A curated list of delightful Atom packages and resources. For more awesomeness, check out awesome.
- Syntax
- Lint
- Build
- Extensions
- Themes
- Collaboration
- Uncategorized
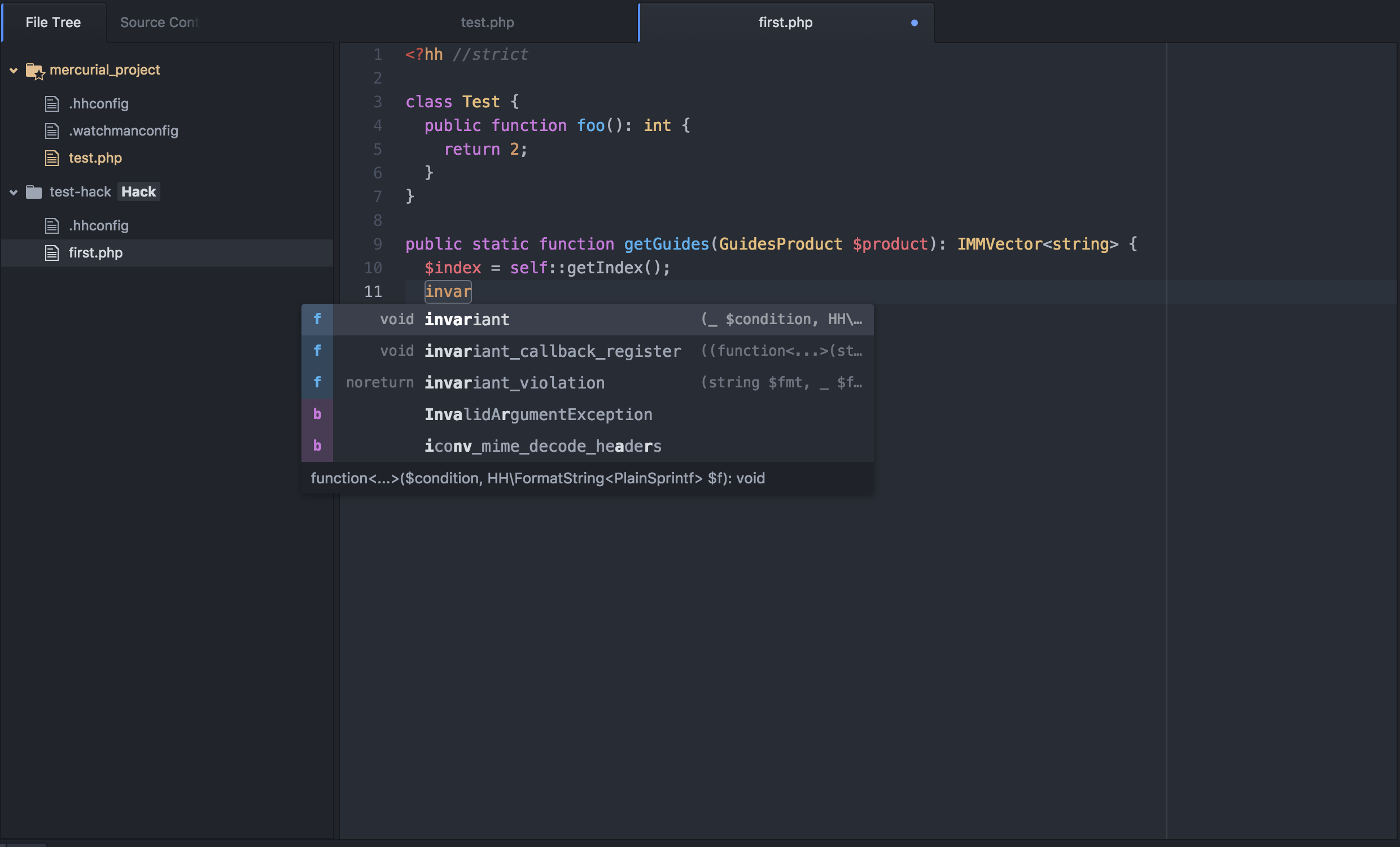
- Nuclide
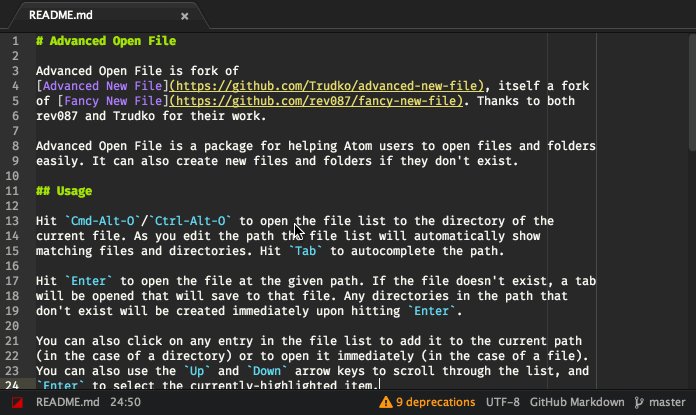
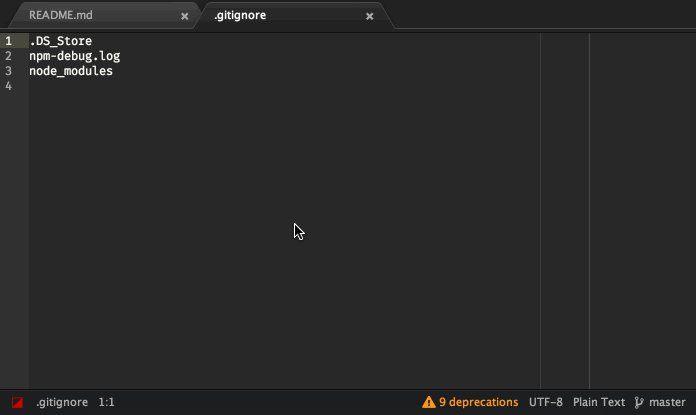
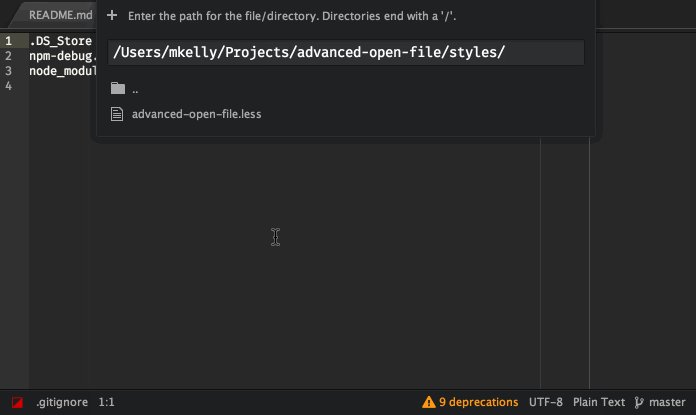
- Advanced Open File
- Atom Reverser
- Atom Terminal
- Autocomplete module import
- Beautify
- Code Peek
- Color Picker
- Copy Paste
- CSS Declaration Sorter
- Duplicate Selection
- Editor Config
- Emmet
- File Icons
- Fonts
- Git Time Machine
- html-to-css
- iMDone
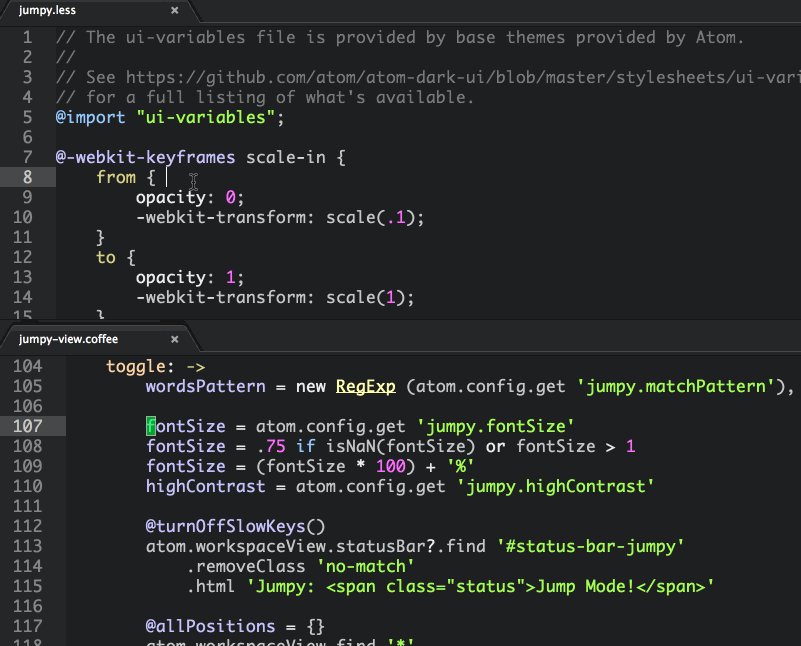
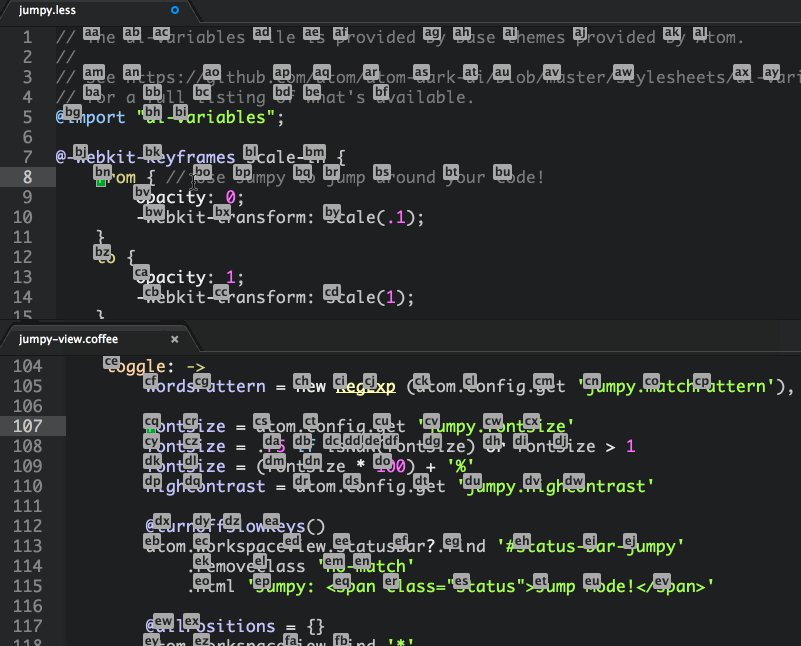
