程序员日常就是写博客,当然写博客时就会涉及到在博文中插入图片,所以往往会使用图床来进行图片资源管理,市面上较流行的图床系统是PicGo,是使用electron-vue开发的桌面应用程序,每次换电脑或者重装系统后都需要重新下载安装并配置图床,比较麻烦。所以开发了这款轻快图片管理系统,是基于vue3.x + typescript + vite + koa + mysql开发的前后端分离图床系统,使用该系统可以不需要每次都配置图床。
前端使用 Vue3.x + Vite3.x + typescript + Element-plus, 后端使用 Koa2 + typescript + mysql 进行开发,使用 Jwt + koa-ts-controllers 做登录验证和权限校验。
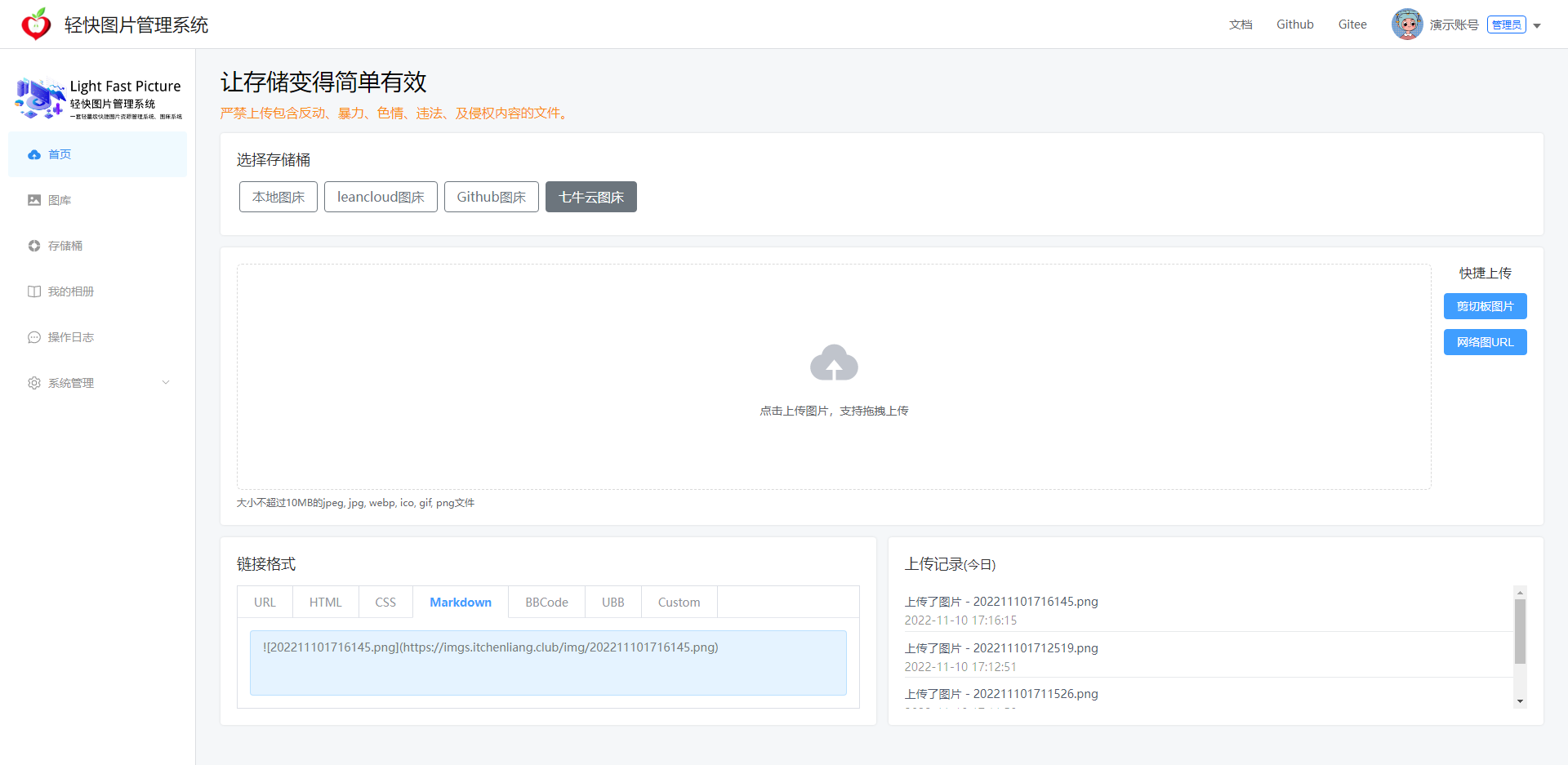
图片上传
支持图片多图上传、拖拽上传、粘贴上传、一键复制多种格式的图片外链。
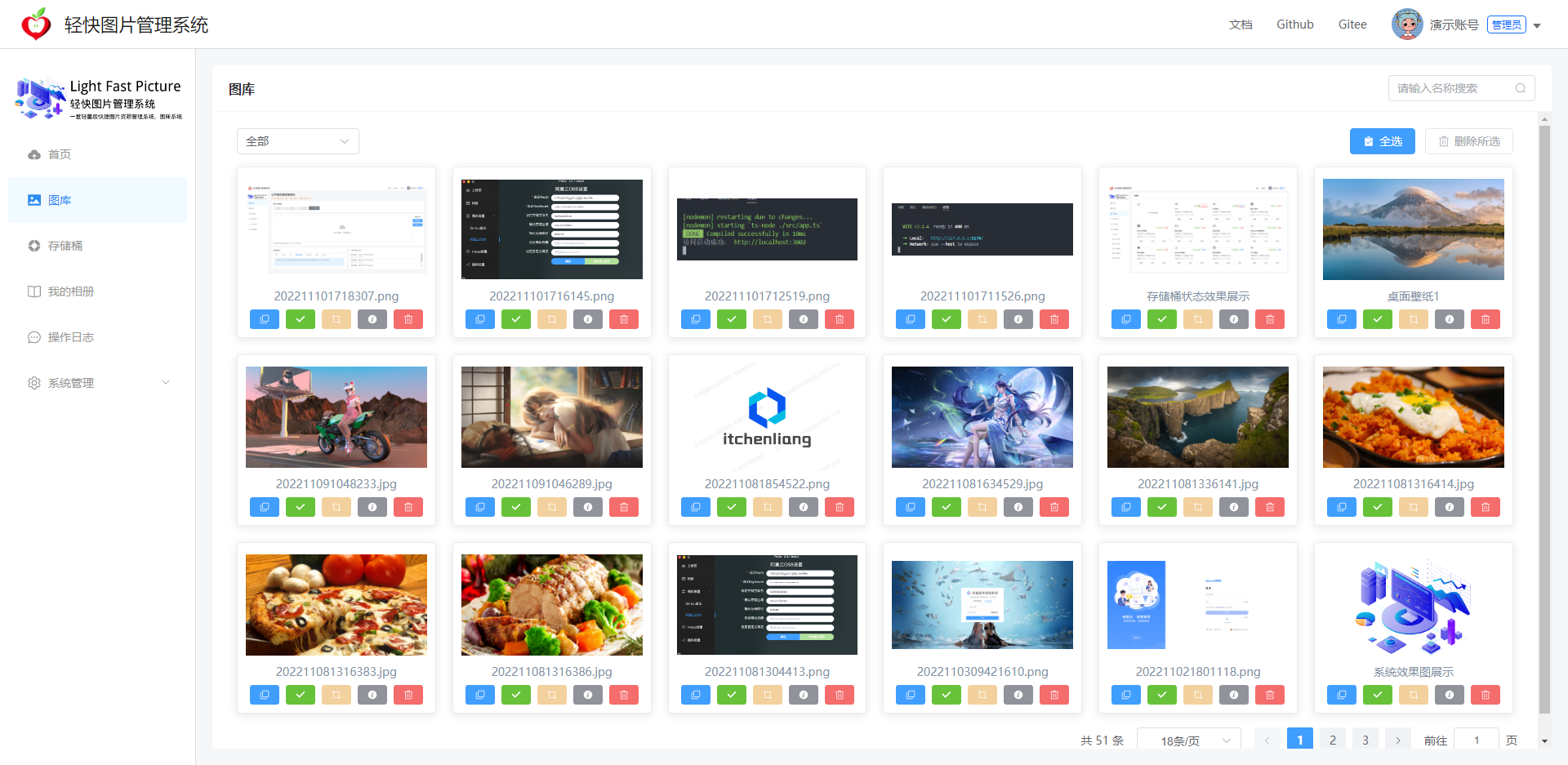
图片管理
多上传的图片进行管理,支持文件重命名、移入指定相册、删除图片、预览图片等。
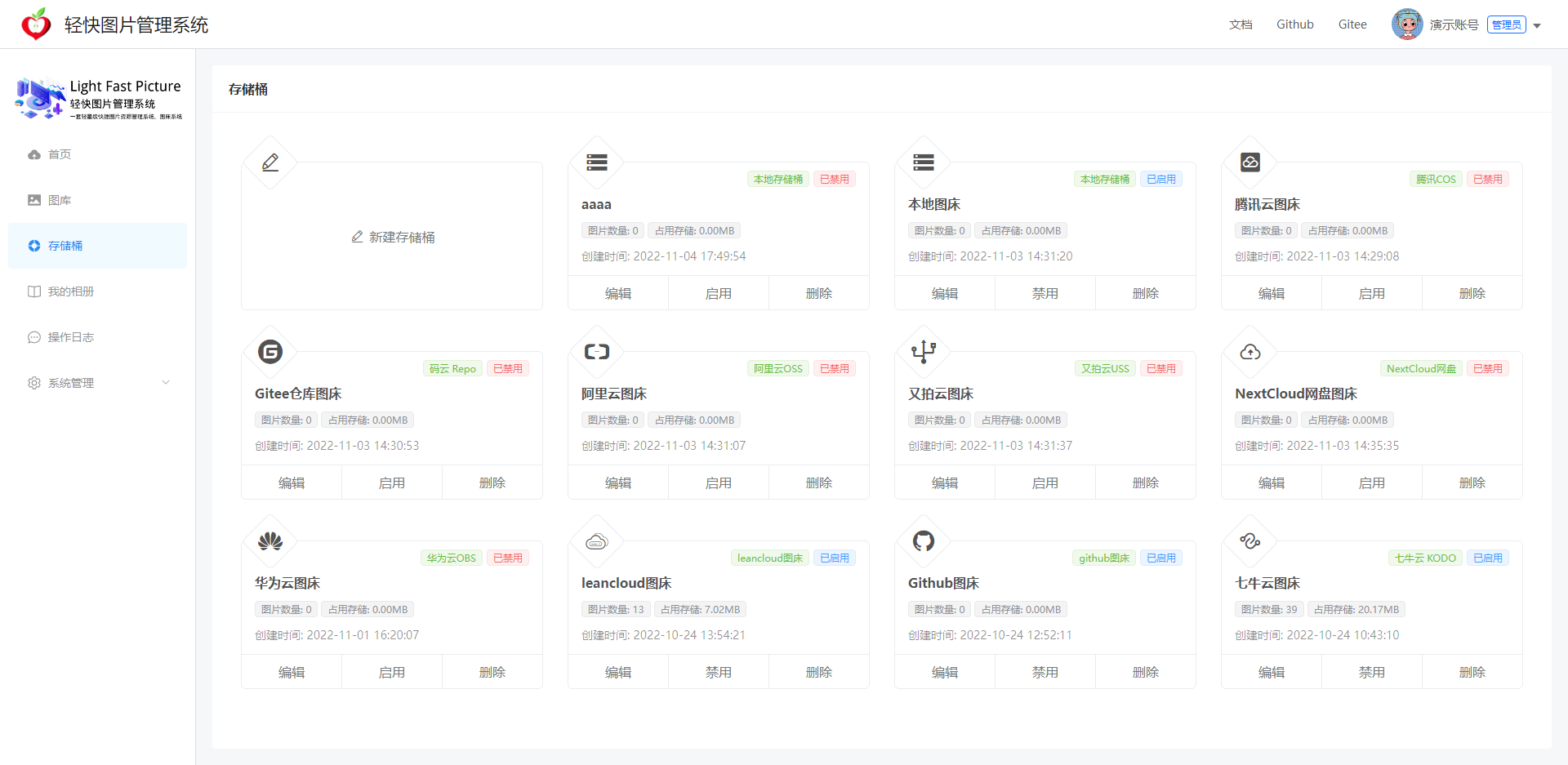
存储桶管理
支持多桶储存,可同时添加多个对象存储桶管理,上不封顶,例如:七牛云对象存储、阿里云对象存储、腾讯云对象存储等等,系统会统计出每个存储桶下的图片数量以及已使用存储量。同时也支持控制存储桶是否显示在上传区。
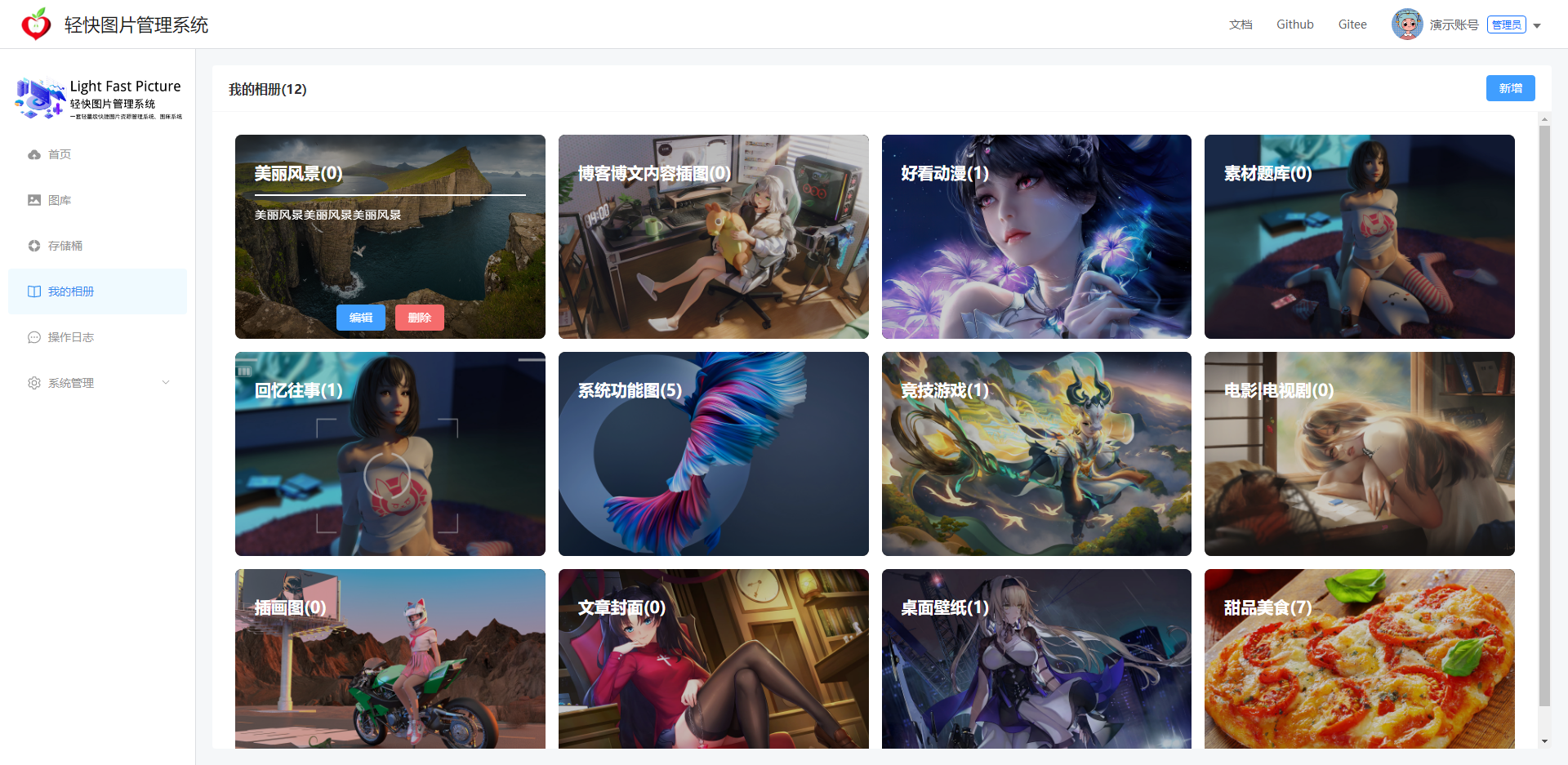
相册管理
支持相册管理,可以对图片进行分组分类管理,便于用户将不同的图片进行分类挂办理,同时也支持直接将图片上传到相册中。
