Models:
- Question belongs_to User
- Answer belongs_to User
- Answer belongs_to Question
Note:
- use seed to mock mass of data
- provide API to get questions/answers/users
- use sleep to simulate calculate in real situation
- request 10 API to zoom in the request time
- change data between request to simulate data change in real situation
- Change/Request as an indicator for application data change frequency
- comment
cached: truein every Serializer file - run
bin/rake benchmark:ams:staticto get the uncache data for reference group - uncomment
cached: true - change Request Count(r) and Change Count(c), and run
bin/rake "benchmark:ams:dynamic[r, c]" - rm tmp/cache directory and run Step 4
- comment
json.cache!in every .jbuilder file - run
bin/rake benchmark:jbuilder:staticto get the uncache data for reference group - uncomment
json.cache! - change Request Count(r) and Change Count(c), and run
bin/rake "benchmark:jbuilder:dynamic[r, c]" - rm tmp/cache directory and run Step 4
notes:
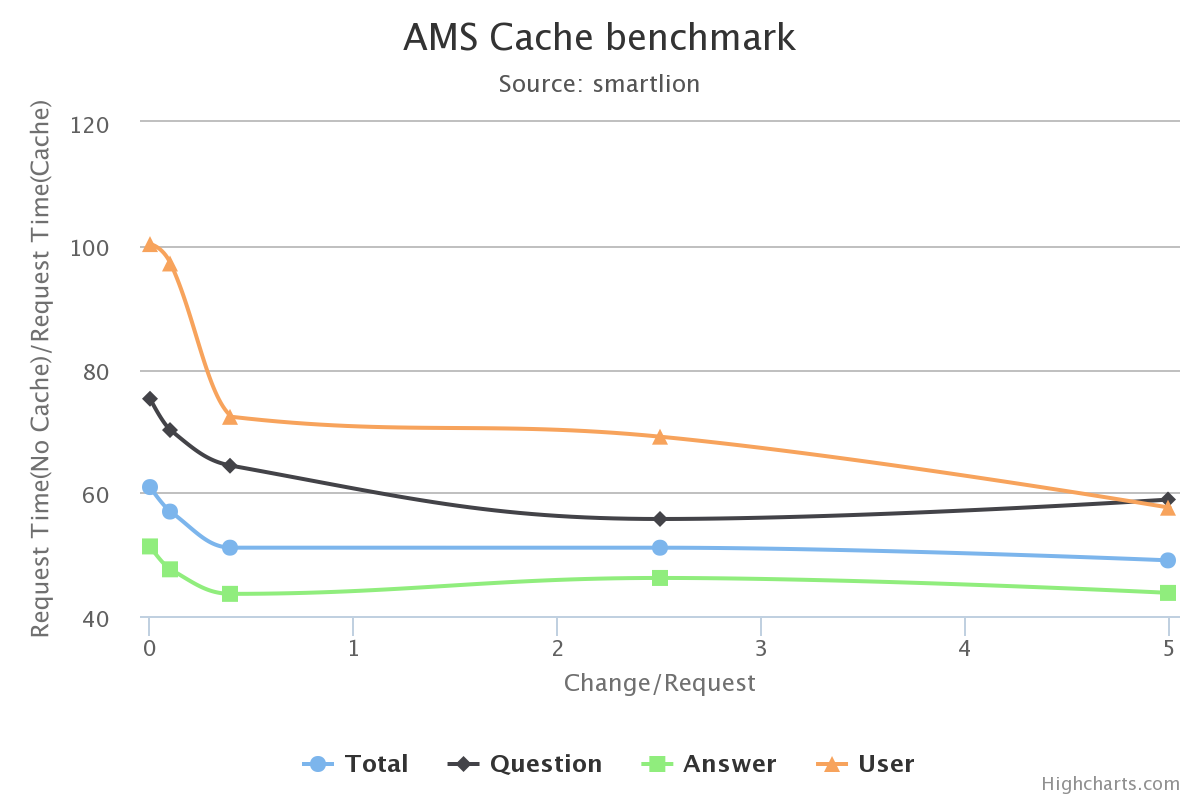
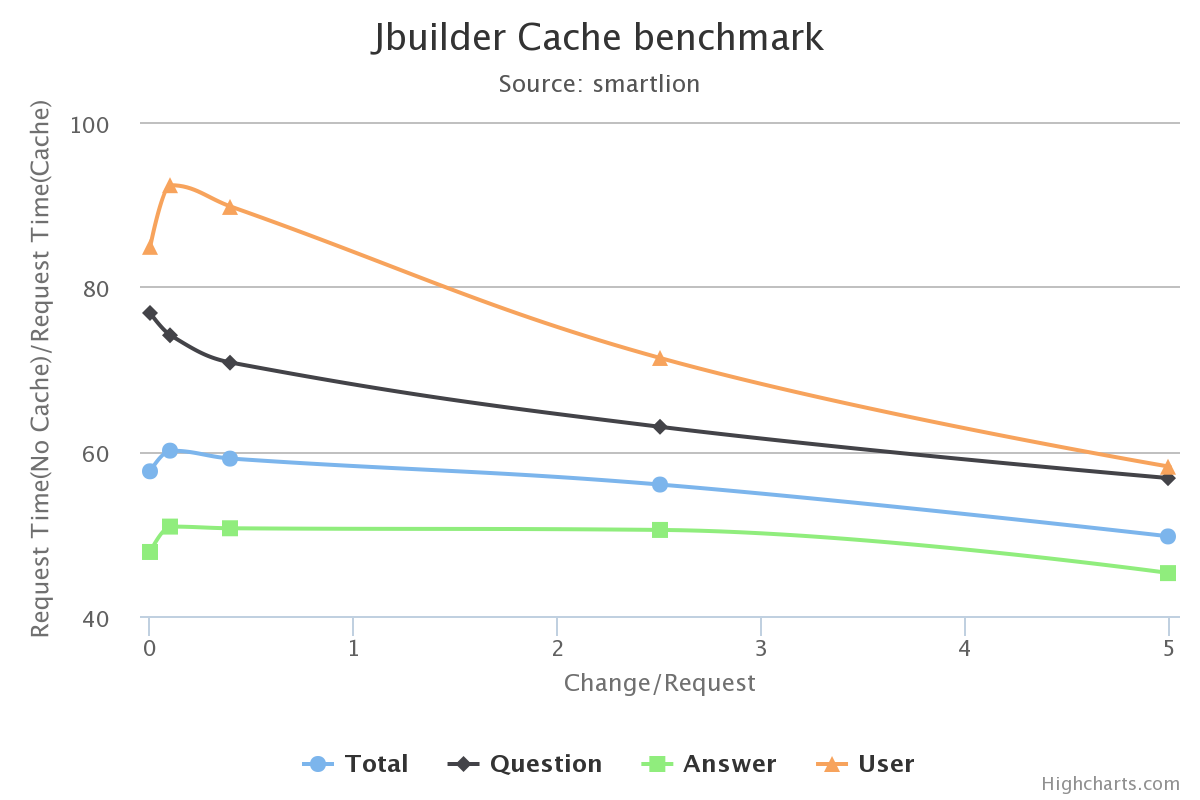
- x is Change/Request, Request total is 10
- y is No Cache Request Time / Cached Request Time