The APIM Policy Utils Extension for Visual Studio Code provides a quick and easy way to extract and combine Azure API Management (APIM) policies directly within the editor.
You can install the extension directly from the Visual Studio Code marketplace.
The extension provides two commands:
-
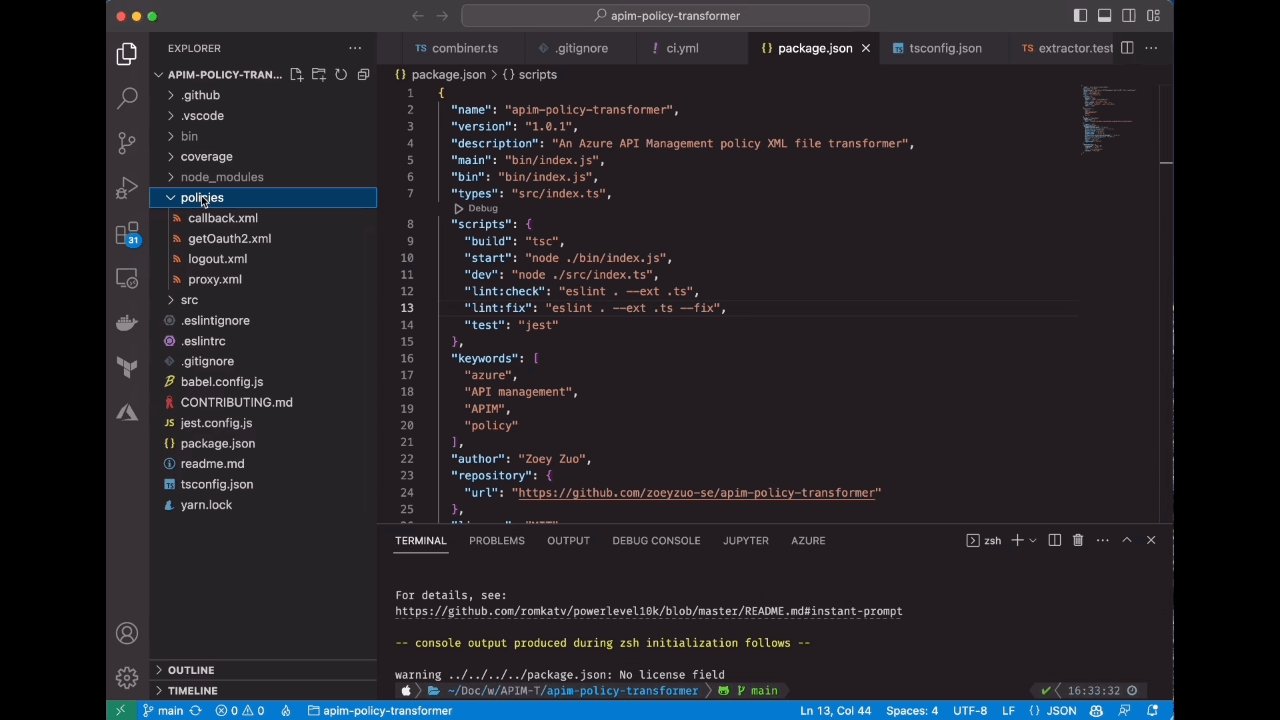
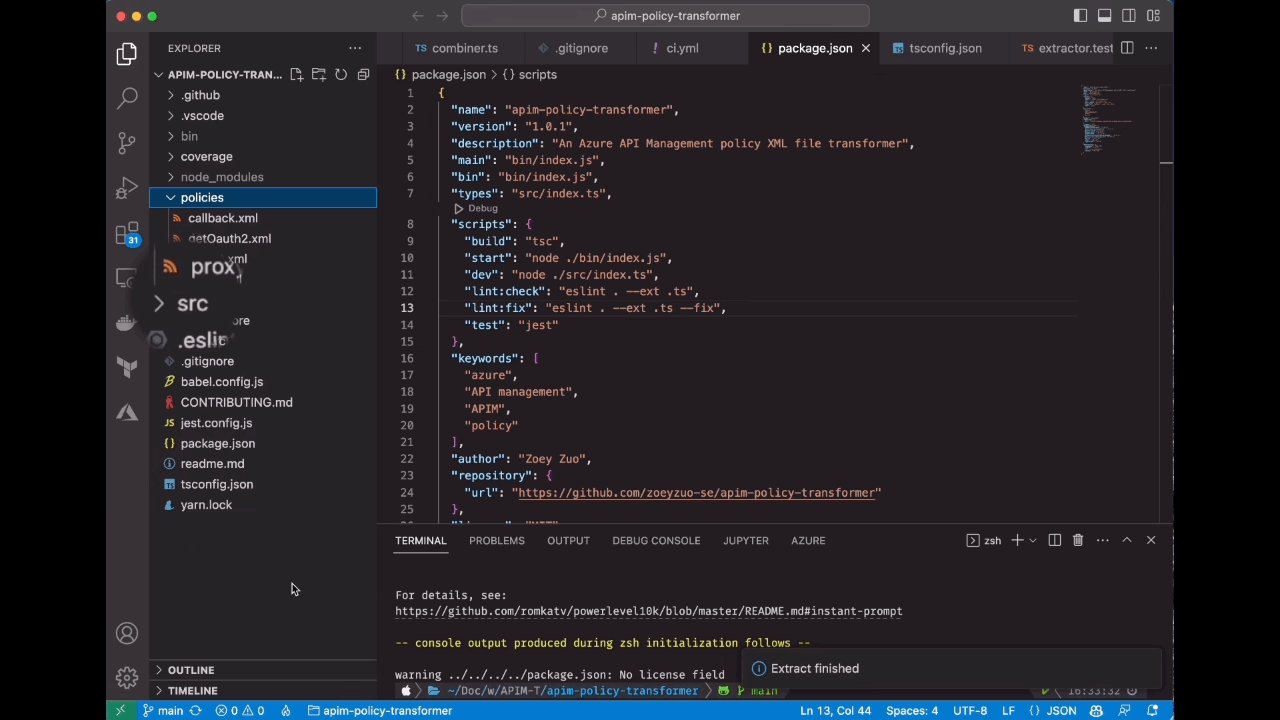
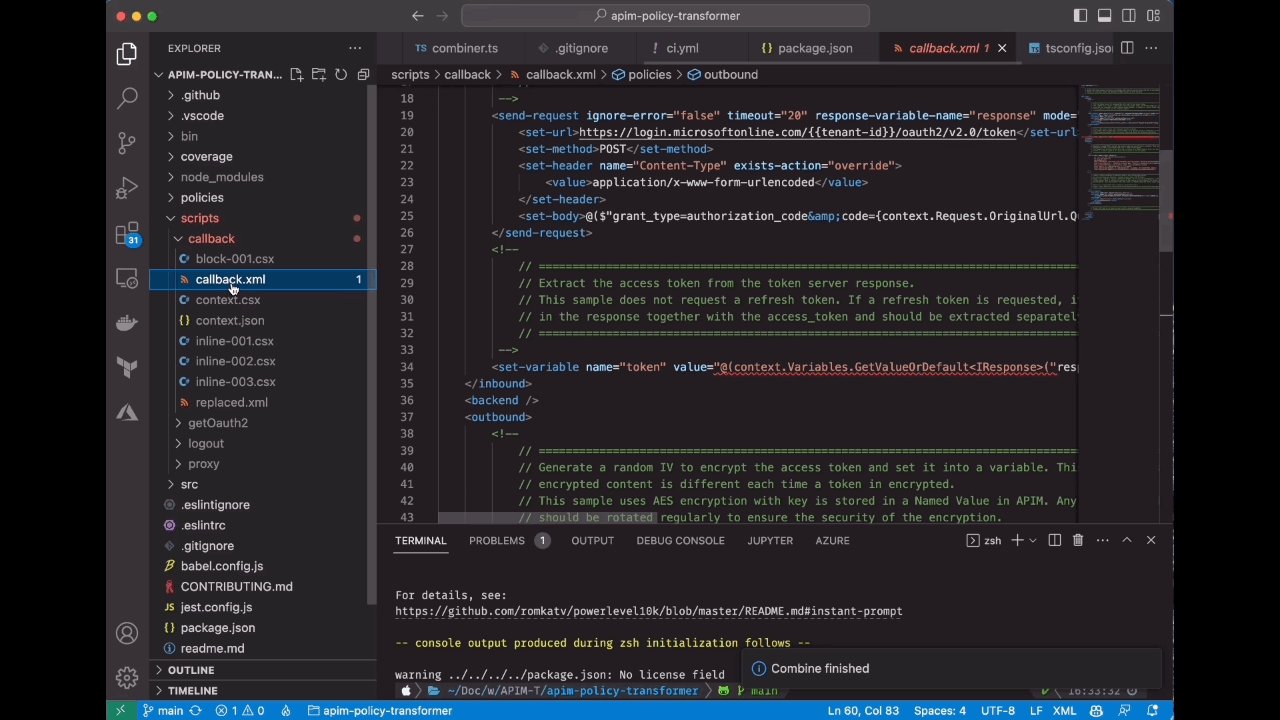
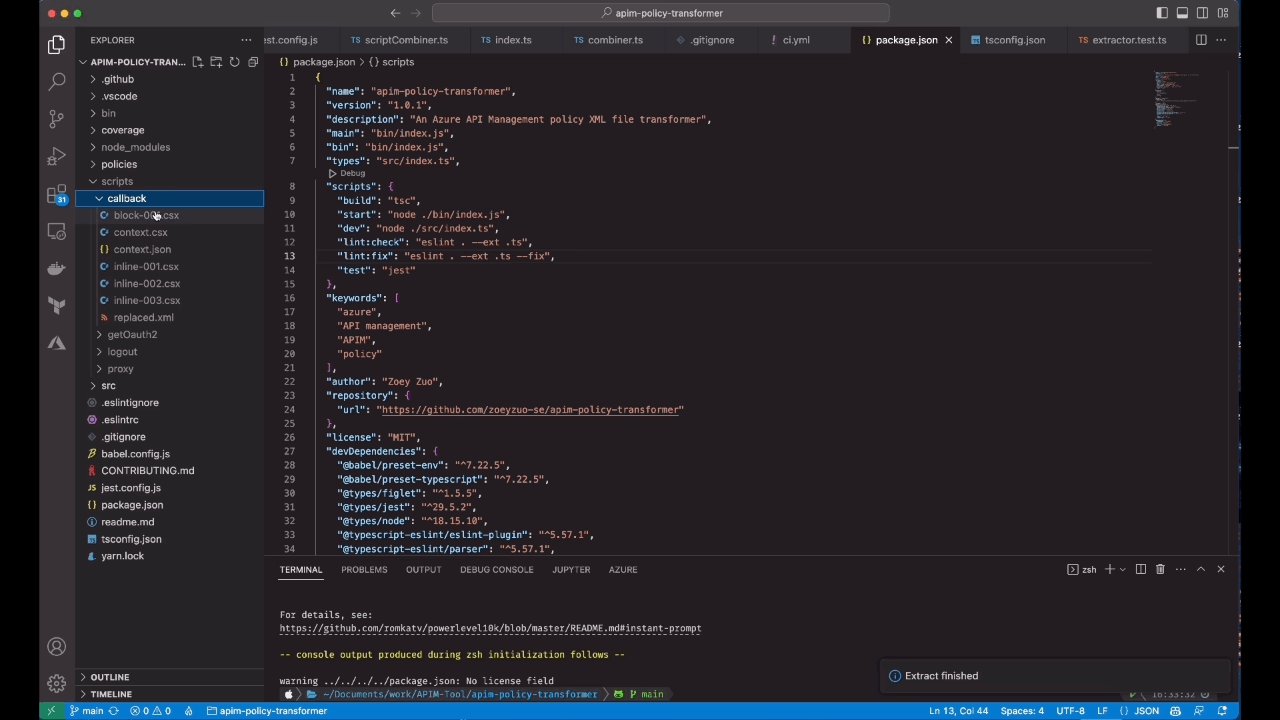