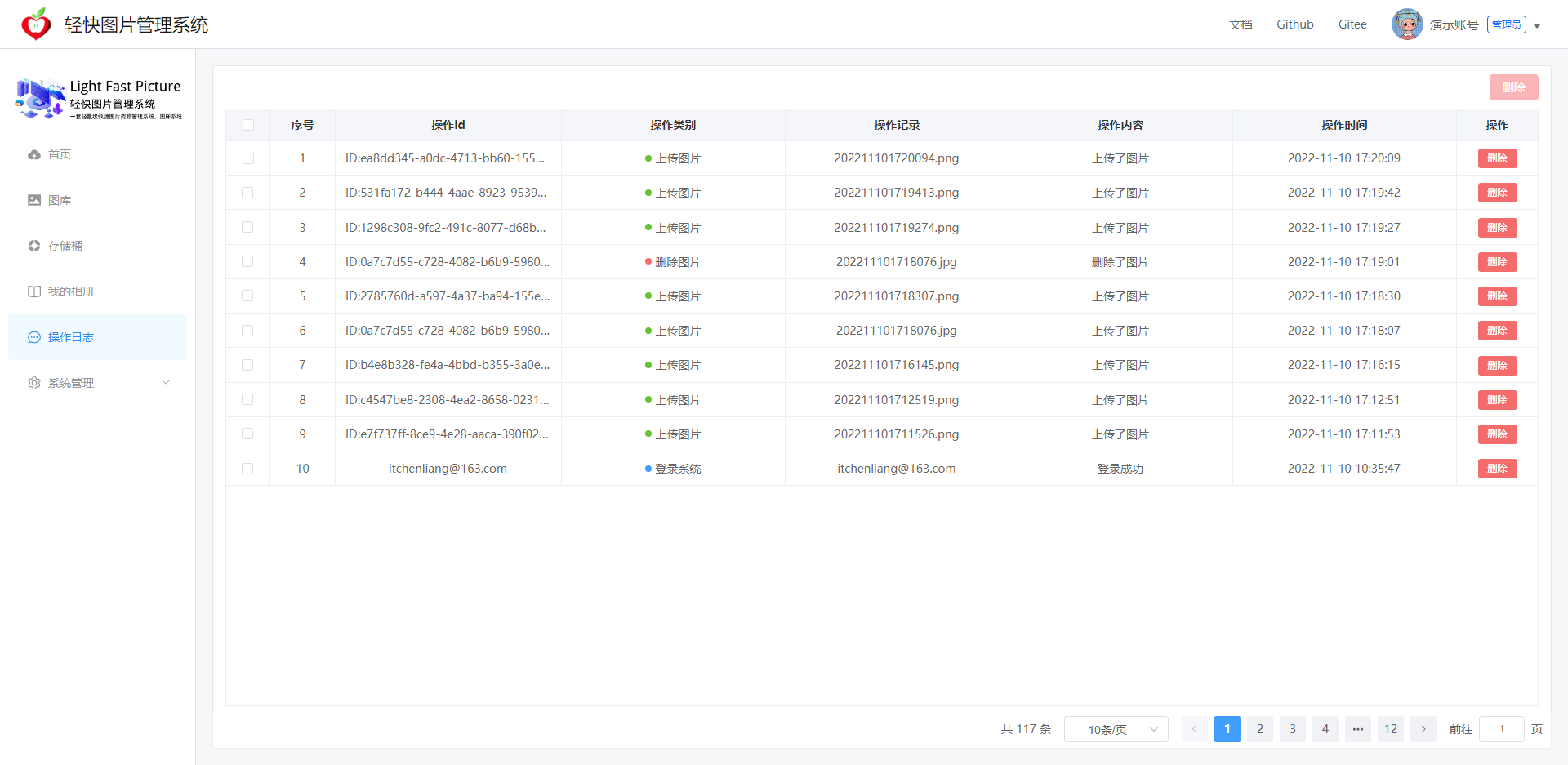
操作日志管理
完整的可视化日志功能,记录用户所有操作,方便事件溯源。普通用户只能查看自己的操作记录,管理员则能查看所有人员的操作记录,于此同时数据统计中的贡献图的数据来源也是从操作记录中提取。
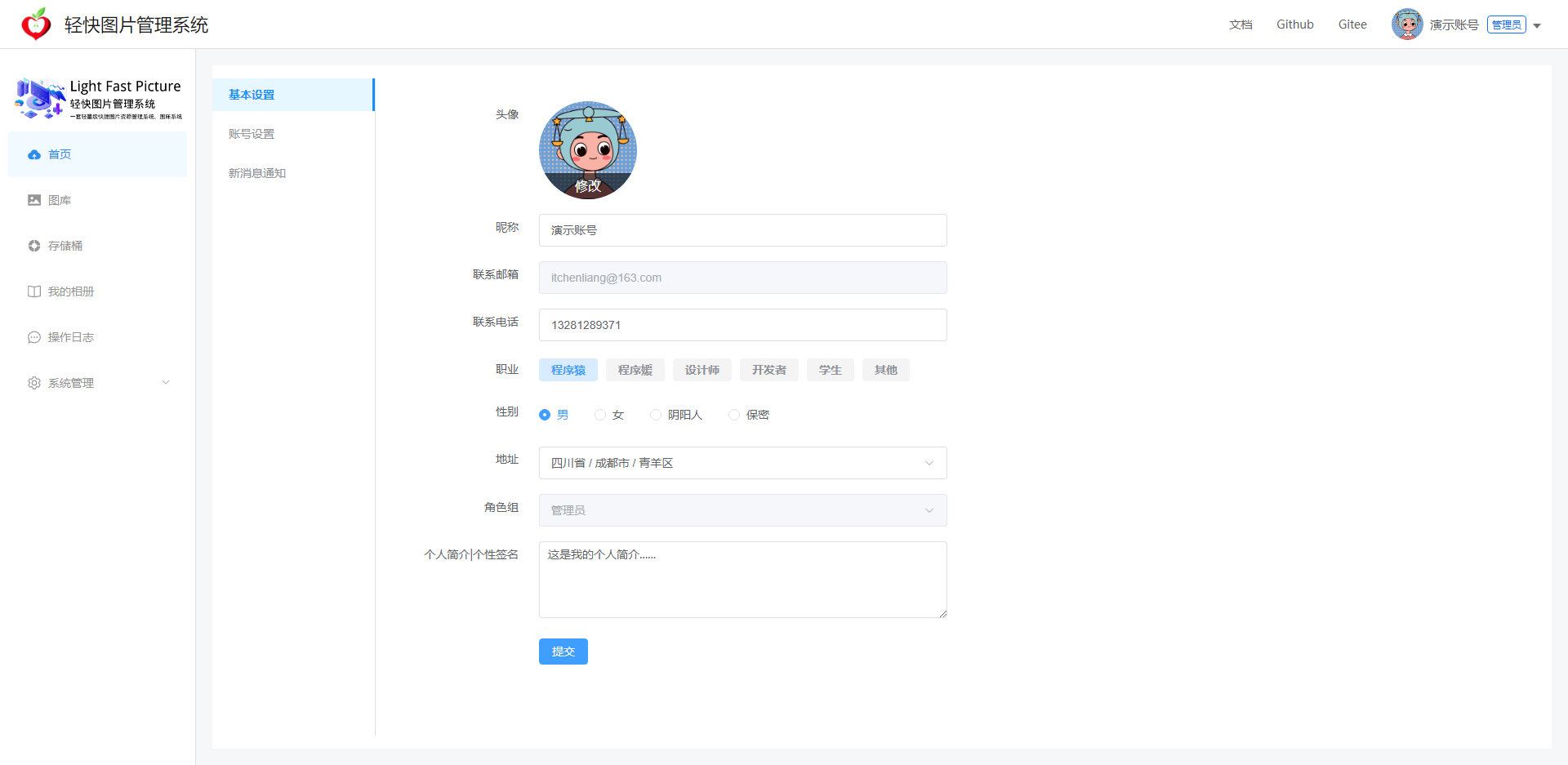
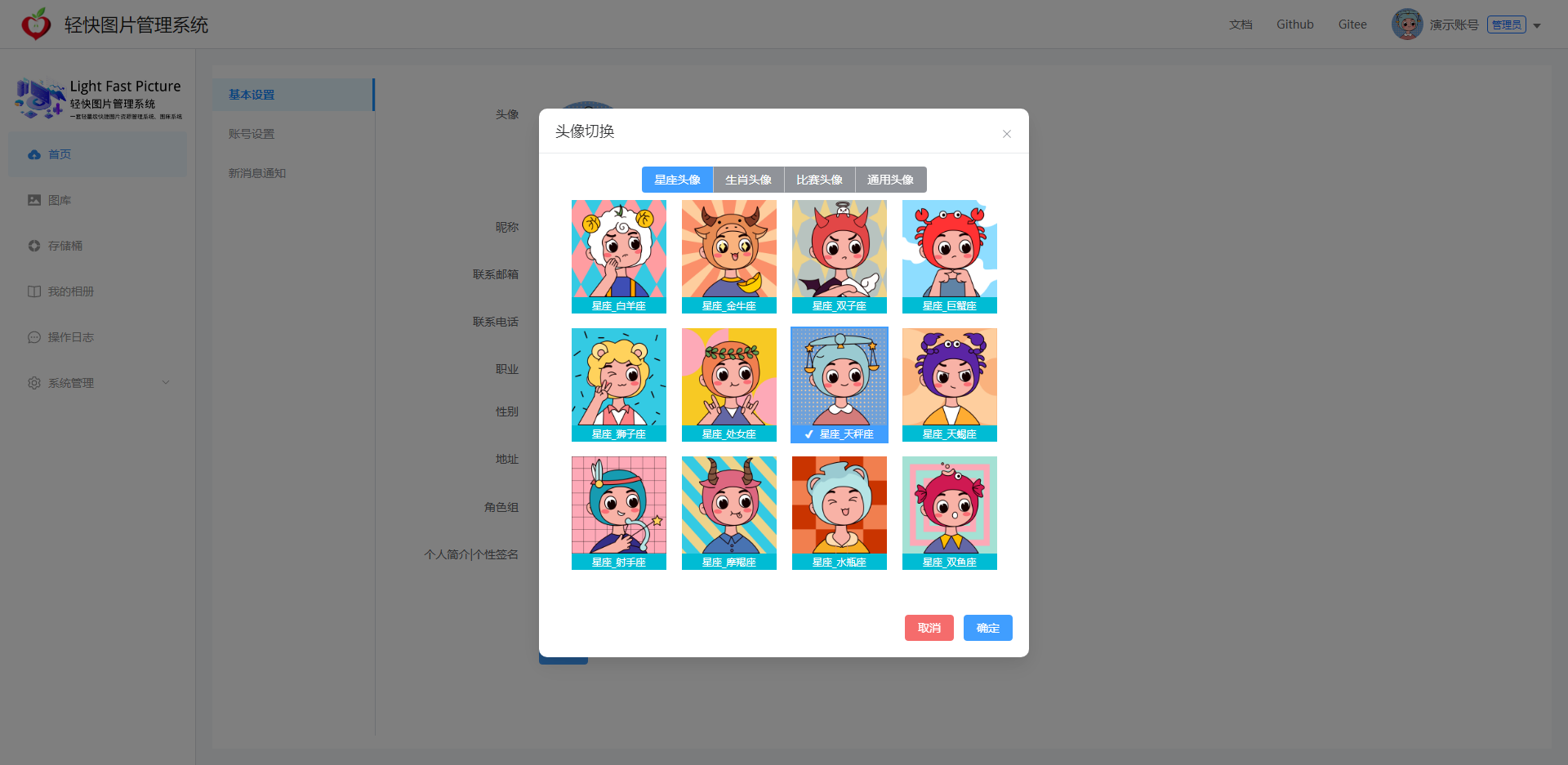
个人信息维护
用户可以对自己的信息管理,如头像(系统内置4组不同维度的头像供选择)、昵称、职业、性别、个人简介以及个人登录密码进行维护管理。
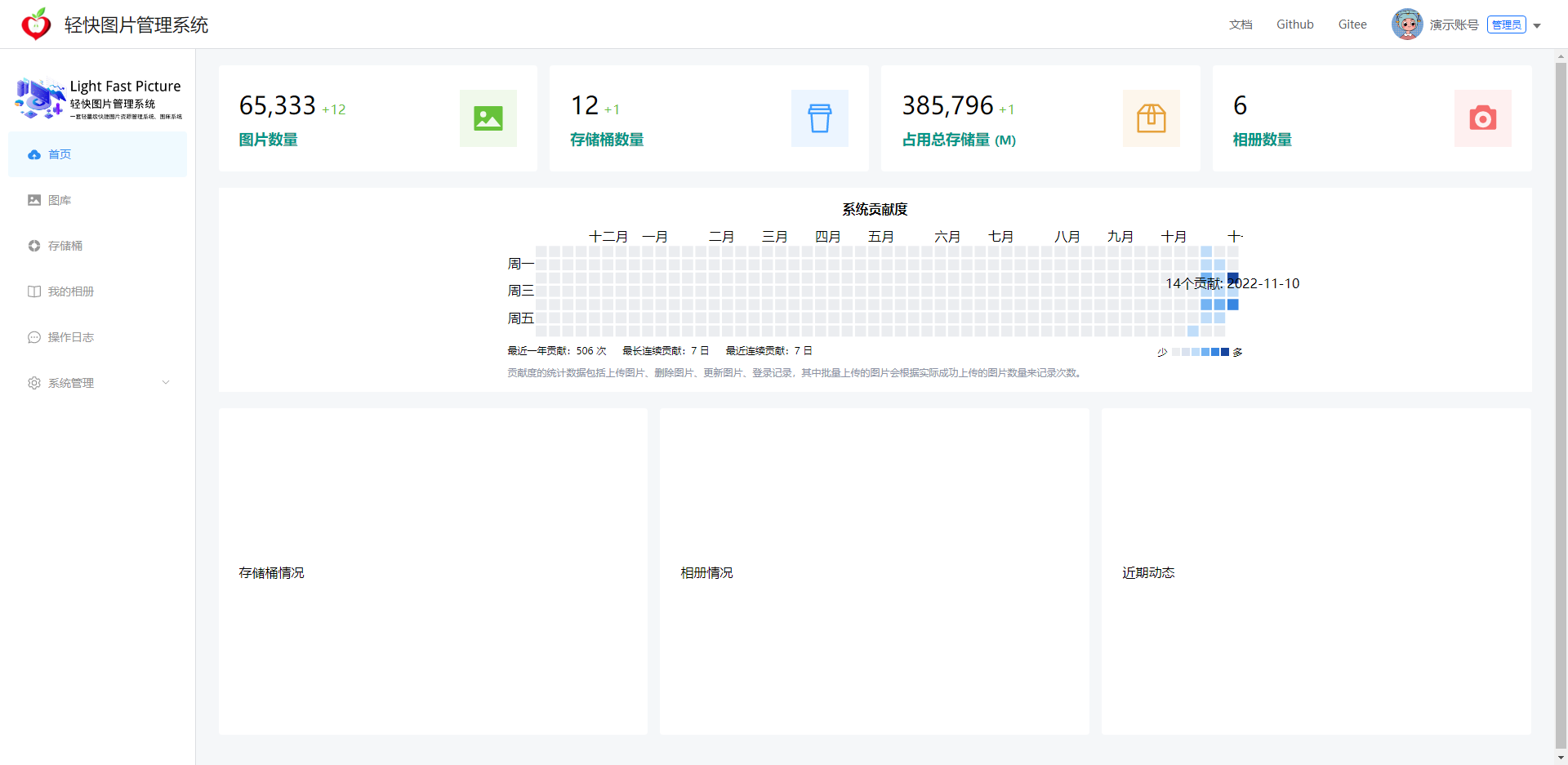
数据统计
系统提供了数据统计功能,统计用户的图片数量、存储桶数量、总占用存储量、相册数量以及系统贡献度数据进行统计。
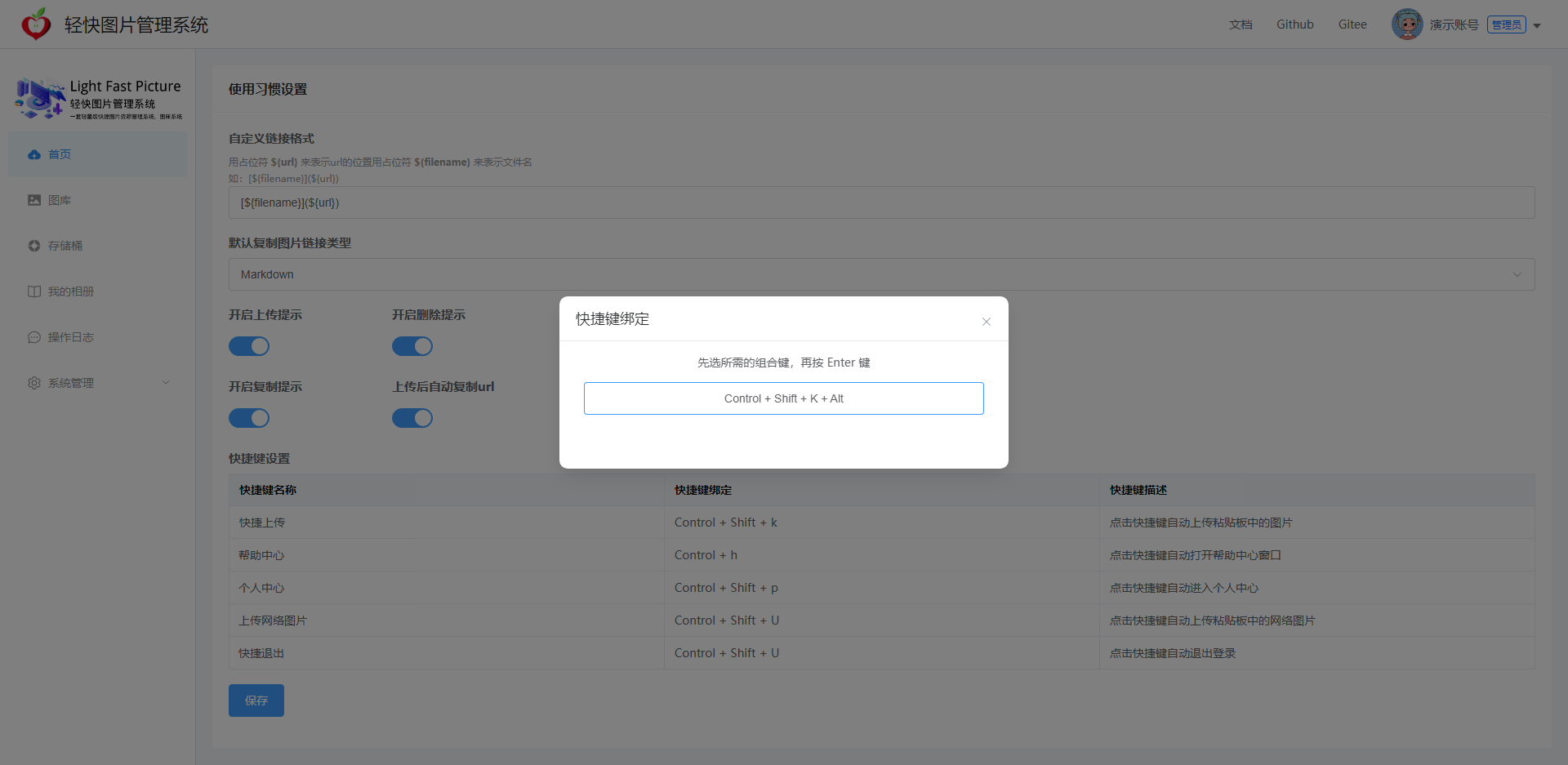
使用习惯配置
考虑到每个用户的使用习惯不同,系统提供了使用习惯配置中心,可以对默认复制的图片链接格式、自定义链接格式、常用快捷键配置以及是否开启上传成功提示、复制链接成功提示等配置。
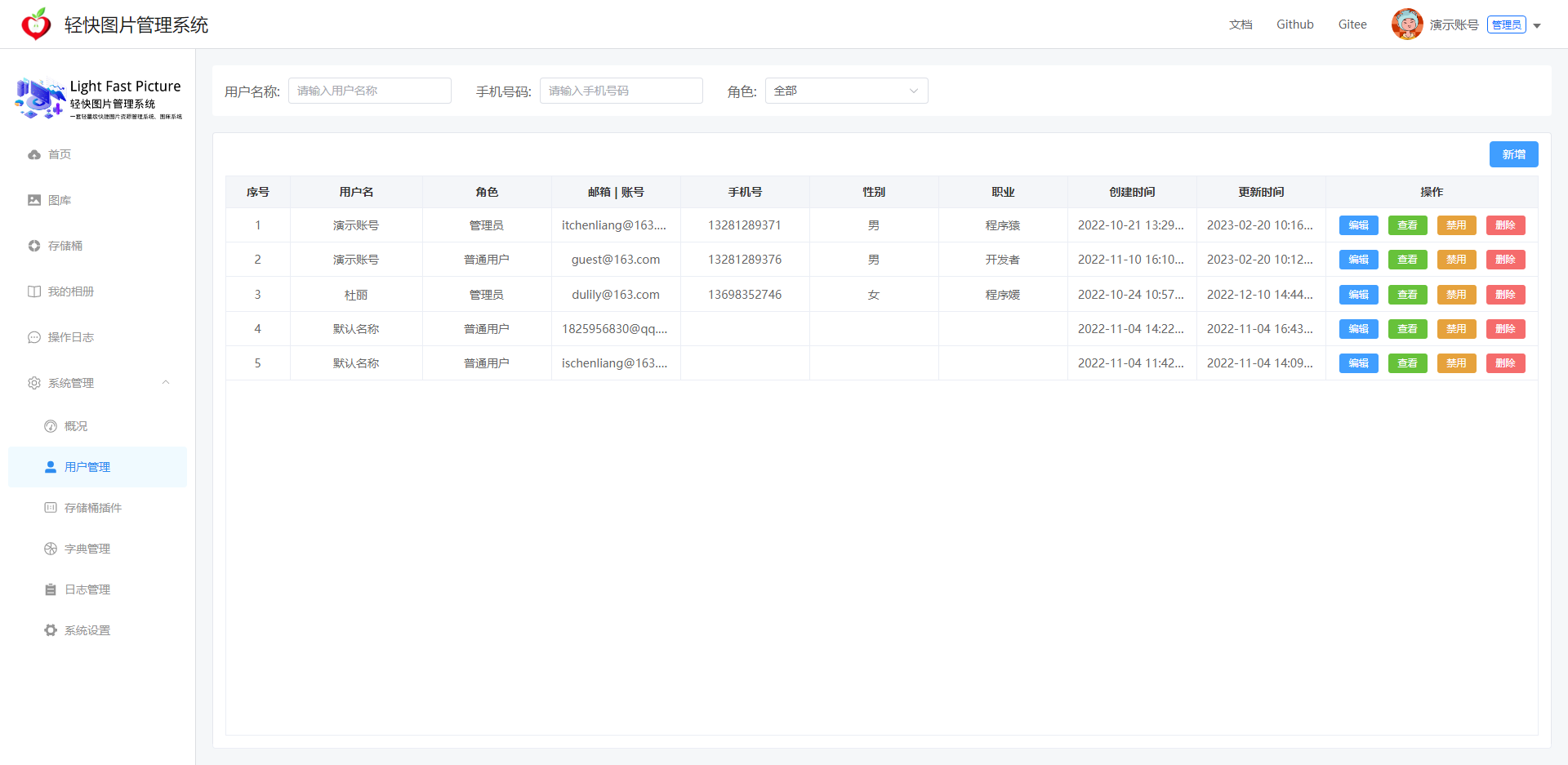
用户管理
多用户管理,根据不同的角色可以管理不同的数据,同时用户可以通过自主注册或者管理员在管理页面直接创建。
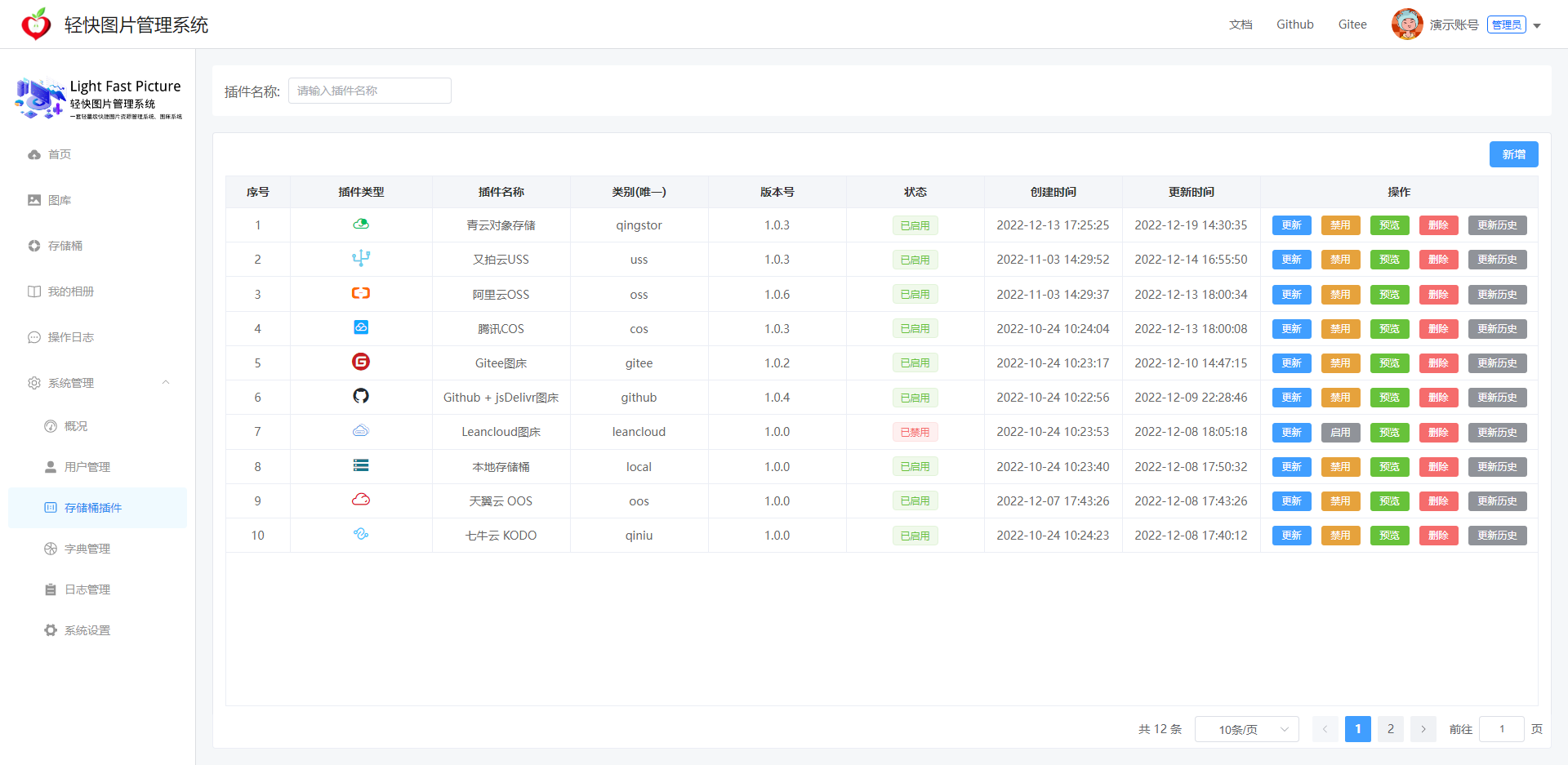
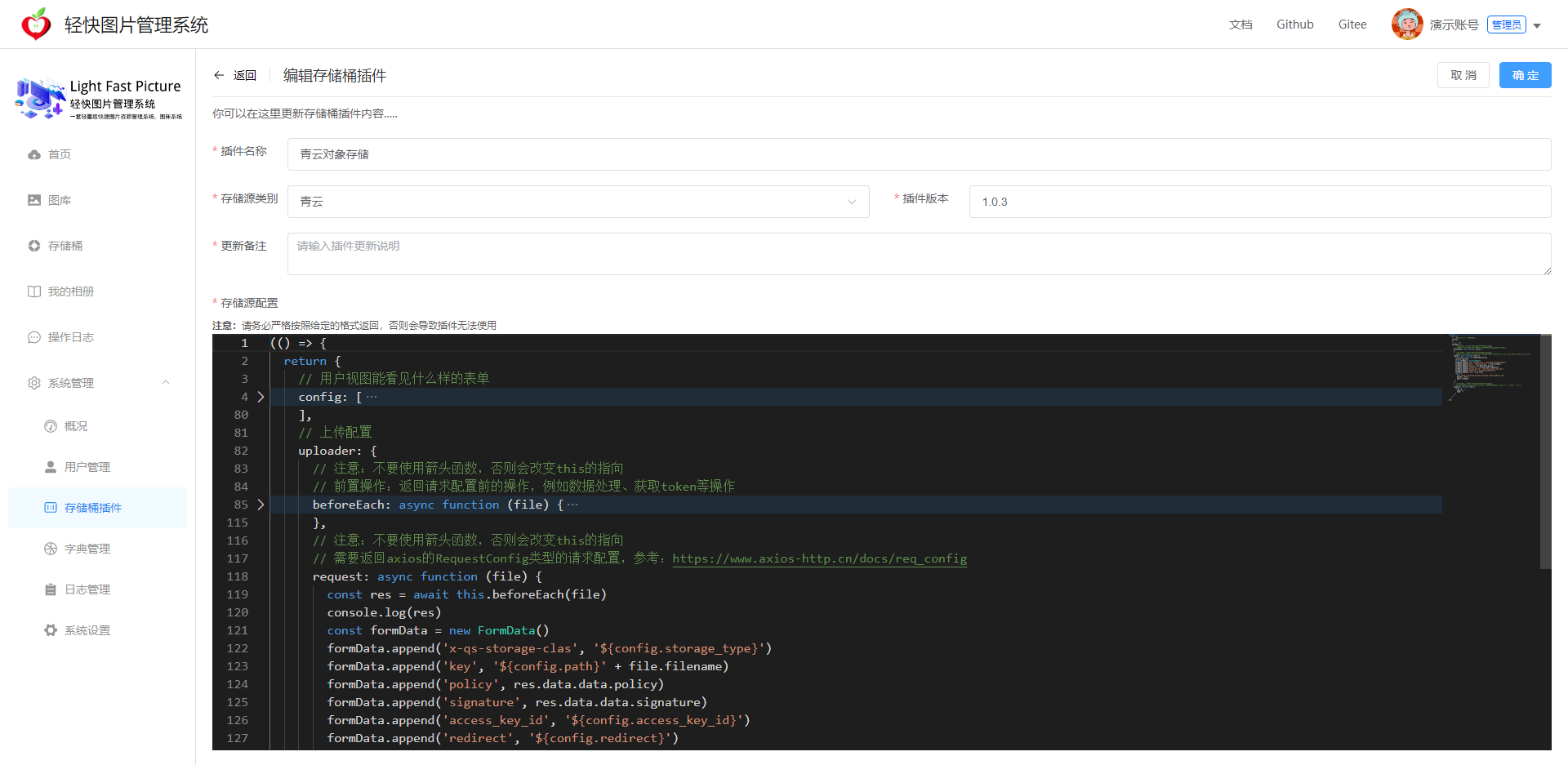
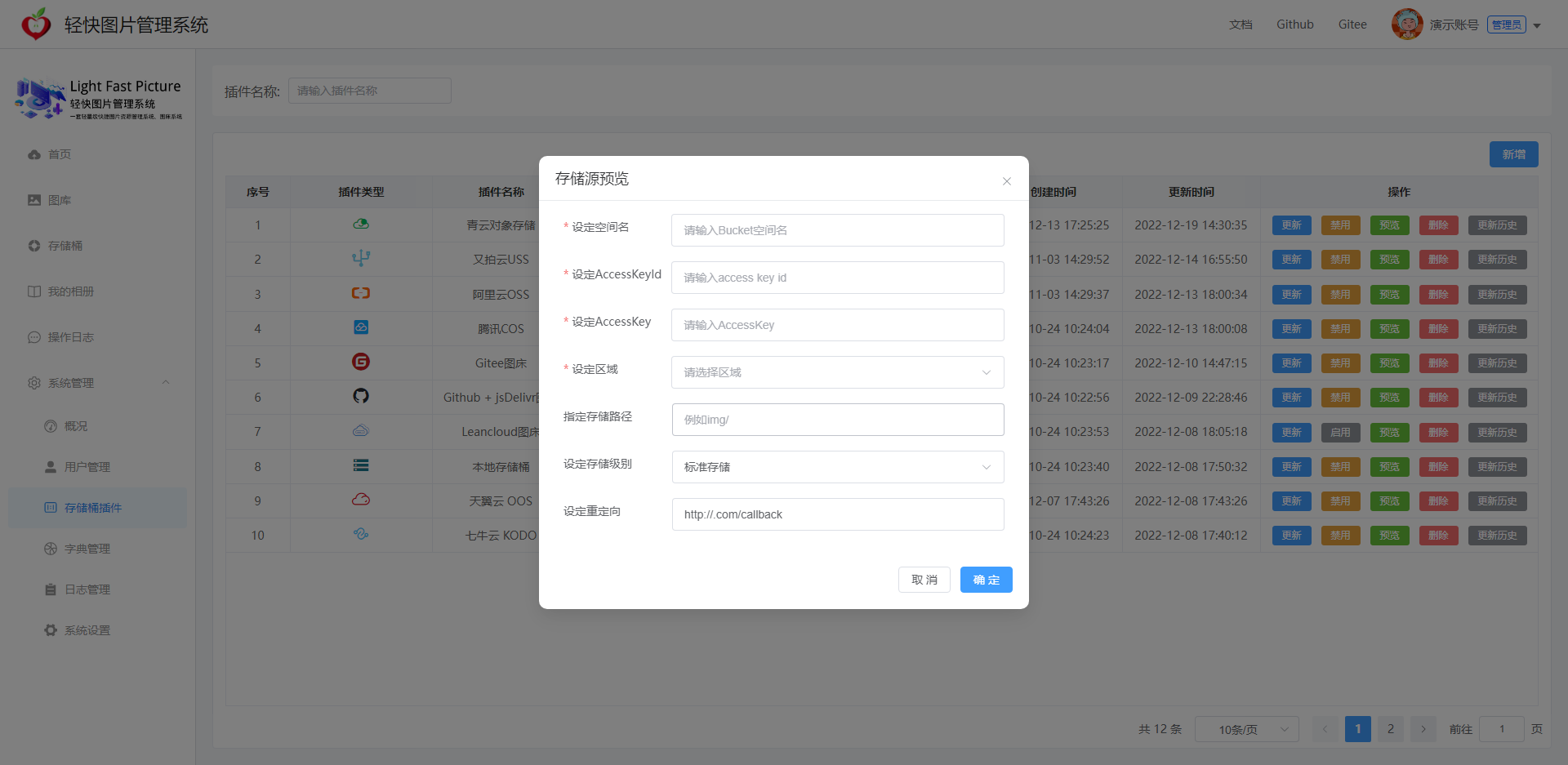
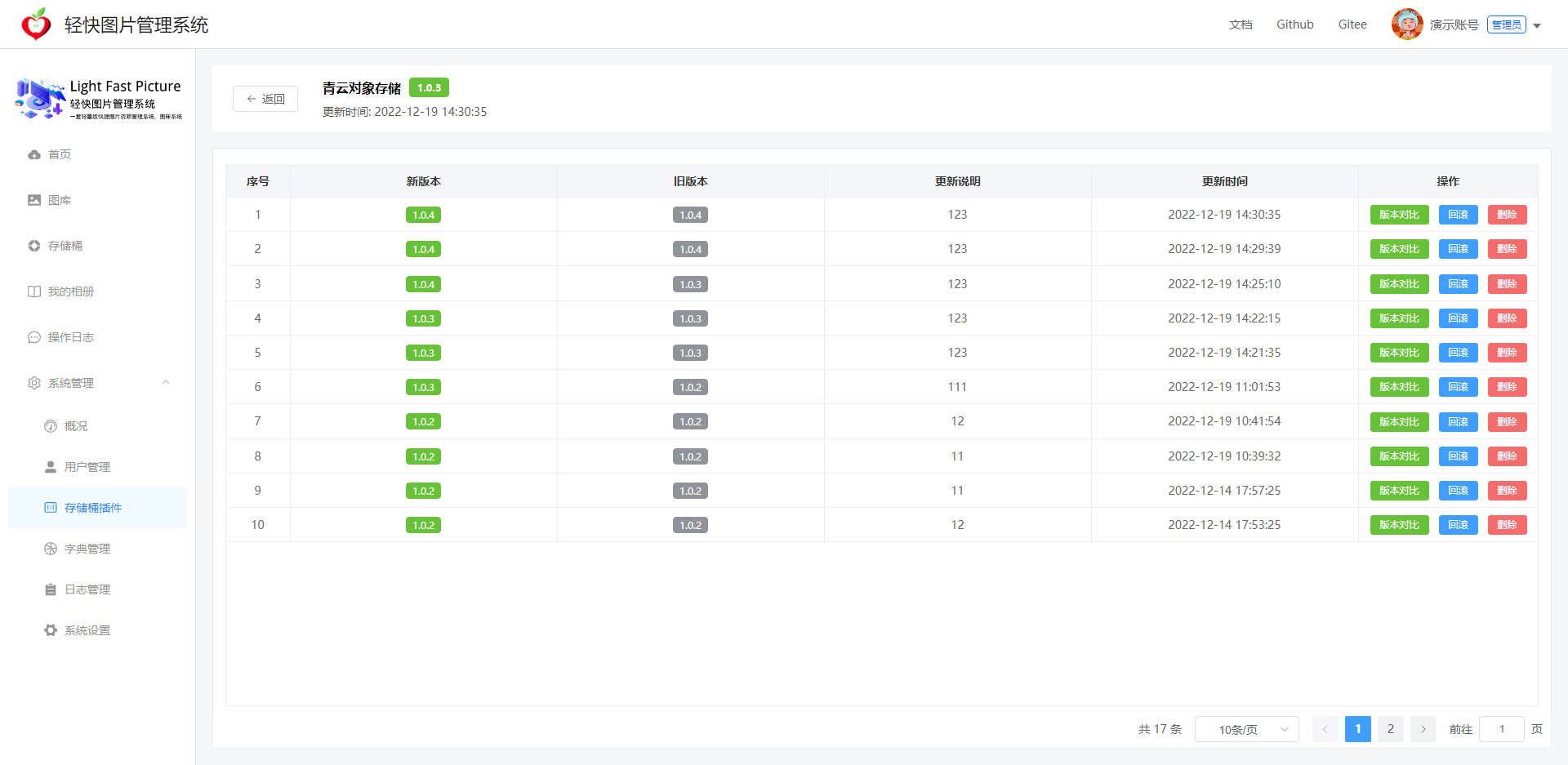
