This is yet another device frameset component for React.
-
Powered by pure css device prototype showcase Marvel Devices.css
-
Sample for reference
yarn add react-device-frameset (or npm/pnpm)react-device-frameset supports conditional exports.
If the application bundler supports this feature and above node v12.11.0, you can import the stylesheet through the recommended path react-device-frameset/styles, it is largely supported in real developing environments, otherwise, you need to import it from react-device-frameset/dist/styles.
import { DeviceFrameset } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
export const App = () => {
return (
<DeviceFrameset device="iPhone 8" color="gold" landscape>
<div>Hello world</div>
</DeviceFrameset>
)
}DeviceFramesetProps:
| { device: 'iPhone X', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 8', color: 'black' | 'silver' | 'gold', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 8 Plus', color: 'black' | 'silver' | 'gold', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 5s', color: 'black' | 'silver' | 'gold', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 5c', color: 'white' | 'red' | 'yellow' | 'green' | 'blue', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPhone 4s', color: 'black' | 'silver', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Galaxy Note 8', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Nexus 5', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Lumia 920', color: 'black' | 'white' | 'yellow' | 'red' | 'blue', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'Samsung Galaxy S5', color: 'white' | 'black', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'HTC One', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'iPad Mini', color: 'black' | 'silver', landscape?: boolean, width?: number, height?: number, zoom?: number }
