古语有云,知行合一,学以致用,Awesome Interviews 系列不仅仅是为了应对面试,也是对整个 ITCS 体系融会贯通的程度的检验;同时 Awesome Interviews 也包含了笔者多年面试与考察候选人的心得体会。
- 点面结合:网状问题点状问,点状问题网状问,如果是一个复杂的网状问题,你就考他是不是能够三言两语跟外行说清楚。如果是一个简单的问题呢?你就看他能不能把它还原成一个知识网络。
- 正反结合:对于某个技术、框架,不仅要问它的优势,也要问在实际应用过程中感受到的痛点与不足。
本篇也希望能够将面试扩展于算法之外,使得面试尽可能贴合日常工作所需。
更多介绍与导览参阅 INTRODUCTION。
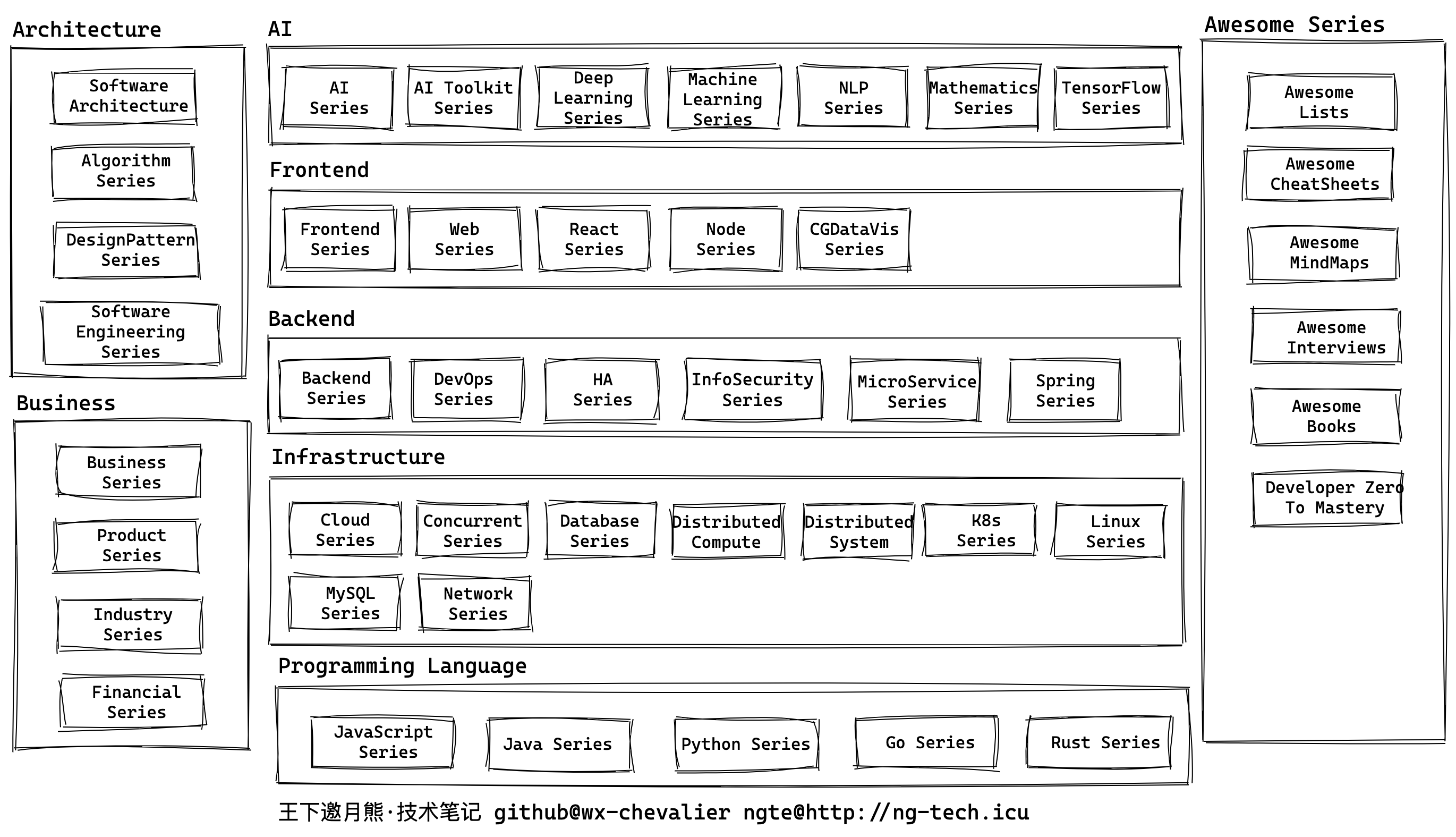
您还可以前往 NGTE Books 主页浏览包含知识体系、编程语言、软件工程、模式与架构、Web 与大前端、服务端开发实践与工程架构、分布式基础架构、人工智能与深度学习、产品运营与创业等多类目的书籍列表:
当我们站在技术之路的原点,未来可能充满了迷茫,也存在着很多不同的可能;我们可能成为 Web/(大)前端/终端工程师、服务端架构工程师、测试/运维/安全工程师等质量保障、可用性保障相关的工程师、大数据/云计算/虚拟化工程师、算法工程师、产品经理等等某个或者某几个角色。在这个知识爆炸与终身学习/碎片化学习为主的时代,我们面临的问题之一就是如何进行有效学习,不仅能有效平衡广度与深度,并且能真正的积淀下来,提升自己的研发效能。于笔者而言,常常郁结于胸的就是以下三个问题:
- 应该学习什么?这是怎样的一个技术世界?存在着怎样的高峰与路径?
- 如何克服遗忘带来的无效学习?
- 如何不再碎片化地学习?
究其根本,也就是需要拓展自己的知识广度,精进自己的知识深度,锤炼自己的编程能力。所谓知识广度,即是为实际问题选择合适的解决方案的能力,广义来说也是眼界与格局的表现。它并不拘泥于某个技术方向或者行业领域,而需要对传统/流行的各类语言、工具、框架、库、服务等有一定的认识;能够明晰各个方案的优劣,并在较高的层次(High Level)描述相关原理。知识广度的拓展与保持需要建立在庞大的阅读量与知识沉淀能力上。在能力模型一节中,我们从业务、团队、技术这三个维度,对技术人员的五个层次进行了梳理:
Awesome Lists 就为我们准备了精而全的技术开发学习与实践资料索引,去芜存菁,去重留一;譬如其中的 Awesome WebSites 一文就为我们推荐了值得阅读的资讯、博客等站点列表。知识广度的拓展也并非一蹴而就之事,需得循序渐进,从初窥门径,到登堂入室,最后融会贯通,当我们感觉乱花渐欲迷人眼,太多的碎片化知识反而使自己迷失方向之际,就可以前往 Awesome CS Books Warehouse,去深入地阅读学习各个领域的精选书籍、课程等系统化的内容。