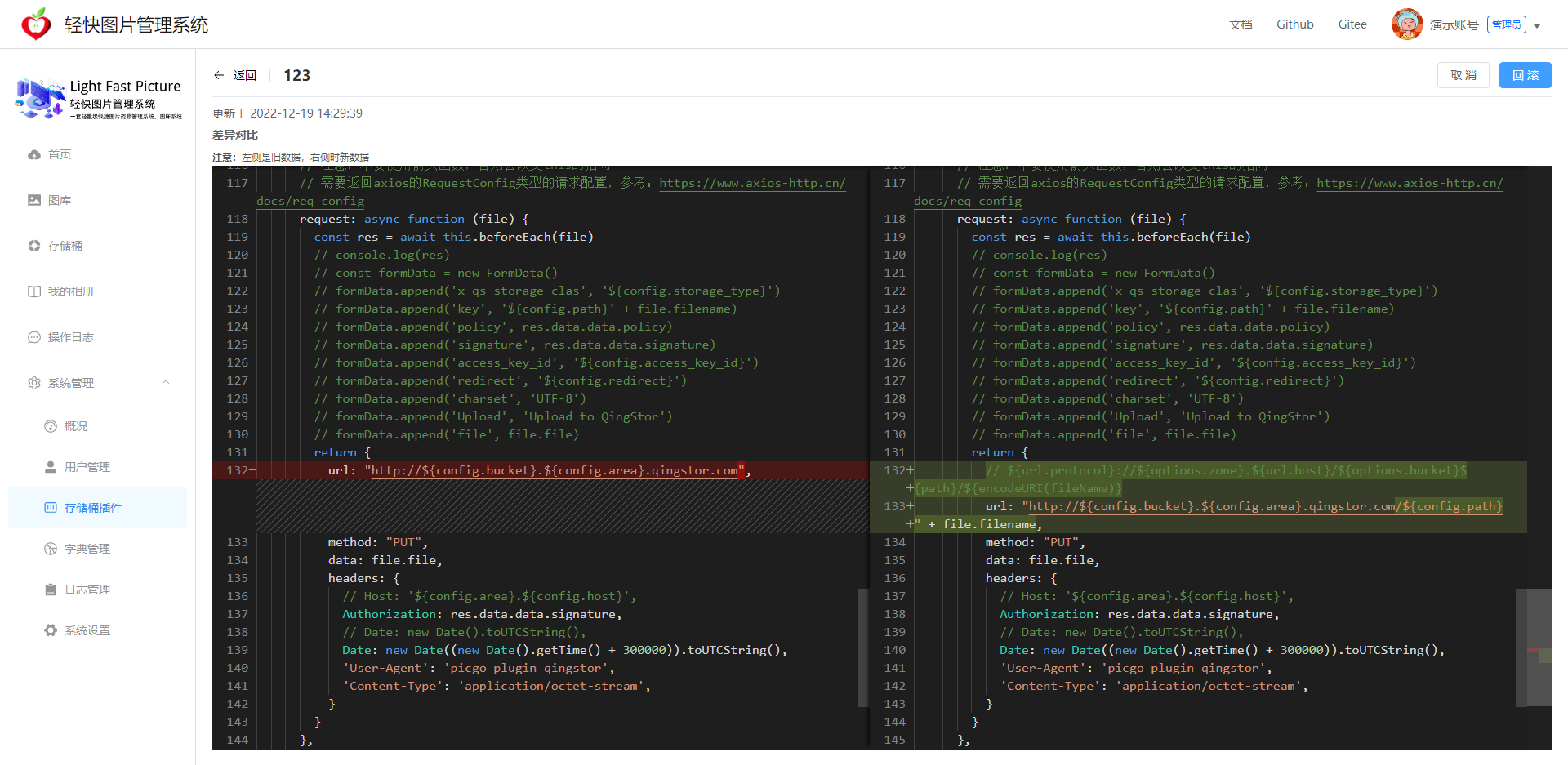
存储桶插件管理
存储桶管理,是由管理员进行在线开发的插件,用于管理员对存储桶插件的相关配置,需要做什么前置处理或者后置处理等进行管理,例如七牛云对象存储,需要用户在界面上感知出需要填写哪些数据、哪些数据时必填项、有哪些数据的智能提示,需要前置操作则是获取上传认证,其实就是对存储桶拥有哪些元数据进行配置,于此同时还提供了是否启用或者禁用的功能,比如某一个对象存储已经从市面上out,则管理员可以进行禁用操作,这样用户就不能创建该类型的存储桶。
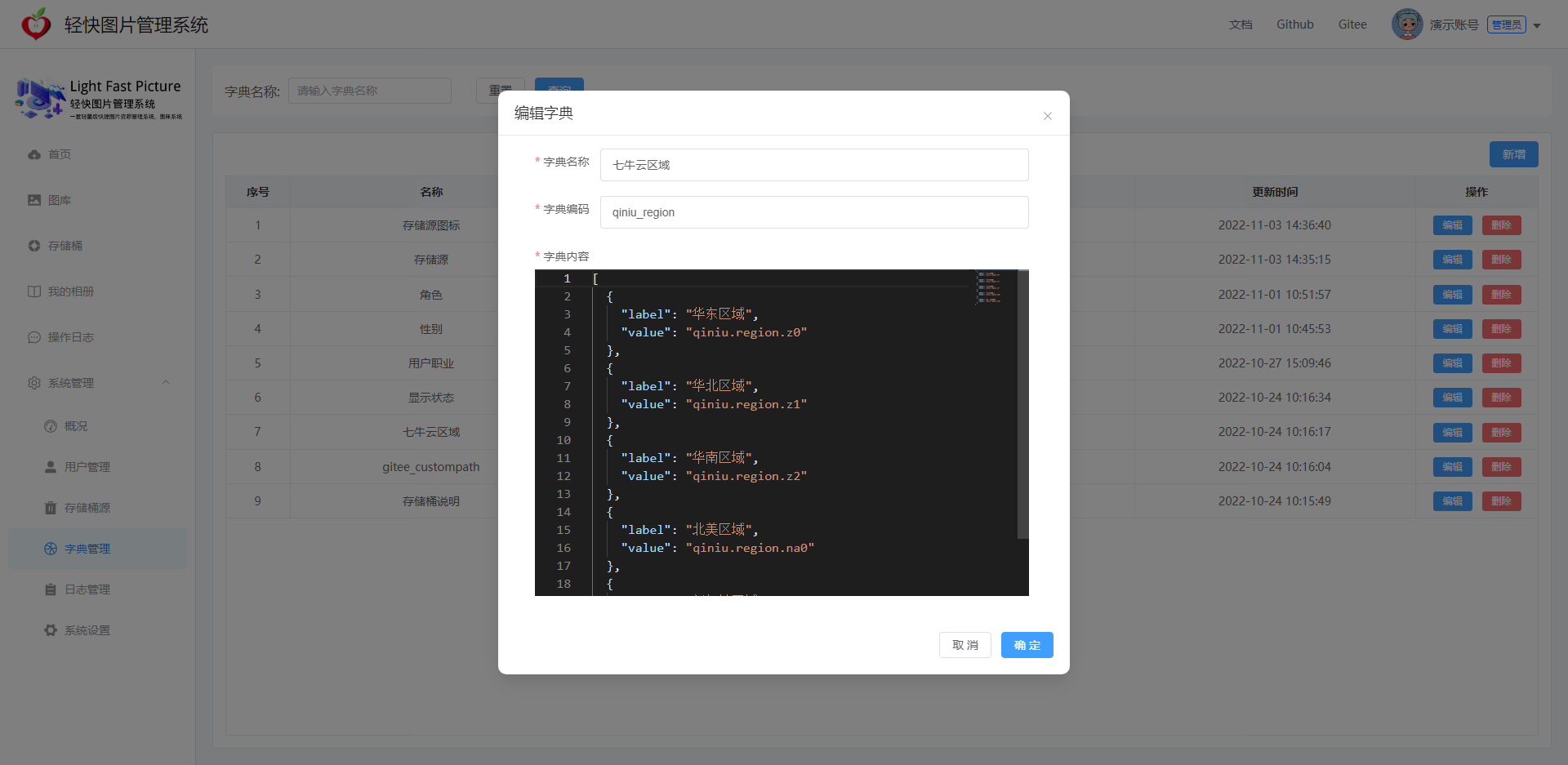
字典管理
对系统中经常使用的一些较为固定的数据进行维护,例如个人中心的职业、用户性别、存储桶页面不同的存储桶类别展示不同的图标等数据维护。
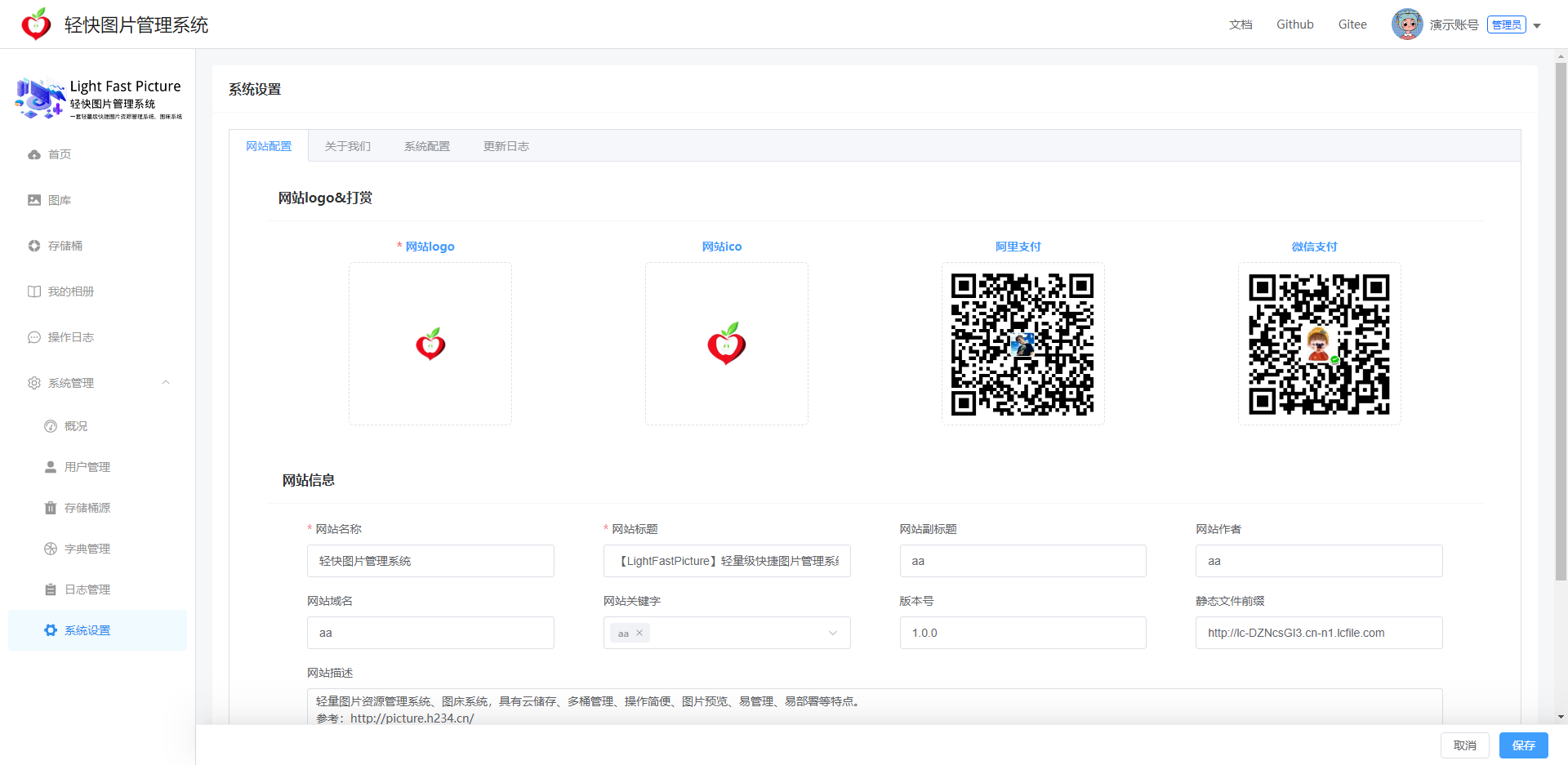
系统设置
对系统中一些常用的数据进行维护,包括系统名称、系统logo、备案信息、更新日志、系统上所使用的的图标的来源进行配置。
权限控制
完整的权限控制功能,不同的角色可分配不同的操作权限,控制对应的删除及查看。
在线演示
地址:http://picture.itchenliang.club/#/
账号:[email protected]
密码:000000
后期待开发的功能列表/优化部分展示
- 数据迁移/数据备份
考虑到有的用户原先使用的是其他图床系统,需要将数据迁移到本系统中;或者需要将本系统中的图片迁移到其他图床系统中。- 存储桶支持一键导出所有图片(即将该存储桶中的图片一键批量导出到zip包中)
- 存储桶支持一键导入所有图片(即将zip包中的图片一键批量导入到该存储桶中)
