Make sure you have the sCrypt Visual Studio Extension installed.
sCrypt is a high-level programming language for writing smart contracts on Bitcoin SV. This project provides examples to help developers learn and integrate sCrypt smart contracts to their Javascript-based projects. Our recommended procedure of developing smart contract based applications is as follows:
- Contract Development and Test
The sCrypt Visual Studio Extension is a tool for developers to write, test, and debug sCrypt smart contracts.
- Contract Integration and Application Launch
After developing and unit testing the smart contracts, the next step is to integrate them into your application which is written in other languages such as Javascript or Python. Integration tests should be run on Bitcoin SV Testnet or Scaling Test Network(STN) before launching the application to the public on mainnet.
npm install
npm test
For each contract x, a source file is at contracts/x.scrypt, a test file is at tests/js/x.scrypttest.js, and a deployment file is at deployments/x.js.
. ├── contracts # sCrypt contract files │ ├── accumulatorMultiSig.scrypt # Accumulator MultiSig │ ├── ackermann.scrypt # Ackermann function │ ├── advancedCounter.scrypt # Use external UTXOs to pay counter contract tx fees using sighash ANYONECANPAY │ ├── advancedTokenSale.scrypt # Sambe as above, but for token sale contract │ ├── asm.scrypt # Embed Script directly into sCrypt using inline assembly │ ├── binaryOption.scrypt # A binary option contract │ ├── cltv.scrypt # CheckLockTimeVerify without OP_CLTV │ ├── conwaygol.scrypt # Conway’s Game of Life │ ├── counter.scrypt # Count the number of times a function has been called to showcase stateful contract │ ├── demo.scrypt # "hello world" contract │ ├── faucet.scrypt # rate-limited onchain faucet │ ├── hashpuzzlep2pkh.scrypt # combining hash puzzle and p2pkh contracts │ ├── merkleToken.scrypt # Token based on Merkle Tree │ ├── merkleTree.scrypt # Merkle Tree validation and updating │ ├── nonFungibleToken.scrypt # non-fungible token │ ├── p2pkh.scrypt # p2pkh contract written in sCrypt │ ├── p2sh.scrypt # p2sh after Genesis │ ├── rabin.scrypt # Rabin signature to import off-chain data into a contract via oracle │ ├── rps.scrypt # Rock Paper Scissors | ├── spvToken.scrypt # Peer-to-peer Tokens │ ├── tictactoe.scrypt # TicTacToe onchain p2p gaming │ ├── token.scrypt # Layer-1 tokens by storing token map as contract state in a single UTXO │ ├── tokenSale.scrypt # Selling tokens for bitcoins using atomic swap │ ├── tokenSwap.scrypt # Merkle tree-based token and bitcoin swap Token swap │ ├── tokenUtxo.scrypt # fungible token │ └── util.scrypt # utility functions and constants ├── deployments # examples to deploy contract and call its function on testnet └── fixture └── autoGen # contract description json files └── tests # contract test files ├── js # Javascript unit tests └── ts # Typescript unit tests
The major steps to write a sCrypt test are exemplified by tests/demo.scrypttest.js.
- Install and import / require
scryptliblibary, which is a javascript SDK for integrating sCrypt smart contract.
npm install scryptlib
import { buildContractClass } from 'scryptlib';- Use the imported function
buildContractClassto get a reflected contract, which has same properties and methods as defined in the specified sCrypt contract.
// build a contract class
// either by compiling the contract from scratch
const Demo = buildContractClass(compileContract('demo.scrypt'))
// or from contract desc file if it's already generated from compilation
const Demo = buildContractClass(loadDesc('demo_desc.json'))Note that demo_desc.json is the description file name of the compiled contract, which will be generated automatically if you run npm run watch and its name follows the rule $contractName_desc.json.