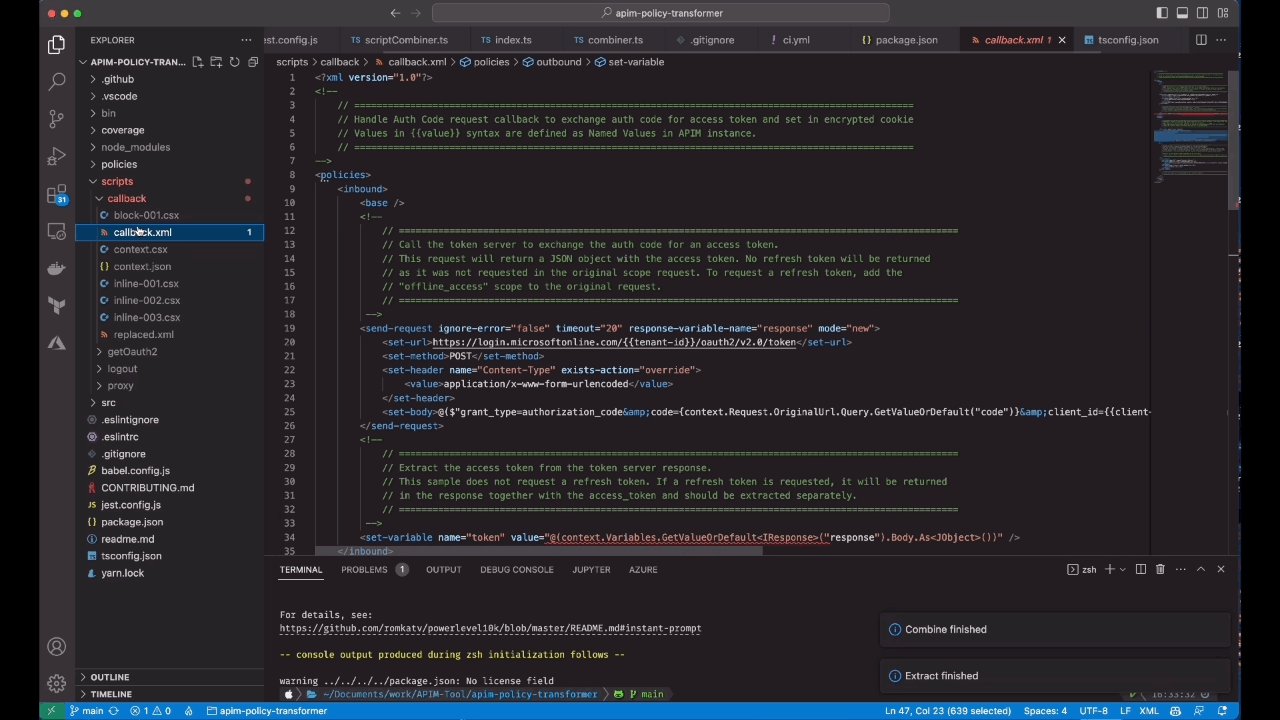
Extract Policies - Extract inline policies and policy sets from
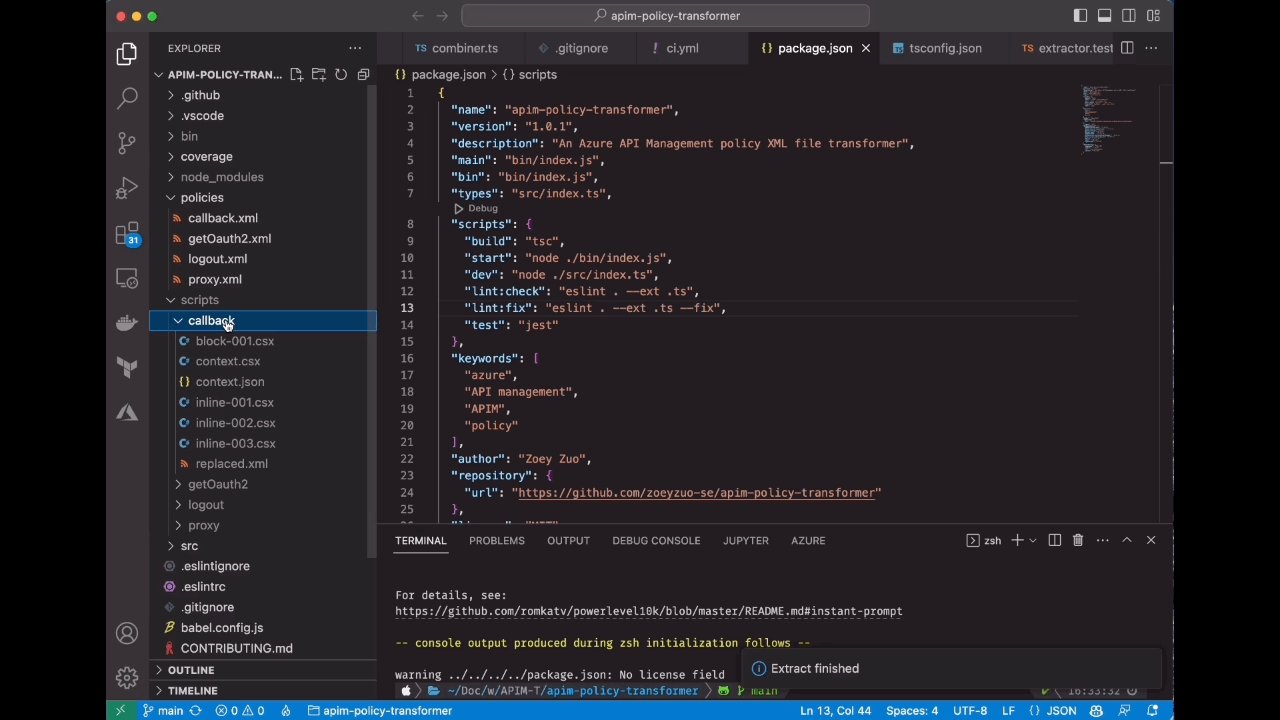
xmlfiles in a directory and generatescsxfiles for each policy. -
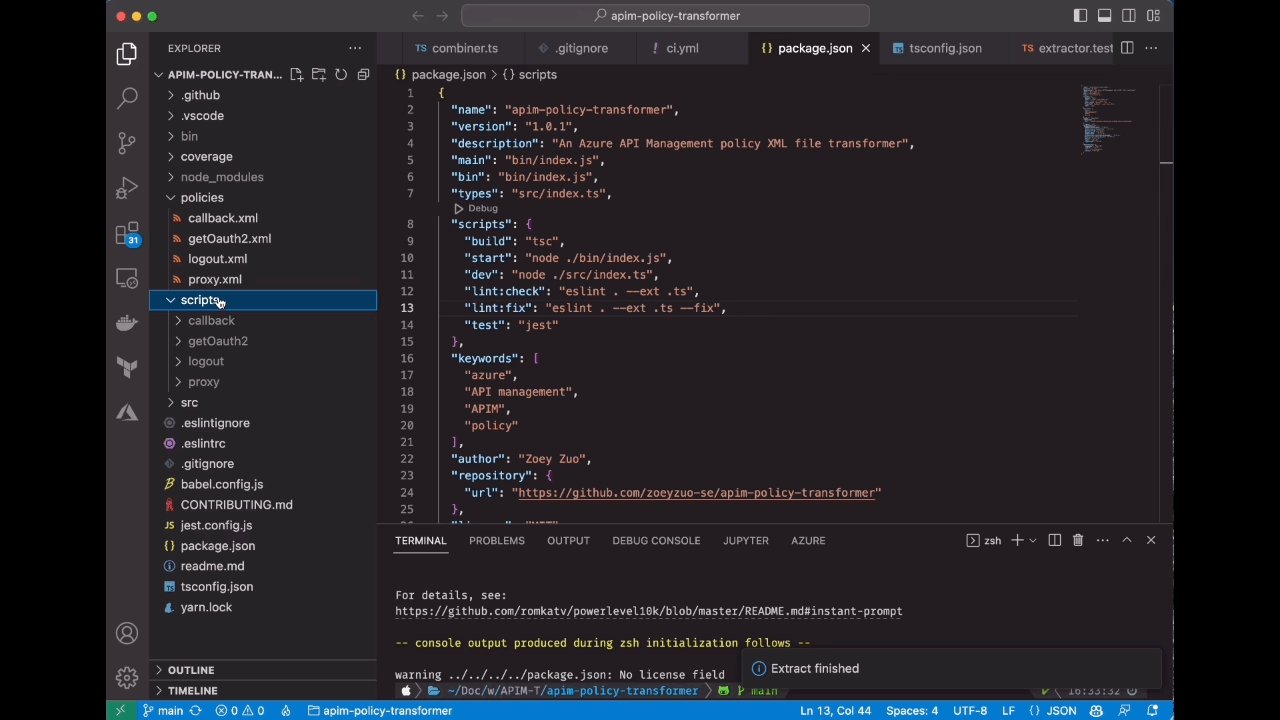