考虑到有的用户需要将相册中的图片导入或者导出做备份工作 - 相册支持一键导出所有图片(即将该相册中的图片一键批量导出到zip包中)
- 相册支持一键导入所有图片(即将zip包中的图片一键批量导入到该相册中)
- 新增存储桶插件
考虑到很多用户在使用“哔哩哔哩图床”和“csdn图床”,为了方便用户的使用,管理员需新增如下两个存储桶插件:- bilibili存储桶
- csdn存储桶
- 首页上传区
目前首页上传区存在的问题,如果用户上传的图片多且超清,会导致上传时间比较长,如果此时用户切换菜单到其他页面,会导致图片上传不成功问题,为了解决该问题需要配置一个“全局任务中心”,用户图片上传进度检测,由于是全局的,所以用户切换页面不会造成上传失败问题。 - 快捷键绑定实际事件
目前只完成了快捷键绑定设置功能,还需完善到实际的事件绑定,例如:快捷上传快捷键Ctrl + Shift + P,需要自动进入到个人中心页面。 - 提示功能
根据用户的习惯配置是否开启上传成功等相关的消息提示。 - 鉴黄能力
有的用户在本系统上上传【颜色图片】,属于不合法行为,故需接入鉴黄能力,若用户上传的图片是【有颜色图片】则上传失败。 - 新增其他图片处理的插件
例如:图片是否添加水印(文字水印|图片水印)插件、图片裁剪旋转缩放插件、图片压缩插件、图片滤镜、图片标注等图片处理相关插件。 - 整合markdown工具
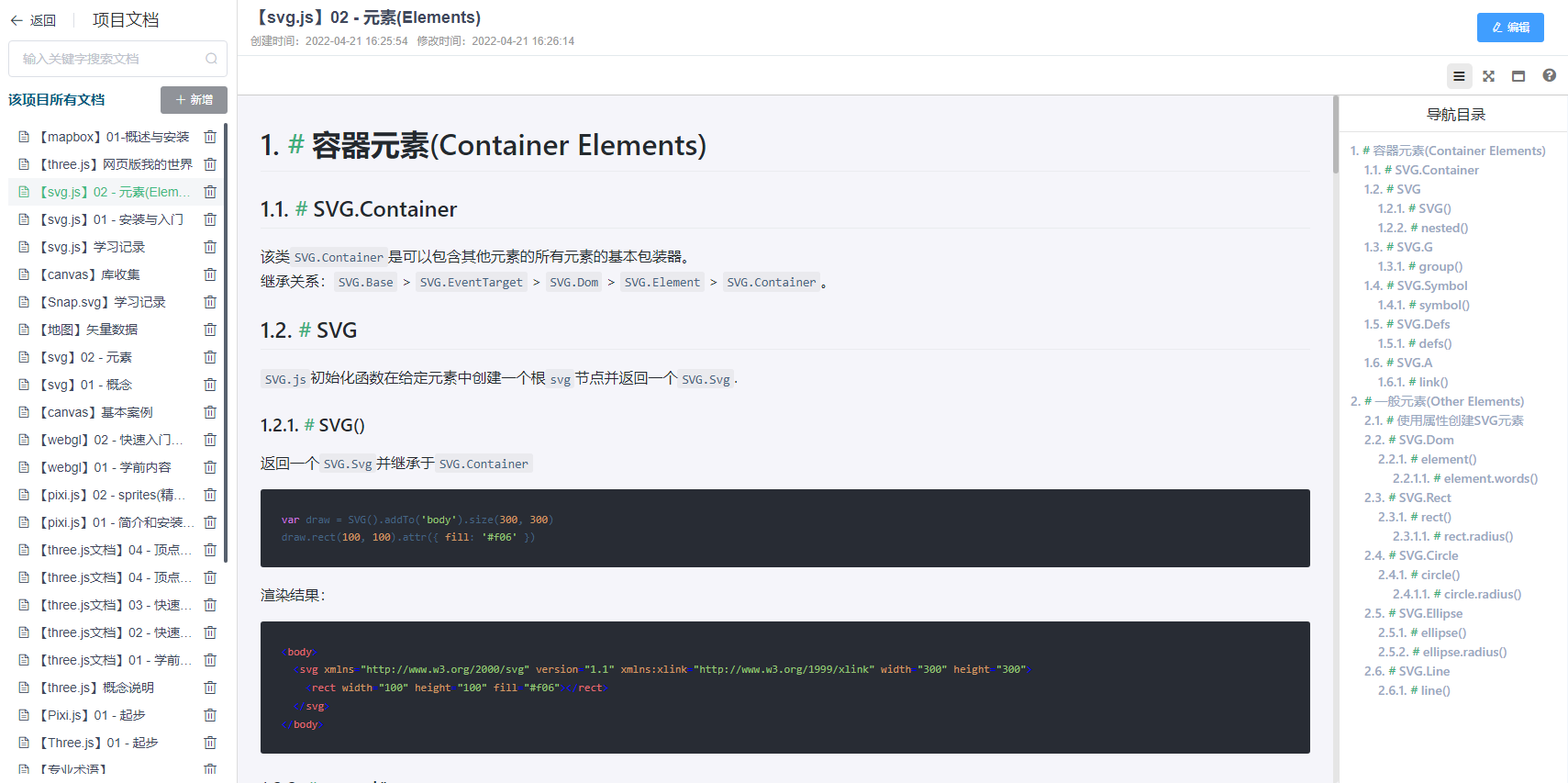
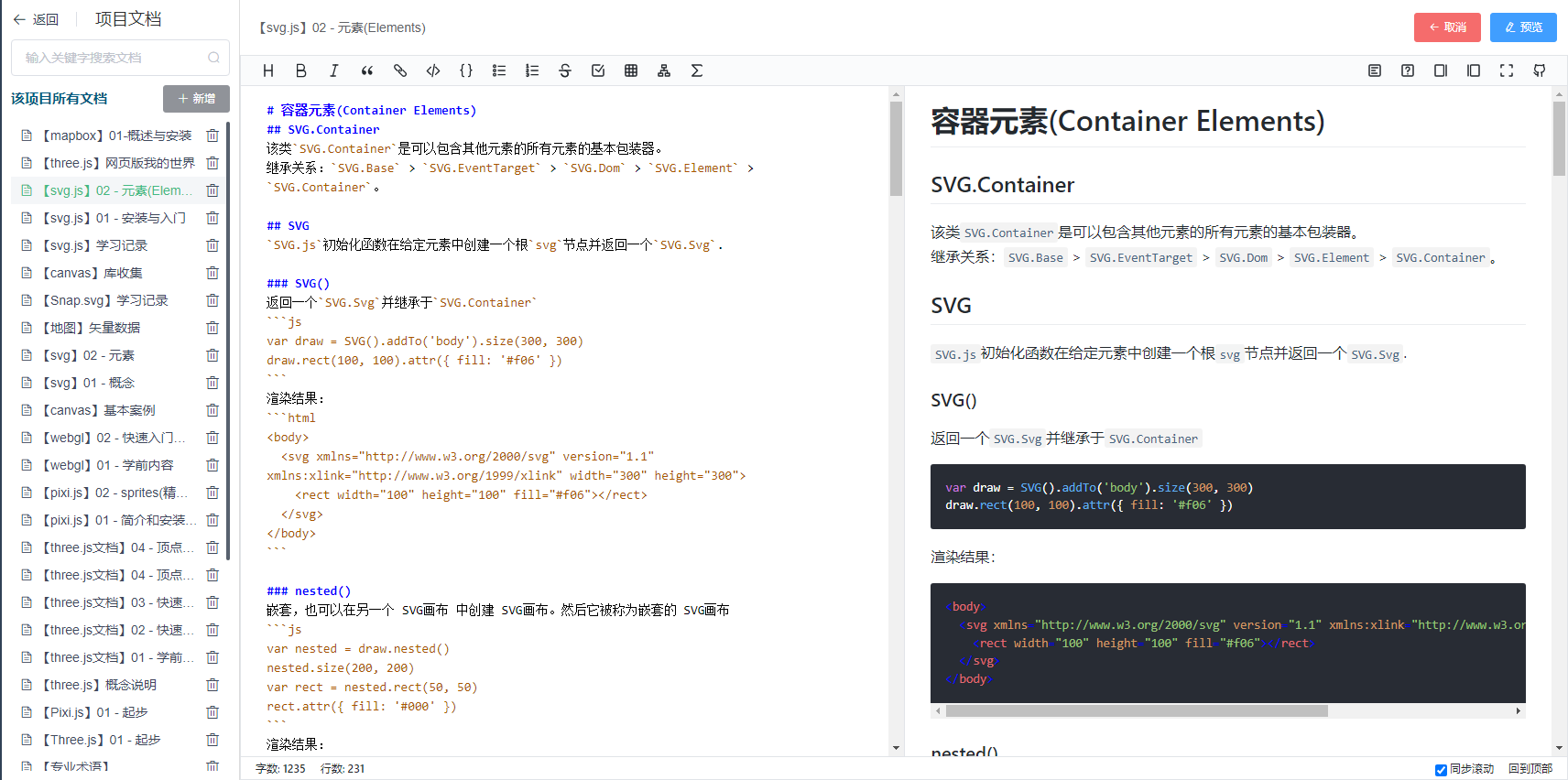
大对数人使用markdown工具都是使用typora,然后直接在typora整合picgo实现图片上传功能,所以其实大多数都不会单独上传图片,故本系统需增加一项文档管理功能,可以对文章进行管理。大致界面设计如下:主要包括的功能项:
