FolioReaderKit is an ePub reader and parser framework for iOS written in Swift.
FolioReaderKit is an ePub reader and parser framework for iOS written in Swift.
- ePub 2 and ePub 3 support
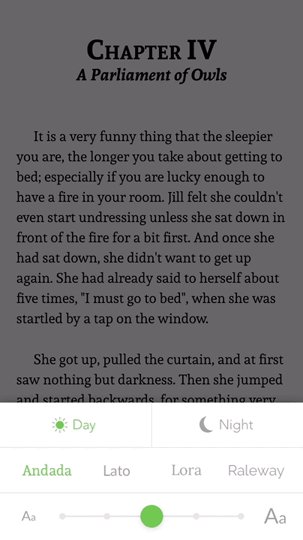
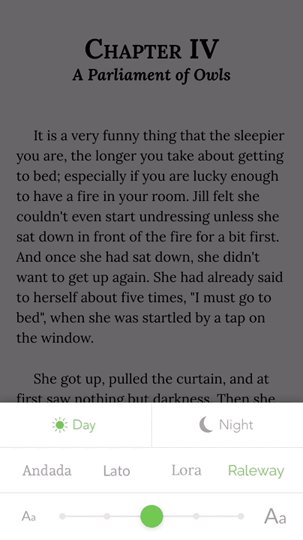
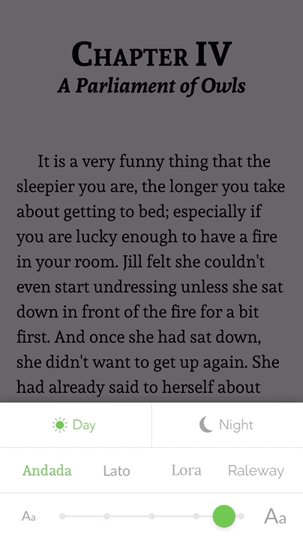
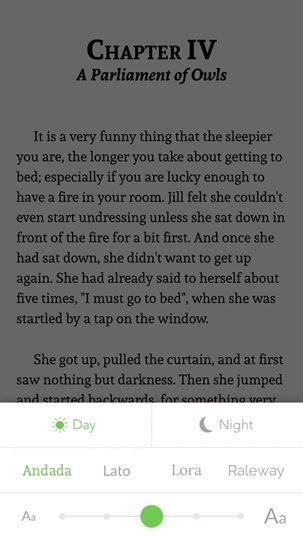
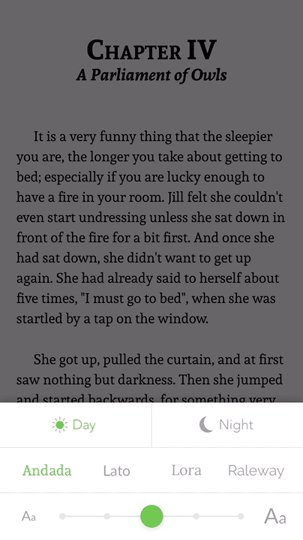
- Custom Fonts
- Custom Text Size
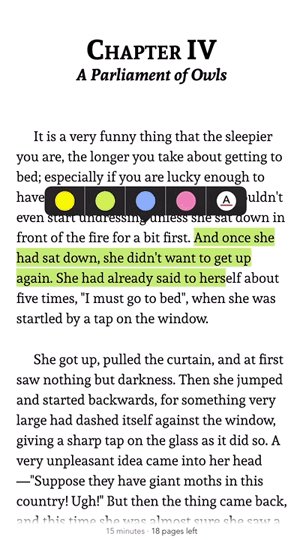
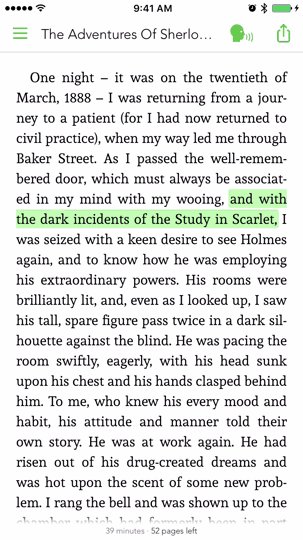
- Text Highlighting
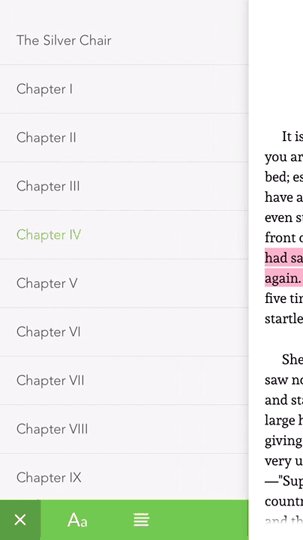
- List / Edit / Delete Highlights
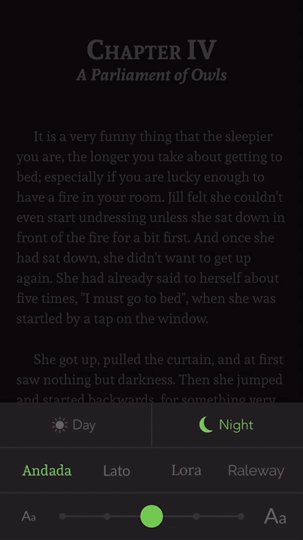
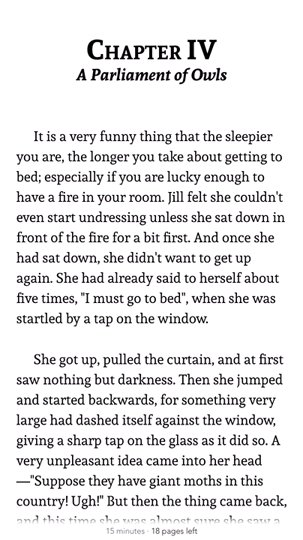
- Themes / Day mode / Night mode
- Handle Internal and External Links
- Portrait / Landscape
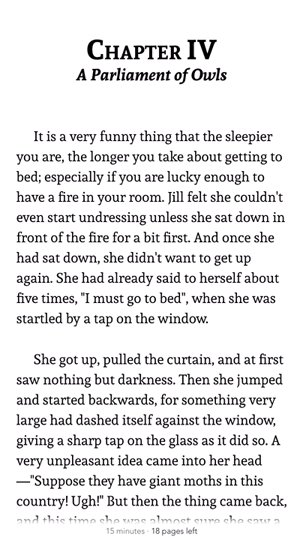
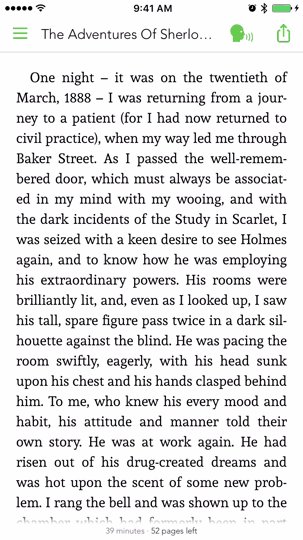
- Reading Time Left / Pages left
