Prettify/Minify/Query/Goto/Validate/Lint JSON plugin for Sublime Text 3 & 4
All keybindings have been removed in favor of the Command Palette. And to allow for users to configure their own specific key bindings.
This also prevents key binding overrides which conflict with other packages. For good documentation on key bindings I recommend you review the Offical Docs or Community Docs
Install this sublime text 3 / 4 package via Package Control search for package: "Pretty JSON"
Sublime Text 4
cd <Packages directory>(MacOS:~/Library/Application\ Support/Sublime\ Text/Packages)git clone https://github.com/dzhibas/SublimePrettyJson.git "Pretty JSON"
Sublime Text 3
cd <Packages directory>(MacOS:~/Library/Application\ Support/Sublime\ Text\ 3/Packages)git clone https://github.com/dzhibas/SublimePrettyJson.git "Pretty JSON"cd Pretty JSONgit checkout st3
Sublime Text 2 No longer supported
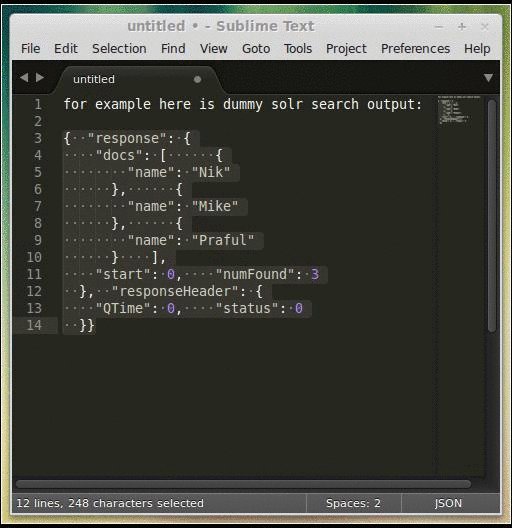
To prettify JSON, make selection of json (or else it will try to use full view buffer) and through Command Palette Ctrl+Shift+P find "Pretty JSON: Format JSON" (you can search for part of it like 'pretty format')
If selection is empty and configuration entry use_entire_file_if_no_selection is true, tries to prettify whole file
If JSON is not valid it will be displayed in status bar of Sublime Text
Using Command Palette Ctrl+Shift+P find "Pretty JSON: Validate" (you can search for partial string 'validate') this will validate selection or full file and will show in dialog if it's valid or invalid. In case of found errors view will jump to error and will highlight it
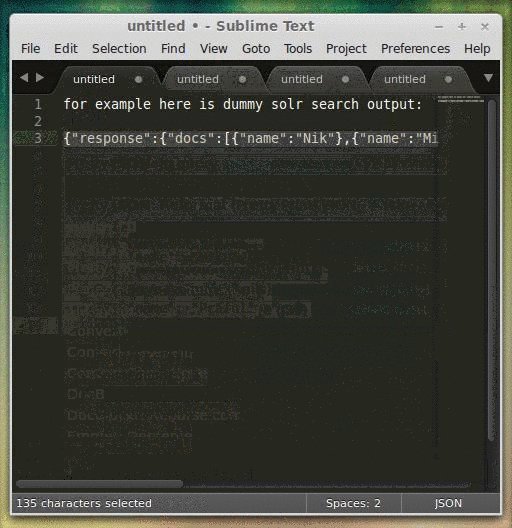
Using Command Palette Ctrl+Shift+P find "Pretty JSON: Minify JSON" (you can search for part of it like 'json minify') this will make selection or full buffer as single line JSON which later you can use in command lines (curl/httpie) or somewhere else...
