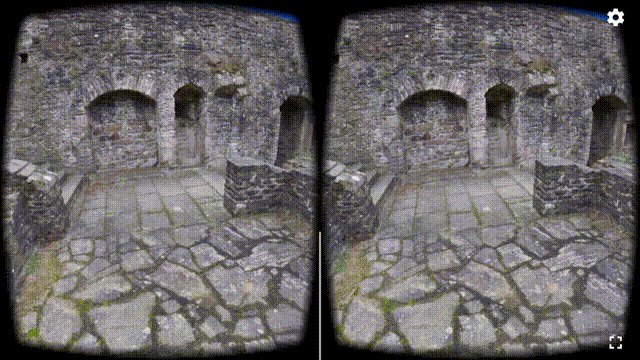
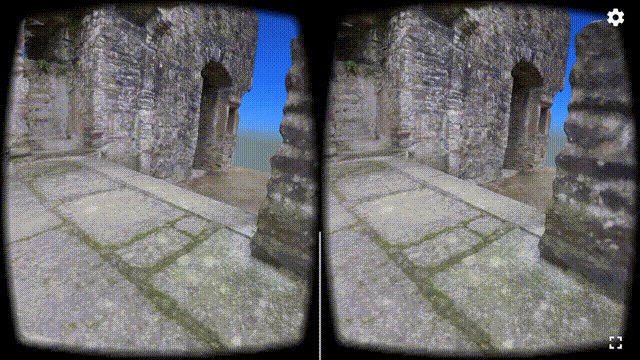
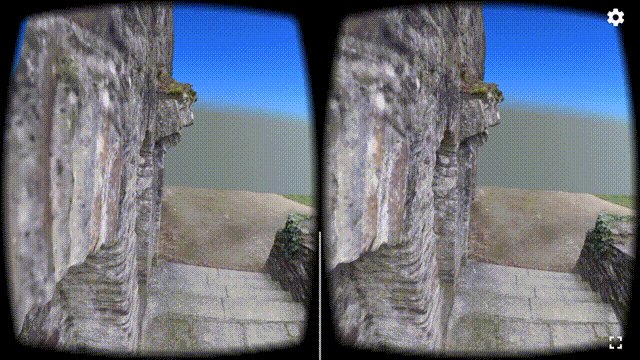
Combines Google Cardboard with SceneKit Rendering and ARKit World Tracking.
Combining ARKit with Google Cardboard enables six degrees of freedom (rotation and translation) in VR:
GVRSCNRenderer can be installed as a dependency using CocoaPods:
target 'Your-App-Name' do
use_frameworks!
pod 'GVRSCNRenderer'
endBuilds on top of GVRRenderer from GVRKit, which is part of the Google VR SDK for iOS.
import GVRKit
import GVRSCNRenderer
// Create scene:
let scene: SCNScene = ...
// For SceneKit Rendering without world tracking:
let renderer = GVRSCNRenderer(scene: scene)
// For 6DOF Tracking:
let renderer = GVRSCNARTrackingRenderer(scene: scene)
// Create Cardboard view and pass renderer
let view = GVRRendererView(renderer: renderer)Cardboard trigger events can be handled by the interaction delegate:
renderer.interactionDelegate = yourEventHandler
extension YourEventHandler: GVRSCNInteractionDelegate {
func didTrigger(_ renderer: GVRSCNRenderer, headTransform: SCNMatrix4) {
// Handle trigger event
}
}The render loop can be customized using a SCNSceneRendererDelegate:
renderer.rendererDelegate = yourRendererDelegate
extension YourRendererDelegate: SCNSceneRendererDelegate {
// ...
}Tracking features can be shown to signal nearby objects in the real world to the user to avoid collisions (GVRSCNARTrackingRenderer only):
renderer.showsTrackingFeatures = trueCustomizing feature indicators:
// Set tracking feature size in meters (e.g. 0.001 == 1mm)
renderer.trackingFeatureSize = ...
// Set tracking feature material
renderer.trackingFeatureMaterial = ...3D Model in demo GIF: Rempart Walls scenery 1 - Fougères castle by noxfcna is licensed under CC Attribution