Hexo 微信公众号引流插件,将免费的公众号引流工具整合到博客中,用户扫码关注公众号后才可以解锁文章,从而将博客流量引流到公众号,达到涨粉丝数的目的。
- 已兼容主流的 Hexo 主题
- 支持关闭某篇文章的引流功能
- 支持随机为博客添加引流功能
- 支持查询用户解锁文章的历史记录
- 支持自定义 CSS 样式,轻松适配不同风格的博客
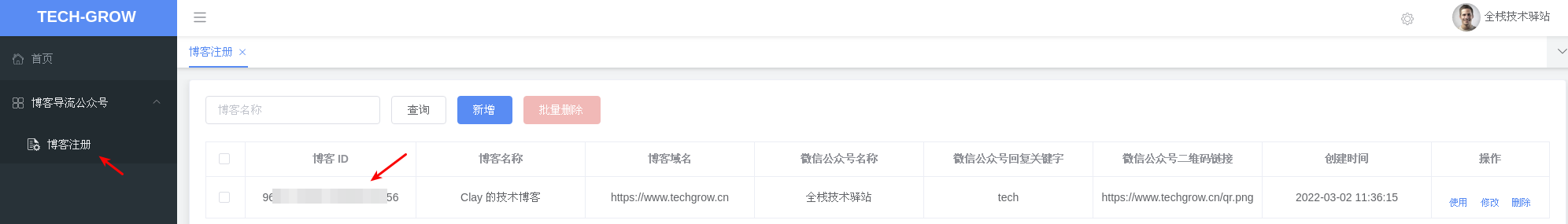
浏览器访问 TechGrow 的官网,注册并登录账号后,进入博客的后台管理页面。首先点击左侧的菜单 博客注册,然后点击 新增 按钮,添加自己博客的信息。博客注册成功后,记录下博客 ID,后面的步骤会使用到
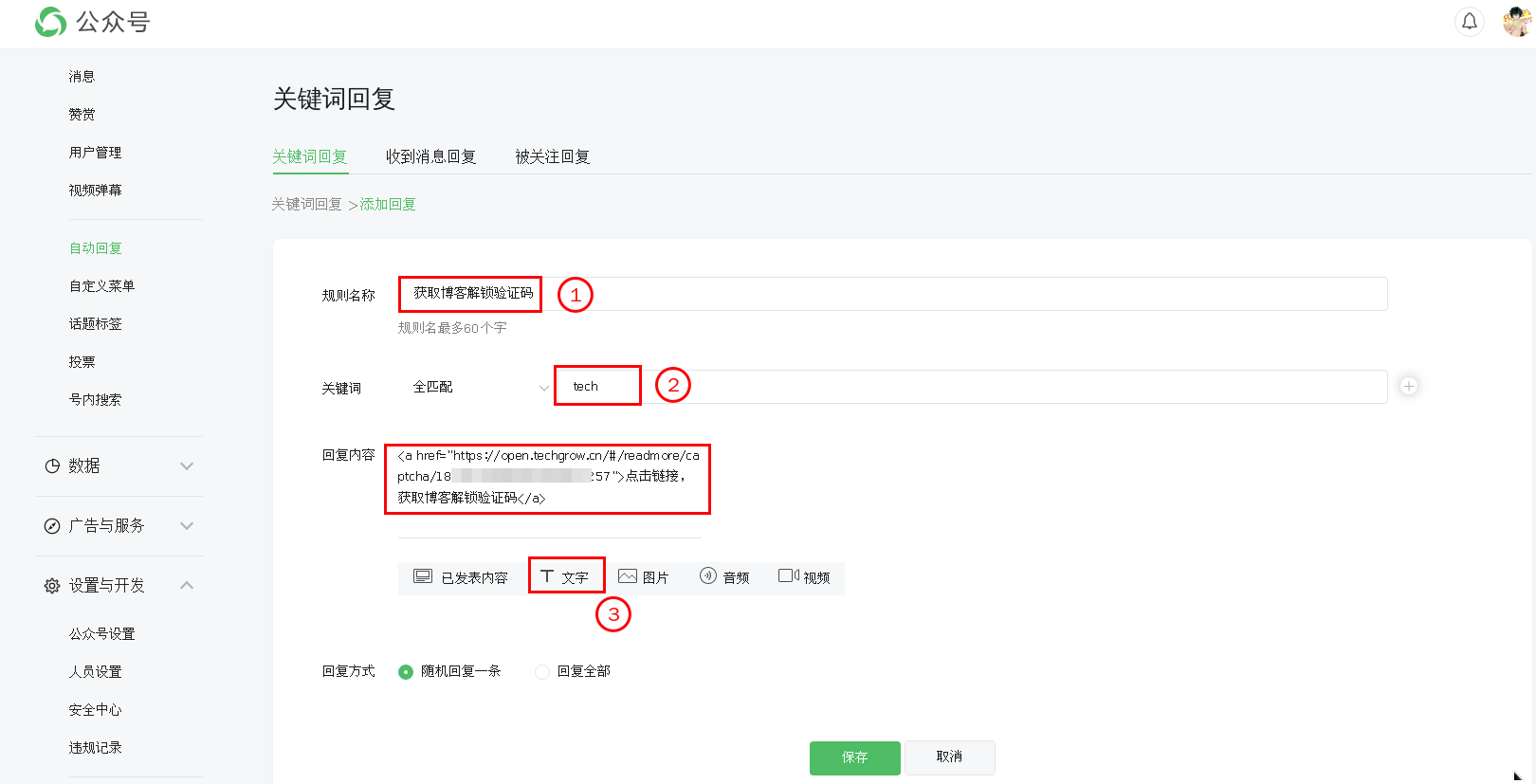
在微信公众号的后台管理页面,菜单栏里选择 自动回复 - 关键词回复,启用 自动回复,然后点击 添加回复 按钮:
填写 规则名称、关键词(当初你在 TechGrow 中设置的)、回复内容 选择 文字,然后 回复文字 的内容填写获取博客解锁验证码的链接,如下所示(请自行更改 xxxxx-xxxxxxxxx-xxx 为你申请到的博客 ID)
