一个用于网易云音乐网站的样式表。
❤ 喜欢的话,就 ⭐Star 一下来支持一下我吧 :)
样式表下载 
UserCSS 版本 (适用于 Stylus 扩展,含调整功能):
标准版本 (适用于不支持 UserCSS 的扩展,不含调整功能) :安装样式
辅助用户脚本下载 
下载辅助脚本
| UserCSS 样式表 | 普通样式表 | 辅助脚本 |
|---|---|---|
| GitHub | GitHub | GitHub |
| Greasy Fork | UserStyles.org 0.6.1 版本 | Greasy Fork |
| UserStyles.world | UserStyles.org 0.3.81 版本 | OpenUserJS |
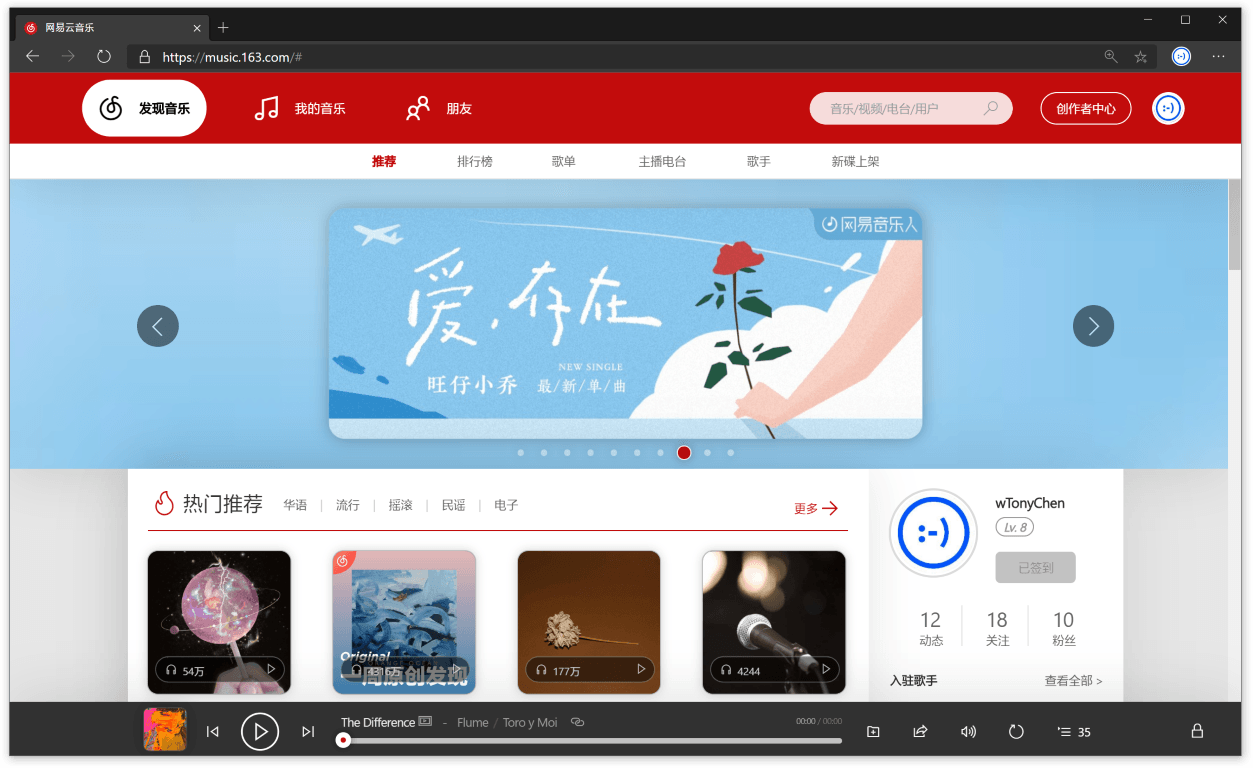