- In-App Dictionary
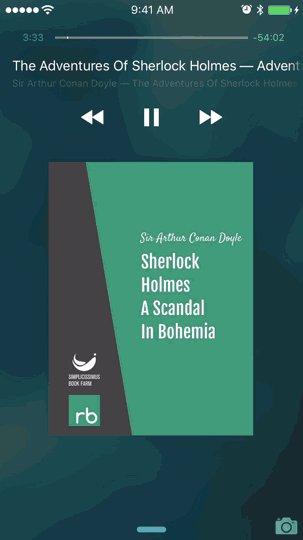
- Media Overlays (Sync text rendering with audio playback)
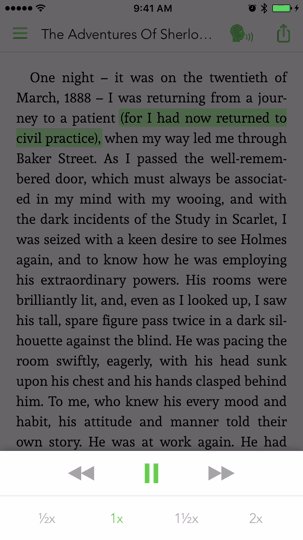
- TTS - Text to Speech Support
- Parse epub cover image
- RTL Support
- Vertical or/and Horizontal scrolling NEW
- Share Custom Image Quotes NEW
- PDF support
- Book Search
- Add Notes to a Highlight
FolioReaderKit is available through CocoaPods and Carthage.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate FolioReaderKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
target '<Your Target Name>' do
pod 'FolioReaderKit', '~> 0.8'
endThen, run the following command:
$ pod installAlternatively to give it a test run, run the command:
$ pod try FolioReaderKitAdd the following to your Cartfile
github "FolioReader/FolioReaderKit"Run the following command:
$ carthage updateThen, follow the steps as described in Carthage's README.
