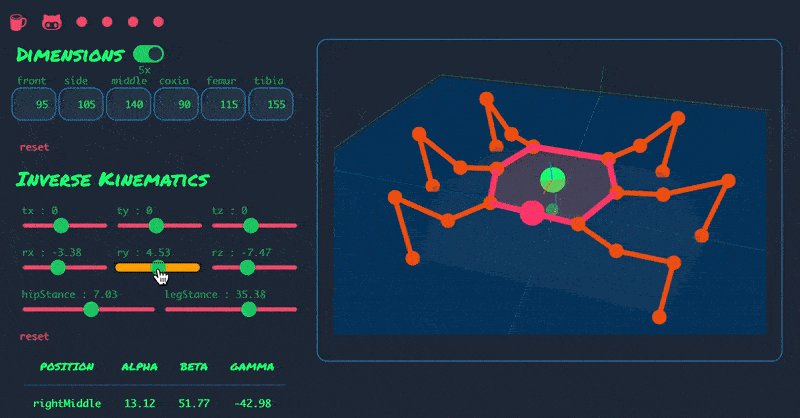
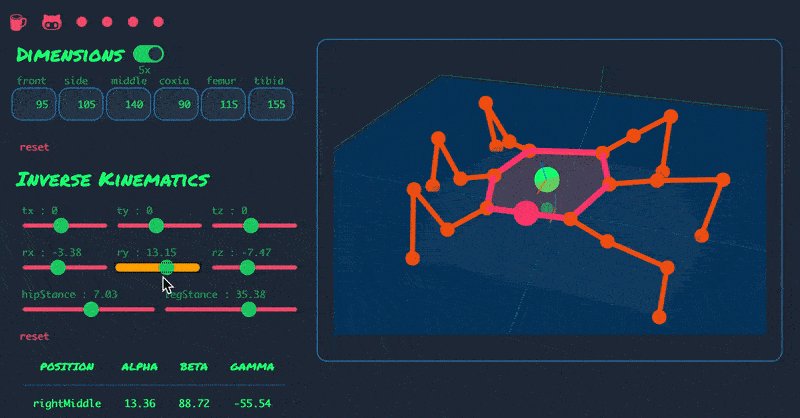
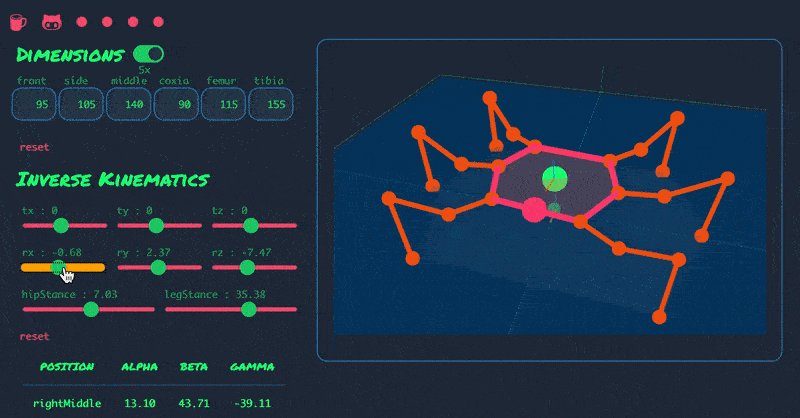
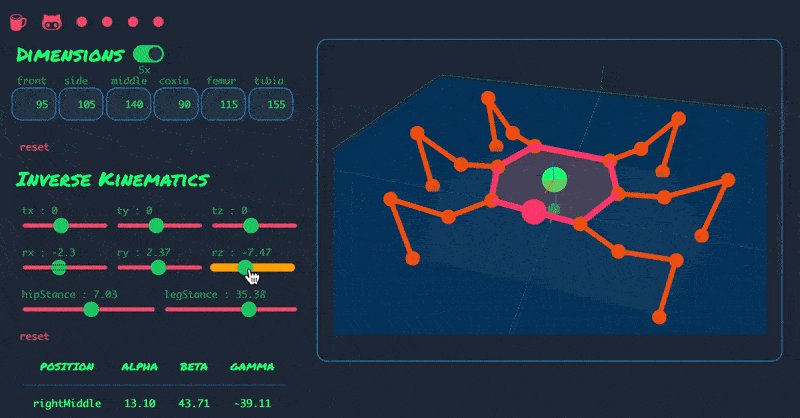
You can use this web app to solve inverse kinematics, simulate various gaits, and more. In real time, you can also view all the angles the robot's eighteen joints make at any particular pose. All the computations are solely done in your browser, nothing's fetching data from somewhere else, so it should be fast. Another (somewhat) cool thing is that this app does NOT depend on any external mathematics library; it only uses Javascript's built-in Math object.