<a href="https://open.techgrow.cn/#/readmore/captcha/generate?blogId=xxxxx-xxxxxxxxx-xxx">点击链接,获取博客解锁验证码</a>此时,当读者关注你的微信公众号,并输入关键词后(比如我设置的关键词就是 tech),那么读者就会自动接收到获取博客解锁验证码的链接
- 运行
npm install命令安装插件到本地博客
$ npm install hexo-readmore --save编辑 Hexo 的 _config.yml 配置文件,新增插件的配置信息(请自行更改博客相关的信息),如下所示:
readmore:
enable: true # 是否启用,默认否
blogId: '18762-1609305354821-257' # 已申请的博客 ID
name: '全栈技术驿站' # 已申请的微信公众号名称
keyword: 'tech' # 已申请的微信公众号回复关键词
qrcode: 'https://www.techgrow.cn/img/wx_mp_qr.png' # 已申请的微信公众号二维码链接
# expires: 365 # 文章解锁后凭证的有效天数(可选)
# libUrl: 'https://qiniu.techgrow.cn/readmore/dist/readmore.js' # 自定义的 JS 资源链接,可用于 CDN 加速(可选)
# cssUrl: 'https://qiniu.techgrow.cn/readmore/dist/hexo.css' # 自定义的 CSS 资源链接,可用于适配不同风格的博客(可选)
# random: 0.8 # 每篇文章随机添加微信公众号引流工具的概率,有效范围在 0.1 ~ 1 之间,1 则表示所有文章默认都自动添加引流工具(可选)或者打开 TechGrow 的博客后台管理页面,点击博客列表中右侧的 使用 链接,将窗口里的 YML 配置内容复制到 Hexo 的 _config.yml 配置文件即可
- 运行
hexo clean命令清理本地博客
$ hexo clean- 运行
hexo generate命令构建本地博客
$ hexo generate- 运行
hexo server命令启动本地博客服务
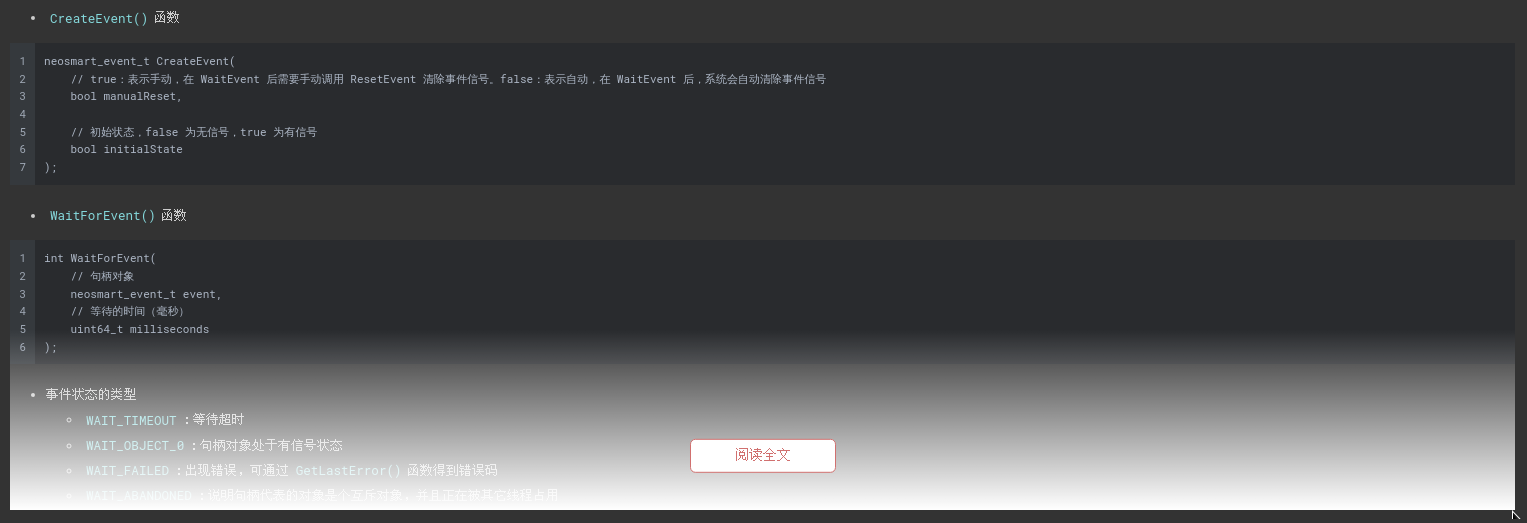
$ hexo server打开文章页面,若文章自动隐藏了部分内容,并且出现了 阅读全文 按钮,则说明引流插件正常运行,如下图所示:
