pe's Issues
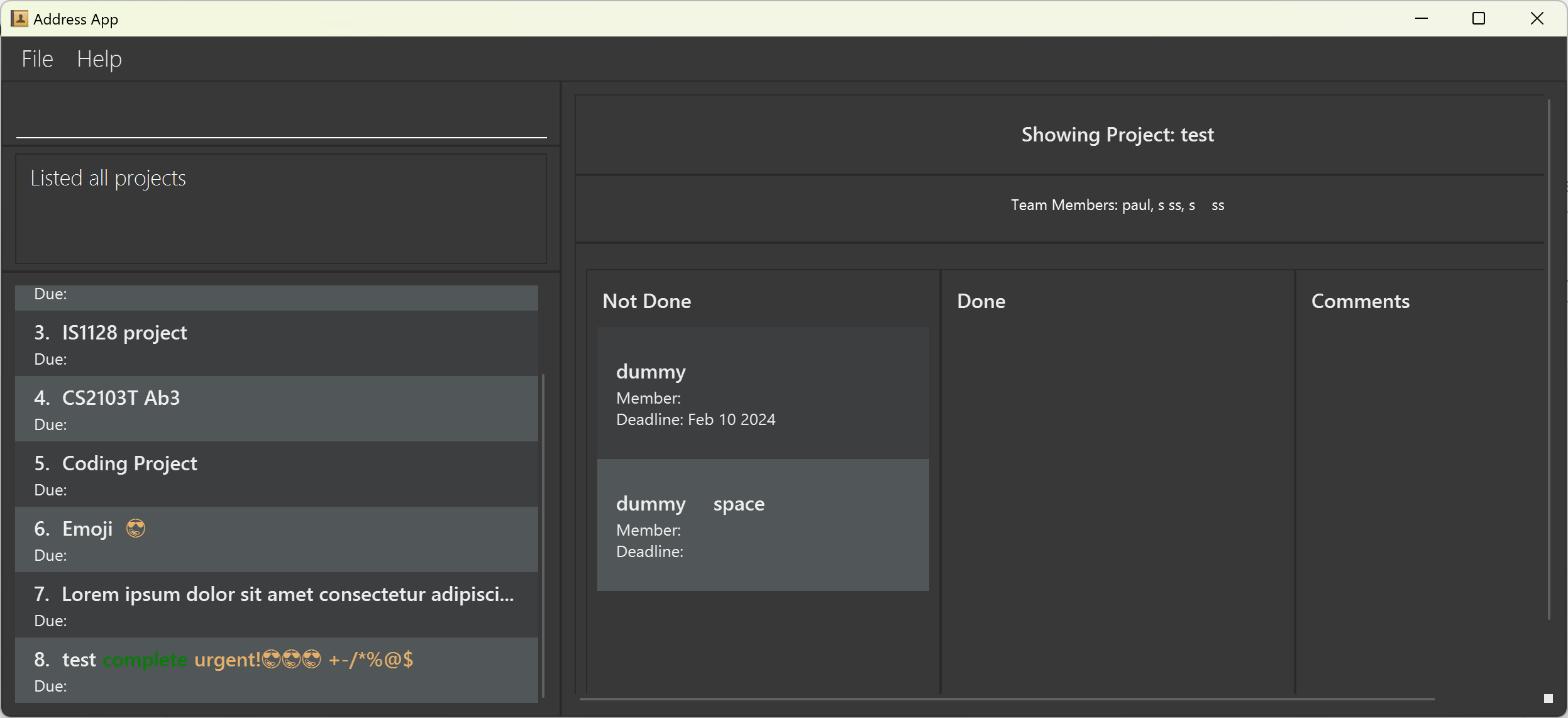
Category allows emoji to be entered
Formatting of sentences not consistent in developer guide
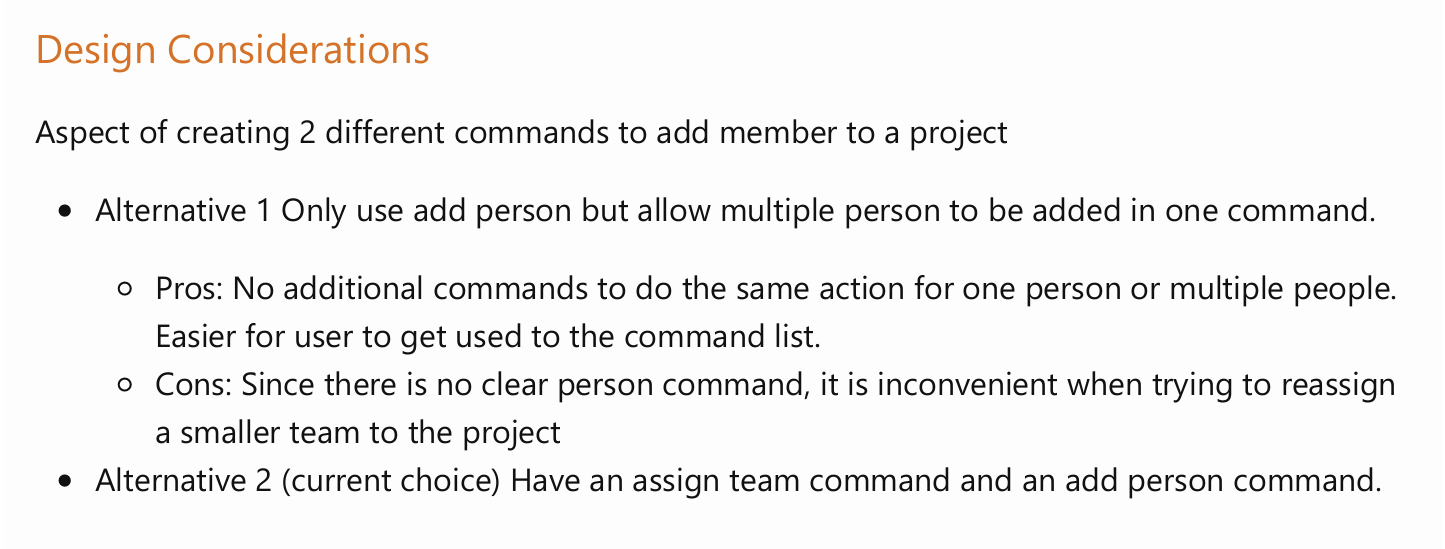
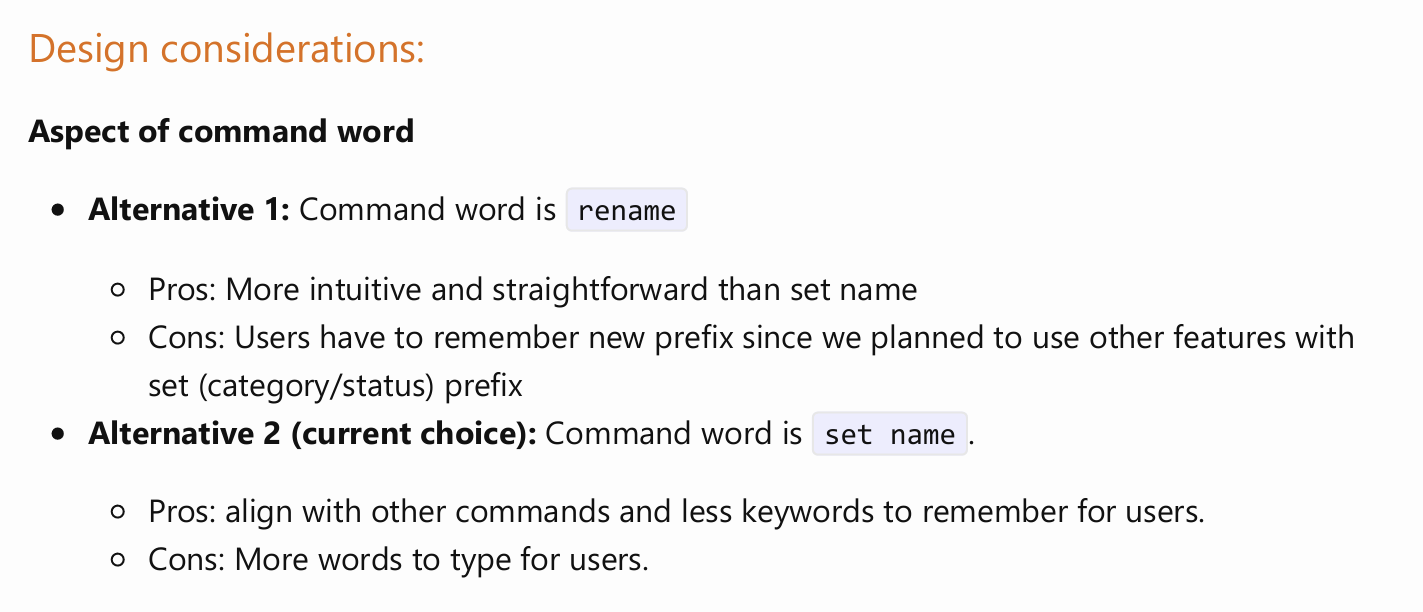
Just a nit, some parts do not use ':' after certain