- Initialize the contract.
demo = new Demo(4, 7);- Write tests for the instantiated contract as you would do in Javascript.
const result = demo.add(7 + 4).verify()
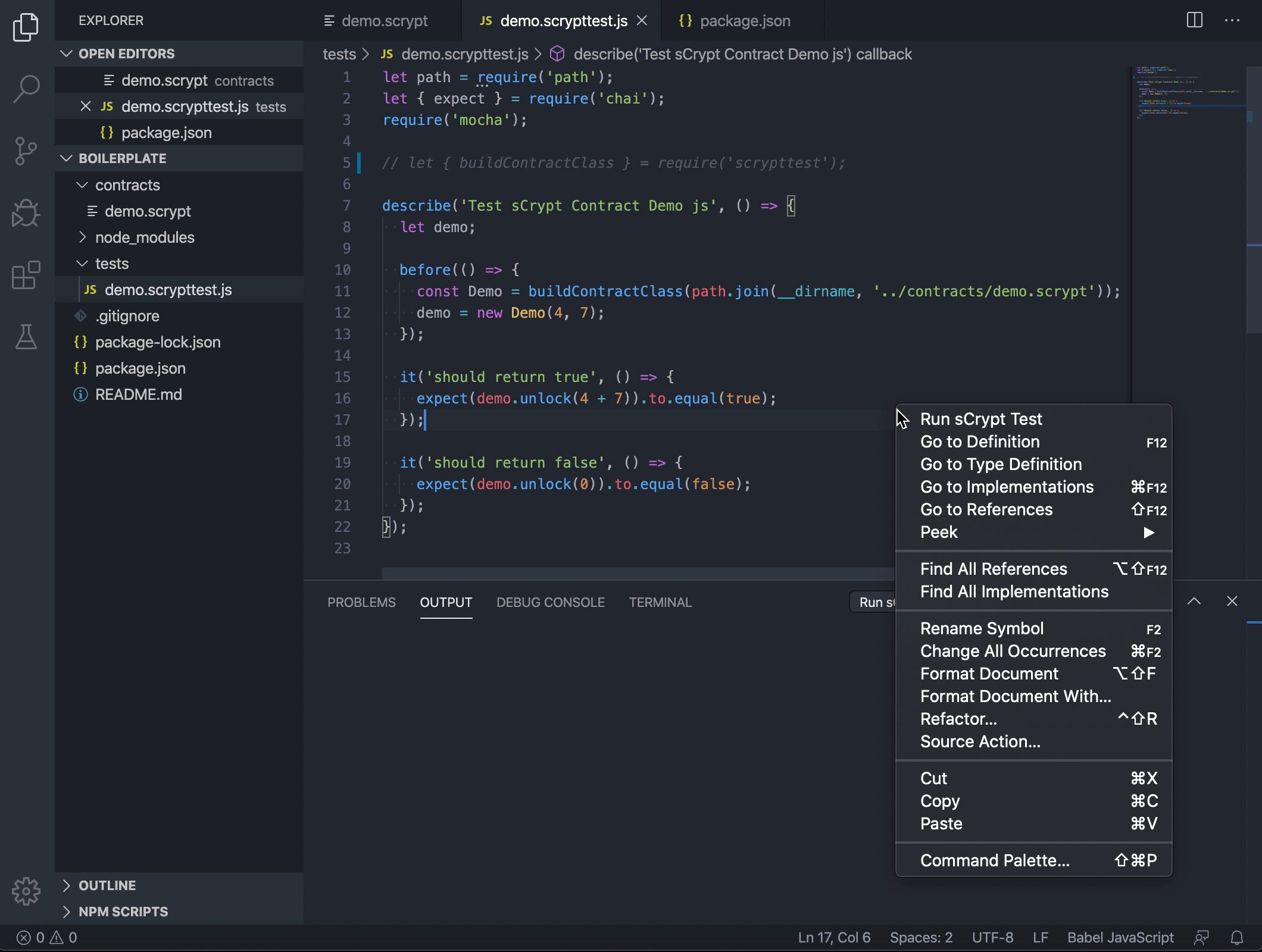
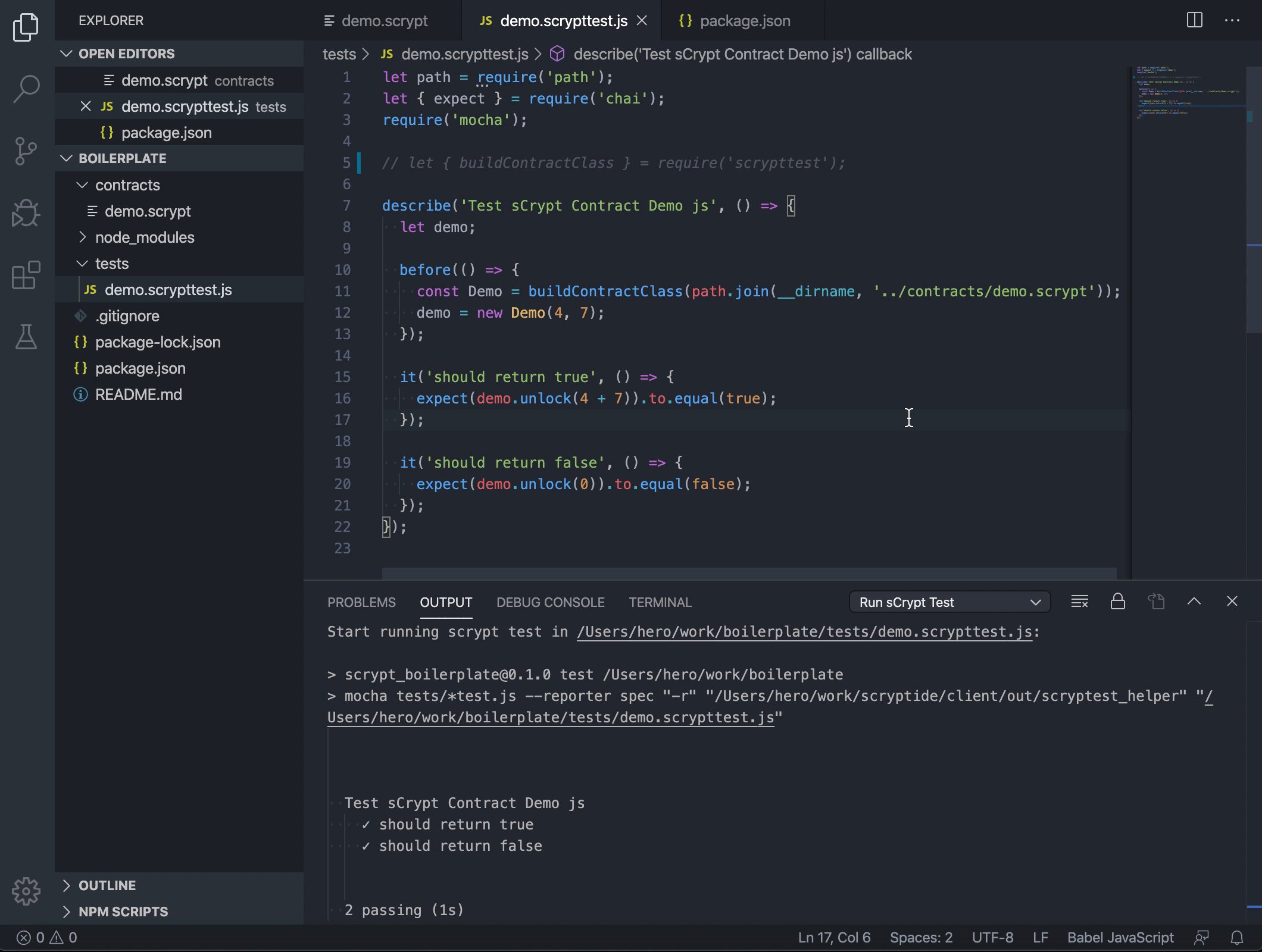
expect(result.success, result.error).to.be.trueRun unit tests file within the editor/explorer context menu.
Note: The test files must be suffixed by .scrypttest.js or .scrypttest.ts, otherwise the "Run sCrypt Test" option would not appear in the menu.
Tests could also be run from the console by executing npm test, just like regular Javascript/TypeScript tests.
- Provide a private key with funds in
privateKey.js
const key = '$YOUR_PRIVATE_KEY_HERE'- Deploy a contract and call its function by issuing
node deployments/demo.jsOutput like the following will appear in the console. And you have successfully deployed a contract and called its function on Bitcoin. Sweet!
locking txid: 8d58ff9067f5fa893b5c695179559e108ebf850d0ce4fd1e42bc872417ffd424
unlocking txid: c60b57e93551a6c52282801130649c6a97edcca5d2b28b8b4ae2afe0ee59bf79
Succeeded on testnet
It is strongly recommended to test your contract on testnet first, before deploying it on mainnet. Default deployment is on testnet. To switch to mainnet, simply modify API_PREFIX in helper.js.
const API_PREFIX = 'https://api.whatsonchain.com/v1/bsv/main'Before deploying a contract, make sure the latest contract has been compiled to a description json file, which is what will get deployed. This could be done automatically by running a daemon process with command npm run watch. It will monitor a contract file's change and recompile it when necessary. All generated description files are located at deployments/fixture/autoGen. Make sure it's up to date with the contract before deployment.