Laravel route coverage report.
With this package you can see the percentage of test coverage of your routes. Unless of course you do it through Laravel or PHPUnit tests.
The package will scan all your tests collecting all the http queries that are called in them. After that, it will compare the results with the routes of your application. Routes are taken only by the App prefix to exclude vendor routes.
The package can be installed via composer:
composer require yzen.dev/laravel-route-coverage --dev
Generate report:
php artisan route:coverage
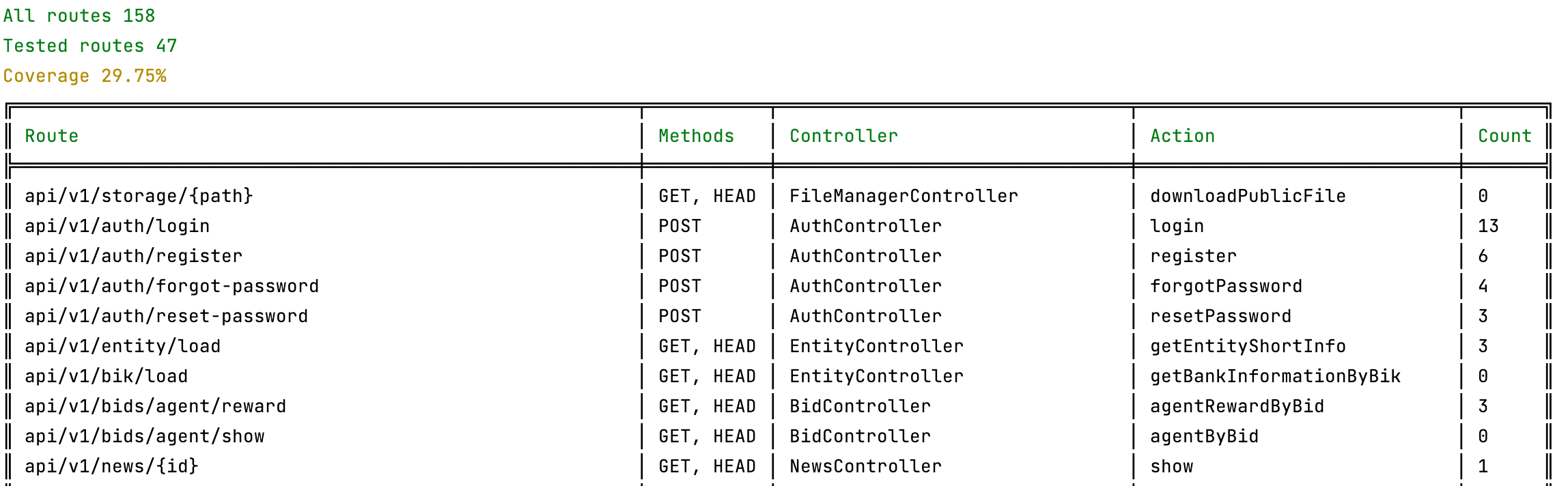
After executing the command, the result of the report will be displayed in the console in the following form:
php artisan route:coverage --group-by-controllerIn this case, all the results will be grouped by controllers, displaying how many actions there are in the controller, and how many of them are covered by tests.
php artisan route:coverage --htmlDue to the --html option, you will also receive a generated report in the html page. The report will be located in the public directory public/route-coverage