phrases like 'Alternative 1' to separate from the contents afterwards while some parts do. As seen in the image below, figure 1 does not use ':' while figure 2 does. I think figure 2 is the better choice as it improves readability with the bold too.
Figure 1
Figure 2
Project name gets truncated
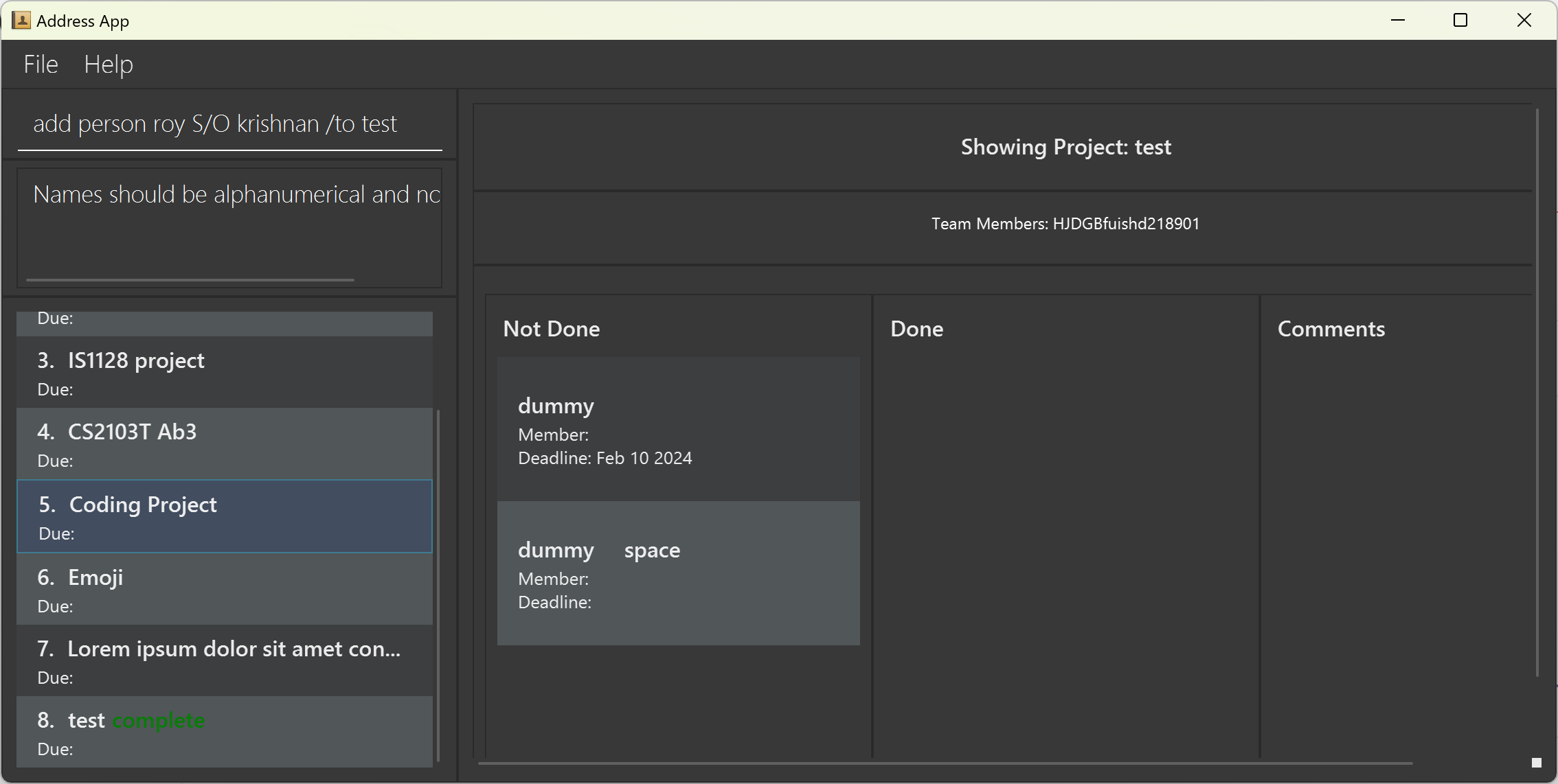
Valid name with 'S/O' and 'D/O' are not allowed.
'CS2103_TP' given as valid project name in the user guide
Just discovered that the 'CS2103_TP' is widely given (about 18 instances found using ctrl-f in the user guide