俗话说,好记性不如烂笔头,当我们阅读的多了,自然也要开始记录;而笔者认为记录的开始就要有自己的知识体系。在自己的知识体系下随看随记、定期整理。唯有建立符合自己认知方式的知识图谱,才能有效地沉淀知识,明晰知识边界并进行不断地探索。上车伊始,笔者即致力于构建自己的 Awesome MindMaps,提供了软件工程通用、前端、后端、DevOps、测试、架构师、人工智能工程师等多领域的知识图谱、学习成长路线与面试必备内容,并在数年来不断维护与刷新。
笔者目前选择的是以 MarkDown 格式记录,并且将所有的笔记存放于 Github-文档札记以 Git 方式进行版本管理;编辑器是直接使用的 VSCode,移动端编辑的话也是用的 GitGo/WorkCopy 这样的 Git 应用。这些笔记即是笔者自身技术视野与认知的外化,也类比于外设之于内存,在需要的时候分页加载到脑海中使用,以应对这知识爆炸的时代。其中的典型代表,Awesome CheatSheets,对于日常开发中用到的相关知识的备忘录/清单进行总结, 适合快速掌握或者回顾某个语言/框架/工具的语法或使用要点。Tech Road, 我的技术之路是对于笔者多年学习与认知变迁的总结。
先贤有云,知行合一,知是行之始,行是知之成,Linus Torvalds 也曾提到:'Talk is cheap. Show me the code.',在阅读与笔记之后,就是要开始实践编码。所谓编程能力,并不仅仅是编写代码(Write Code)的能力,而是包含了阅读、编写、理解、重构、抽象等多个方面,是所谓的代码管理/掌控。其外在表现之一即是能够随时随地用合适的语言无阻塞地实现某些功能需求,对于常见的语法,接口,算法,设计模式等能够做到心随意动,信手拈来。编程能力是提升研发效能的重要保障,于笔者而言也是毕生应该追求的目标与爱好之一。笔者的编程能力较弱,日常开发,特别是在多语言多框架并用的场景下,往往会需要不断地中断,查找以继续工作,也是令我颇为苦恼。Coding Snippets 系列仓库,即是对笔者在编程语言、前后端编码过程中常用的模板、模式等代码片、工具库的汇聚。
前文重在讨论如何拓宽技术视野、追寻技术的广度,但是需要铭记的是,技术深度才是技术广度的基石,正如**自古以来常用道术之辩,知其然,也要知其所以然;亦如 Richard Feynman 所述:”What I cannot create, I do not understand.”。所谓知识深度,即是能够对某个方面做到深入了解,并且达到融会贯通,洞若观火,可以随心所欲地加以扩展、优化、创新等改造或变换。这方面则更加的见仁见智,不同的领域与方向对于深度的定义与挖掘方向也是千差万别。Reinvent Wheels 系列仓库即是笔者在前后端到基础架构中重造的轮子的汇总。
