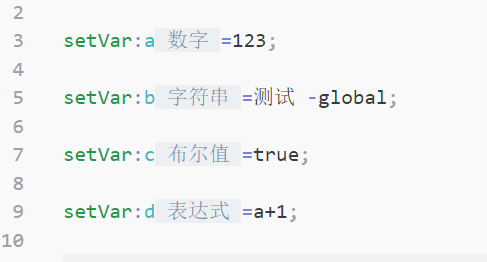
- 语言高亮
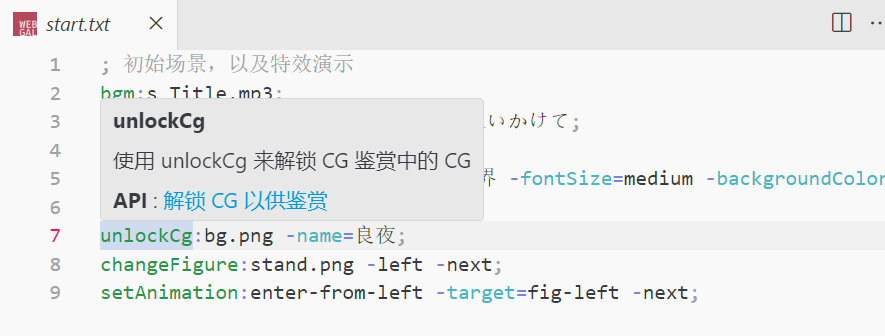
- Hover提示
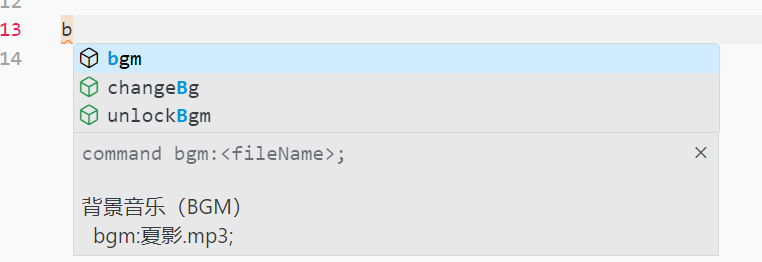
- 关键字补全
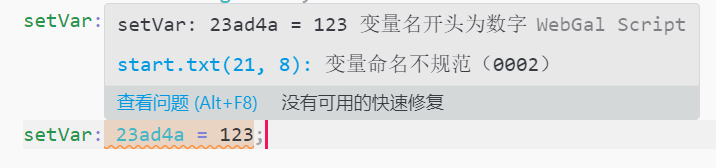
- 规范警告
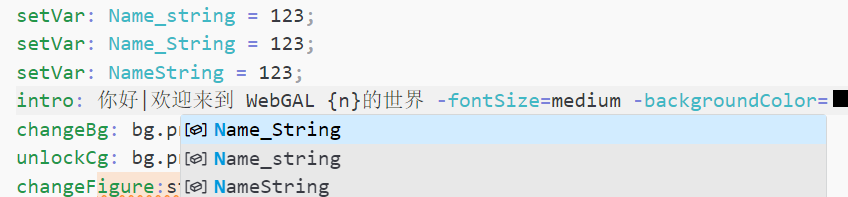
- 插值变量提示|变量Hover提示、类型镶嵌、变量描述(markdown)
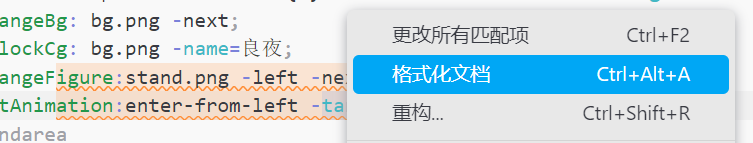
- 格式化
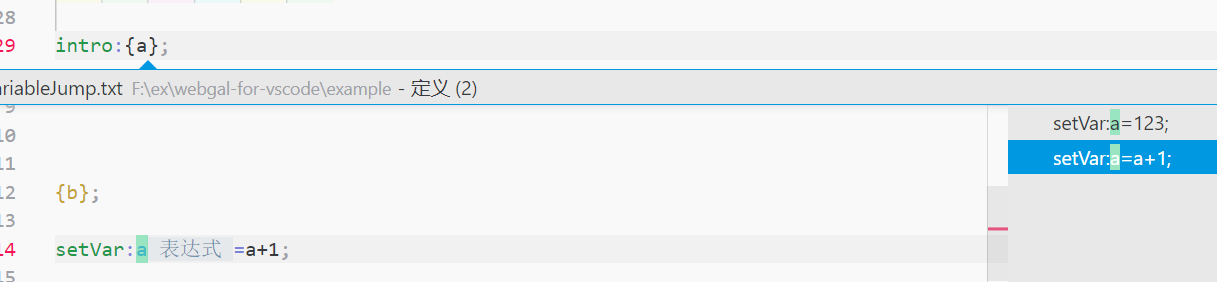
- 跳转定义(资源、变量)
