'master' branch is a dev-branch, please download stable version from Release if you just want to use it.
A complete re-implementation is done by Benjamin (co-author of this project). See: https://github.com/BenjaminHae/modern-password-manager
v11.01
Since v11.00, this password manager is mature and stable. That said, there will be no more major changes (e.g. database structure change) in the future. But just bug fixes and crypto algorithm updates. I know in the past, upgrading is painful due to the client-side encryption nature. But going forward, it will not be an issue anymore. All users should upgrade to at least v11.00!
Supports are available here for versions v11.00 or later
phppasswordmanager.sourceforge.io
This demo is for test ONLY! Do NOT put your real password there.
You can access the database for this demo here, with login username p2663268ro and password 12345678
-
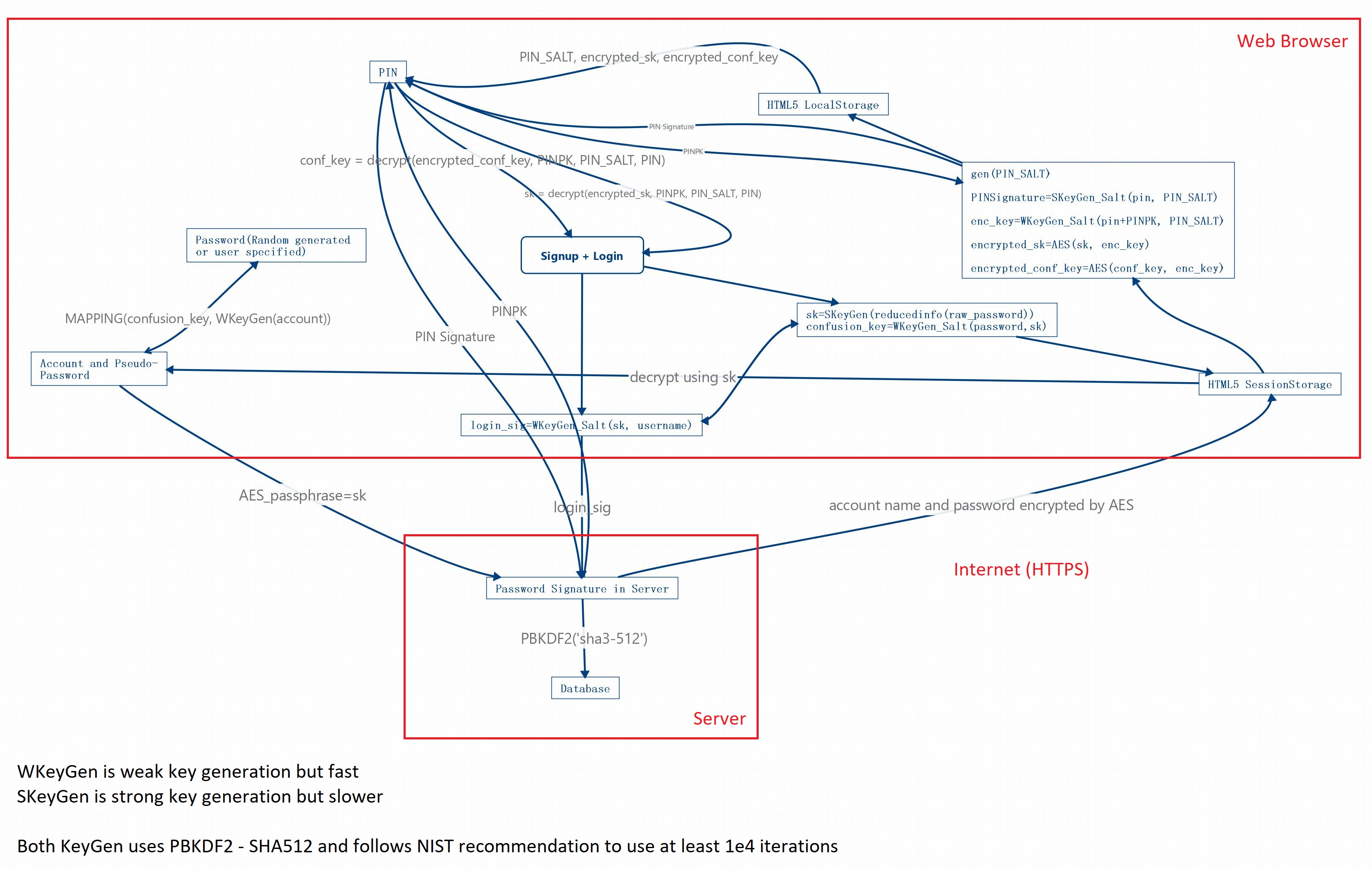
Client side encryption. Server only keeps the encrypted strings. Strong encryption: Server side uses PBKDF2+SHA3-512, client side uses AES256 / PBKDF2+[SHA512|SHA3-512] (SHA512 is used at client side as Javascript SHA3 is too slow) See more about security analysis. Due to client-side encryption nature, if you forget your login password, there's NO WAY to recover your data.
-
Customized fields support. You can add and delete fields for the password manager. You might want a URL field to keep login URL for all your accounts.
-
PIN login. You don't need to input your long login password everytime. Instead, you can use a short PIN, in your trusted devices.
-
Files support. You can attach files to accounts (such as key or license file). Of course, files are encrypted in your browser before they are uploaded. Maximum file name length supported is 38 Bytes (if your file name is too long, rename it). Maximum file size support (tested) is 2MB.
-
Tags support and searching support. This makes it easier to manage lots of accounts.
-
Import/Export as CSV file. (Export CSV has been moved to recovery - you need to: generate backup -> recovery -> export to CSV. It is to discourage user from exporting CSV as the raw format is very unsafe)
-
Easy to backup and recover. For recovery, you only need backup file and login password when generating this backup file. All other information needed for decryption is stored in the backup file. Even if you mistakenly doomed your server, you can download source from github and do recovery (no configuration is needed). After recovery successfully decrypt all data, you can export CSV (no file or password history information). You can also export RAW format that has all data (a full clone) and can be imported into another Password-Manager instance.
-
Authentication control. Account/IP will be blocked for too many failed attempts. After a short time of no action, you'll sign out automatically.
-
Email based two-step verification support on new device login (You need a free GMAIL account with 2-step verification enabled. Use your email address as
$GMAIL_ADDRESS, and app-specific password as$GMAIL_PASSWORD. Note you can only set app-specific password after setting 2-step verification) or implement your own send_email logic in src/function/send_email.php) -
Up to 15 password histories per account.
-
Client-side source file integrity check so you will notice if your server gets hacked and someone changed the front-end source code.
-
Friendly UI.
See wiki
If you deploy password manager on server that you are not 100% sure about its safety (e.g. VPS), enable client-side source file check. Suppose you install your password manager at pw.A.com and you put client-side check code at GitHub pages with CNAME entry.A.com. You should always visit entry.A.com and let it redirect you to pw.A.com.
Client-side source file check uses Fetch API. It's not supported in all browsers but most likely your browser will support it. If your browser does not support Fetch API, you can re-implement the logic (get_content JS function in check_website.html) using AJAX GET. Password-Manager itself is supported on more browsers.
See wiki
Chrome: Chrome Web Store
Firefox: Add-on
GitHub Project: PwChromeExtension by Benjamin.
You can read more information about implementation in wiki.
Please read the guide first.
All contributors to this project must agree their work to be published under MIT license ONLY (see LICENSE file) before submitting a pull request.