- iOS 8.0+
- Xcode 7.3+
To get started, this is a simple usage sample of using the integrated view controller.
import FolioReaderKit
func open(sender: AnyObject) {
let config = FolioReaderConfig()
let bookPath = NSBundle.mainBundle().pathForResource("book", ofType: "epub")
FolioReader.presentReader(parentViewController: self, withEpubPath: bookPath!, andConfig: config)
}You can also use your own FolioReader View Controller like this.
let config = FolioReaderConfig()
let bookPath = NSBundle.mainBundle().pathForResource("book", ofType: "epub")
let epubVC = FolioReaderContainer(config: config, epubPath: bookPath!, removeEpub: true)
// Present the epubVC view controller like every other UIViewController instance
presentViewController(epubVC, animated: true, completion: nil)In your AppDelegate call applicationWillResignActive and applicationWillTerminate. This will save the reader state even if you kill the app.
import FolioReaderKit
func applicationWillResignActive(application: UIApplication) {
FolioReader.applicationWillResignActive()
}
func applicationWillTerminate(application: UIApplication) {
FolioReader.applicationWillTerminate()
}To get started, here is a simple example how to use the integrated view controller with storyboards.
import FolioReaderKit
class StoryboardFolioReaderContrainer: FolioReaderContainer {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
let config = FolioReaderConfig()
config.scrollDirection = .horizontalWithVerticalContent
guard let bookPath = NSBundle.mainBundle().pathForResource("The Silver Chair", ofType: "epub") else { return }
setupConfig(config, epubPath: bookPath)
}
}Go to your storyboard file, choose or create the view controller that should present the epub reader. In the identity inspector set StoryboardFolioReaderContrainer as class.
For now the best documentation is the sample project. I will write a better am working to improve the code documentation, this is the current progress:
You have a problem that cannot be solved by having a look at the example project? No problem, let's talk:
- Follow me on Twitter: @hebertialmeida
- Contact me on LinkedIn: hebertialmeida
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated. Thank you!
PayPal
- [Donate 5 $] (https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=hebertialmeida%40gmail%2ecom&lc=US&item_name=FolioReader%20Libraries&amount=5%2e00¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donate_SM%2egif%3aNonHosted): Thank's for creating this project, here's a tea (or some juice) for you!
- [Donate 10 $] (https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=hebertialmeida%40gmail%2ecom&lc=US&item_name=FolioReader%20Libraries&amount=10%2e00¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donate_SM%2egif%3aNonHosted): Wow, I am stunned. Let me take you to the movies!
- [Donate 15 $] (https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=hebertialmeida%40gmail%2ecom&lc=US&item_name=FolioReader%20Libraries&amount=15%2e00¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donate_SM%2egif%3aNonHosted): I really appreciate your work, let's grab some lunch!
- [Donate 25 $] (https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=hebertialmeida%40gmail%2ecom&lc=US&item_name=FolioReader%20Libraries&amount=25%2e00¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donate_SM%2egif%3aNonHosted): That's some awesome stuff you did right there, dinner is on me!
- [Donate 50 $] (https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=hebertialmeida%40gmail%2ecom&lc=US&item_name=FolioReader%20Libraries&amount=50%2e00¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donate_SM%2egif%3aNonHosted): I really really want to support this project, great job!
- [Donate 100 $] (https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=hebertialmeida%40gmail%2ecom&lc=US&item_name=FolioReader%20Libraries&amount=100%2e00¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donate_SM%2egif%3aNonHosted): You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
- Of course, you can also choose what you want to donate, all donations are awesome!
FolioReaderKit is available under the BSD license. See the LICENSE file.