pdf) as the project name throughout the user guide which will hinder the users' usage as the app only allows alphanumerics as input.
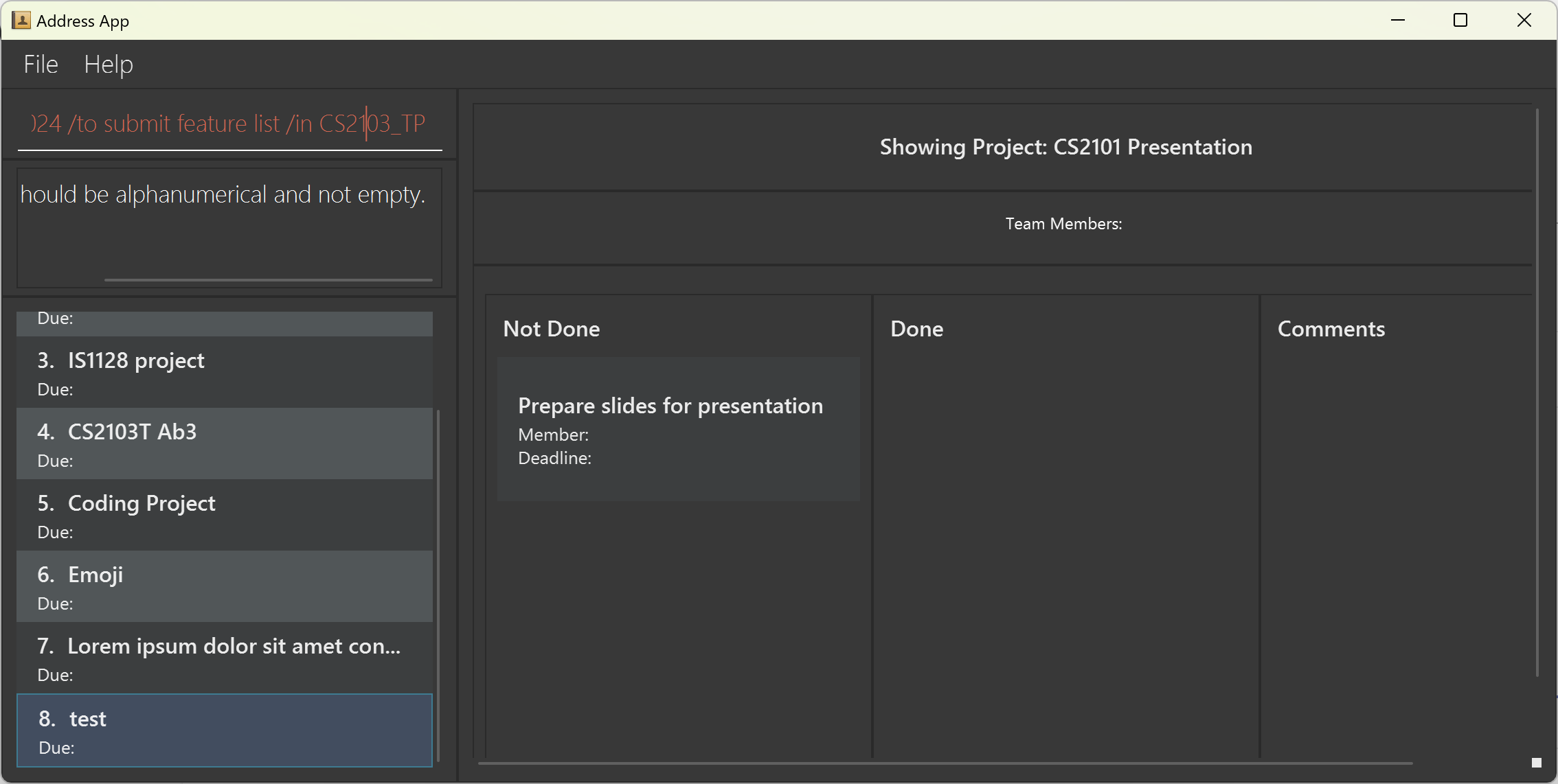
Window could be resized to unusable size
Deadline is allowed to be set in the past
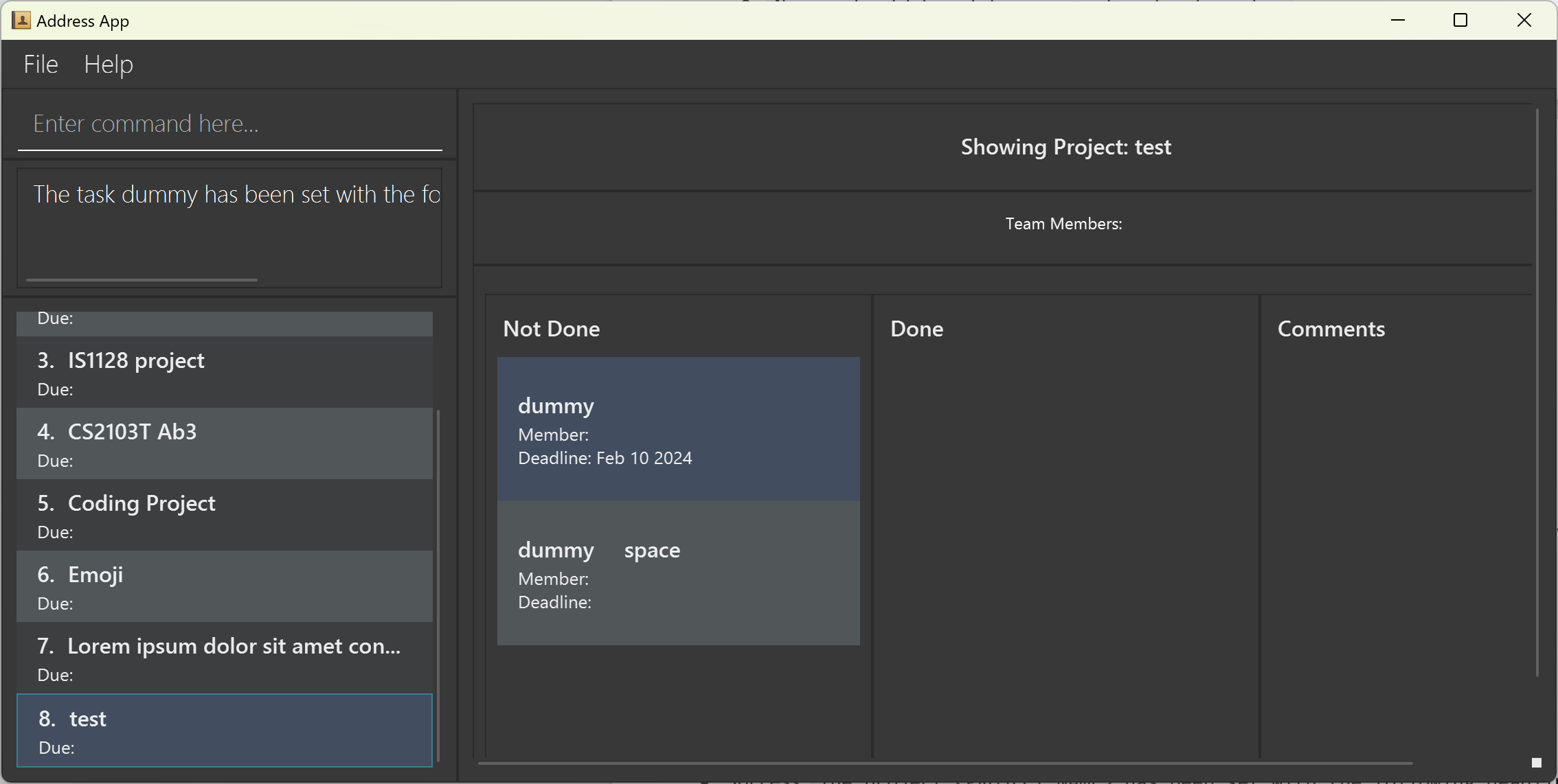