我们需要自己去从零开始造些轮子,才能深刻理解使用的框架/库/平台的内部原理,才能在碰到故障时快速地修复;在下文的几乎每个章节中,我们都会提到某些笔者自造的轮子。笔者目前将所有的文档归类到了不同的系列中,每个系列又分为 篇-章-节-小节 这样的层次结构。
编程语言是一切的基础,正如 Steve McConnell 在 Code Complete 一书中提及,我们应该 Program into a language 而不是 Program in a language,针对不同的需要选择合适的编程语言来实现,而不是受制于自己所会的语言。在知识图谱中也包含了跨编程语言的公共知识杂谈,笔者与编程语言相关的文章存放在 Programming Language Series | 编程语言语法基础与工程实践仓库中,其涵盖了 C/C++、Go、Java、JavaScript、Python、Rust、Swift 等常见的语言,以及通用的编程语言理论。
编程能力锻炼的基础,首要的就是关于数据结构与算法,以及面向对象的设计模式,其对应的代码分别存放在了 coding-snippets, algorithm-snippets, design-pattern-snippets 中。此外,我们还可以从零编写一些类似于 Guava & Lodash 这样的自己的通用工具库,笔者自身是整合在了 Guash 中。
在编程语言之上,我们就需要考虑如何去实现真正的软件系统,譬如 软件工程基础 系列中的开发工具/Git 漫谈、软件系统架构、软件质量保障等内容,我们也可以自己去实现一些自己的工具,譬如笔者的 Soogle 是构建自身搜索、外部服务访问能力的工具集合;而 NGTE Website 是包含个人主页在内的多端阅读能力的源代码仓库。
-
Developer Roadmaps: Step by step guides and paths to learn different tools or technologies
-
golang-developer-roadmap: Roadmap to becoming a Go developer in 2020
-
data-engineer-roadmap: Roadmap to becoming a data engineer in 2021
笔者所有文章遵循知识共享 署名 - 非商业性使用 - 禁止演绎 4.0 国际许可协议,欢迎转载,尊重版权。您还可以前往 NGTE Books 主页浏览包含知识体系、编程语言、软件工程、模式与架构、Web 与大前端、服务端开发实践与工程架构、分布式基础架构、人工智能与深度学习、产品运营与创业等多类目的书籍列表: