ManageStringConstantsWithSwiftGen
1 . Install SwiftGen (via homebrew)
$ brew update
$ brew install swiftgen
2 . Generate the YML config file: swiftgen config init
cd /Users/yamamotokyou/GitDev/ManageStringConstantsWithSwiftGen
swiftgen config init
3 . Edit the YML file
swiftgen.yml
strings:
inputs:
- ManageStringConstantsWithSwiftGen/Localizable.strings
outputs:
- templateName: structured-swift5
output: ManageStringConstantsWithSwiftGen/Strings+Generated.swift
params:
enumName: S4 . Check for error: swiftgen config lint
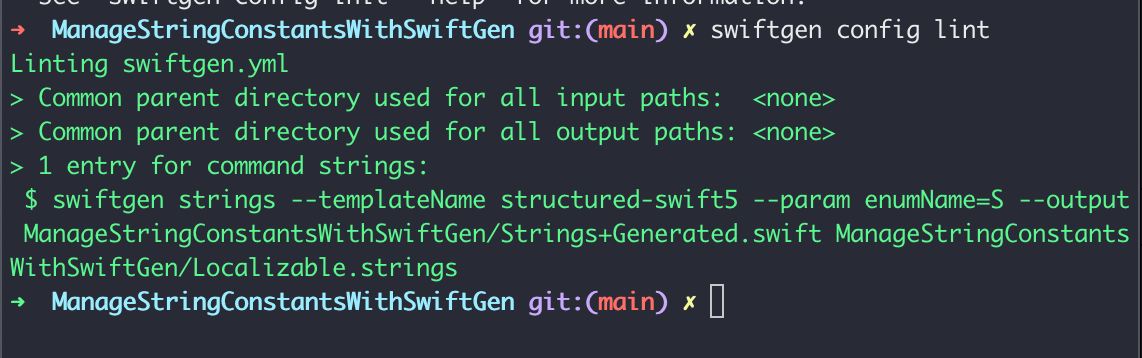
swiftgen config lint
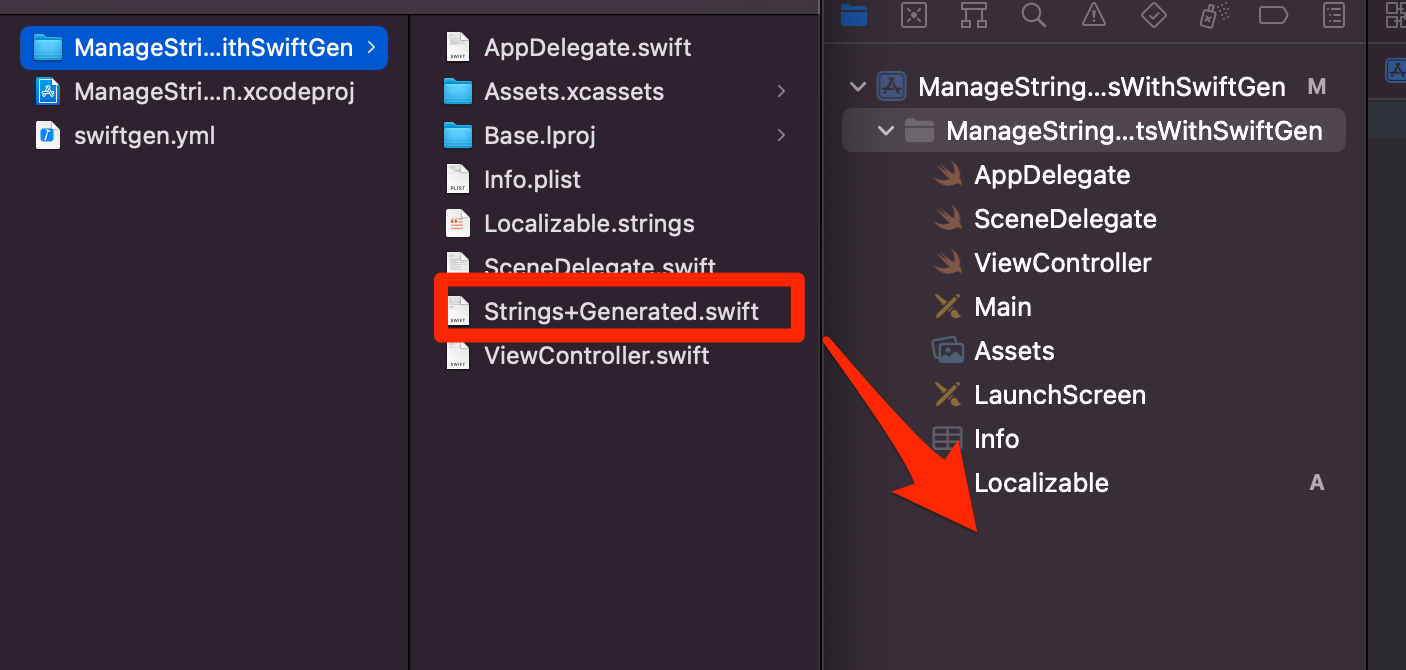
5 . Generate: swiftgen
swiftgen
Example
class ViewController: UIViewController {