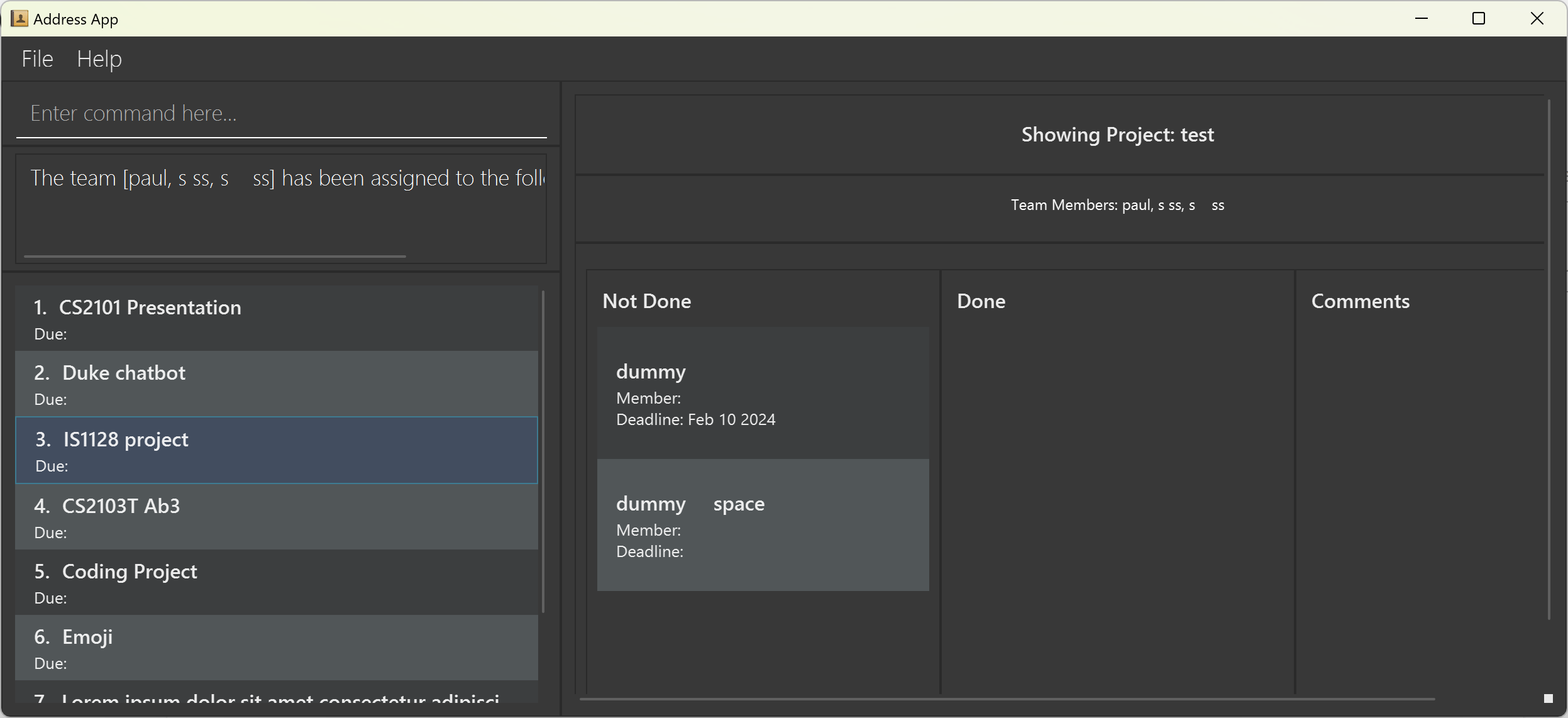
What: The app allows past deadline to be set to the tasks which might cause user confusion if they set a passed deadline and did not realise. As seen in the image below, Feb 10 2024 is back in the past but it is allowed.