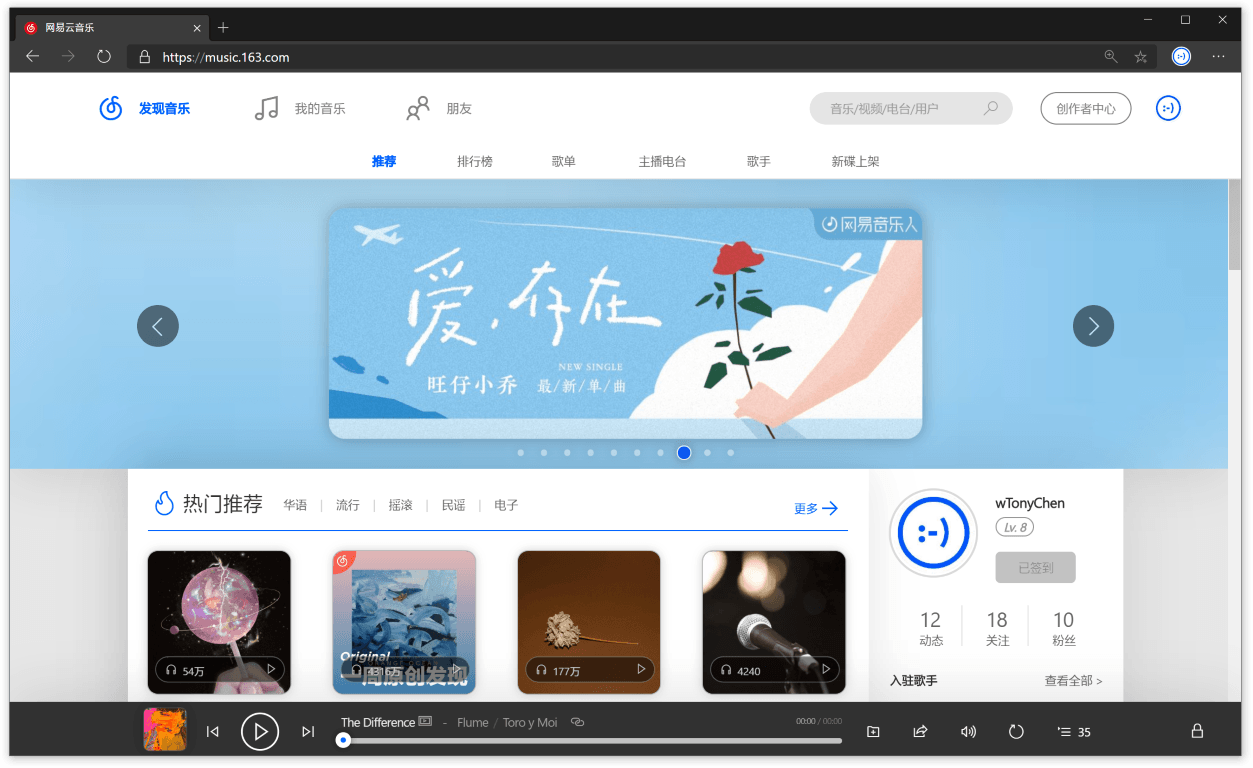
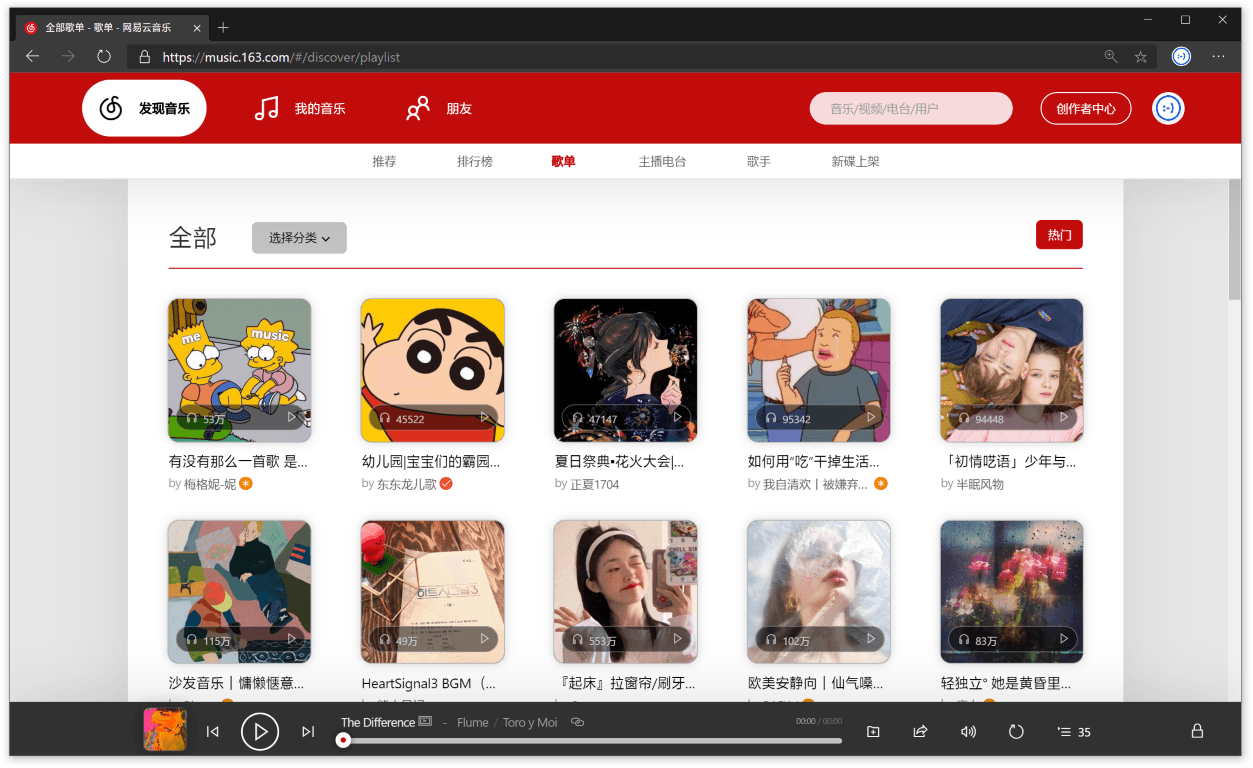
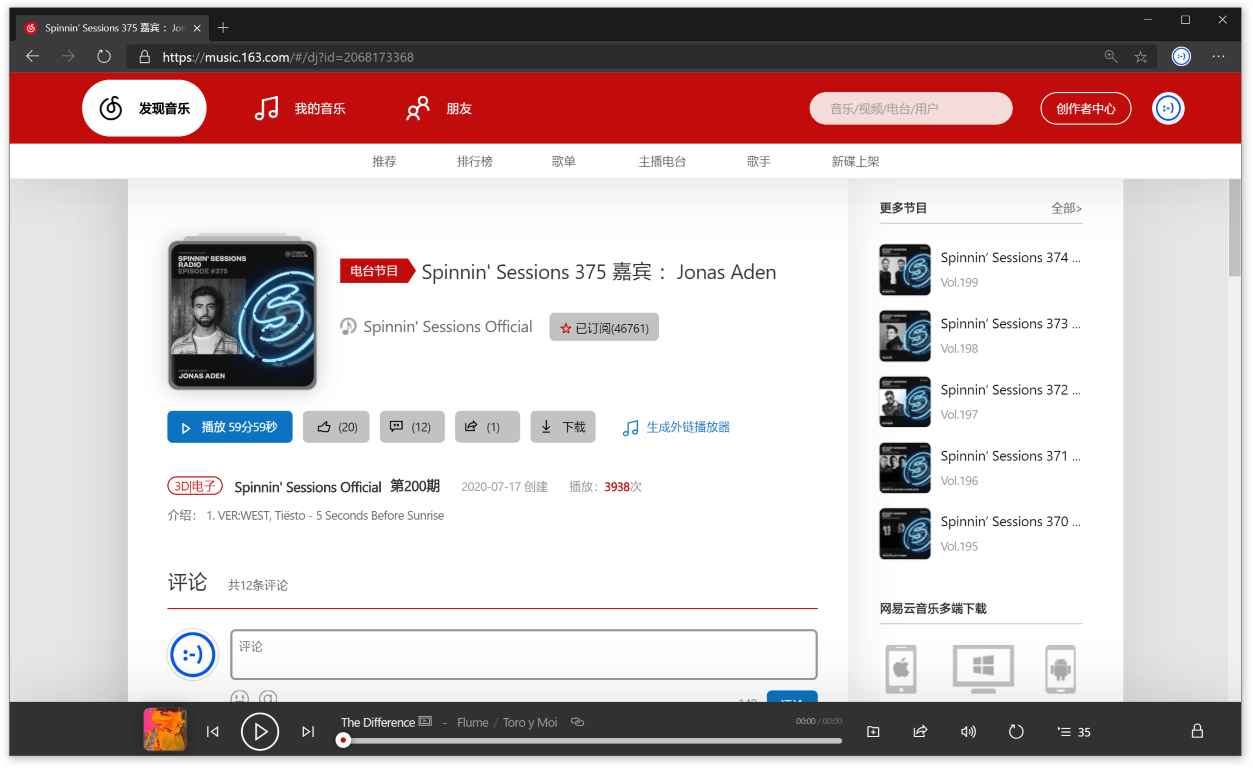
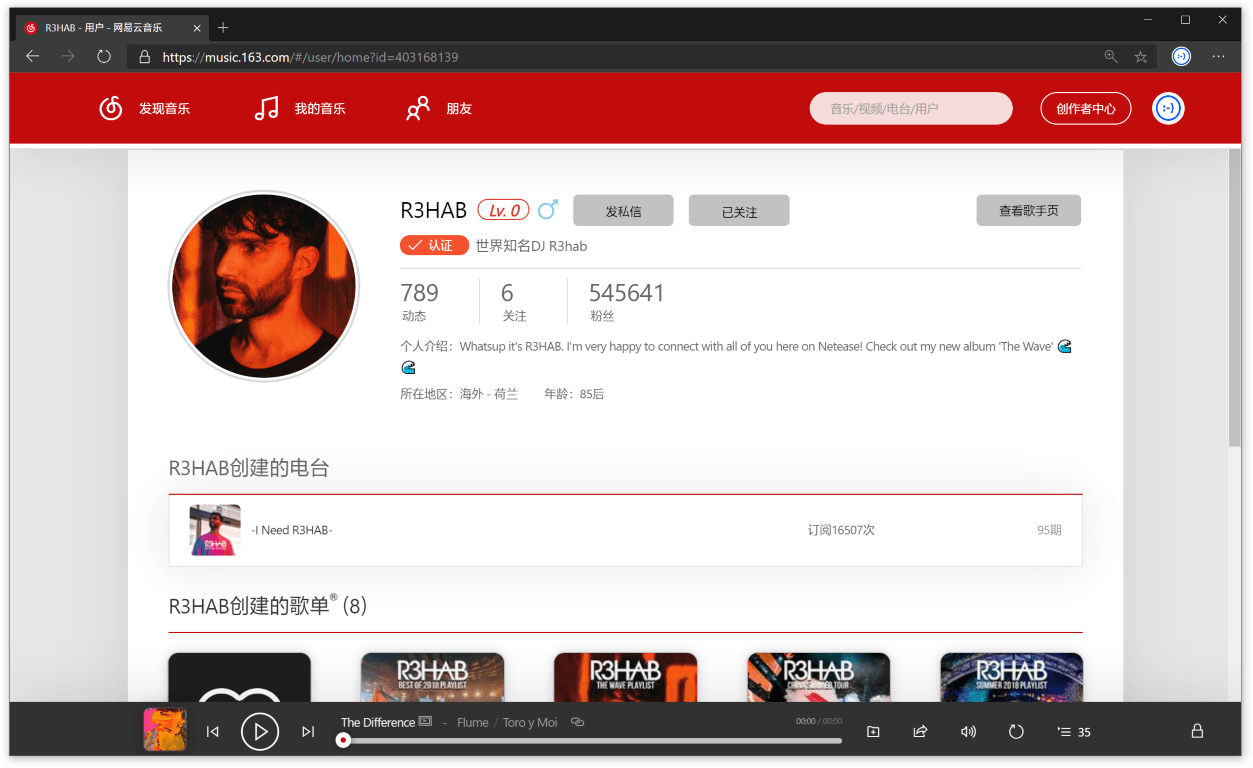
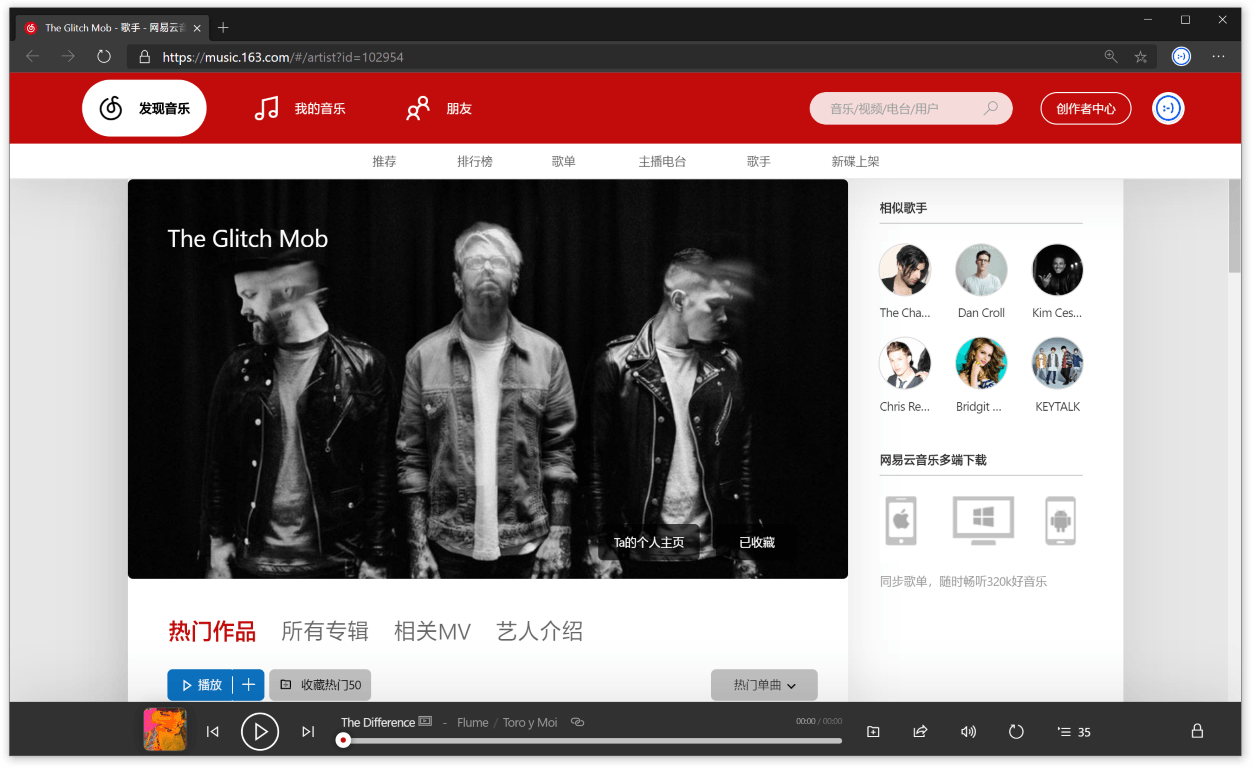