// enum Constant {
// static let title = "Home"
// }
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.title = S.title
}
}String Pattern
Localizable.strings
"title" = "Home";
"config.user.change_password" = "Change password";
ViewController
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.title = S.title
print(S.Config.User.changePassword)
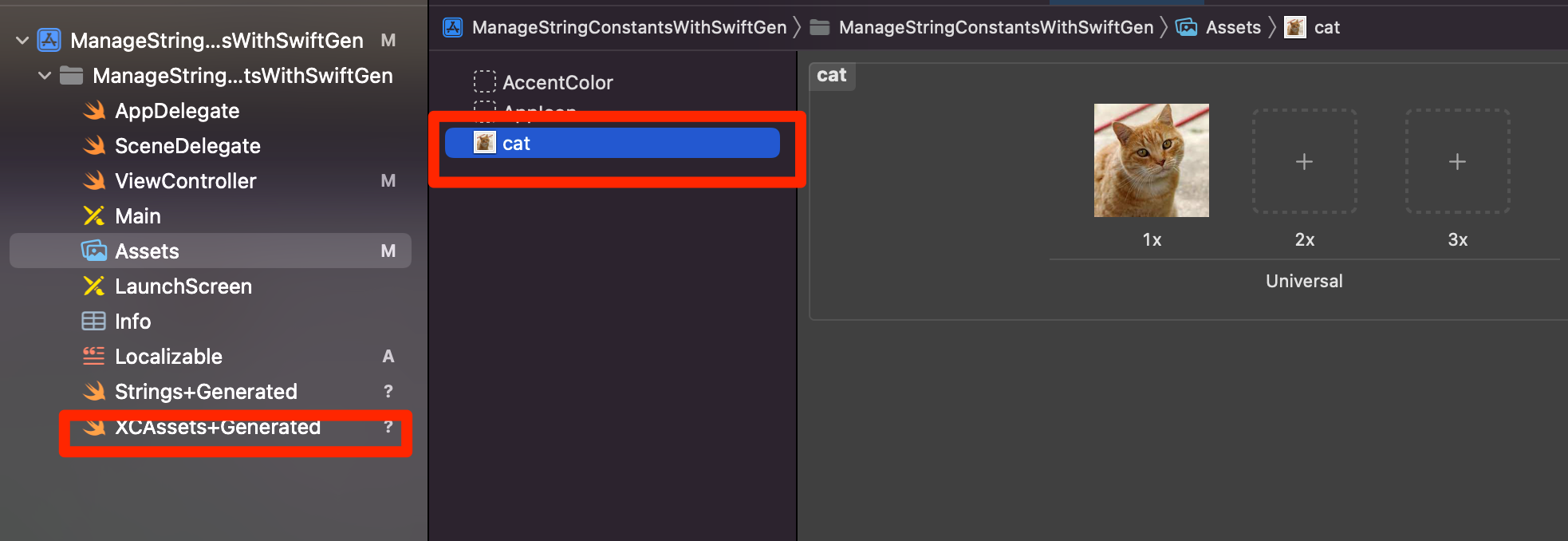
}Assets Pattern
swiftgen.yml
xcassets:
inputs:
- ManageStringConstantsWithSwiftGen/Assets.xcassets
outputs:
- templateName: swift5
params:
forceProvidesNamespaces: true
output: ManageStringConstantsWithSwiftGen/XCAssets+Generated.swift
params:
enumName: Iswiftgen config lint
swiftgen