How:
- Ensure project 'test' and task 'dummy' has been created
- Enter
set deadline Feb 10 2024 /to dummy /in test
Unclear user given in the user story
Project name being case sensitive
The user guide did not state that the project name is case sensitive when supplied to commands like add person /to <PROJECT_NAME>.
The command does not work if the project is 'Emoji' but my input is 'emoji' instead.
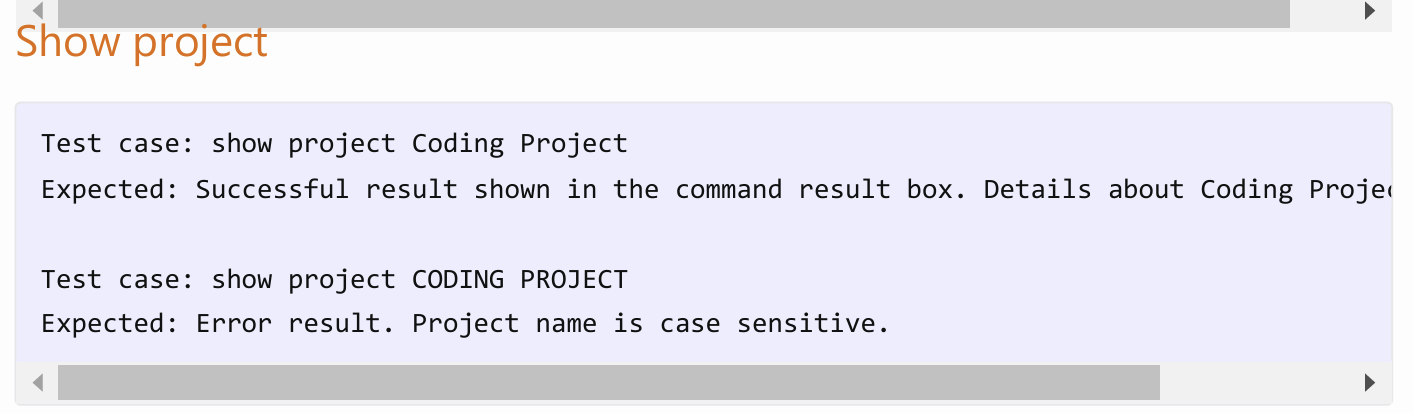
Manual test cases truncated in developer guide
Name with multiple spaces in between is allowed
Link to the wrong project file