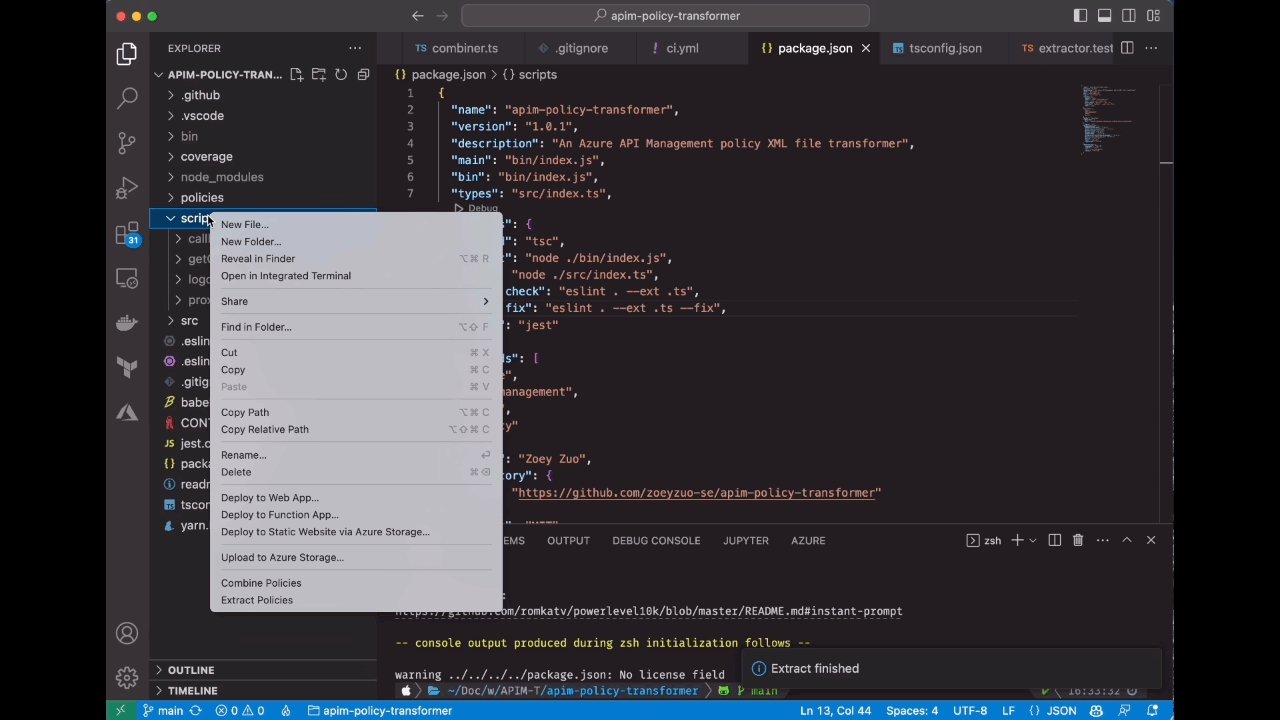
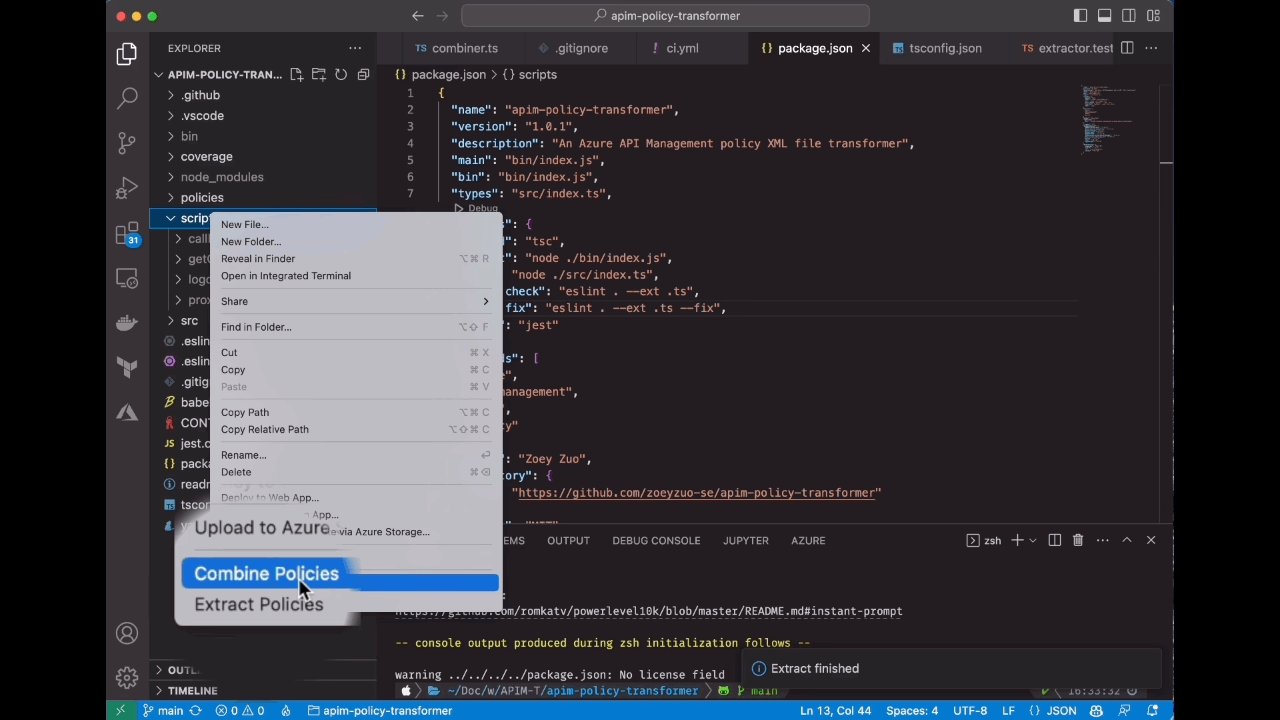
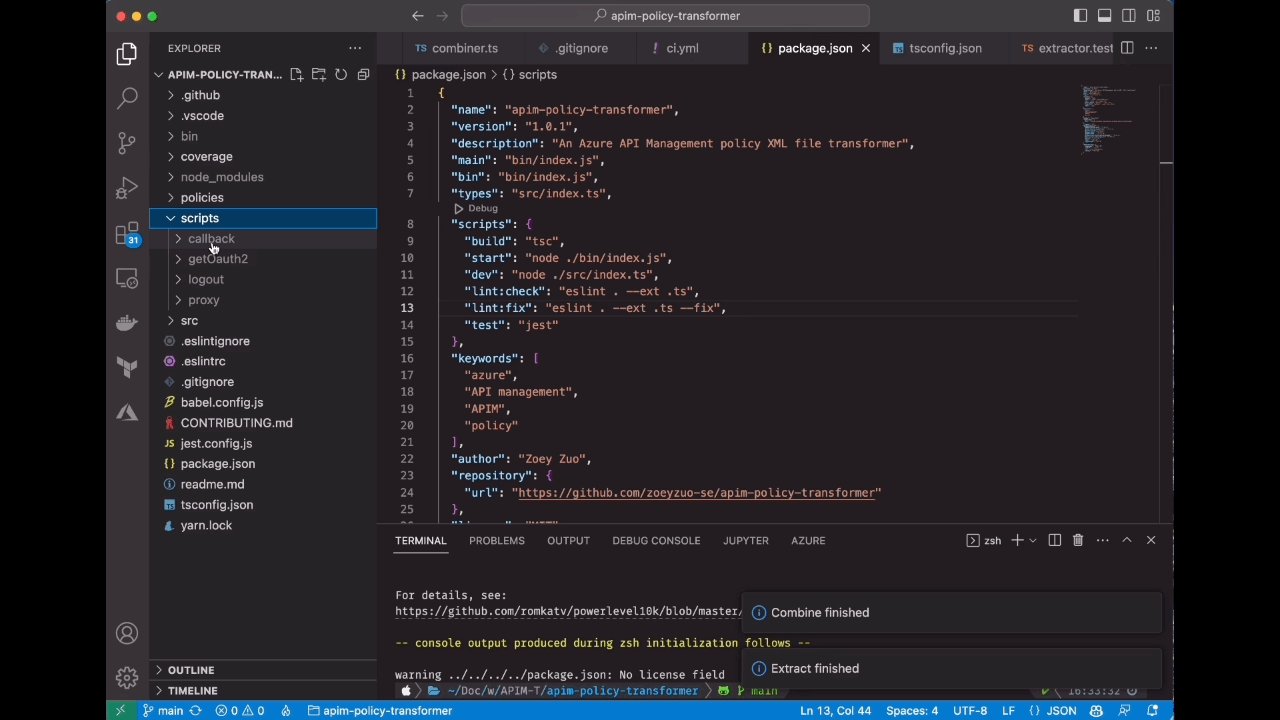
Combine Policies - Combine the extracted
csxfiles from subdirectories of a given directory into a singlexmlfile.
