react-component / picker Goto Github PK
View Code? Open in Web Editor NEW📅 All Date Pickers you need.
Home Page: https://picker.react-component.now.sh/
License: MIT License
📅 All Date Pickers you need.
Home Page: https://picker.react-component.now.sh/
License: MIT License
Hi guys, thanks for the great lib.
If you enable use12Hours and use disabledTime to disable some hours, the hours column isn't redrawn when you switch between AM and PM. The column only updates when you switch days.
Likely all that needs to happen is whatever's called on selecting a day needs to be called when selecting AM or PM.
The onKeyPress and onKeyDown events do not work in the Checkbox component, apart from the onKeyUp event is not found, and is in the native html component
root/
├── packages/
├── ui/
├── package.json
├── fe/
├── package.json// root/packages/ui/package.json
{
...
"name": "my-ui",
"version": "0.0.0",
"peerDependencies": {
"react": "^16.9.0",
"react-dom": "^16.9.0"
},
...
}// root/packages/fe/package.json
{
...
"dependencies": {
"my-ui": "^0.0.0",
"react": "^16.9.0",
"react-dom": "^16.9.0"
},
...
}> root/packages/ui $ npm ls react
@gogoal/[email protected] /Users/caoyujian/workspace/lts-probe/packages/lts-probe-ui
└─┬ [email protected]
└─┬ [email protected]
└── [email protected] rc-picker 中的 react 依赖从 dependencies 移动至 devDependencies
运行项目时 报错 Invalid hook call.
| Environment | Info |
|---|---|
| antd | 4.5.4 |
| React | ^16.9.0 |
| System | Mac |
| Browser | Chrome latest |
Add prop to customize input fields.
Example
<Picker inputRender={field => <div>{field}</div>} />Case example: Add mask
After upgrading antd from 4.4 to 4.5 which upgrades rc-picker to 1.11, this error shows up whenever I open the RangePicker panel.
It's thrown by getShortMonths and getWeekFirstDay, and even a zero configuration <RangePicker />(no props) throws such error.
I'm using moment included in antd and don't use any other date libraries. There's also no configs related to moment in webpack or babel.
I'm using "antd-dayjs-webpack-plugin": "0.0.8".
import dayjs, { Dayjs } from 'dayjs';
import dayjsGenerateConfig from 'rc-picker/lib/generate/dayjs';
import generatePicker from 'antd/es/date-picker/generatePicker';
import 'antd/es/date-picker/style/index';
import 'dayjs/locale/zh-cn'
dayjs.locale('zh-CN')
const DatePicker = generatePicker<Dayjs>(dayjsGenerateConfig);
export default DatePicker;
我替换[email protected]版本是好的
Assigned: @poyiding
moment version 2.25.3 moment().locale(locale) do not return a object. TypeError: date.localeData is not a function
Howdy,
It would be nice if the displayed month could be better controlled to prevent situations like below when using the range picker:
Now I have click previous month 12 times again to select 2020-01-01 as the end date too
Similar issue was logged in Ant Design: ant-design/ant-design#15360
dayjs <= 1.8.30 没有问题
dayjs > 1.8.30 点击日期选择器直接报错
TypeError: clone.weekday is not a function
in DateBody (created by DatePanel)
in div (created by DatePanel)
in DatePanel (created by PickerPanel)
in div (created by PickerPanel)
in PickerPanel (created by InnerPicker)
in div (created by InnerPicker)
in div (created by PopupInner)
in PopupInner (created by Align)
in Align (created by CSSMotion)
in CSSMotion (created by ForwardRef)
in ForwardRef (created by Popup)
in div (created by Popup)
in Popup (created by Trigger)
in Portal (created by Trigger)
in Trigger (created by PickerTrigger)
in PickerTrigger (created by InnerPicker)
in InnerPicker (created by Picker)
in Picker (created by Context.Consumer)
in LocaleReceiver (created by Picker)
in Picker (at Header.tsx:35)
in header (at Header.tsx:33)
in div (at Header.tsx:32)when I try to installl this from npm, I get this error:
npm ERR! Unexpected end of JSON input while parsing near '...mNz\n8oD5xcC77i86DFzj'
And this affects antdesign too, because it is dependent on this.
如题,rc 的构建会转向 umijs/father 吗?
When pass date format as "MMMM DD, YYYY" for the range picker, size of the input computed as format.length + 2 which is 15 and its wrong.
