An embed version of the built in help command for discord.py
Inspired by the DefaultHelpCommand that discord.py uses, but revised for embeds and additional sorting on individual pages that can be "scrolled" through with reactions.
pip install discord-pretty-help
Example of how to use it:
from discord.ext import commands
from pretty_help import PrettyHelp
bot = commands.Bot(command_prefix="!", help_command=PrettyHelp())active_time- Set the time (in seconds) that the message will be active default is 30scolor- Set the default embed colorindex_title- Set the index page name default is "Categories"navigation- Set the emojis that will control the help menu. Uses apretty_help.Navigation()instance.no_category- Set the name of the page with commands not part of a category. Default is "No Category"sort_commands- Sort commands and categories alphabeticallyshow_index- Show the index page or not
By default, the help will just pick a random color on every invoke. You can change this using the color argument:
import discord
from discord.ext import commands
from pretty_help import PrettyHelp, Navigation
bot = commands.Bot(command_prefix="!")
# ":discord:743511195197374563" is a custom discord emoji format. Adjust to match your own custom emoji.
nav = Navigation(":discord:743511195197374563", "👎", "\U0001F44D")
color = discord.Color.dark_gold()
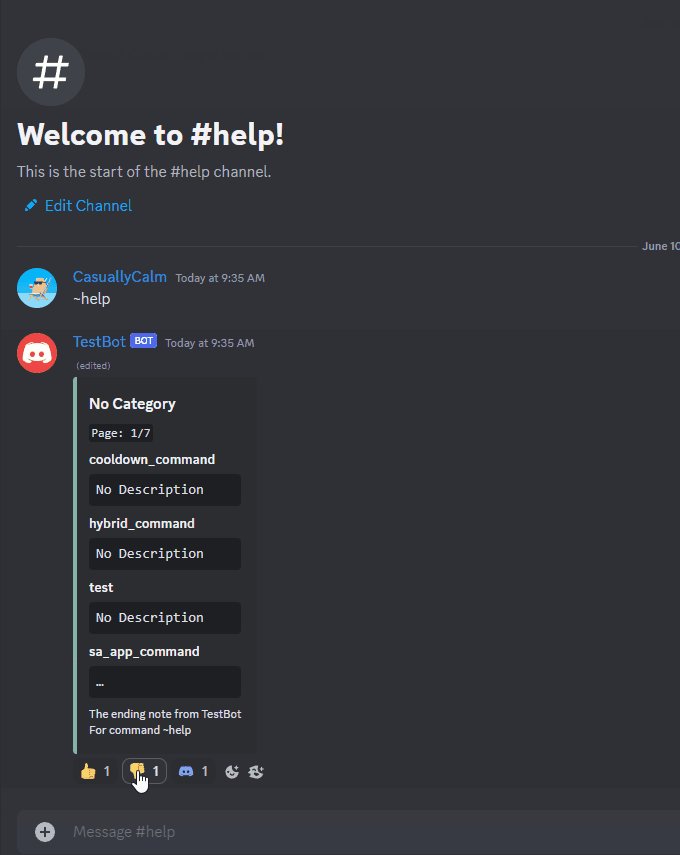
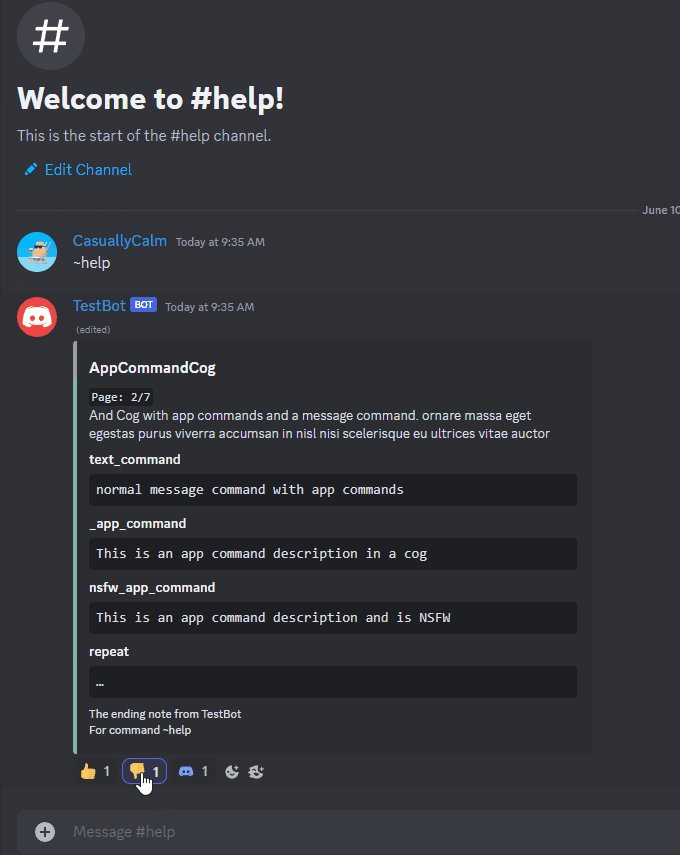
bot.help_command = PrettyHelp(navigation=nav, color=color, active_time=5)The basic help command will break commands up by cogs. Each cog will be a different page. Those pages can be navigated with
the arrow embeds. The message is unresponsive after 30s of no activity, it'll remove the reactions to let you know.
- Completely rewritten
- Revised page formatting
- Fix various bugs from the previous release
- discord.py must already be installed to use this
manage-messagespermission is recommended so reactions can be removed automatically