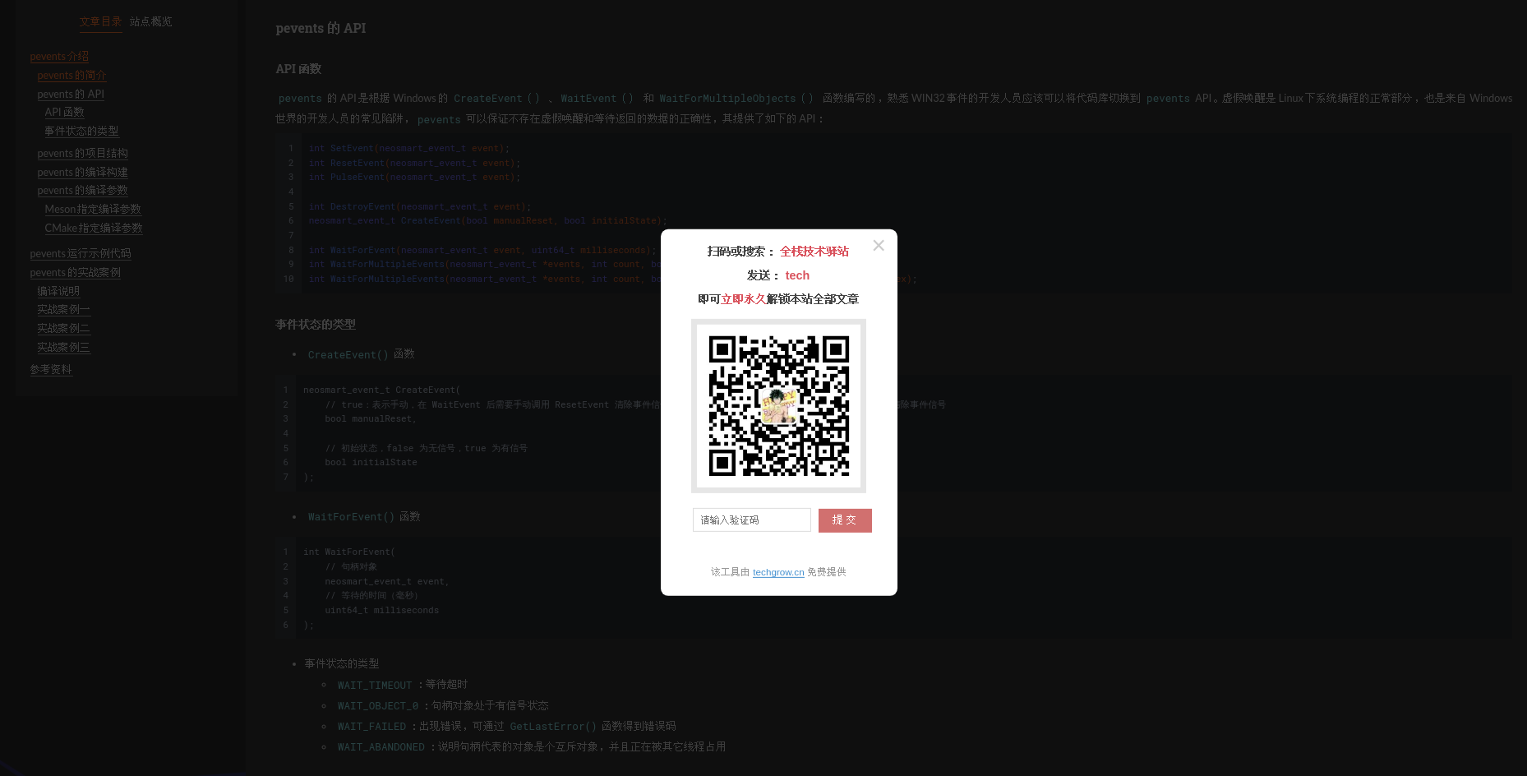
点击 阅读全文按钮,会弹出微信公众号的二维码窗口,如下图所示:
若希望关闭某篇文章的微信公众号引流功能,可以在文章的头模板中使用 readmore: false 配置属性,如下所示:
---
title: Hexo版本升级教程
tags: [Hexo]
readmore: false
keywords: [Hexo, 版本升级]
date: 2022-01-12 22:25:49
updated: 2022-01-12 22:25:49
---
插件默认使用了定义在 hexo.css 的 CSS 样式,你可以使用以下两种方式自定义自己的样式:
- 第一种方式:更改博客主题的 CSS 源码文件,将自定义的那部分 CSS 样式添加到里面
- 第二种方式:根据 hexo.css 创建自己的 CSS 文件(完整的),并将其存放在自己的博客里,同时通过插件的
cssUrl配置参数来指定其访问的 URL 路径
提示:为了方便日后维护,强烈建议使用第二种方式来添加自定义样式
- 支持博客的 UV、PV 统计
- 在博客的后台管理界面中,支持博客浏览量的图表分析
Released under the MIT License