Moment formatted date will be December 01, 2020 which should be 17 + 2.
https://github.com/react-component/picker/blob/master/src/utils/uiUtil.ts#L191
关于日期类选择器使用ref.focus无法弹窗选择器。
我查看了源码最新组件是通过mouseDown事件弹窗,focus是只能给input提供焦点事件,但是无法弹窗。不知ref中focus的用意
This line
https://github.com/react-component/picker/blob/master/src/generate/dateFns.ts#L24
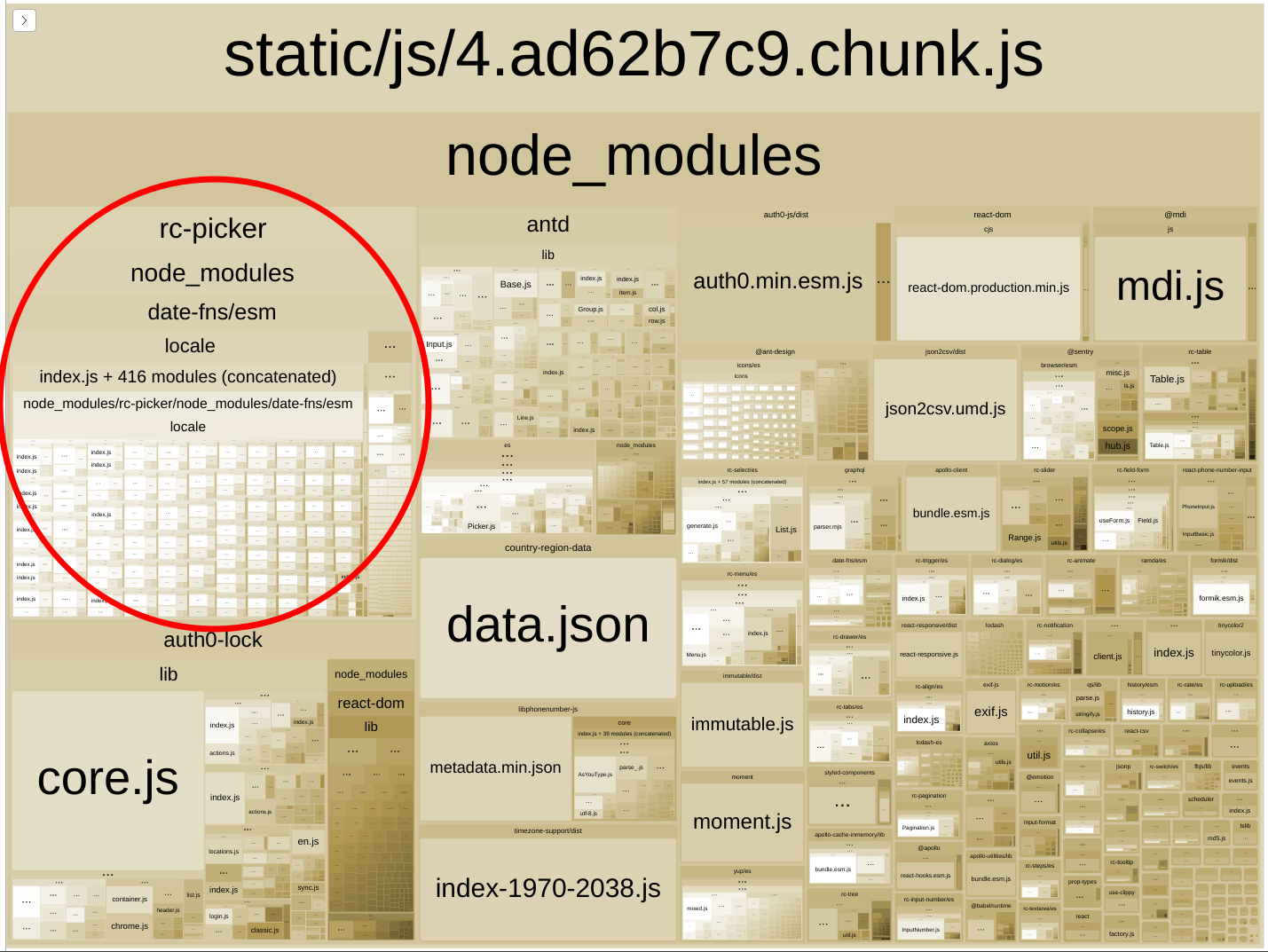
is importing all the locales from date-fns. I'm not sure how to do it to import only the default one so that the final bundle is not so big

If I find a solution I'll make a Pull Request. Thanks for this awesome library!
"antd": "^4.14.0",./node_modules/rc-picker/es/hooks/usePickerInput.js
Attempted import error: 'getTargetFromEvent' is not exported from '../utils/uiUtil'.Hi, I am getting this error after I installed the package via yarn add rc-picker.
