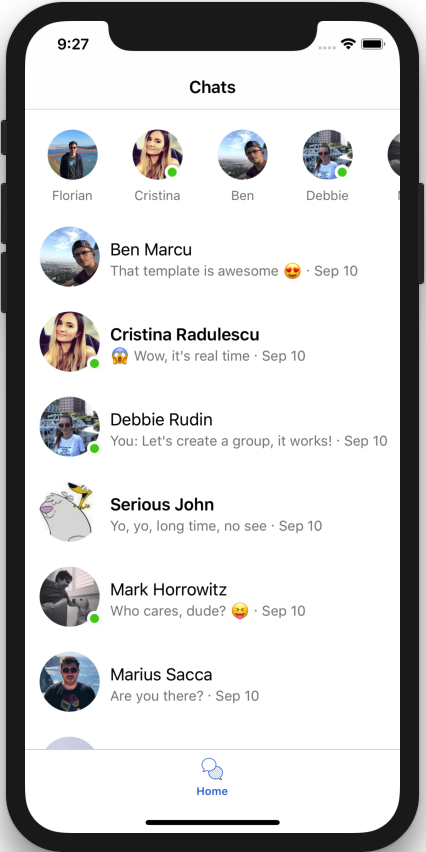
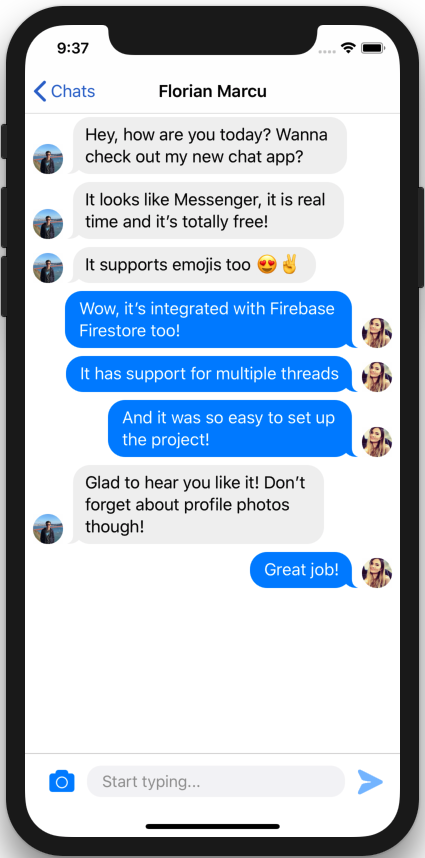
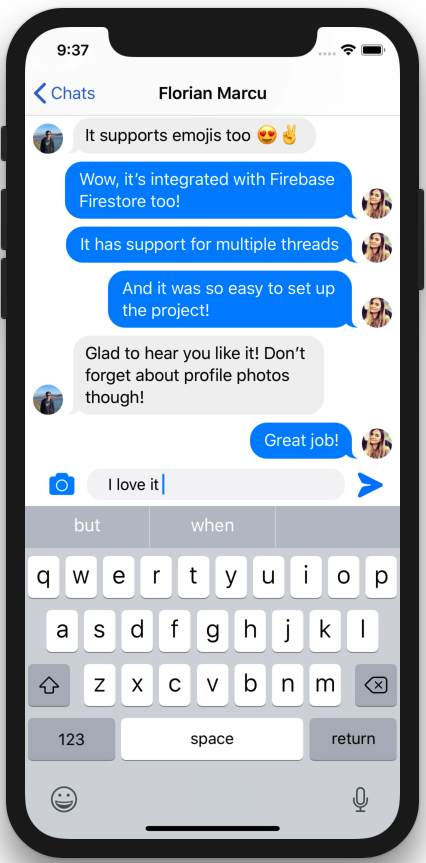
This is an extremely simple chat app source code of an iOS Swift Chat app. It leverages MessageKit and it stores and retrieves data to/from Firebase Firestore. The app design is inspired by Facebook Messenger. Clone the iOS Chat App Source Code and add a fully fledged chat to your app in minutes.
Learn how to build your own iOS chat feature with only a few lines of code. Clone this iOS chat app source code and get started by following the steps below. For more details, check out our detailed technical documentation on the official iOS Swift Chat app page.
If you get a build error in latest Xcode, make sure you run Xcode's Legacy Build System (File -> Workspace Settings).
- Download the source code by cloning this repository
- Download the GoogleService-Info.plist file from your Firebase Console and replace the existing file in ChatApp folder. This will connect the app to your own Firebase instance.
- Install the pods by running
pod update
- Open the xcworkspace file with the latest version of Xcode
- Download the source code and import the "Core" folder into your Xcode project
- Make sure you add all the Podfile dependencies into your own Podfile
- Replace the GoogleService-Info.plist file with your own file, downloaded from Firebase Console.
- Install the pods
pod update
- Use the following code to instantiate a chat view controller
let uiConfig = ATCChatUIConfiguration(primaryColor: UIColor(hexString: "#0084ff"),
secondaryColor: UIColor(hexString: "#f0f0f0"),
inputTextViewBgColor: UIColor(hexString: "#f4f4f6"),
inputTextViewTextColor: .black,
inputPlaceholderTextColor: UIColor(hexString: "#979797"))
let channel = ATCChatChannel(id: "channel_id", name: "Chat Title")
let viewer = ATCUser(firstName: "Florian", lastName: "Marcu")
let chatVC = ATCChatThreadViewController(user: viewer, channel: channel, uiConfig: uiConfig)
// Present the chatVC view controller- Customize the UI by updating the ChatUIConfiguration class
let mainThemeBackgroundColor: UIColor = .white
let mainThemeForegroundColor: UIColor = UIColor(hexString: "#3068CC")
let mainTextColor: UIColor = UIColor(hexString: "#000000")
let mainSubtextColor: UIColor = UIColor(hexString: "#7e7e7e")
let statusBarStyle: UIStatusBarStyle = .default
let hairlineColor: UIColor = UIColor(hexString: "#d6d6d6")
let regularSmallFont = UIFont.systemFont(ofSize: 14)
let regularMediumFont = UIFont.systemFont(ofSize: 17)
let regularLargeFont = UIFont.systemFont(ofSize: 23)
let mediumBoldFont = UIFont.boldSystemFont(ofSize: 17)
let boldLargeFont = UIFont.boldSystemFont(ofSize: 23)
let boldSmallFont = UIFont.boldSystemFont(ofSize: 14)
let boldSuperSmallFont = UIFont.boldSystemFont(ofSize: 11)
let boldSuperLargeFont = UIFont.boldSystemFont(ofSize: 29)
let italicMediumFont = UIFont.italicSystemFont(ofSize: 17)Coded with love and supported by iOS App Templates.
This project was created using React Native Templates.