stutter (noun)
-
Distorted speech characterized principally by blocks or spasms interrupting the rhythm.
-
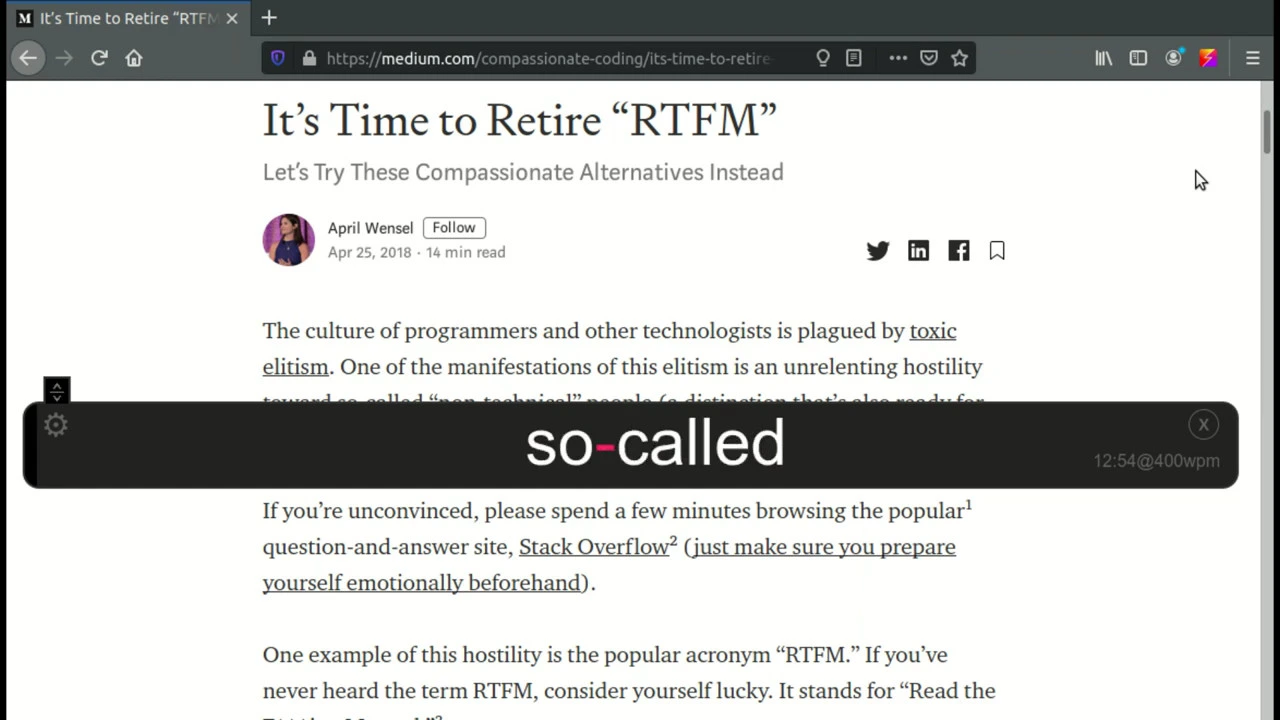
A Rapid Serial Visual Presentation (RSVP) extension for modern web browsers. It is based upon my initial work in a Google Chrome extension, read. This is an attempt to modernize the code and offer cross-browser support.
You can begin running Stutter in one of three ways:
- Click on the
icon in the browser to start Stuttering. If you have text selected, it will use this as the content to Stutter, otherwise the entire page will be used.
- Press
Alt+Rto trigger Stutter by hotkey. - Select text you'd like to Stutter and then right-click and choose "Stutter Selection".
When Stutter is running, you can use the following hotkeys for control:
Alt+R- Restart StutterAlt+P- Pause/ResumeAlt+Left- Skip backwardsAlt+Right- Skip forwardsAlt+Up- Increase WPM by 50Alt+Down- Decrease WPM by 50Esc- Close Stutter
You can reposition the Stutter interface on the screen by dragging the handle on the left hand side. Stutter will remember its position in the future.
Many other timing options and theming are available inside the full settings panel. Click on the gear icon on the left while Stutter is running to change these settings. Note: You must have allowed the storage permission in order to change these default settings.
You can leave feedback using GitHub issues. If you would like to discuss problems or features with me directly, you can visit the #stutter IRC channel on Freenode.
This is an open source project and we welcome contributions. See the Wiki for ways to contribute:
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Mozilla's Readability library - http://www.apache.org/licenses/LICENSE-2.0