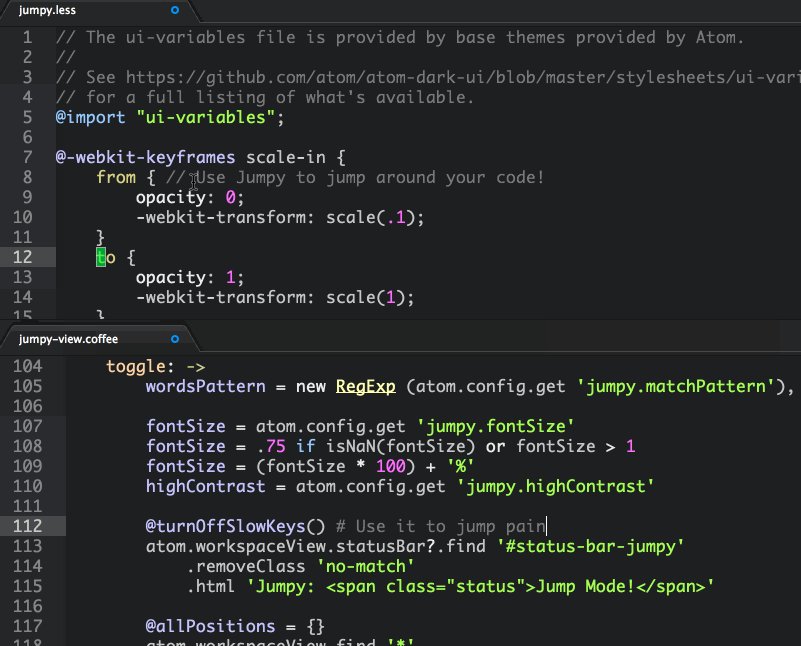
- Jumpy
- Merge Conflicts
- Minimap
- Pigments
- Project Plus
- Sort lines
- Sorter
- Sync Settings
- PlatformIO IDE Terminal
- TernJS
- Test Navigator
- Themer
- Toggle Quotes
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
In case the awesome nirvana that is linting has not yet been unleashed upon you:
lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
To enable linting, you'll need the general linter which provides the interface for the provider plugins for specific languages. The full list of current plugins can be found at atomlinter.github.io, a few examples being:
- C++
- linter-clang
- linter-cppcheck
- linter-gcc - on-the-fly linting!
- linter-cpplint - checks against google style guide
- CSS — stylelint
- JavaScript — eslint
- Python — pylama
- SASS — sass-lint
- Stylus — stylint
- TypeScript - tslint
To enable building, you'll need the general build which provides the interface for the provider plugins for specific languages and adds integrates with lint. The full list of current plugins can be found at atombuild.github.io, a few examples being:
- AppleScript — oscompile
- C/C++/Objective C — xcodebuild
- CoffeeScript - coffee
- GNU Make - make
- Sass — sass
- TypeScript - tsc
An open IDE for web and native mobile development, built on top of Atom maintained by Facebook.