Developer guide not well formatted
Set deadline user guide example does not work
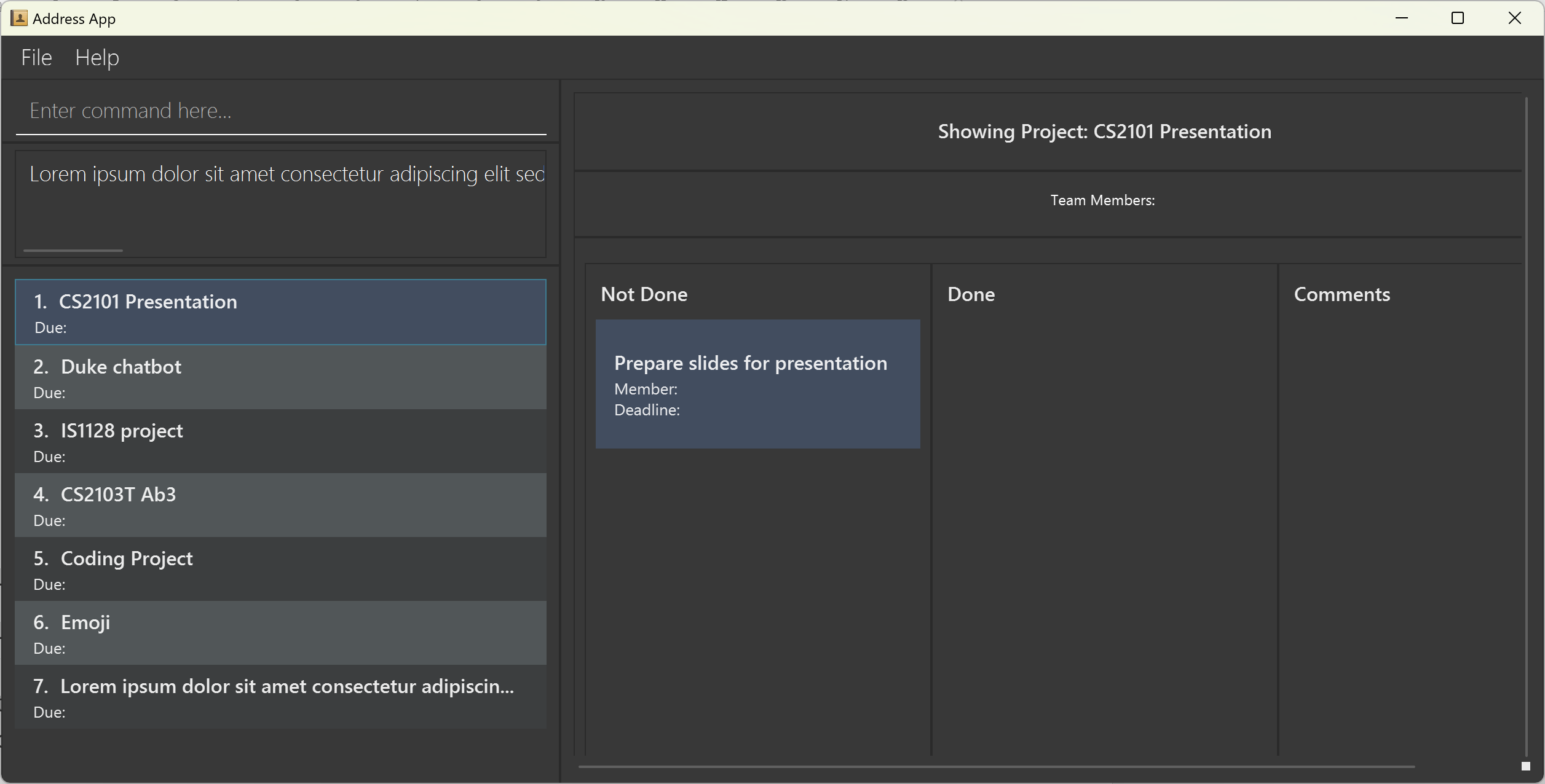
UI shows whitespace if expanded
Testing edit
testing edit
User guide not well-formatted
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.