- 文档目录管理
- 文档文章管理
- 导出markdown文件、导出html文件
- Node版本 >= 14.17.6
- Mysql版本 >= 5.7
- typescript版本 >= 4.8.4
1. 安装node
前往node官网下载node.exe并安装或者使用nrm进行安装。
2. 安装git
前往Git官网下载git并安装,此步可忽略。
3. 安装typescript、nodemon、ts-node
使用下面的命令全局安装typescript
npm install typescript -g
npm install nodemon -g
npm install ts-node -g4. 克隆代码
使用git clone命令将代码克隆到本地,或者直接下载压缩包到本地并解压
5. 执行sql文件
系统提供默认初始化数据库sql文件,打开并复制sql/picture-bed-backup.sql,在navicat或者其他工具中执行该sql文件。该sql文件中默认提供了一个管理员账号,方便用户初次使用时登录
管理员账号: admin@163.com
管理员密码: 0000006. 修改数据库连接
打开server/src/.env文件,将数据库连接服务修改成自己的数据库ip、用户名、密码等
# mysql数据库配置
# 数据库ip,不要使用localhost和127.0.0.1
DB_HOST=xxx.xxx.xxx.xxx
# 数据库端口,默认3306
DB_PORT=3306
# 数据库
DB_DATABASE=picture-bed-backup
# mysql用户名,默认是root
DB_USERNAME=root
