MonkeyKing helps you post messages to Chinese Social Networks, without their buggy SDKs.
MonkeyKing uses the same analysis process of openshare, support share Text, URL, Image, Audio, Video, and File to WeChat, QQ, Alipay or Weibo. MonkeyKing also can post messages to Weibo by webpage. (Note: Audio and Video are specifically for WeChat or QQ, File is only for QQ Dataline)
MonkeyKing also supports OAuth and Mobile payment via WeChat and Alipay!
Swift 5, iOS 8
(For Swift 4.2, use version 1.13.0)
(For Swift 4.1/4.0, use version 1.11.0)
(For Swift 3, use version 1.3.0)
Example: Share to WeChat (微信):
-
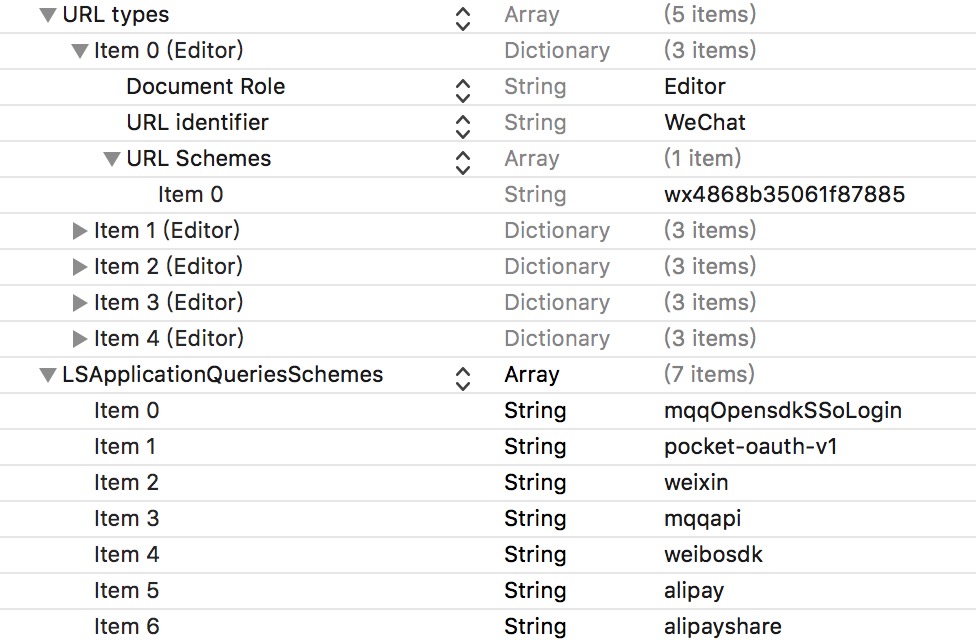
In your Project Target's
Info.plist, setURL Type,LSApplicationQueriesSchemesas follow:
-
Register account: // it's not necessary to do it here, but for convenient
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { MonkeyKing.registerAccount(.weChat(appID: "xxx", appKey: "yyy", miniAppID: nil)) return true }
-
If you need to handle call back, add following code:
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool { //func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool { // only for iOS 8 if MonkeyKing.handleOpenURL(url) { return true } return false }
to your AppDelegate.
-
Prepare your message and ask MonkeyKing to deliver it:
@IBAction func shareURLToWeChatSession(sender: UIButton) { MonkeyKing.registerAccount(.weChat(appID: "xxx", appKey: "yyy", miniAppID: nil)) // you can do it here (just before deliver) let message = MonkeyKing.Message.weChat(.session(info: ( title: "Session", description: "Hello Session", thumbnail: UIImage(named: "rabbit"), media: .url(URL(string: "http://www.apple.com/cn")!) ))) MonkeyKing.deliver(message) { success in print("shareURLToWeChatSession success: \(success)") } }
It's done!
Example: Weibo OAuth
MonkeyKing.oauth(for: .weibo) { (oauthInfo, response, error) -> Void in
print("OAuthInfo \(oauthInfo) error \(error)")
// Now, you can use the token to fetch info.
}or, WeChat OAuth for code only
MonkeyKing.weChatOAuthForCode { [weak self] (code, error) in
guard let code = code else {
return
}
// TODO: fetch info with code
}If user don't have Weibo App installed on their devices then MonkeyKing will use web OAuth:
Example: Alipay
let order = MonkeyKing.Order.alipay(urlString: urlString, scheme: nil)
MonkeyKing.deliver(order) { result in
print("result: \(result)")
}You need to configure
pay.phpin remote server. You can find a example aboutpay.phpat Demo project.
let path = "..."
MonkeyKing.launch(.weChat(.miniApp(username: "gh_XXX", path: path, type: .release))) { result in
switch result {
case .success:
break
case .failure(let error):
print("error:", error)
}
}Note that username has a gh_ prefix (原始ID).
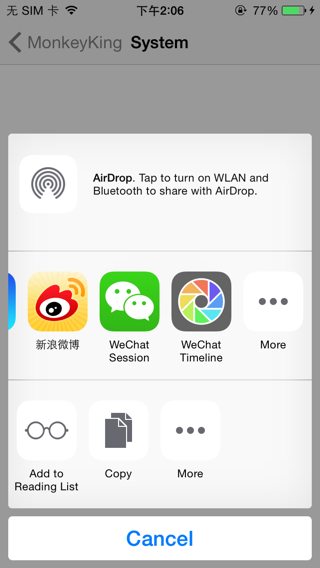
If you like to use UIActivityViewController for sharing then MonkeyKing has AnyActivity which can help you.
Check the demo for more information.
Using Carthage or CocoaPods.
Carthage is a decentralized dependency manager for Cocoa application. To install the carthage tool, you can use Homebrew.
$ brew update
$ brew install carthageTo integrate MonkeyKing into your Xcode project using Carthage, specify it in your Cartfile:
github "nixzhu/MonkeyKing"
Then, run the following command to build the MonkeyKing framework:
$ carthage updateAt last, you need to set up your Xcode project manually to add the MonkeyKing framework.
On your application targets’ “General” settings tab, in the “Linked Frameworks and Libraries” section, drag and drop each framework you want to use from the Carthage/Build folder on disk.
On your application targets’ “Build Phases” settings tab, click the “+” icon and choose “New Run Script Phase”. Create a Run Script with the following content:
/usr/local/bin/carthage copy-frameworks
and add the paths to the frameworks you want to use under “Input Files”:
$(SRCROOT)/Carthage/Build/iOS/MonkeyKing.framework
For more information about how to use Carthage, please see its project page.
CocoaPods is a dependency manager for Cocoa projects.
CocoaPods 0.36 adds supports for Swift and embedded frameworks. You can install it with the following command:
$ [sudo] gem install cocoapodsTo integrate MonkeyKing into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
target <Your Target Name> do
pod 'MonkeyKing'
endThen, run the following command:
$ pod installYou should open the {Project}.xcworkspace instead of the {Project}.xcodeproj after you installed anything from CocoaPods.
For more information about how to use CocoaPods, I suggest this tutorial.
NIX @nixzhu, Limon @Limon, Lanford @Lanford3_3 or Alex @Xspyhack
WeChat logos from WeChat-Logo by Ray.
MonkeyKing is available under the MIT License. See the LICENSE file for more info.