Comments (14)
yep we accept PR's :) @ziadevcom
from pomatez.
I see you are studying React and stream programming. Ill try to give you as much feedback as possible if I request changes 😄
from pomatez.
I am willing to fix this. Do you guys accept pull requests? I am sorry if this is not the right place to ask this.
from pomatez.
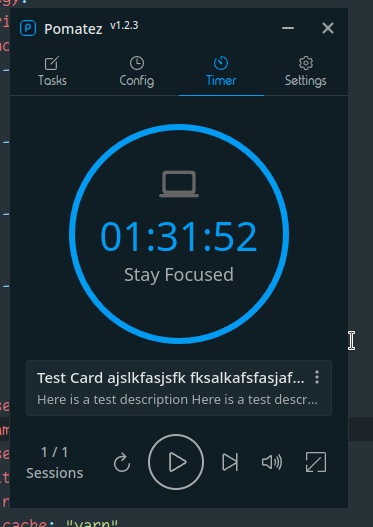
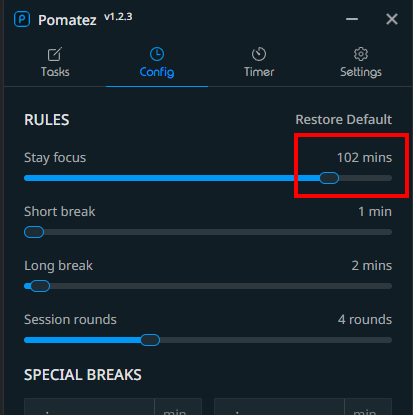
We can set the maximum focus time to 120 minutes but I have a question.
Should we keep the unit still in minutes? or we can change it to hours after 59 minutes?
In my opinion, it would be better keeping it minutes. It's a simpler approach and it does not really hurt UX.
What do you think?
from pomatez.
I think either one works, though changing the view to say 02:00:00 rather than 120:00 may be a bit strange. While it makes more sense based off how most time stuff displays, having it vanish once it goes sub 60 mins would be stranger.
from pomatez.
I have decided to go with default format of 120 minutes. I think that works just fine.
from pomatez.
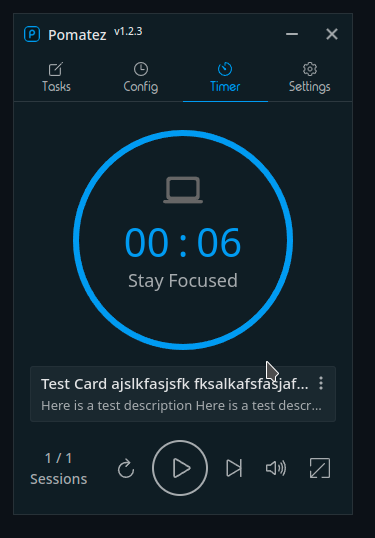
Actually, ive just made some css changes and it doesn't look that bad if we toggled it via the max time

Basically, disable the grid display, remove grid-template-columns and text-align:center and its sorted.
As long as we reduce the margins between the span's which is what that does, though to keep the original look wed need to also optionally toggle some margin spacing depending on which one is being displayed.
from pomatez.
I would personally prefer it like this, though @roldanjr is the main design guy on this :)
from pomatez.
Right, I will take a look at the timer component and understand how it works. I will get back to you soon.
from pomatez.
Feel free to ask any questions or let me know if you need a hand; the only reason I haven't implemented this yet was I've just been quite pre-occupied with other projects and haven't got around to it :) So it really helps with others come along to lend a hand ^.^
from pomatez.
Thank you, this won't be easy for me considering this is my first time contributing to open source but I am up for a challenge.
from pomatez.
I wanted to confirm but we still want to keep the unit in minutes on the config screen. right?
from pomatez.
I wanted to confirm but we still want to keep the unit in minutes on the config screen. right?
Yes @ziadevcom just keep it in minutes unit :)
from pomatez.
Actually, ive just made some css changes and it doesn't look that bad if we toggled it via the max time
Basically, disable the grid display, remove grid-template-columns and text-align:center and its sorted.
As long as we reduce the margins between the span's which is what that does, though to keep the original look wed need to also optionally toggle some margin spacing depending on which one is being displayed.
I'm okay with this @sekwah41, I'll figure out next time in v2 how to address the design for this scenario.
from pomatez.
Related Issues (20)
- Bug Report: Cannot set notification type to Normal or Extra HOT 1
- Bug Report: Pomatez does not exit on Quit HOT 2
- Bug Report: no way to show the app window once it is closed HOT 2
- Bug Report: Can drag navbar links HOT 2
- chore: update pr actions to flag when commits and/or pr title does not match conventional commits
- UX opinion (scrollbar too tiny) HOT 1
- Bug Report: Compact mode layout broke with 120 minutes max timer config HOT 6
- Interfering with other software hotkeys HOT 1
- On timmer resume, notify user the total amount of time for which he had paused the timmer. HOT 2
- Can you extend the studying session's length, please? HOT 3
- Feedback form on uninstallation HOT 4
- a report
- Bug Report: Flash of the tray icon every second HOT 2
- Replace the Windows proprietary sound with something else HOT 4
- Use custom sound files HOT 1
- Bug Report: When configuration (time) is updated via keyboard it's not applied
- Shortcuts edit and enable/disable feature HOT 1
- Fix Misleading Readme Quick Setup Instruction
- Fix Vulnerability Issues HOT 1
- Bug Report: 1.3.0 Javascript error HOT 10
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from pomatez.