A pretty and customizable web app to deploy your DL model with ease
- Clone this repo
- Install requirements
- Run the script
- Check http://localhost:5000
- Done! 🎉
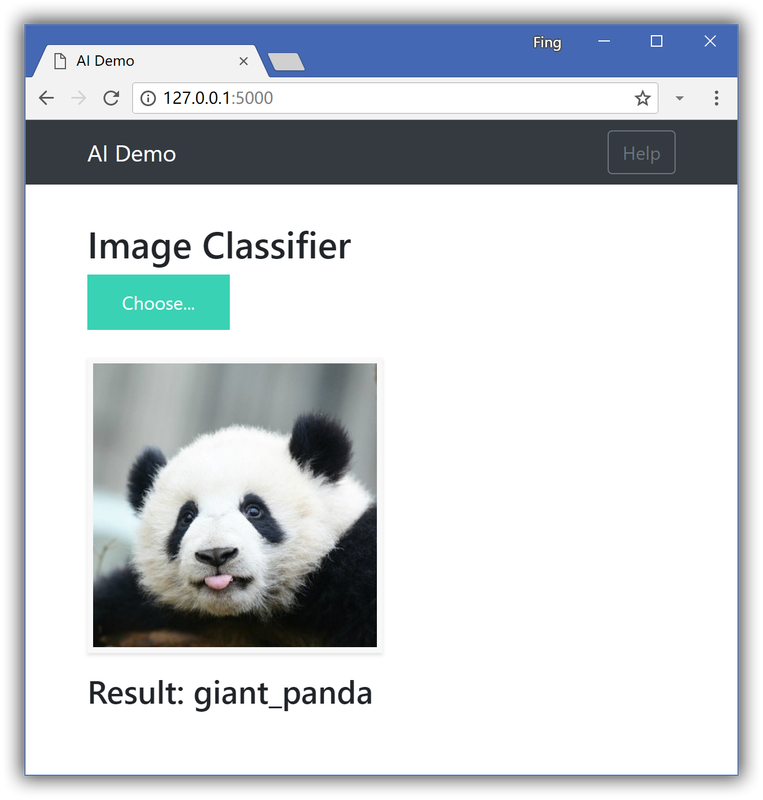
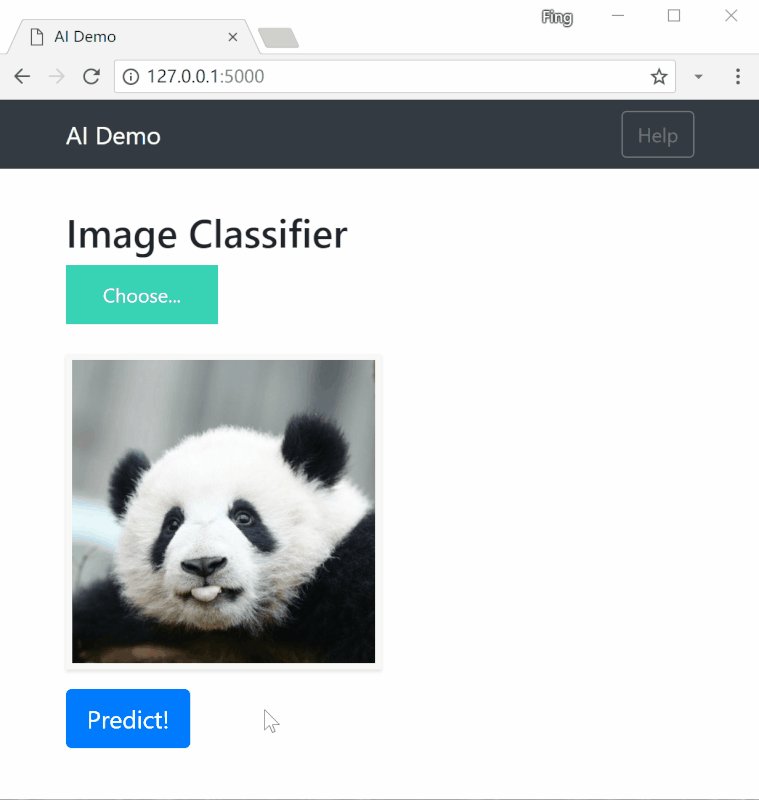
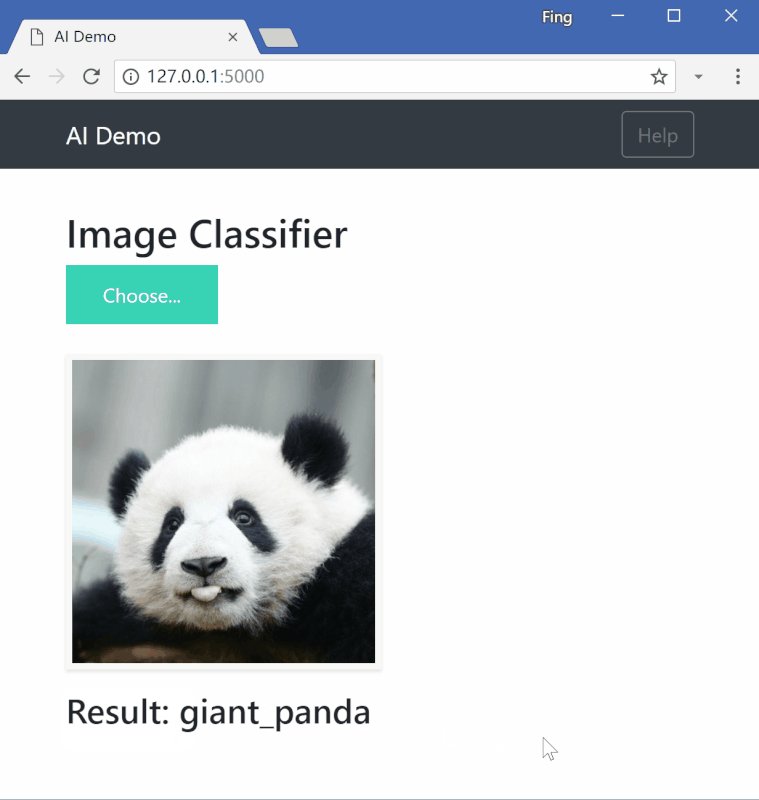
👇Screenshot:
Build the image
cd keras-flask-deploy-webapp
docker build -t keras_flask .
docker run -e MODEL_PATH=models/your_model.h5 -p 5000:5000You can mount your model into the container.
docker run -e MODEL_PATH=/mnt/models/your_model.h5 -v volume-name:/mnt/models -p 5000:5000 keras_flask$ git clone https://github.com/mtobeiyf/keras-flask-deploy-webapp.git$ pip install -r requirements.txtMake sure you have the following installed:
- tensorflow
- keras
- flask
- pillow
- h5py
- gevent
Python 2.7 or 3.5+ are supported and tested.
$ python app.pyOpen http://localhost:5000 and have fun. 😃
Place your trained .h5 file saved by model.save() under models directory.
Check the commented code in app.py.
See Keras applications for more available models such as DenseNet, MobilNet, NASNet, etc.
Check this section in app.py.
Modify files in templates and static directory.
index.html for the UI and main.js for all the behaviors
To deploy it for public use, you need to have a public linux server.
Run the script and hide it in background with tmux or screen.
$ python app.py
You can also use gunicorn instead of gevent
$ gunicorn -b 127.0.0.1:5000 app:app
More deployment options, check here
To redirect the traffic to your local app.
Configure your Nginx .conf file.
server {
listen 80;
client_max_body_size 20M;
location / {
proxy_pass http://127.0.0.1:5000;
}
}
Check Siraj's "How to Deploy a Keras Model to Production" video. The corresponding repo.