Consider buying me a few cups of coffee ☕ ☕ ☕ to motivate me to build other robotics-related visualizers. (Quadrotors?!)
🎉 Control
- The robot's dimensions
- The robot's 3d orientation, translation, stance, and more
🎉 Solve
- Inverse Kinematics
- Forward Kinematics
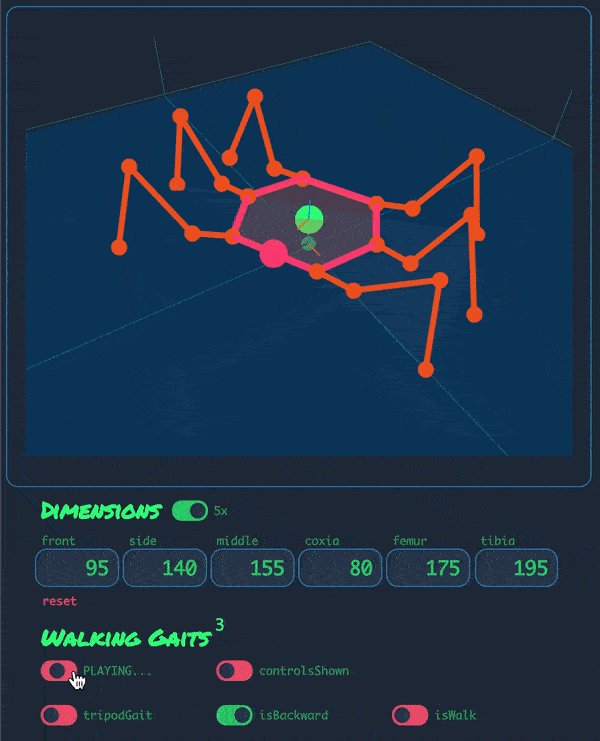
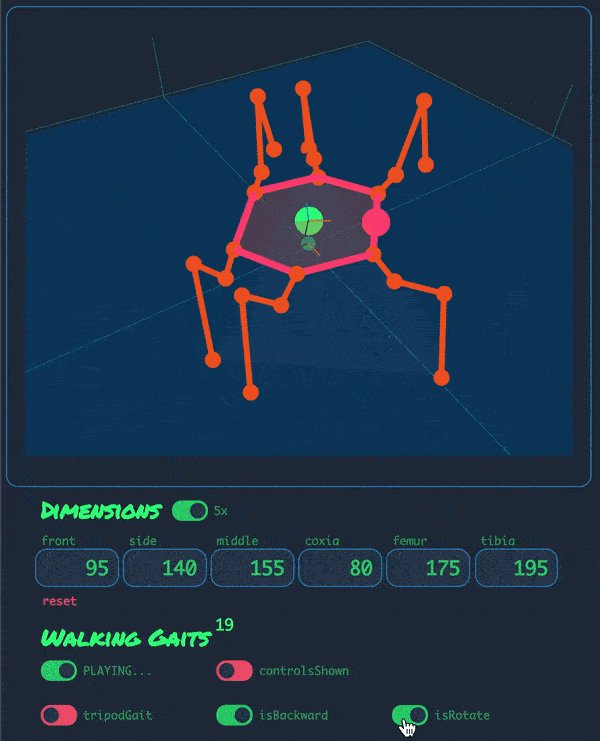
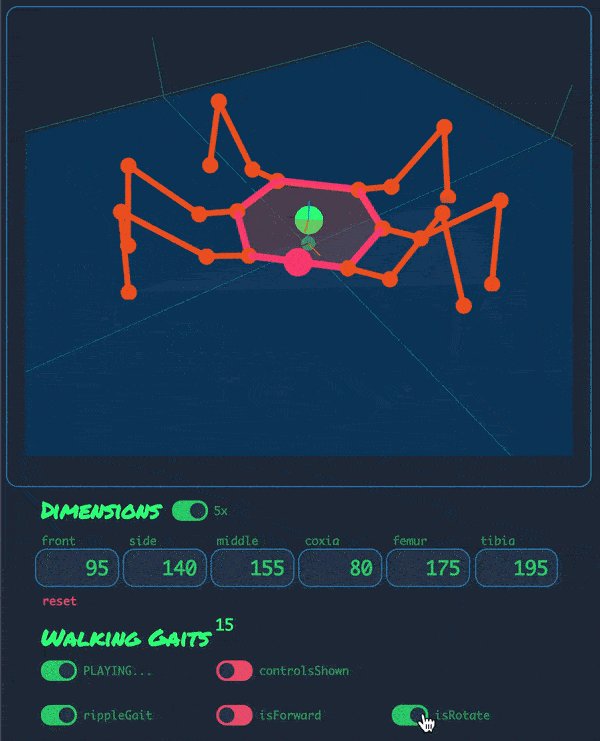
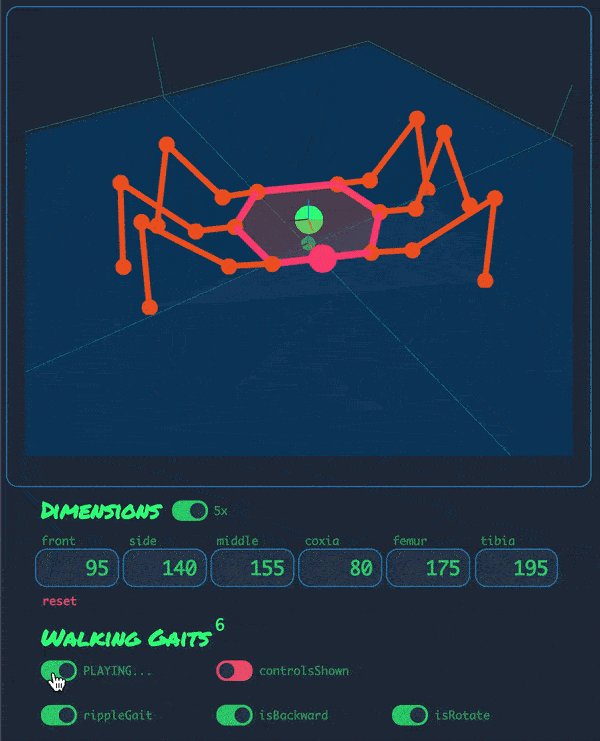
🎉 Simulate
- Ripple and tripod gait variations
- Walking forward and backwards
- Rotating clockwise and counterclockwise
If you'd like to build your own user interface with Node, you can download the algorithm alone as a package: Hexapod Kinematics Library. There is also a "fork" modified where you can use the app to control a physical hexapod robot as you can see in the gif below.
 |
 |
|---|---|
| Walking Gaits | Kinematics |
Any contribution to improve the source code is always appreciated. See contributing Guide. I will put your name below if I've merged your PR multiple times or if you've substantially contributed to this project in other ways.