Create a windowless Node.js app.
You can also start from this template repository create-windowless-app-template
Create Windowless App works on Windows 64-bit only
If something doesn't work, please file an issue.
Pre-Requisites for template to work:
NodeJSversion20.0.0or higherMSBuild.exemust be in the PATH environment variablesigntoolmust be in the PATH environment variable
npx create-windowless-app my-appNote: There's an open issue regarding running npx on Windows when the user folder path contains a space. For more info and a workaround: npx#146
Or with npm
You can install create-windowless-app globally:
npm install -g create-windowless-appAnd then you can run:
create-windowless-app my-appOr in interactive mode:
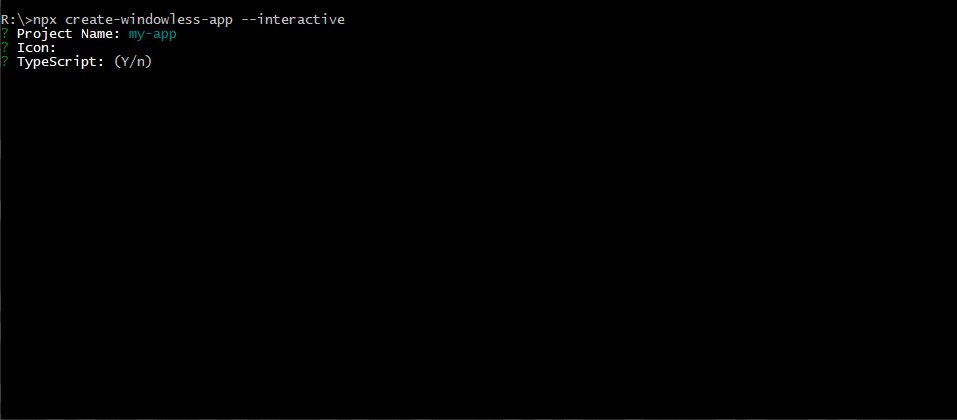
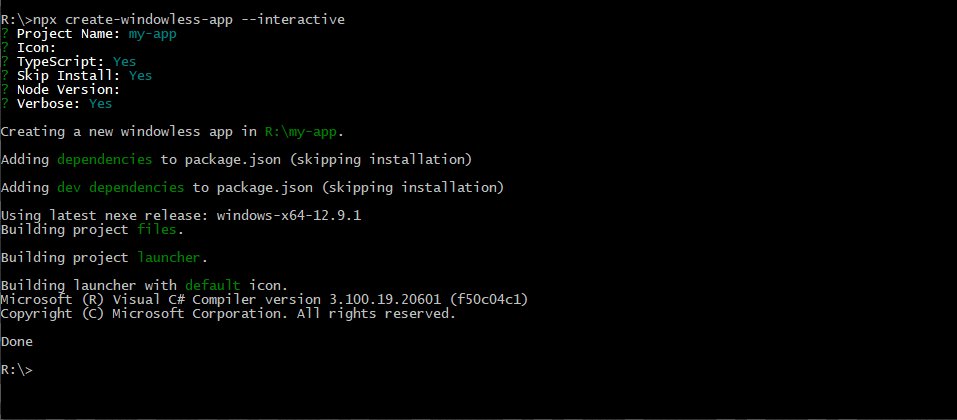
npx create-windowless-app --interactivecreate-windowless-app creates the following files:
my-app
├── node_modules
├── package.json
├── sea-config.json
├── tsconfig.json
├── tsconfig.build.json
├── webpack.config.js
├── launcher
│ ├── launcher.cs
│ ├── launcher.csproj
| ├── launcher.ico
| └── launcherCompiler.ts
├── resources
│ └── bin
│ └── my-app-launcher.exe
└───src
└── index.js
No configuration or complicated folder structures, just the files you need to build your app.
Once the installation is done, you can build the project
cd my-app
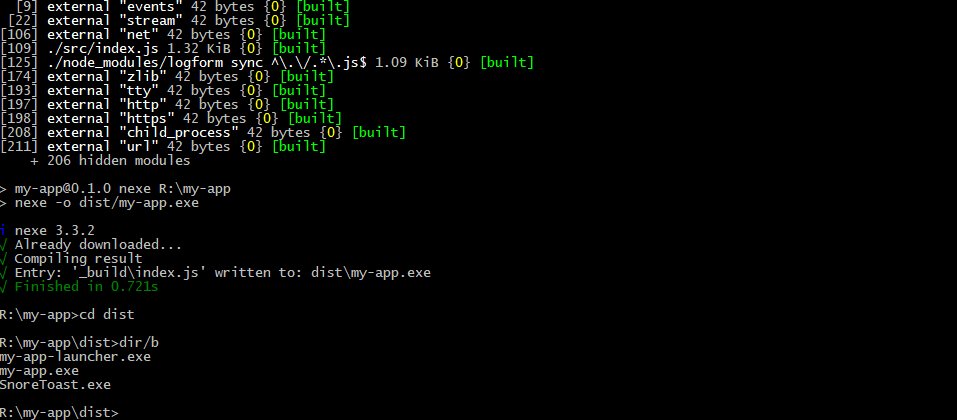
npm run buildThen you can find in your my-app\dist folder the following files:
- my-app.exe is the compiled app, with Node.js bundled (using Single Executable Applications)
- my-app-launcher.exe is the compiled launcher.cs file that executes my-app.exe without a console window
- snoretoast-x64.exe allows windows notification (using node-notifier)
- my-app.log will be generated on first run (using winston logger)
create-windowless-app <project-directory> [options]
Options:
--no-typescript use javascript rather than typescript
--no-husky do not install husky pre-commit hook for building launcher
--icon <icon> override default launcher icon file
--interactive interactive mode
Only <project-directory> is required.
Node.js does not have a native windowless mode (like java has javaw). Sometimes, you want to run an app as a scheduled task that runs in the background, or run a long task (i.e. a server) but do not want a console that must always be open. Best solution I could find is using a script that executes the Node.js in windowless mode
This package comes to do the following:
- Compile a Node.js (javascript/typescript) project into an *.exe file bundled with Node.js, so no installation is needed
- Compile a C# launcher that executes the compiled project, in windowless mode
The "Hello World" template is a POC containing 2 features you might want when running a windowless app:
- Logger
- Notifications
The template project build script does the following things
- Compiles TypeScript to JavaScript (if in a TypeScript template)
- Runs WebPack to bundle all JavaScript into a single file, and copy binary files into the "dist" folder
- Runs Node's single executable applications scripts to compile the single WebPack JavaScript output file to an exe file bundled with Node.js (Currently experimental in Node.js 20)