| { device: 'MacBook Pro', width?: number, height?: number, zoom?: number }type DeviceName = "iPhone X" | "iPhone 8" | "iPhone 8 Plus" | "iPhone 5s" | "iPhone 5c" | "iPhone 4s" | "Galaxy Note 8" | "Nexus 5" | "Lumia 920" | "Samsung Galaxy S5" | "HTC One" | "iPad Mini" | "MacBook Pro"
type DeviceEmulatorProps = {
banDevices?: DeviceName[]
children: (props: DeviceFramesetProps) => React.ReactNode,
value?: DeviceName,
onChange?: (deviceName: DeviceName) => void,
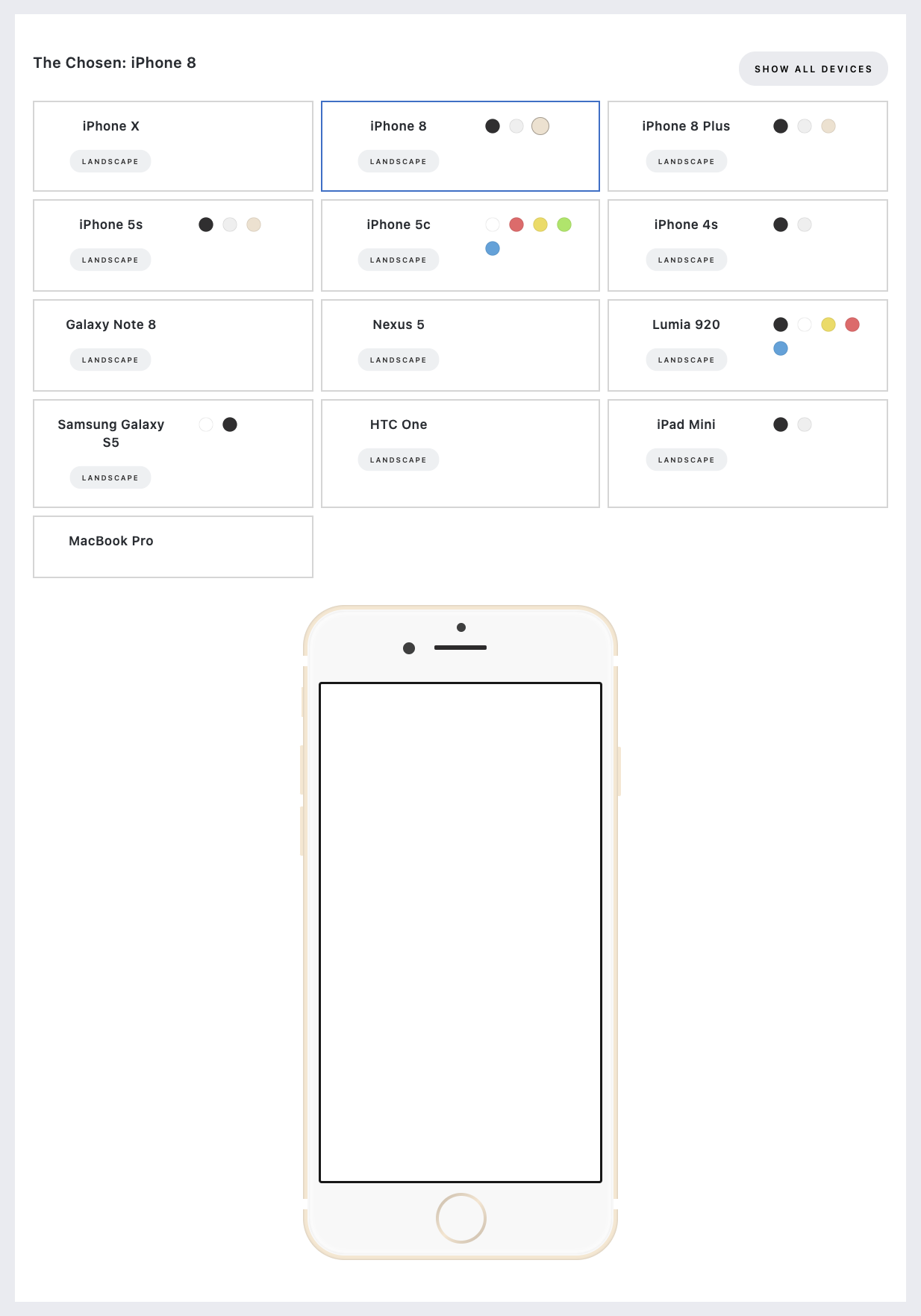
}import { DeviceFrameset, DeviceSelector } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
import 'react-device-frameset/styles/device-selector.min.css'
export const App = () => {
return (
<DeviceSelector>
{props => <DeviceFrameset {...props} />}
</DeviceSelector>
)
}type DeviceName = "iPhone X" | "iPhone 8" | "iPhone 8 Plus" | "iPhone 5s" | "iPhone 5c" | "iPhone 4s" | "Galaxy Note 8" | "Nexus 5" | "Lumia 920" | "Samsung Galaxy S5" | "HTC One" | "iPad Mini" | "MacBook Pro"
type DeviceEmulatorProps = {
banDevices?: DeviceName[]
children: (props: DeviceFramesetProps) => React.ReactNode,
value?: DeviceFramesetProps,
onChange?: (deviceConfig: DeviceFramesetProps) => void,
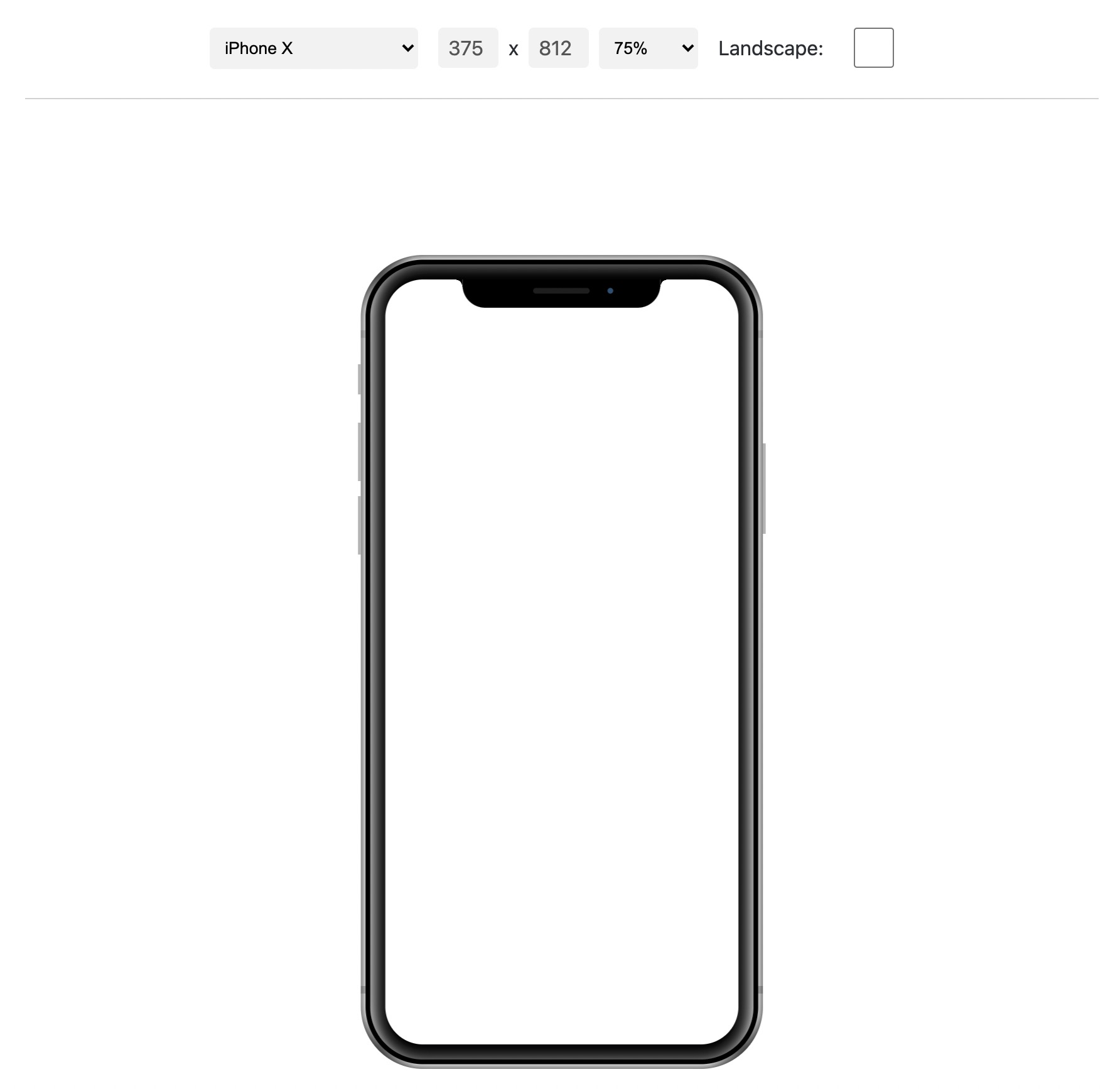
}import { DeviceFrameset, DeviceEmulator } from 'react-device-frameset'
import 'react-device-frameset/styles/marvel-devices.min.css'
import 'react-device-frameset/styles/device-emulator.min.css'
export const App = () => {
return (
<DeviceEmulator banDevices={["HTC One"]}>
{props => <DeviceFrameset {...props} />}
</DeviceEmulator>
)
}