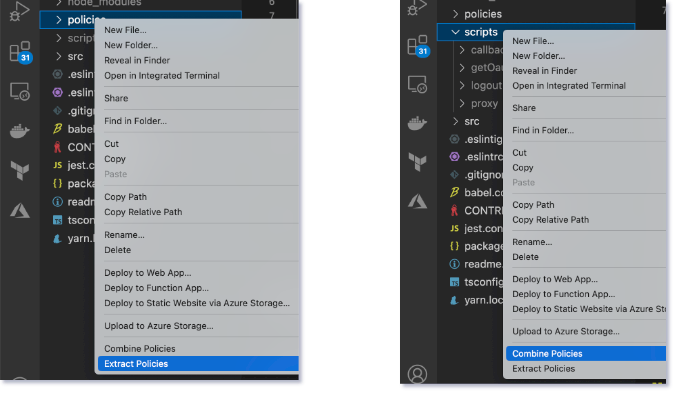
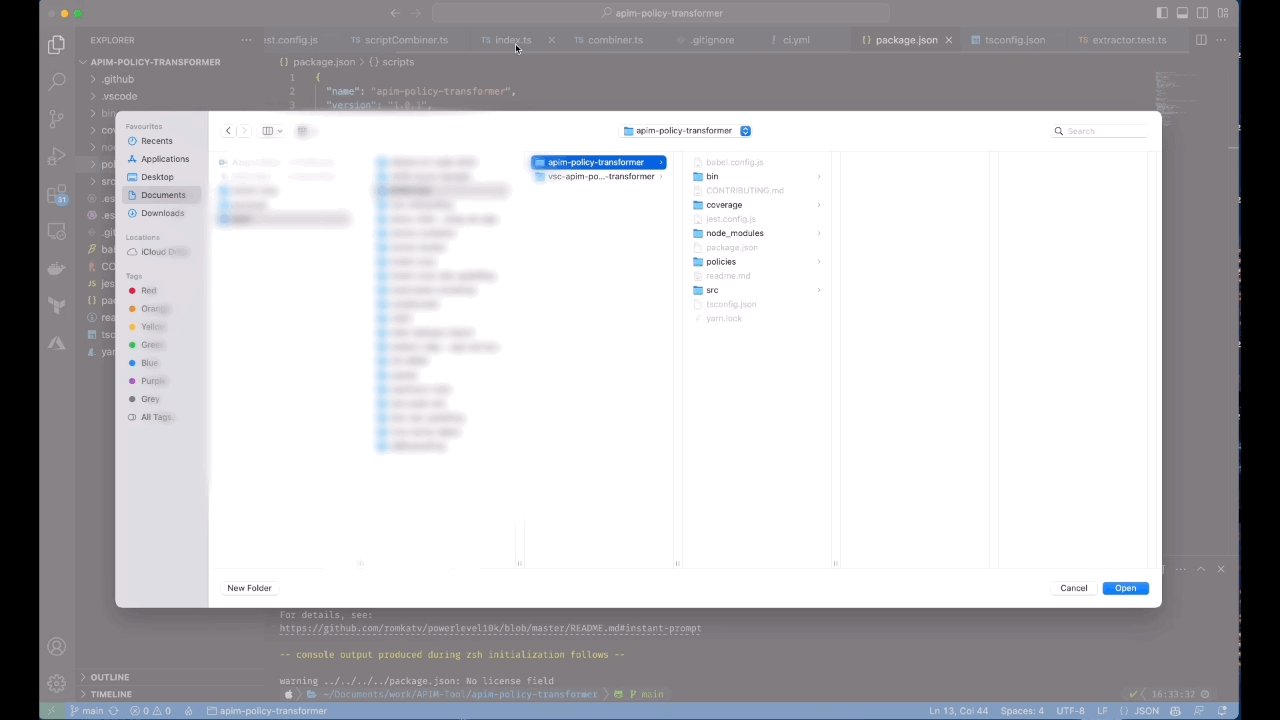
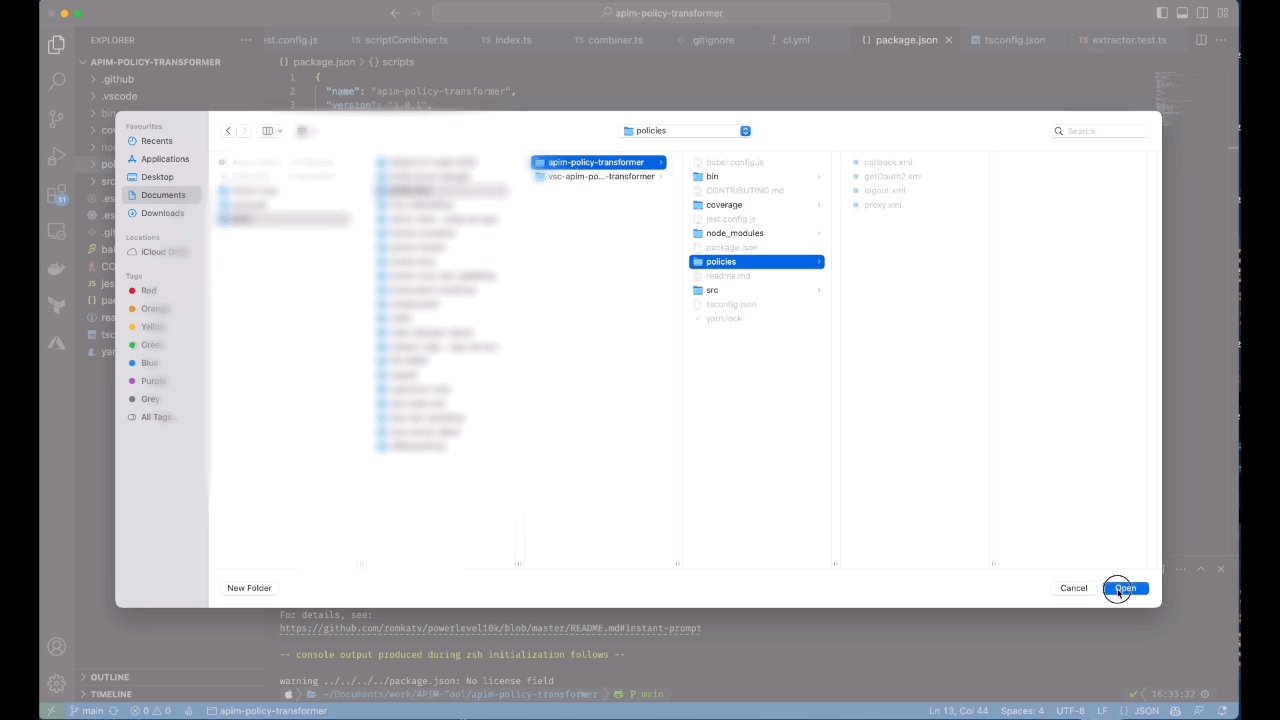
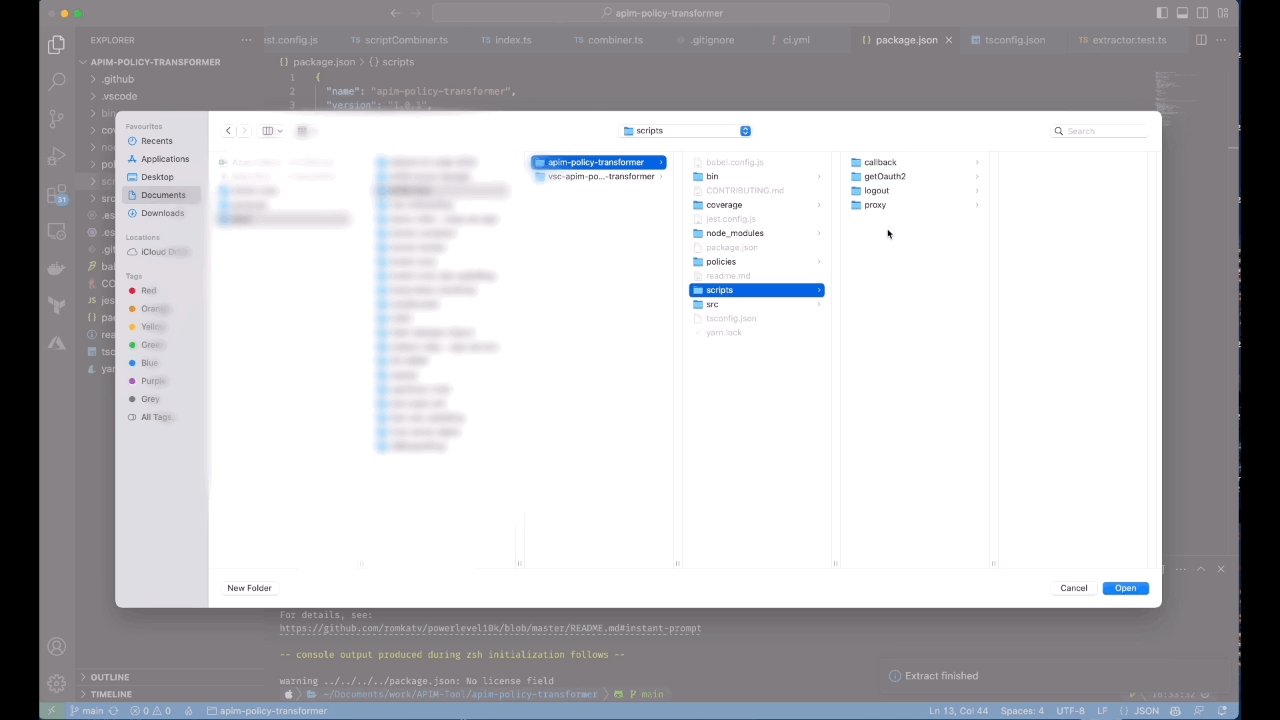
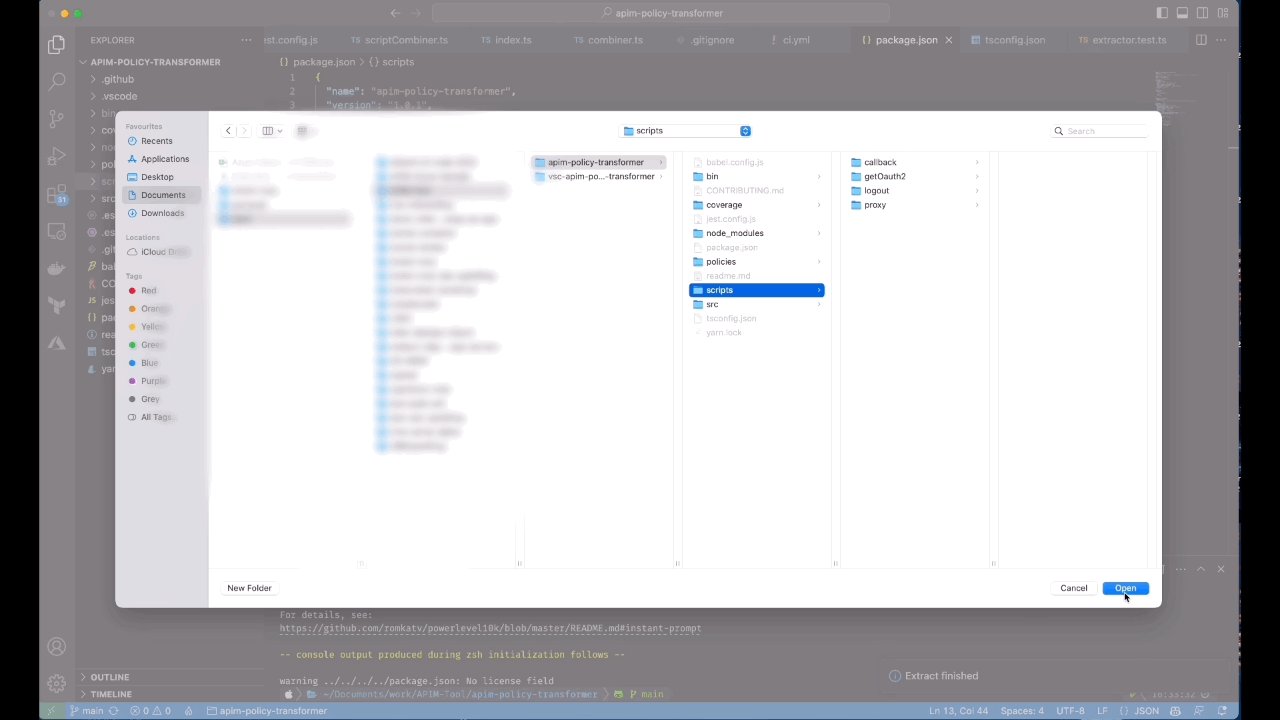
To use the extension, simply right-click on a folder in the Explorer view and select either Extract Policies or Combine Policies from the context menu.
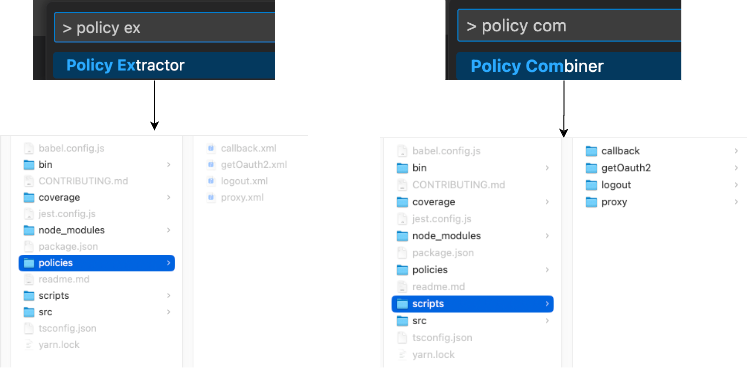
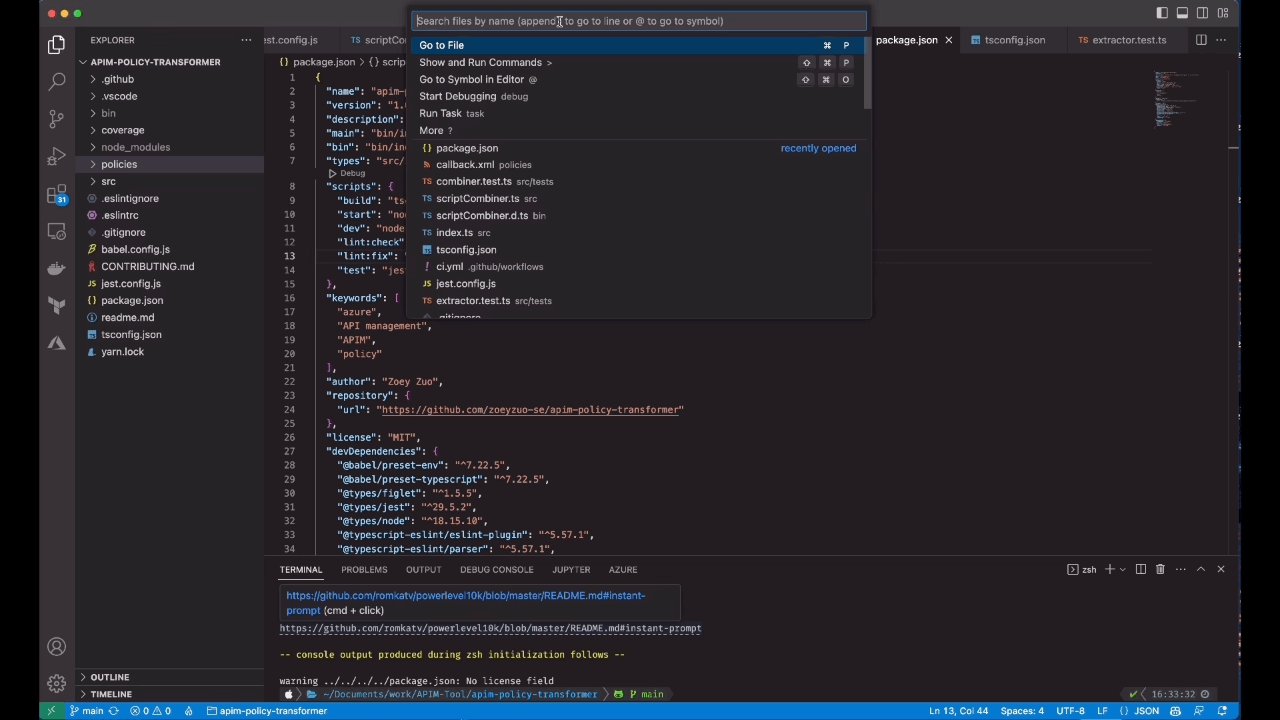
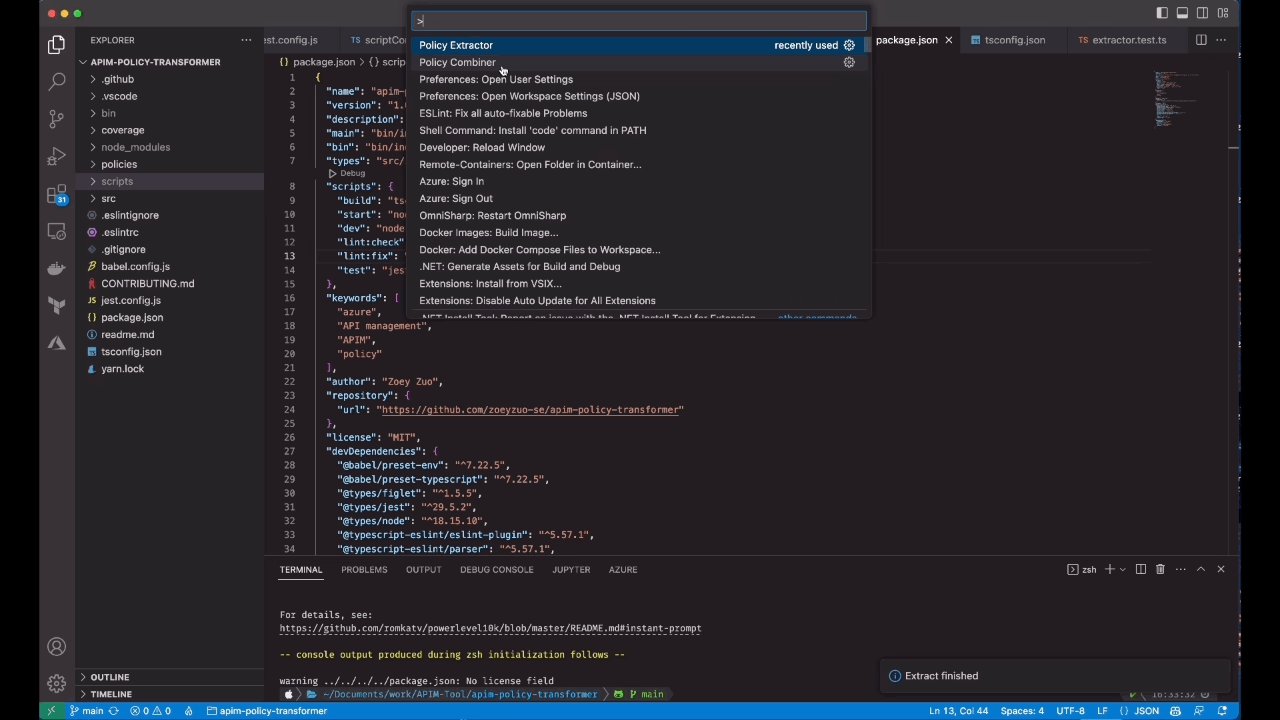