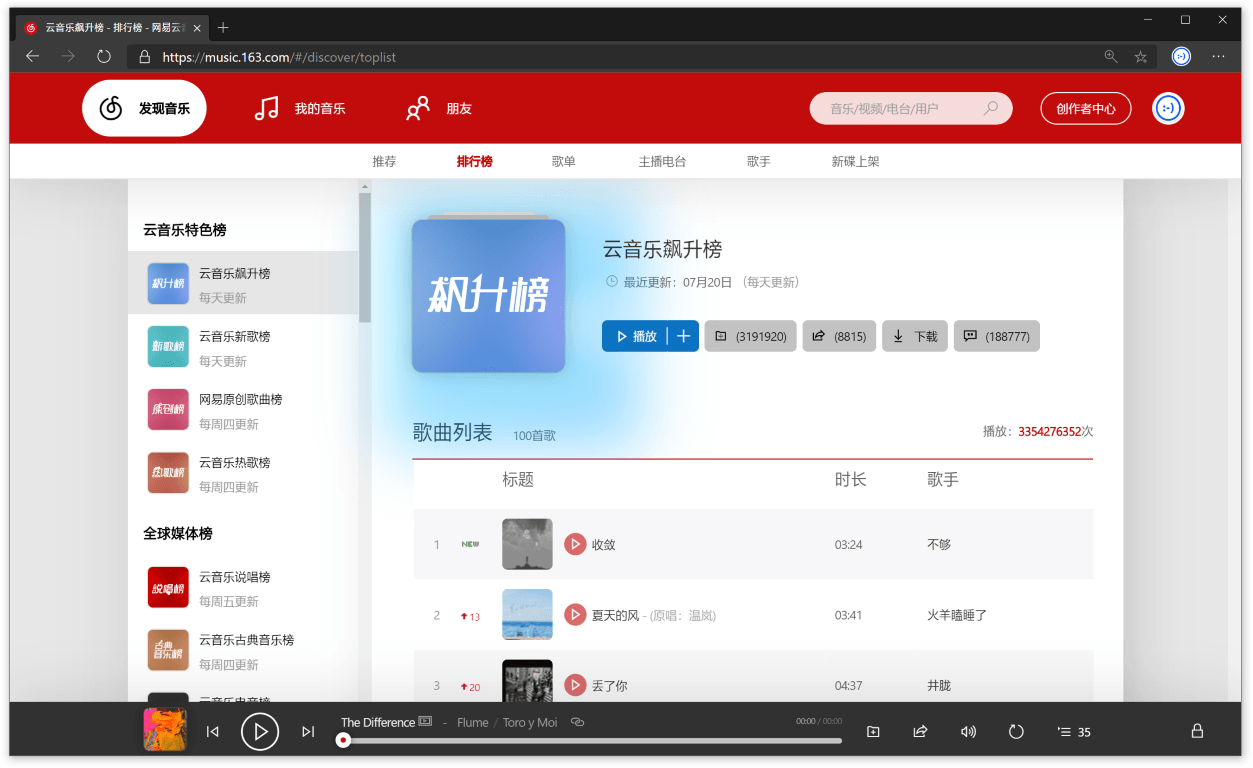
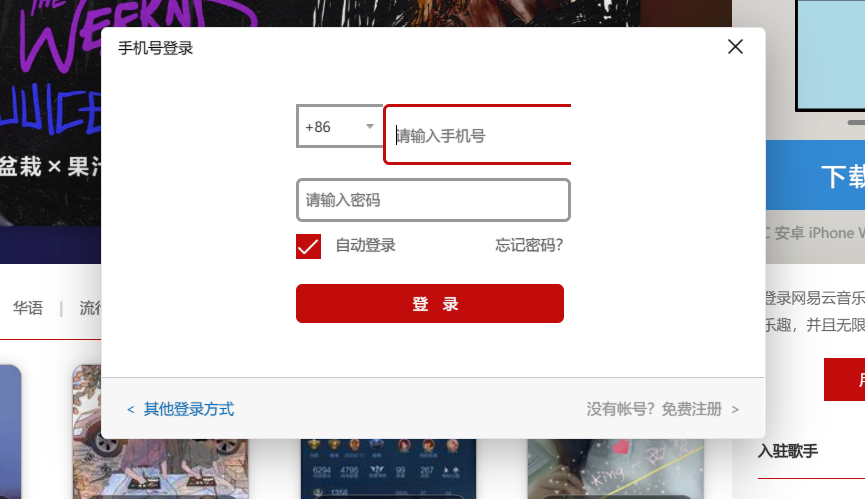
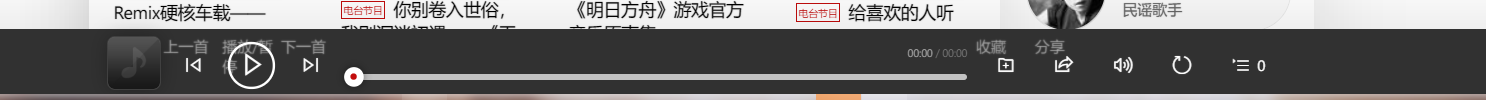
为网易云音乐备注1带来矢量图标 + 现代化扁平界面
在高分辨率屏幕(大于 100% 的显示缩放)上有较好体验
- 可自定义顶栏风格。仅限 UserCSS 版本
- 支持自定义主题色,动画效果开关、隐藏主页客户端下载选项以及置顶顶栏。仅限 UserCSS 版本
- 多种字体可供选择。
- 如需实现更多功能,可安装辅助用户脚本提升体验。
遇到问题?请在 GitHub 开启新的 Issue进行反馈。
也可以在网易云音乐向我私聊进行反馈。
- 只适用于网易云音乐桌面网页版 ( 适用于
music.163.com,不适用于music.163.com/m/)。 - 前往安装 Stylus 浏览器扩展:Chrome | Firefox | Opera
您可以在 https://www.gnu.org/licenses/translations.html 查看许可证的翻译版本。
感谢 JetBrains s.r.o. 为本项目提供开发工具