An Atom/Slack integration to start conversations about code right from the editor. Record screens and archive it right next to the line number to provide more context to your code.
Helps Atom users to open files and folders easily. It can also creates new files and folders if they don't currently exist.
Reverses your current selections; e.g.
falsetotrue
Launch terminal app on current file's directory with "Ctrl-Shift-T" in Atom.
Search & install npm packages from import/require statements by Algolia
Beautify HTML (including Handlebars), CSS (including Sass and LESS), JavaScript, and much more in Atom.
Quickly peek and edit functions in separate files from the context of your current editor.
Color picker that supports HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3, VEC4 – and is able to convert between the formats. It also inspects Sass and LESS color variables.
Types in your code for your from the clipboard/buffer. Simply copy the code and hit the shortcut to watch your code being typed. Copy paste is ideal for screencasts and online courses.
Sorts your CSS, Less or Sass declarations in Atom, never gets tired. You can choose from various ready-made orders to keep your CSS tidy.
Duplicates the selection if there is one, otherwise, duplicates the line.
EditorConfig helps developers maintain consistent coding styles between different editors
Plugin which greatly improves HTML and CSS writing. Shortcuts can expand to complete set of HTML or CSS selectors.
Adds file specific icons to atom for improved visual grepping. Works with Tree View and Fuzzy Finder and Tabs.
Lots of monospace fonts.
It shows visual plot of commits to the current file over time and you can click on it on the timeplot or hover over the plot and see all of the commits for a time range.
Generates CSS boilerplate based on the selected HTML. Supports CSS, SCSS, Sass, LESS, BEM, JSX.
A task-board for TODOs, FIXMEs, HACKs, etc in your code.
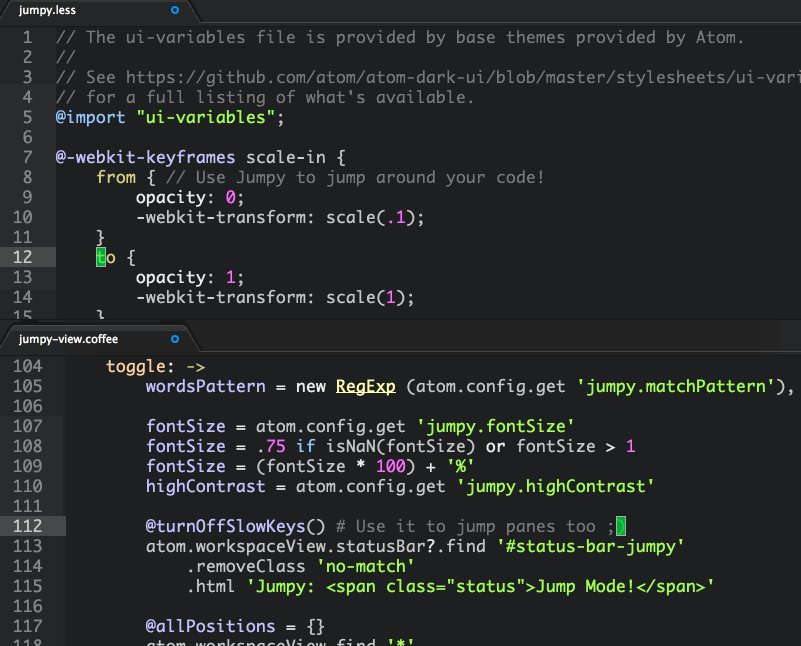
An Atom package that creates dynamic hotkeys to jump around files across visible panes.
Resolve your git merge conflicts in Atom.
A preview of the full source code.
A package to display colors in project and files.