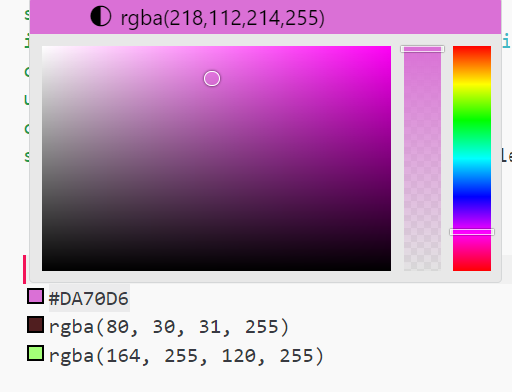
- 颜色选择器
- 区域折叠
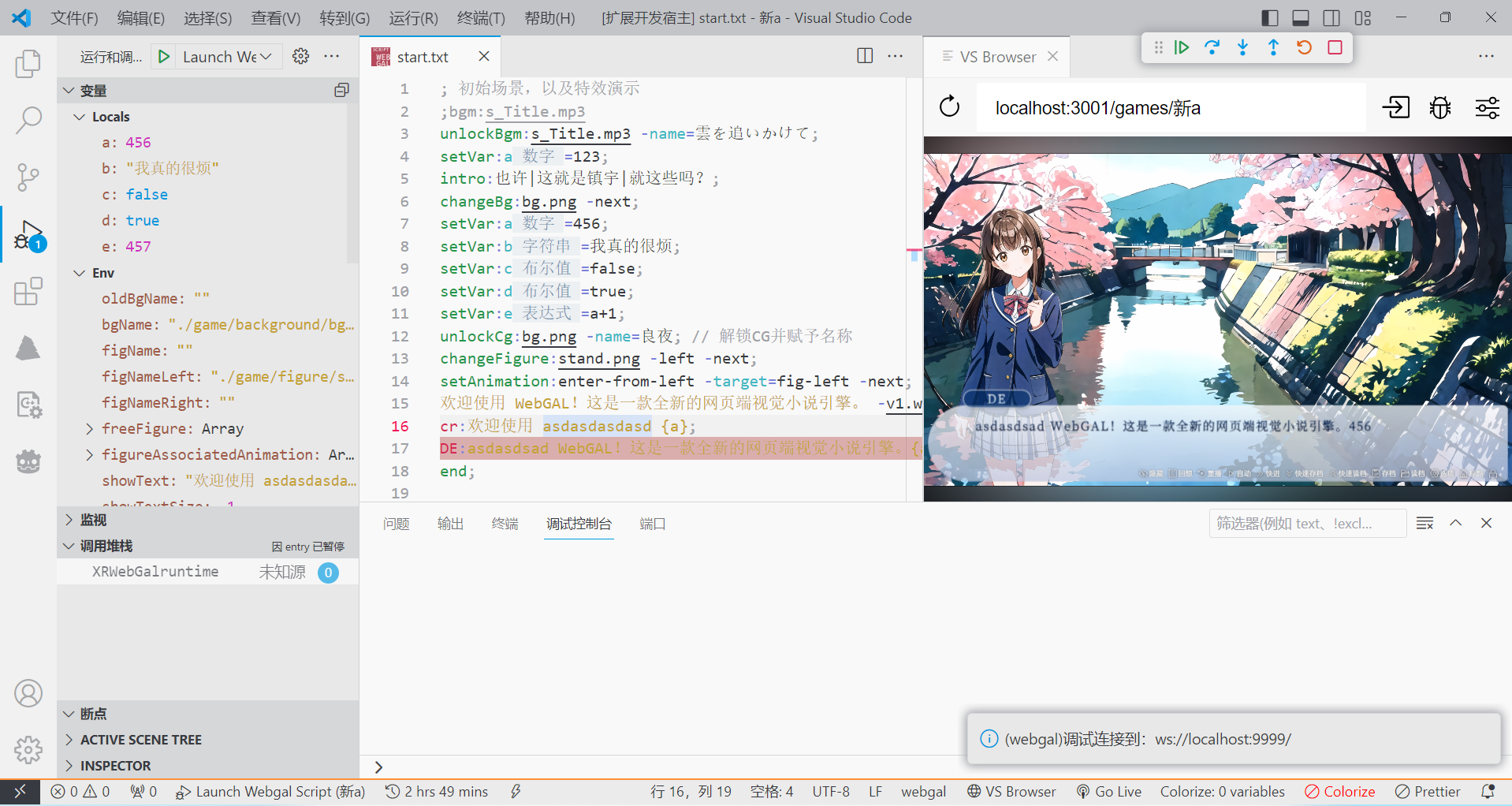
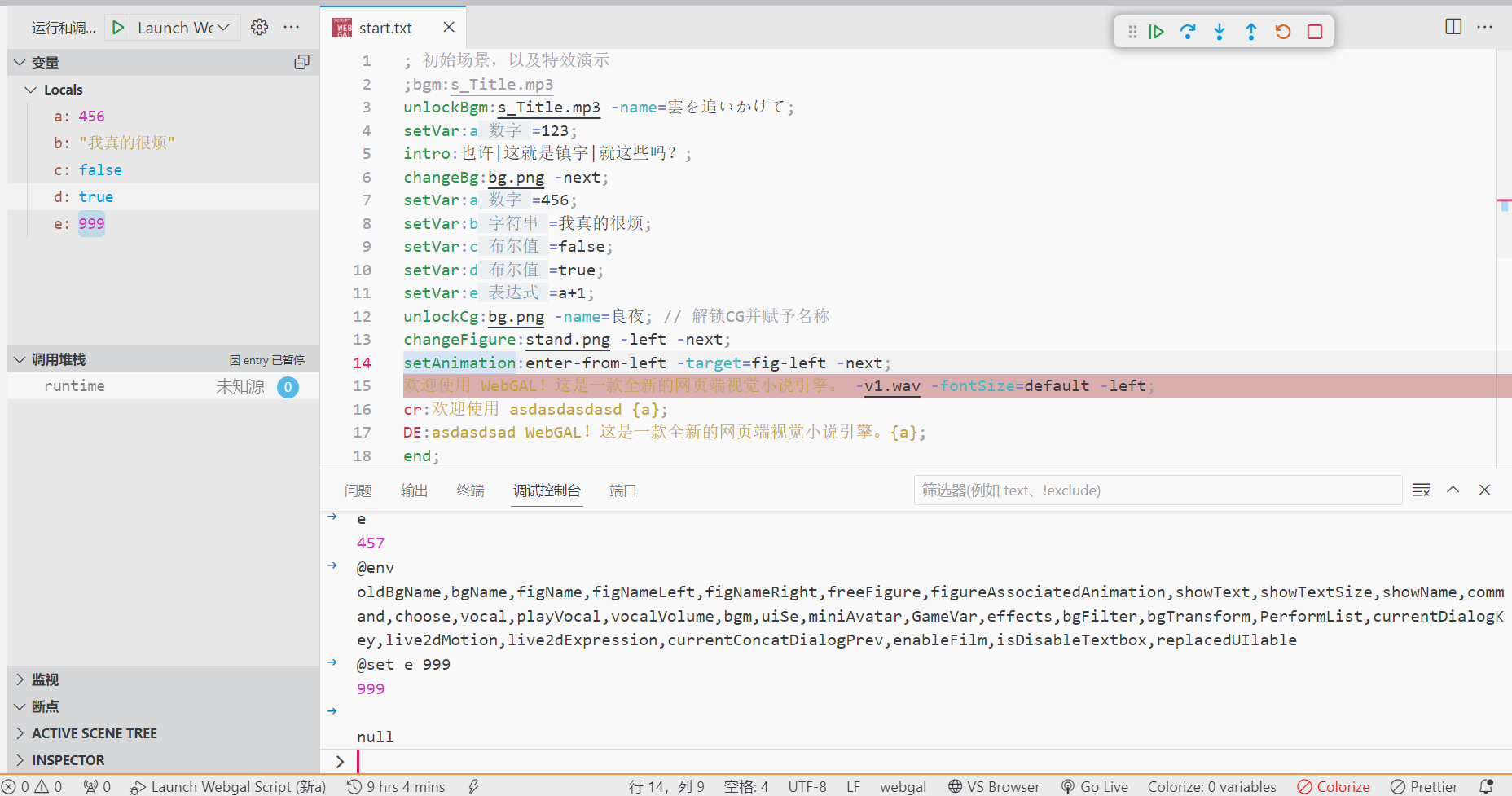
- 调试功能
;area 开始区域标记
...
;endarea 结束区域标记- 资源文件补全
资源文件夹$资源文件
如:tex$i 将会提示tex文件夹下文件名称包含i的文件
资源文件夹有:
animation、background、bgm、figure、tex、video、vocal
当前工作目录只要包含config.txt时,插件就会自动启动
或者使用启动命令自行启动插件
可配合vs browser进行编辑
运行-添加配置-选择webgal Debug创建launch.json文件
运行即可,可在调试控制台查看指定变量、环境配置等信息
单个字符为变量输出
如:a,则输出变量a的值
前导$为环境配置
如:$showText,则输出环境变量showText的值
前导#为运行配置
如:#sentence,则输出运行变量sentence的值
特殊:
@run:获取运行的所有变量名称
@env:获取环境的所有变量名称
@set 变量名 变量值 ———————— 修改变量
@script webgalScript脚本 ———————— 自定义执行脚本PS:右击有跳转到指定行选项
PS:调试变量不会实时刷新,需要手动在调试控制台回车刷新,或其他操作来触发更新
PS:左边调试变量可修改,env和scene不可修改
官方仓库:仓库
官方文档:文档
作者:徐然
联系方式:[email protected]
欢迎提出您宝贵的 issue,我们将会处理。