# mysql密码
DB_PASSWORD=xxxx
# 后台配置: 程序占用端口
APP_PORT=30027. 依赖安装
# 前端依赖安装
cd client
npm install
# 服务端依赖安装
cd server
npm install如果上面在安装依赖过程中失败,报错如下图所示:

node版本过高了,有两种解决方案:
- 将
node版本切换到14.18.2可完成安装(开发时使用的此版本) - 另一种方案则是使用
npm i -f强制安装依赖
8. 项目启动
首先将后端服务启动
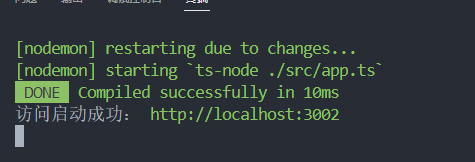
# 服务端启动
cd server
npm run start在运行前端代码前还需要做一步操作,打开client/public/global.config.js文件,修改window.uploader_ip,将下面的locahost:3002改成你本地启动的server的ip和端口(如果是部署上线时需进行此步,本地调试可跳过)。
window.uploader_ip = 'localhost:3002'然后执行下面命令运行前端代码
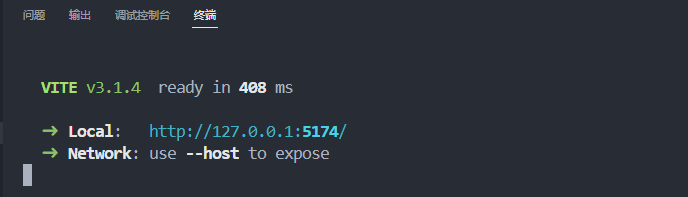
# 前端项目启动
cd client
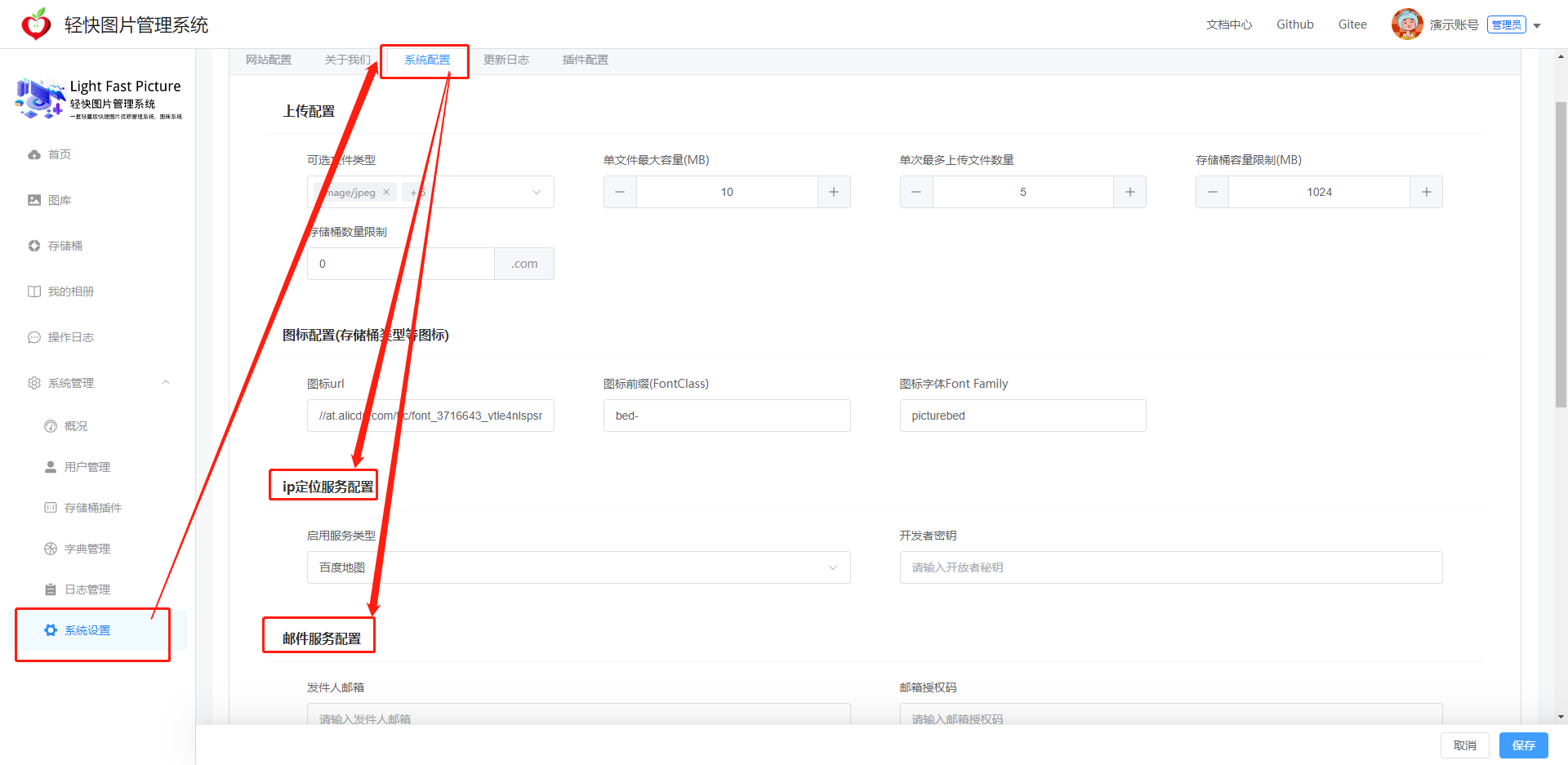
npm run dev9. 配置邮箱服务和ip定位服务
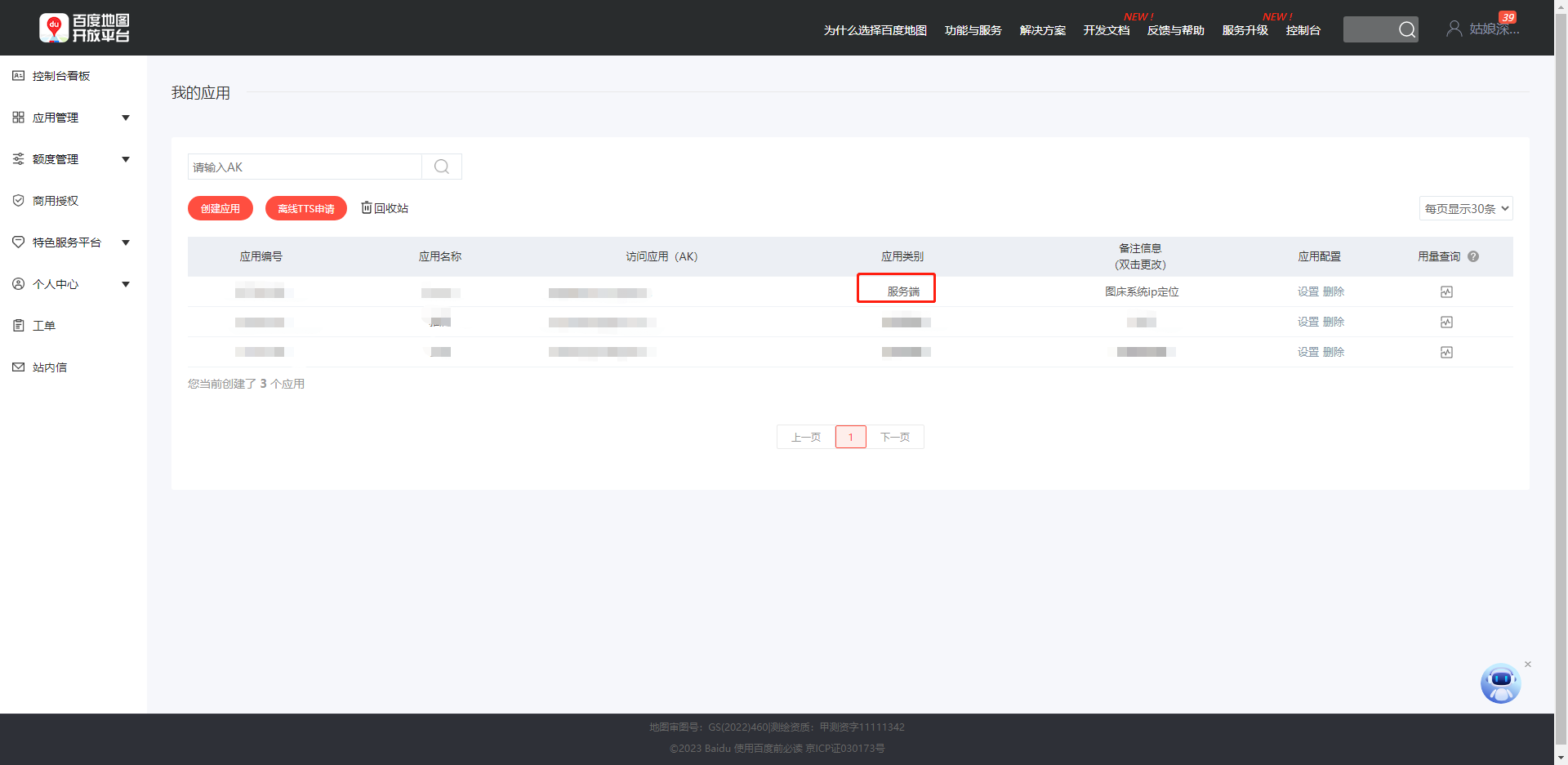
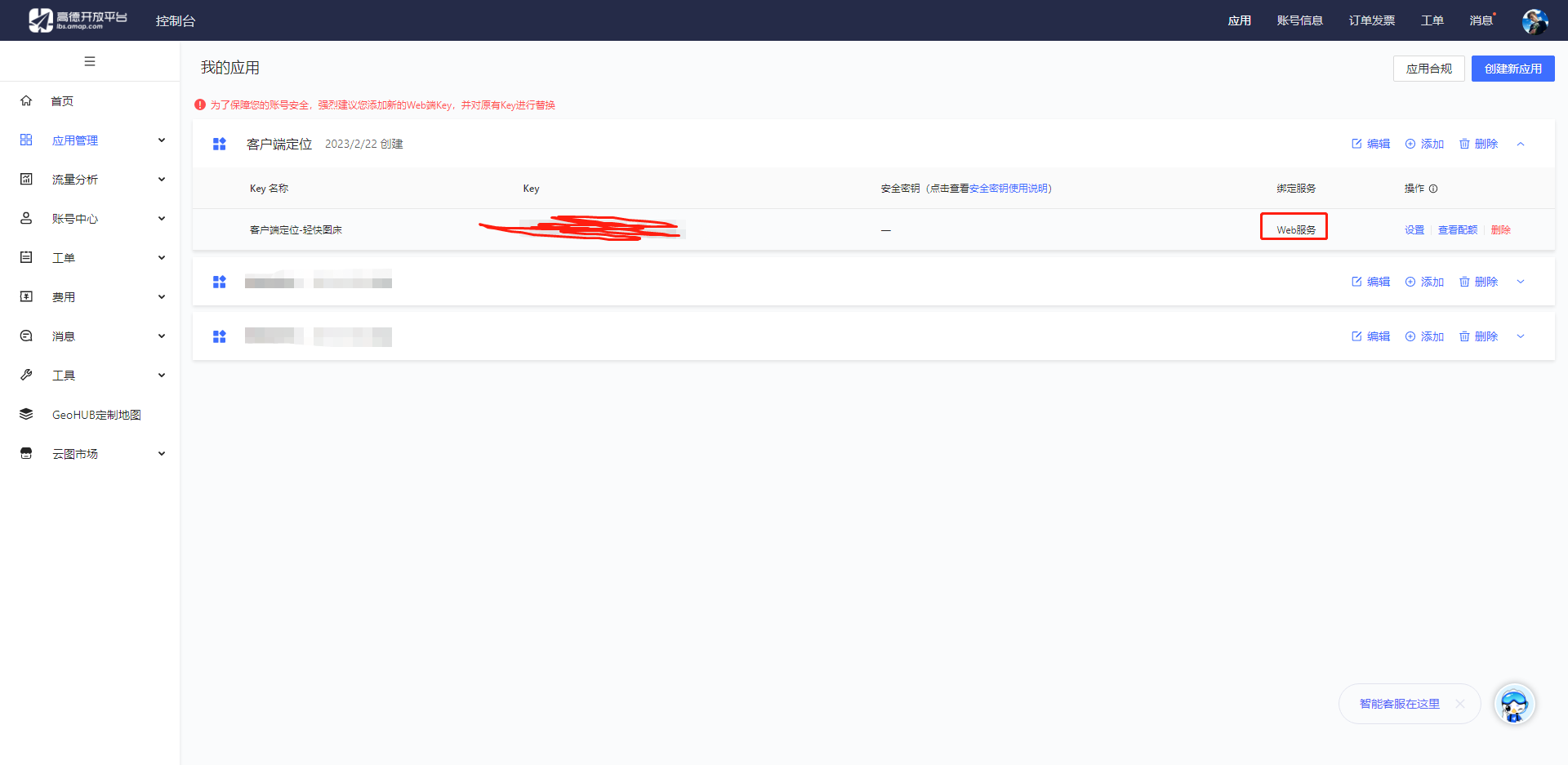
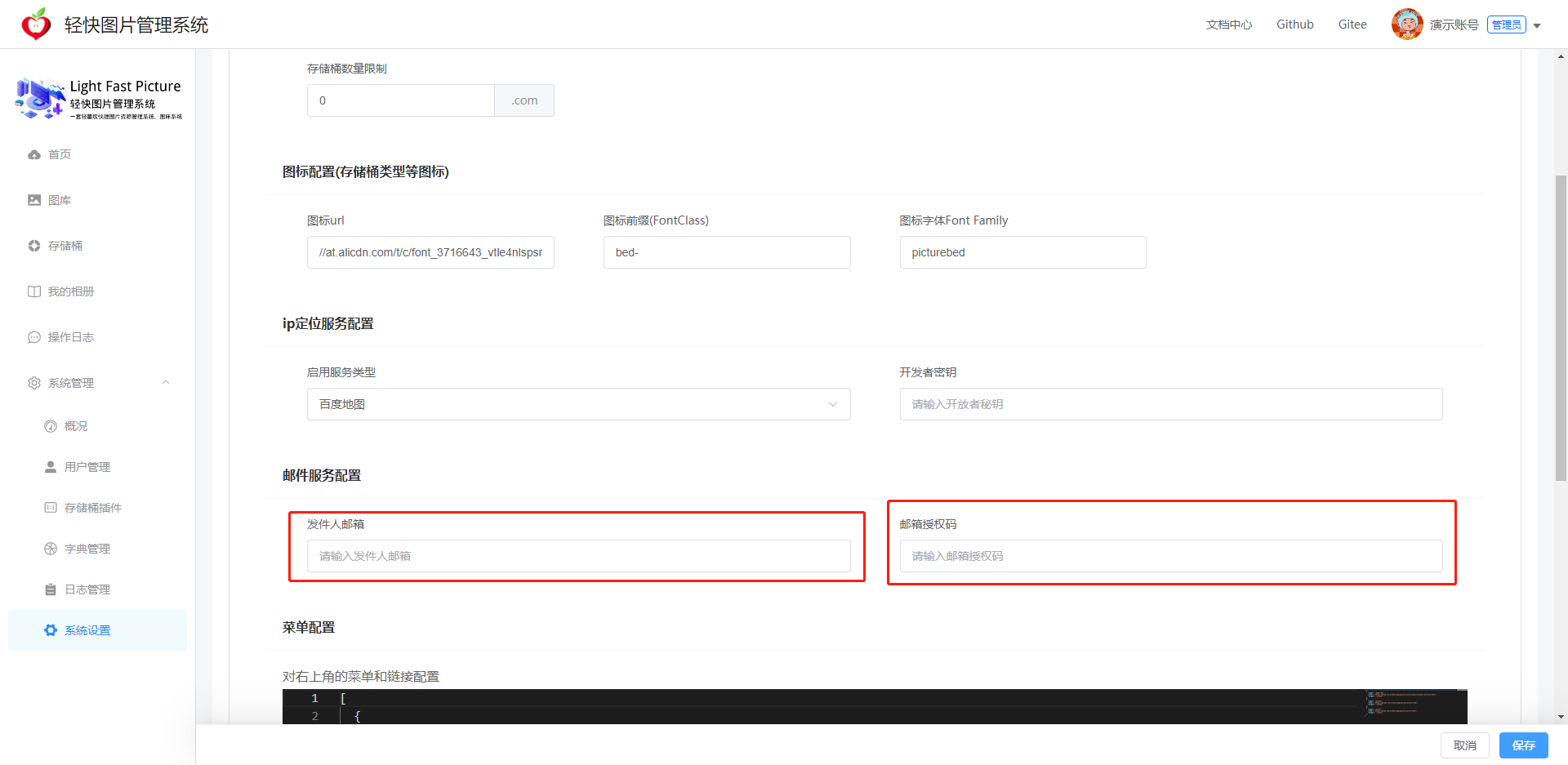
