Comments (1)
Team's Response
No details provided by team.
The 'Original' Bug
[The team marked this bug as a duplicate of the following bug]
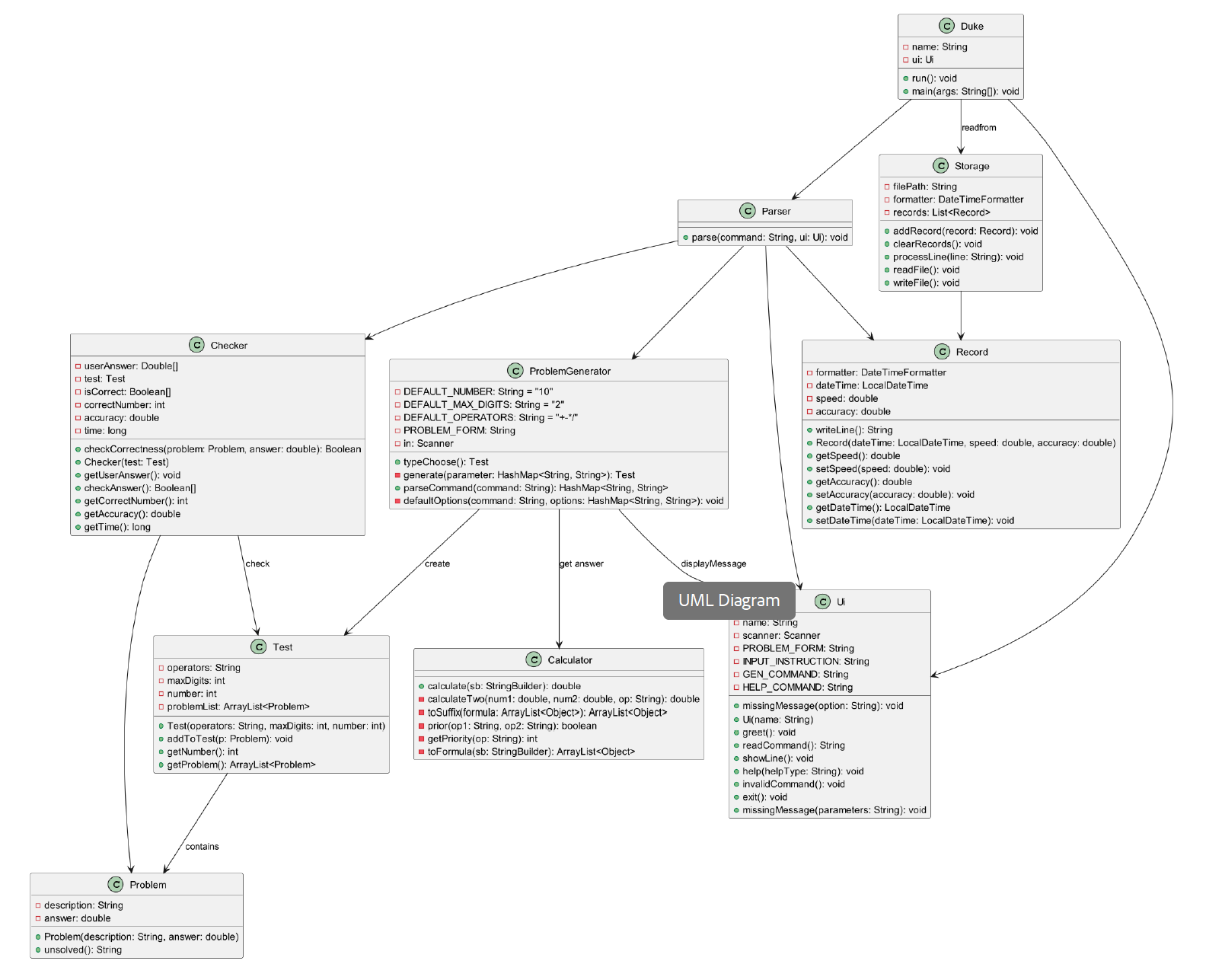
Class diagram is too large and complicated
Note from the teaching team: This bug was reported during the Part II (Evaluating Documents) stage of the PE. You may reject this bug if it is not related to the quality of documentation.

You can consider omitting the specific details and functions names, but show how the classes actually interact with one another, using mainly arrows and labels.
[original: nus-cs2113-AY2324S2/pe-interim#2448] [original labels: severity.Low type.DocumentationBug]
Their Response to the 'Original' Bug
[This is the team's response to the above 'original' bug]
nice suggestion, surely diagram for each class will make the architecture more clear and readable
Items for the Tester to Verify
❓ Issue duplicate status
Team chose to mark this issue as a duplicate of another issue (as explained in the Team's response above)
- I disagree
Reason for disagreement: I do not agree with the duplicate status.
The parent issue is related to the over-complicated nature of the UML class diagram.
Meanwhile, this issue is related to the over-complicated nature of the UML sequence diagram.
I apologize for not providing adequate details in my initial bug report. Hence, I would like to briefly state my reasons for flagging this issue as a separate bug.
This overall sequence diagram is over-complicated, as it has too many fine details due to its attempt to display the entire sequence of the application. It therefore becomes hard to understand the flow of events in the diagram, as well as the fact that it does not significantly showcase the individual components of the application.
I understand that the descriptions of individual components are detailed in the latter half of the DG. However, for visualization purposes, it is not easy to cross reference the descriptions with the diagram provided, and it is not easy to see which parts of the diagram are meant to represent the sequence for a specific component.
Therefore, this thus poses a hindrance for the reader, as they will need to make a significant amount of effort to read and understand the diagram provided.
from pe.
Related Issues (20)
- Automatic generation of problems even when provided inputs are invalid HOT 1
- Extra parameters are not handled properly HOT 1
- 0 is an accepted argument for -n and -d HOT 1
- NaN problem sets have duplicate IDs HOT 1
- Unattempted DIY problem sets are not saved HOT 1
- Incorrect method of launching application HOT 1
- Adequate steps are not provided for the user to download the application HOT 1
- UG description for `generate` contradicts the `help` output in the application HOT 1
- Shortform commands are not specified in the UG HOT 1
- Sections are not ordered logically HOT 1
- UML diagram format is not correct HOT 1
- Overall class UML diagram is complicated and hard to understand HOT 1
- Sequence diagram is missing key elements HOT 1
- Missing diagrams for ProblemGenerator component HOT 1
- Code block not rendered correctly in ProblemGenerator Component section of DG HOT 1
- Missing diagrams for Checker component HOT 1
- Missing diagrams for Record component HOT 1
- Missing diagrams for all components HOT 1
- Code snippets are too long HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from pe.