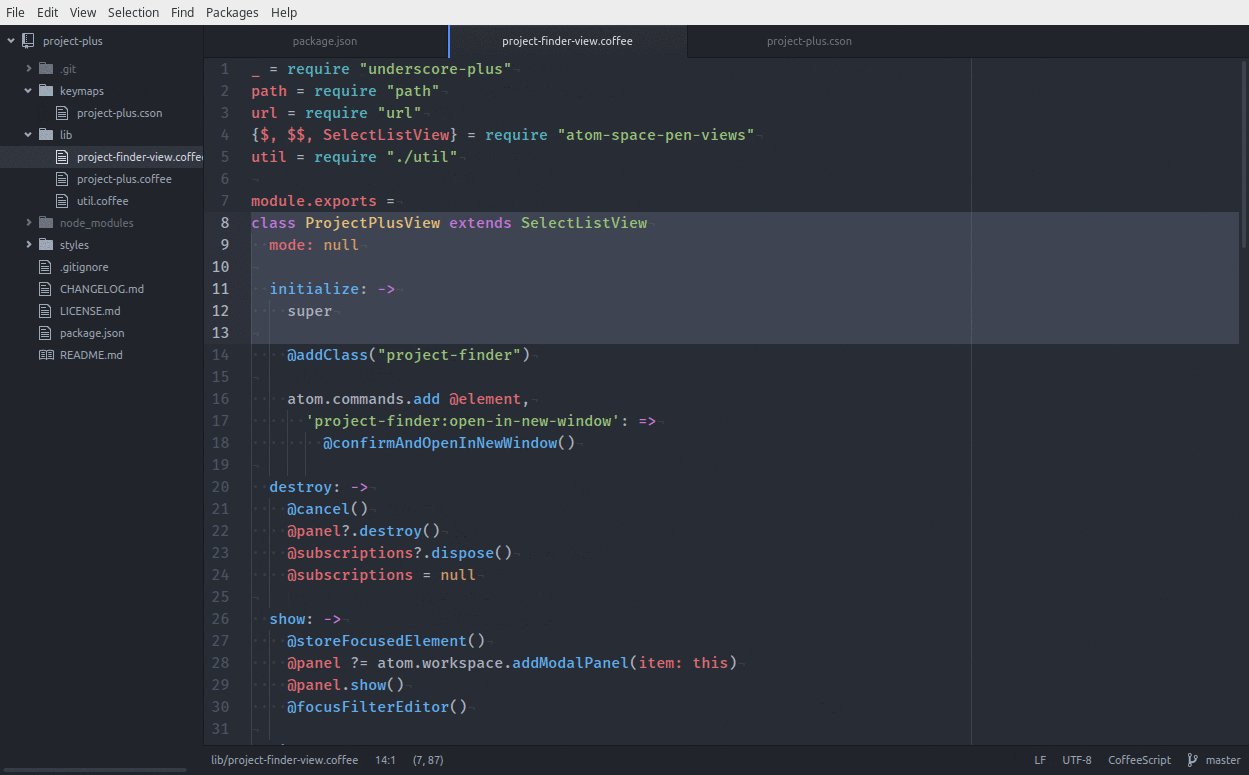
Simply awesome project management in Atom.
Sorts your lines. Never gets tired.
Sorts Lines, JSON, CSS, HTML, CSV. Restores semicolons. Respects indentation. Supports natural sort.
Synchronize package settings, keymap and installed packages across Atom instances.
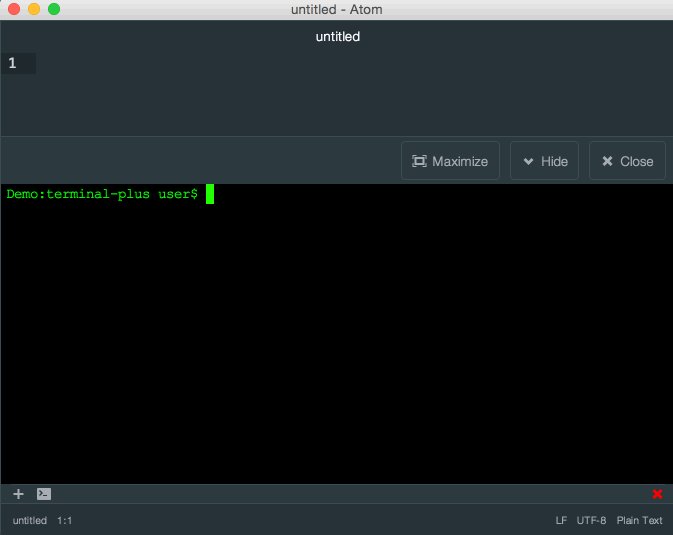
A terminal package for Atom, complete with themes, API and more for PlatformIO IDE. This is a maintained (as of 2017-07-13) fork of terminal-plus.
Javascript code intelligence for atom with tern.js and autocomplete-plus.
Quickly navigate between test and implementation files.
Generate Atom syntax/UI theme packages (and matching themes for your other tools) from your favorite colors.
Quickly toggle between single and double quotes.
Quick look in tree view.