使用系统提供的默认管理员账号[email protected]登录系统,点击左侧菜单栏上的系统配置菜单,进入系统配置页面,然后点击顶部的系统配置tab栏,找到ip定位服务配置以及邮件服务配置填写相关数据即可。

- 本系统预设了两种
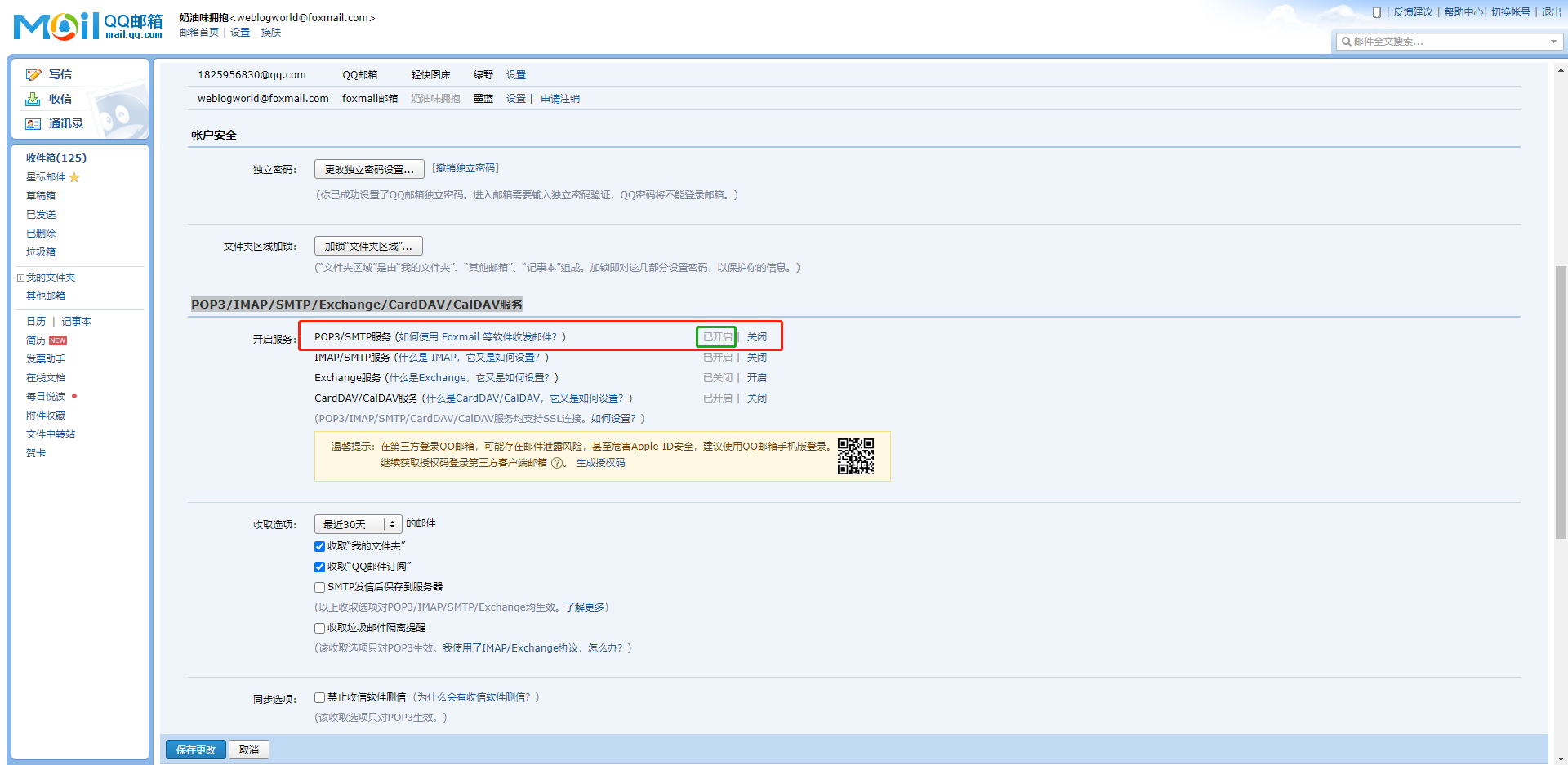
ip定位服务 - 本系统为了方便用户使用,提供了使用邮箱注册账号、邮箱找回密码等功能,默认使用的是
qq邮件服务,故需要配置qq邮件服务的相关数据
9. 项目打包部署
koa项目可以不用打包部署,直接将server目录下的内容所有内容拷贝到服务器上然后执行上述的安装步骤。
# 前端项目打包部署
cd client
npm run build将打包后生成的dist目录下的所有内容拷贝到web服务器上。
在linux环境,可以使用Docker进行部署,本系统内提供了docker部署方式,尽管使用docker部署,上面的修改数据库配置,修改接口地址等操作依然需要操作,在控制台执行
docker-compose up上面的命令,会自动制作pic-bed-client和pic-bed-server两个docker镜像,并且自动启动镜像,等待执行完毕就可以在浏览器输入http://localhost:80/和http://localhost:3002进行验证是否部署成功,如果出现登录页面,即代表部署成功。
直接拉取Docker Hub上的itchenliang/quickly-picture-bed-server和itchenliang/quickly-picture-bed-client远程镜像运行部署。
- 运行server服务端