You can also use the VS Code command palette to run the "Extract Policies" or "Combine Policies" command.
Open the Command Palette by pressing Ctrl+Shift+P (Windows, Linux) or Cmd+Shift+P (macOS).
Type Policy Combiner or Policy Extractor and select the appropriate command from the list.
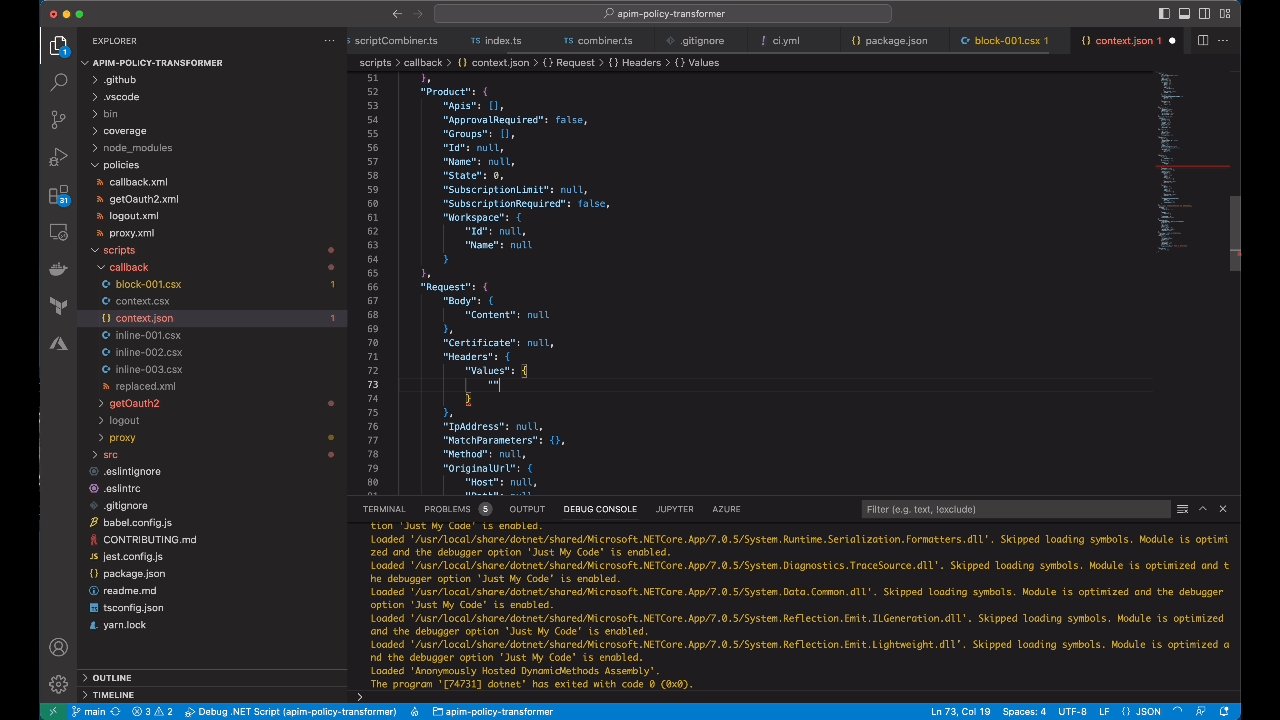
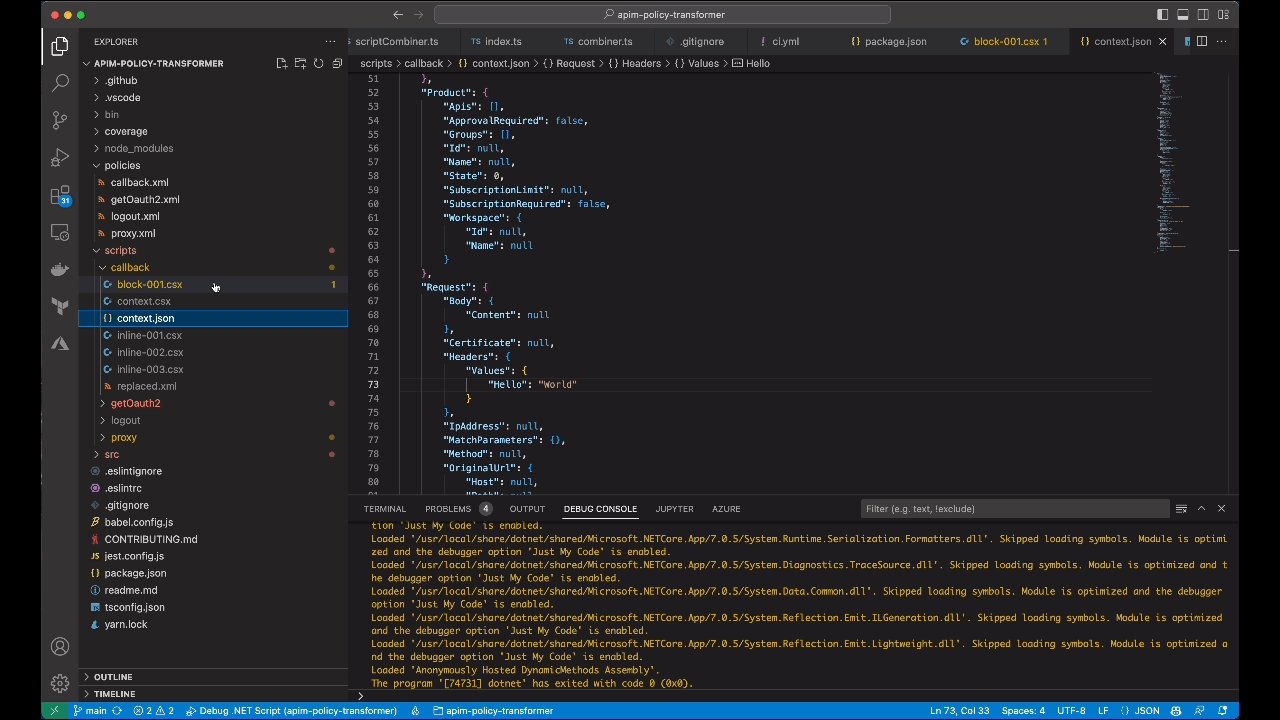
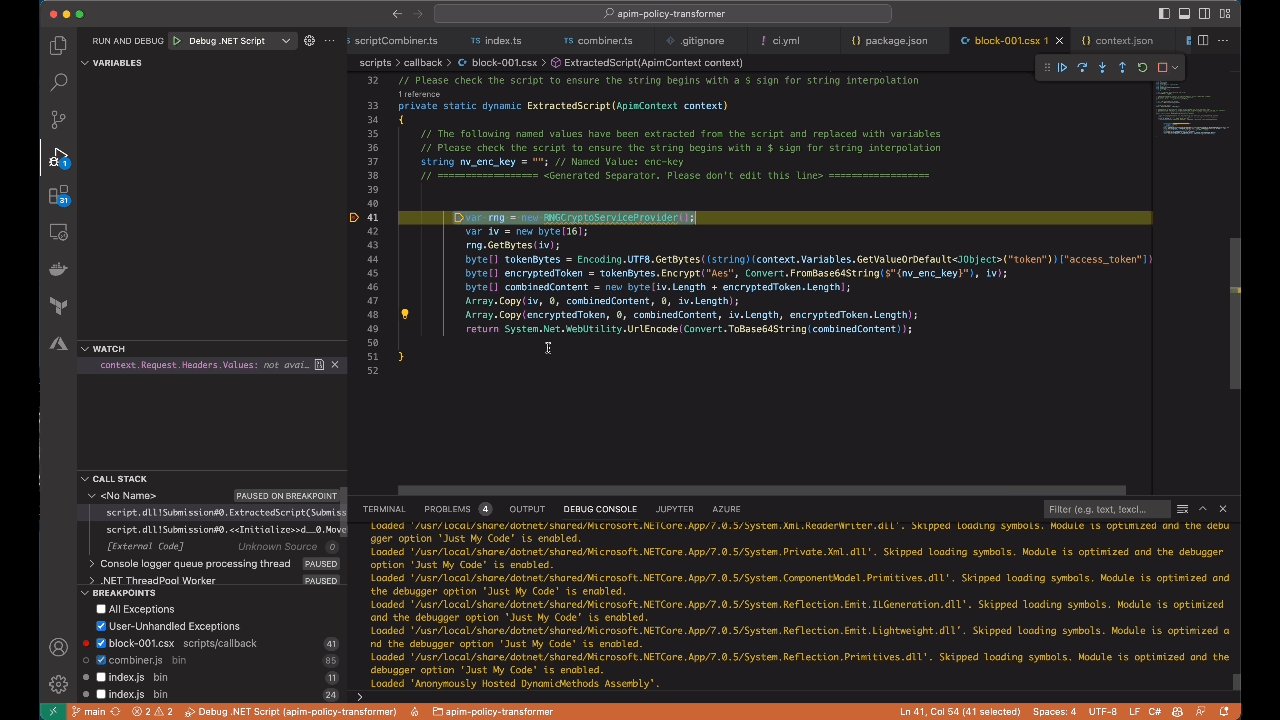
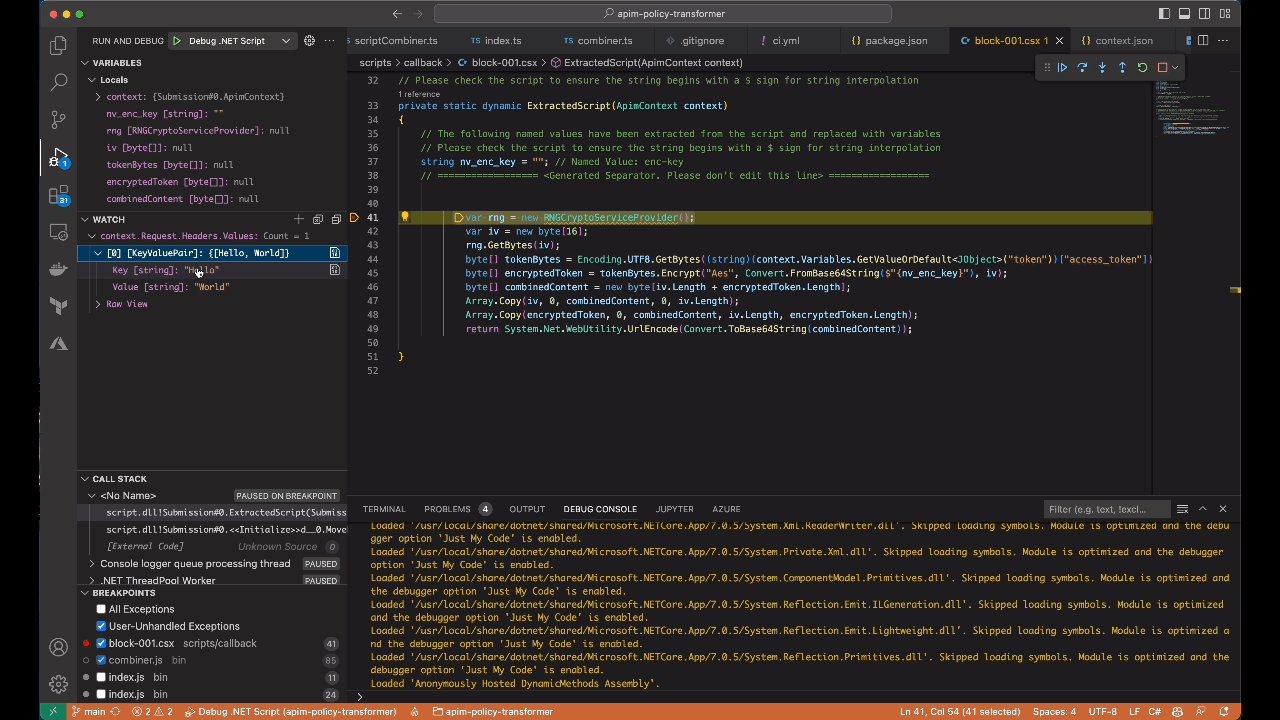
You can debug the csx file generated by extractor in VSCode by adding the following configuration into your launch.json file.
{
"name": "Debug .NET Script",
"type": "coreclr",
"request": "launch",
"program": "dotnet",
"args": [
"exec",
"${userHome}/.dotnet/tools/.store/dotnet-script/1.4.0/dotnet-script/1.4.0/tools/net7.0/any/dotnet-script.dll",
"${file}",
"${fileDirname}"
],
"cwd": "${workspaceRoot}",
"stopAtEntry": false
}Please use a directory path that contains all the policy files. The directory structure should look like this:
.
├── policies
| ├── policy1.xml
| ├── policy2.xml
| └── policy3.xml
Please use a directory path that contains subdirectories with generated .csx files from the Extract Policies command. The directory structure should look like this:
.
├── scripts
| ├── subfolder1
| | ├── block-001.csx
| | ├── inline-001.csx
| | ├── replaced.xml
| | ├── context.csx
| | └── context.json
| ├── subfolder2
| | ├── block-001.csx
| | ├── inline-001.csx
| | ├── replaced.xml
| | ├── context.csx
| | └── context.json
This project is licensed under the MIT License.