Note: Upgraded ros version stair-perception can be found here.
This is a stair perception kit programming with PCL and Qt which can model the stair and measure the stair's height, width, steps and so on. Tht input data can either be Kinect V2 video stream or saved images and point clouds from disk.
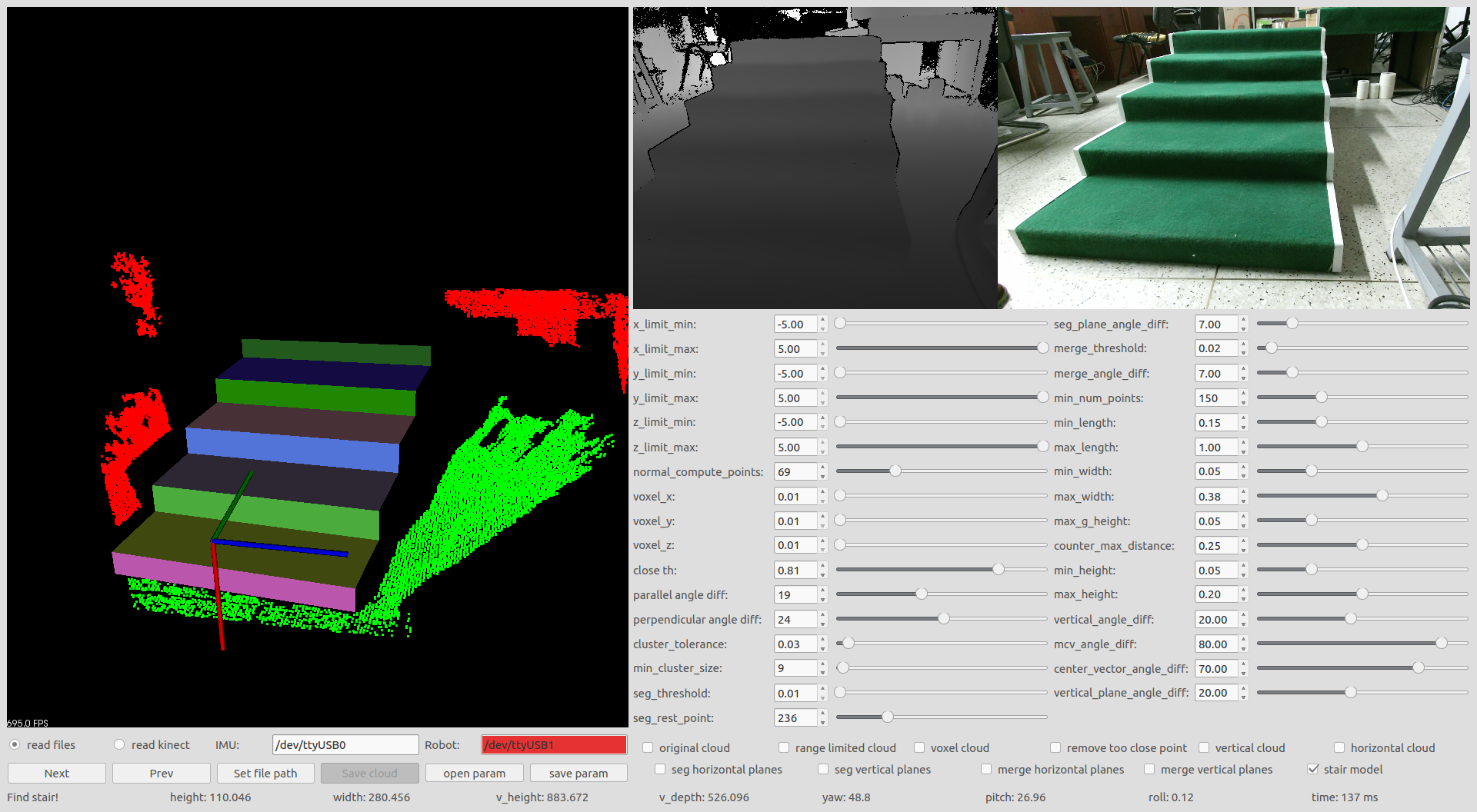
You can run it in terminal after build scince some useful information not shown in the gui window is printed. The main window is shown below, as you can seen, the visualization of original image and estimated stair model are included. Of course, for the convenience of tuning parameters, some of them can be adjust in the main window (notice some paramerers are not used at last, please refer to the original code). The status bar show some basic infomation including the fist stair parameters, IMU pose and running time.

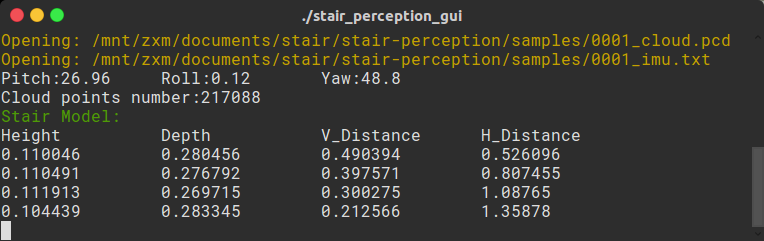
You can get more detail stair information in the terminal output. For example, the staircase shown above have four steps, each step's geometric parameters such as height and depth are printed.
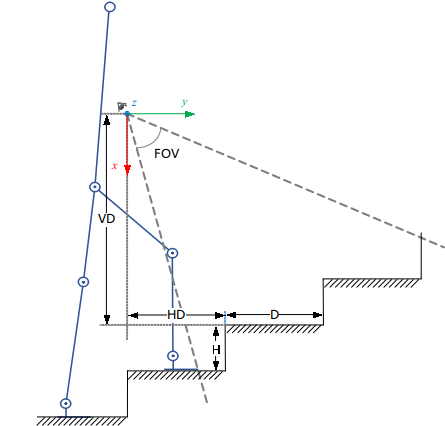
The meaning of Height, Depth, V_Distance and H_Distance are shown in the picture below.
- libfreenect2
- libfreenect2pclgrabber
- opencv
- pcl
- Qt-5
- install
libfreenect2according to their doc. - install opencv
sudo apt-get install libopencv-dev - install pcl
- one can get pcl libaray by installing ros environment
- or compiling form source code (refer to this link)
- install qt5
sudo apt-get install cmake qt5-default qtcreator - finally, make and test!
git clone https://github.com/Shiaoming/stair-perception.git mkdir build cd build cmake .. make -j4
For more details about this algorithm, please refer:
@article{zhao_adaptive_2019,
title = {An adaptive stair-ascending gait generation approach based on depth camera for lower limb exoskeleton},
volume = {90},
issn = {0034-6748},
url = {https://doi.org/10.1063/1.5109741},
doi = {10/ggsxh2},
number = {12},
journal = {Review of Scientific Instruments},
author = {Zhao, Xiaoming and Chen, Wei-Hai and Li, Bing and Wu, Xingming and Wang, Jianhua},
month = dec,
year = {2019},
note = {Publisher: AIP Publishing, LLC},
pages = {125112}
}
@inproceedings{zhao2018real,
title={Real-Time Stairs Geometric Parameters Estimation for Lower Limb Rehabilitation Exoskeleton},
author={Zhao, Xiaoming and Chen, Weihai and Yan, Xing and Wang, Jianhua and Wu, Xingming},
booktitle={2018 Chinese Control And Decision Conference (CCDC)},
pages={5018--5023},
year={2018},
organization={IEEE}
}