docker run -p 3002:3002--env-file .env itchenliang/quickly-picture-bed-server:1.0上面的--env-file是指定环境变量文件,为了方便配置数据库连接,在运行时传入.env文件,配置内容如下
# mysql数据库配置
# 数据库ip,不要使用localhost和127.0.0.1
DB_HOST=xxx.xxx.xxx.xxx
# 数据库端口,默认3306
DB_PORT=3306
# 数据库
DB_DATABASE=picture-bed-backup
# mysql用户名,默认是root
DB_USERNAME=root
# mysql密码
DB_PASSWORD=xxxx
# 后台配置: 程序占用端口
APP_PORT=3002当该命令执行成功时,我们可以在浏览器中访问http://localhost:3002来预览我们的服务端应用程序。
2. 运行client客户端
docker run -p 80:80 --env-file .env itchenliang/quickly-picture-bed-client:1.1上面的.env文件是用于指定请求的后端接口地址
# 需带上http|https协议,默认不加 "/"
# 注意vite中的环境变量需要以VITE开头
VITE_APP_BASE_URL=http://124.222.54.192:3002当该命令执行成功时,我们可以在浏览器中访问http://localhost:80来预览我们的客户端应用程序。
为了方便拓展,存储桶以插件的形式开发,由管理员直接在系统上进行在线开发,并且支持插件版本管理(版本回退、版本对比)。
Email: [email protected]
如果您认可我的作品,并且觉得对你有所帮助我愿意接受来自各方面的捐赠。
| 支付宝 | 微信 |

|

|