Horologist is a group of libraries that aim to supplement Wear OS developers with features that are commonly required by developers but not yet available.
The currently maintained branches of Horologist are.
| Version | Branch | Min SDK (Wear) | Kotlin/JDK | Description |
|---|---|---|---|---|
| 0.5.x | release-0.5.x | 25 | 1.9.x / 11 | Wear Compose 1.3.x, Compose 1.6.x, Media3 and some betas of Androidx. |
| 0.6.x | main | 26 | 1.9.x / 11 | Wear Compose 1.4.x, Compose 1.7.x and generally latest relevant alphas of Androidx. |
| 0.7.x | main (future) | 26 | 2.0.x / 17 | Wear Compose 1.5.x, Compose 1.8.x and generally latest relevant alphas of Androidx. |
Maintenance branches will not delete existing APIs and they should remain stable. However the main branch will actively update to incorporate new API guidance, removing or changing APIs.
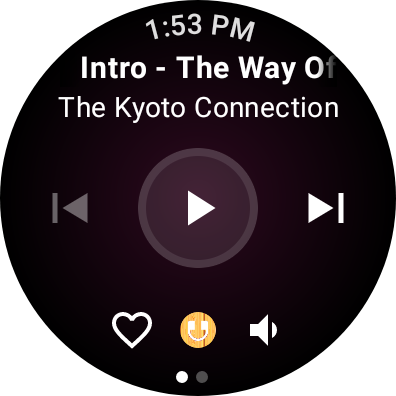
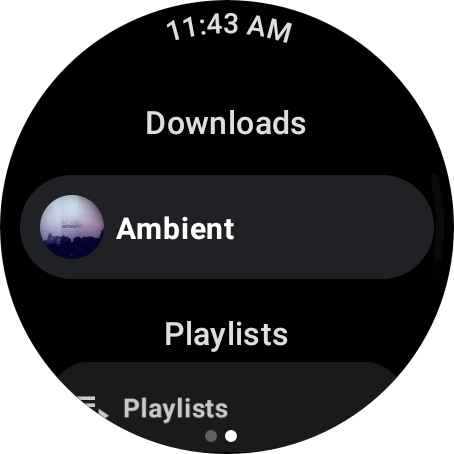
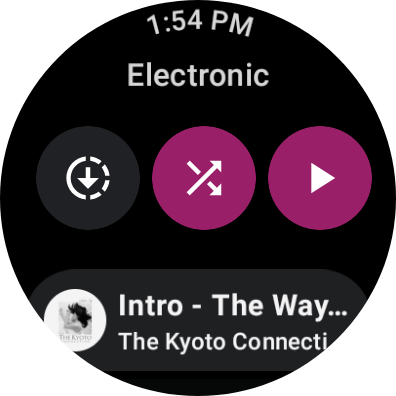
Horologist provides the Media Toolkit: a set of libraries to build Media apps on Wear OS and a sample app that you can run to see the toolkit in action.
The toolkit includes:
- horologist-media-ui: common media UI components and screens like
PlayerScreen. - horologist-media: domain model for Media related functionality. Provides an
abstraction
to the UI module (
horologist-media-ui) that is agnostic to the Player implementation. - horologist-media-data: implementation of the domain module (
horologist-media) using Media3. - horologist-media3-backend: Player on top of Media3 including functionalities such as avoiding playing music on the watch speaker.
- media sample: sample app to listen to downloaded music.
| Player Screen | Browse Screen | Entity Screen |
|---|---|---|
 |
 |
 |
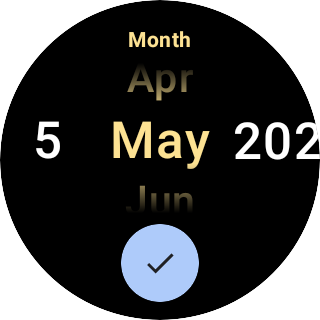
High quality prebuilt composables, such as Time and Date pickers.
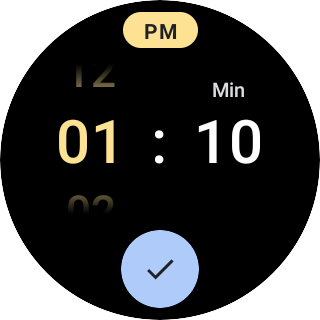
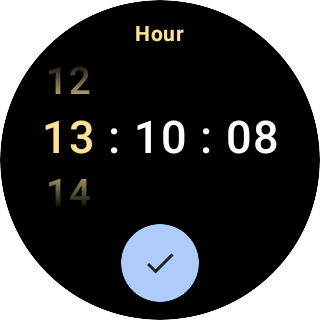
| DatePicker | TimePickerWith12HourClock | TimePicker |
|---|---|---|
 |
 |
 |
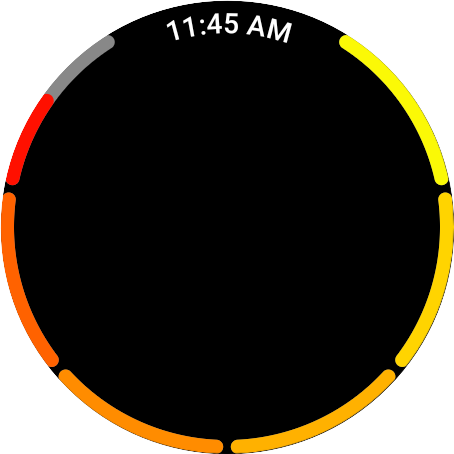
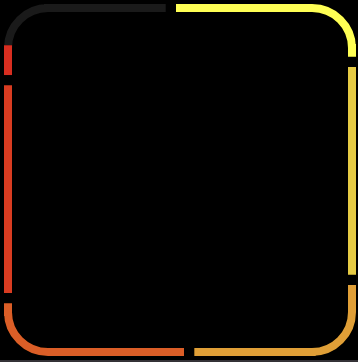
| SegmentedProgressIndicator | SquareSegmentedProgressIndicator |
|---|---|
 |
 |
Layout related functionality such as a Navigation Aware Scaffold.
| fillMaxRectangle() |
|---|
 |
Opinionated implementation of the components of the Wear Material Compose library , based on the specifications of Wear Material Design Kit .
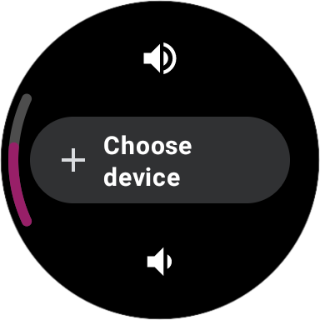
Domain model for Audio related functionality. Volume Control, Output switching. Subscribing to a Flow of changes in audio or output.
| VolumeScreen |
|---|
 |
Libraries to help developers to build apps following the Sign-In guidelines for Wear OS .
- horologist-auth-composables: composable screens for authentication use
cases, with no dependency on the
auth-datalibrary. - horologist-auth-ui: composable screens for authentication use cases, with integration
with the
auth-datalibrary - horologist-auth-data: implementation for Wear apps for most of the authentication methods listed in the Authentication on wearables guide.
- horologist-auth-data-phone: implementation for Mobile apps for some of the
authentication methods provided by the
auth-datalibrary. - sample wear: sample wear app to authenticate using different methods.
- sample phone: sample phone app to authenticate using different methods.
The Horologist DataLayer library, provide common abstractions on top of the Wearable DataLayer. It includes libraries to build prompts on the phone to improve engagement with the correspondent Wear app and a sample to see the prompts in actions. Find guidance in the project documentation.
Kotlin coroutines flavoured TileService.
The name mirrors the Accompanist name, and is also Watch related.
https://en.wiktionary.org/wiki/horologist
horologist (Noun) Someone who makes or repairs timepieces, watches or clocks.
Please contribute! We will gladly review any pull requests submitted. Make sure to read the Contributing page to know what our expectations of contributions are.
Copyright 2023 The Android Open Source Project
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
