The input is appearing on the screen when I click on the input I get this error.
any idea why is this happening?
Uncaught TypeError: Cannot read property 'getNow' of undefined
at postState (PickerPanel.js:124)
at useControlledState (useMergedState.js:28)
at PickerPanel (PickerPanel.js:120)
at renderWithHooks (react-dom.development.js:14985)
at mountIndeterminateComponent (react-dom.development.js:17811)
at beginWork (react-dom.development.js:19049)
at HTMLUnknownElement.callCallback (react-dom.development.js:3945)
at Object.invokeGuardedCallbackDev (react-dom.development.js:3994)
at invokeGuardedCallback (react-dom.development.js:4056)
at beginWork$1 (react-dom.development.js:23964)
at performUnitOfWork (react-dom.development.js:22776)
at workLoopSync (react-dom.development.js:22707)
at renderRootSync (react-dom.development.js:22670)
at performSyncWorkOnRoot (react-dom.development.js:22293)
at react-dom.development.js:11327
at unstable_runWithPriority (scheduler.development.js:646)
at runWithPriority$1 (react-dom.development.js:11276)
at flushSyncCallbackQueueImpl (react-dom.development.js:11322)
at flushSyncCallbackQueue (react-dom.development.js:11309)
at discreteUpdates$1 (react-dom.development.js:22420)
at discreteUpdates (react-dom.development.js:3756)
at dispatchDiscreteEvent (react-dom.development.js:5889)
The generateConfig methods use dealLocal() function to get date-fns specific locale data for the provided language, but the implementation fails in some cases because rc-picker locales names do not exactly match with date-fns ones.
For example Italian:
rc-picker use it_IT as locale name;dealLocal() converts it into itIT;generateConfig.getWeekFirstDay() method tries to load date-fns locale data with an itIT key, but it does not exists and this leads to clone constant to be undefined.The only solution is to replace the current dealLocal() implementation with a static map of locales names and prevent errors with a default value:
const DEFAULT_LOCALE = 'enUS';
const LOCALES_MAP = {
'en_US': 'enUS',
'it_IT': 'it',
'es_ES': 'es',
// and so on...
}
const dealLocal = (str: string): string => LOCALES_MAP[str] || DEFAULT_LOCALE;The hour is clamped at
picker/src/panels/TimePanel/TimeBody.tsx
Line 116 in e7afcbe
disabledMinutes at picker/src/panels/TimePanel/TimeBody.tsx
Line 150 in e7afcbe
12 小时模式下,AM PM 框体仍存在滚动条,感觉操作不太友好。
style 中去除原有 paddingI just switched to date-fns and this is what my antd datepicker looks like:

This is what it looked like before the switch (was using Dayjs):

This is how I generate the picker:
import generatePicker from 'antd/es/date-picker/generatePicker';
import dateFnsGenerateConfig from 'rc-picker/lib/generate/dateFns';
export default generatePicker<Date>(dateFnsGenerateConfig);And here's an example of how I render it:
<DatePicker.RangePicker
bordered={false}
onChange={dates => {
this.setDates(dates || [null, null]);
}}
placeholder={['Start', 'End']}
value={[minDate, maxDate]}
/>Looks like the config for date-fns that's generated by rc-picker is missing the methods getShortWeekdays and getShortMonths.
I am using date-fns 2.15.0. I tried both rc-picker 1.15.3 and 2.0.5 but both gave the same (broken) results.
i use https://ant.design/components/date-picker/ and dayjs
Line 115 in e740373
dayjs(formatText, format, true)I did not send pr because there is some wrong definition in dayjs .d.ts
Why don't we let RangePicker's panelLeft value be determined by the offset Width of range-wrapper?
According to the current conditions, even if you click EndTime, the panel does not move, which is unnatural.
And,, How about add CONTRIBUTING.md? 😅
When I use the showTime attr, the ok button will appear in any case. Is this a common usage ? Or is there a prop which can customize the ok button?
Hi,
There's a behaviour change between vs 2.5.2 and beyond.
Demonstrated in https://codesandbox.io/s/gifted-grass-cejvh?file=/src/App.tsx (which allows version toggle of rc-picker).
In 2.5.2:
Change the date from 2021-05-27 to another valid date via keyboard input (e.g. 2021-05-28)
Click outside of picker
Date stays as 2021-05-28
Beyond 2.5.2:
Change the date from 2021-05-27 to another valid date via keyboard input (e.g. 2021-05-28)
Click outside of picker
Date resets to 2021-05-27
Is this change intentional? 2.5.2 behavior is preferable for our use case.
Hi 👋
I'm wondering if the team is open for a support for a sidebar in the PickerPanel component. It would be something similar to this ant-design/ant-design#15199.
I'm happy to help implement it myself. Thanks!
Hi,
We have a design system library we use to support our applications. This library uses ant which uses rc-picker. We re-generate the pickers using ant, with dayjs instead of moment. In this library, we mark dayjs as a peer dependency. We also install it in our main applications where we register multiple plugins on the singleton dayjs instance. This has been made possible through #214.
However, since #270 our workflow has been broken. Since dayjs is included as a dependency here, the build of our design system library causes a dayjs singleton to be created, as does our main app. Therefore we have two singletons, and the plugins are only registered on one of them.
I'm wondering if it is possible to allow date range picker to show a single calendar instead of a double one.
I'm happy to contribute to the repo if the team gives the go-ahead.
https://codesandbox.io/s/rc-picker-playground-forked-mp6bv?file=/src/App.tsx
When I do click-outside may close the popup too.
| Environment | Info |
|---|---|
| React | 16.8.0 |
| rc-picker | ^1.6.1 |
Same feature.
ant-design/ant-design#24083
Hi Team,
On cell hover, I wanted to override the color. However, its specified with !important attribute which is not a good practice. Could you please remove it so that it can be overridden ?
file: index.less line 106
&:hover {
background: fade(blue, 30%) !important;
}
Currently most of locale file is js. We should add locale name and convert into ts file: https://github.com/react-component/picker/tree/master/src/locale
Sample: https://github.com/react-component/picker/blob/master/src/locale/zh_CN.ts
Assigned: @likeDoMine
When swapping out moment.js with either day.js or date-fns, the generatePicker function imports all of the locales.
This results in a huge bundle and totally not needed in a lot of use cases.
dateFns.ts#L26
Is there a way to get around this?
It seems a little silly to have pre-loaded all locales when you only need one :)
Use case:
The user opens the picker popup, clicks on the month (switches mode to month panel), clicks some arrows (year changes), the user panics and wants to get back to original calendar view. The user clicks outside of the picker popup, causing the popup to close. Now the user expects to reopen it again in its original state.
Problem:
The picker opens in the state it was left in. It opens the last used panel, not the default "date" panel. If defaultValue is unset, it opens the last year navigated to as well.
This is a usability regression in ant-design 4. It was working fine in ant3.
Expected:
When a user cancels date picking by closing and reopening a panel, all settings should be as they were before the user did anything. Users are easily confused and expect a complete cancel functionality.
Solution:
Picker should create a new PickerPanel (e.g. by generating a new component's key). Alternatively, PickerPanel could expose a 'reset' method to set panel mode and inner view date back to their default values.
The reset should be a side effect of Picker's 'triggerInnerOpen'. Same for RangePicker.
Is there anyone find that, Generateconfig is passed in through props, but there is no API description. As a result, the value of generateconfig is undefined and an error will be reported when using it.
Use according to novice guidelines
`export default function IndexPage() {
return (
<Picker />
);
}`
there will be a error,because Generateconfig is undefined
`TypeError: Cannot read property 'locale' of undefined
formatValue
./node_modules/rc-picker/es/utils/dateUtil.js:126
123 | var generateConfig = _ref.generateConfig,
124 | locale = _ref.locale,
125 | format = _ref.format;
126 | return typeof format === 'function' ? format(value) : generateConfig.locale.format(locale.locale, value, format);
127 | }
128 | export function parseValue(value, _ref2) {
129 | var generateConfig = _ref2.generateConfig,
View compiled`
Is that mean we should give Generateconfig a default value from generate
这样引入会报错
Hi, it will be great if you can add a "showCalendarWeek" attribute. So in the basic mode you can decide if you want to show as information the week as well.
this will also resolve this issue over here: https://github.com/ant-design/ant-design/issues/21726
The range selector drop-down list is not aligned. From ant design issue (#32026)
Problem recurrence:
Hi,
I would like to know if it is possible to add onKeyDown event to the picker ?
https://codesandbox.io/s/rc-picker-playground-870j6?file=/src/App.tsx
Pass defaultPickerValue only to Picker component is not working. (not with defaultValue)
Pass defaultPickerValue only to Picker component is working.
Pass the same value to defaultPickerValue and defaultValue in Picker component is working.
But pass only defaultPickerValue would not work.
| Environment | Info |
|---|---|
| moment | 2.29.1 |
| React | 16.13.1 |
| rc-picker | 2.3.0 |
| rc-utils | 5.4.0 |
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.