To map a key combination like Ctrl+Alt+M to the Minify command,
you can add a setting like this to your .sublime-keymap file
(eg: Packages/User/Default (Windows).sublime-keymap):
{ "keys": [ "ctrl+alt+m" ], "command": "un_pretty_json" }pretty_jsonun_pretty_jsonpretty_json_goto_symbol
Using Command Palette Ctrl+Shift+P search for "Pretty JSON: json2xml" (you can search for part of it like '2XML') this will convert your selected JSON of full buffer to XML and replace syntax and buffer to XML output
Demo:
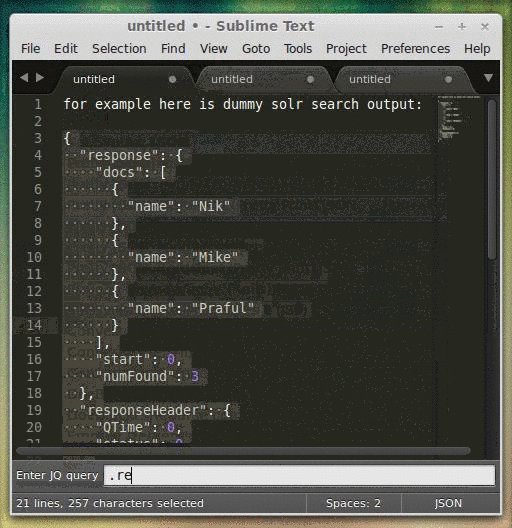
If on your machine "./jq" tool is available with ctrl+atl+shift+j you can run against your json. output will be opened in new view so you can once again apply jq on new buffer
You can find instructions of tool here:
-
use_entire_file_if_no_selection- Default:
true
- Default:
-
indent- Default:
2 - Integer represents amount of spaces
\twill utilize a tab character
- Default:
-
sort_keys- Default:
false
- Default:
-
ensure_ascii- Default:
false
- Default:
-
line_separator- ","
-
value_separator- ": "
- Value separator in config, so if you need to get rid of extra space you can remove it with this param
-
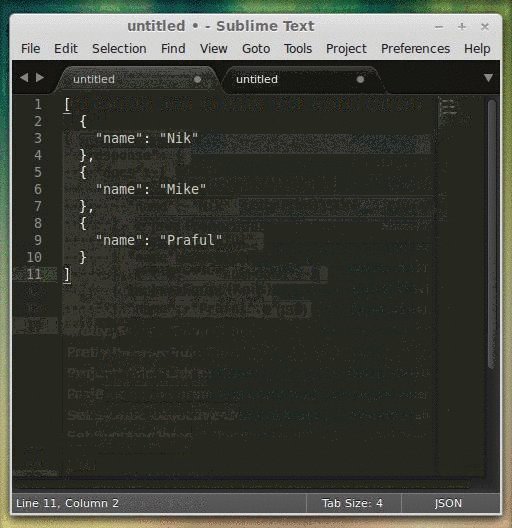
keep_arrays_single_line- Default:
false - If we need to re-structure arrays and make them single-line
- Default:
-
max_arrays_line_length- Default:
120 - If array for example '["a", "b", 123213, ....]' length will reach max it will be kept multi-line
- Default:
-
pretty_on_save- Default:
false - Do we need to automatically Pretty JSON on save
- Default:
-
validate_on_save- Default:
true - Do we need validate JSON files on each save
- Default:
-
reindent_block-
Default:
false -
If we are formatting a selection, if we need to reindent the resulting block to follow the flow of the source document the posible values are 'minimal' and 'start'
using
minimal, the resulting json lines are indented as much spaces as the line where the selection starts. e.g
yaml_container: yaml_key: { "json": "value" }
gets formatted as:
yaml_container: yaml_key: { "json": "value" }
using
start, the resulting json lines are indented a number of spaces equal to the column number of the start of the selectionwith
startthe previous example gets formatted as:yaml_container: yaml_key: { "json": "value" }
-
You can change configuration key indent to string value "\t" or any other string
"indent" : "\t",Be sure "Indent Using Spaces" is unchecked otherwise you will not see
effect and ST3/4 will convert it back to spaces
If you YAMLing then maybe you interested in this plugin: PrettyYAML