Elm compiler written in Elm!







- 📖 compiler as Elm library: so that we can publish it on https://package.elm-lang.org/ and unlock new kinds of Elm applications (like Slack bots, Klipse integration, stepping debuggers, ...)!
- 🚸 learning friendly: so that folks can learn how to write a compiler in Elm (similarly to Richard Feldman's elm-spa-example). This means
elm-in-elmis focused on readability, beauty, approachability, simplicity, great docs and great tests first, and only then completeness and speed. - 💡 exploration ready: the first two points enable folks to hack on the compiler (as it's written in Elm, which they know, and the code is new-people-friendly) and answer some questions! (For example, what's the best order of optimizations? How would emitting to JavaScript have to look like to make it extra amenable to Google Closure Compiler's advanced optimizations?)
- 🔧 extensible: again, the first two (three?) points make it easy and invite extending the compiler in various ways, eg. a native binary target, different type inference algorithm, new optimizations,
wheresyntax, etc.
In short, elm-in-elm aims to unblock and encourage people to play with compilers and the Elm language itself, explore new frontiers and have fun!
📺 For more context and information, you can watch Martin Janiczek's talk from Elm Europe 2019 (:construction: TODO 🚧) which served as an unveiling of elm-in-elm to public. Here are 📊 the slides.
- To dethrone or replace the official Elm compiler written in Haskell.
This is ❎❎❎ NOT THE REASON and NOT THE GOAL ❎❎❎ of elm-in-elm. We don't want to and aren't planning to divide the community into multiple Elm derivatives, and will actively try to prevent that. elm-in-elm is, for all intents and purposes, a sandbox, a place to try out ideas, an experimentation environment.
elm-in-elm consists of:
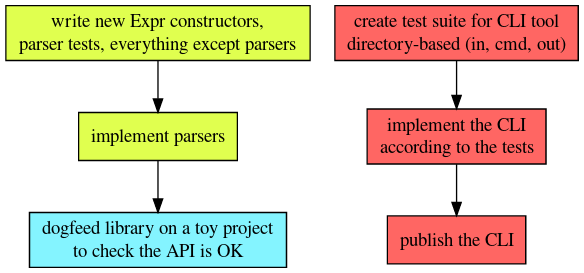
- a compiler implementation
- a library 🚧
TODO🚧 - a CLI tool 🚧
TODO🚧 - and a test suite.
It is written in Elm, and compiles Elm to JavaScript, but lays the foundation to be able to compile to different targets in the future.
⚠️ Warning!elm-in-elmis definitely not ready for usage yet. A good indicator of usability will be whether its library is published already. Current status: NOT YET
Oh God please yes! ❤️ Feel free to look around the help wanted or good first issue issues, have a look around the codebase for some general nitpicks or refactorings, or hit us up on Discord!
| parser tests | parse | desugar | infer types | optimize | emit | |
|---|---|---|---|---|---|---|
| integers | ✔️ | ✔️ | ✔️ | |||
| floats | ✔️ | ✔️ | ✔️ | |||
| characters | ✔️ | ✔️ | ✔️ | ✔️ | ||
| strings | ✔️ | ✔️ | ✔️ | ✔️ | ||
| booleans | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| variables | ✔️ | ✔️ | ✔️ | ✔️ | ||
| lists | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| binary operators | ✔️ | ❌ | ||||
| lambdas | ✔️ | ✔️ | ||||
| function calls | ✔️ | ✔️ | ✔️ | ✔️ | ||
| if...then...else | ✔️ | ✔️ | ✔️ | ✔️ | ||
| let..in | ✔️ | ✔️ | ||||
| case...of | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| records | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| record accessors | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| record updates | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| unit type | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| tuples, 3-tuples | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| shaders (?) | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
The tooling around this project requires:
or alternatively a good amount of ingenuity to do stuff in a different-than-planned way.
$ make
Essentially compiles the compiler (using the official Elm compiler 😉 ) to a build/elm.js file and runs it using node.
$ make test
Runs elm-test on the test suite (gasp!)
This is a brain-dump of some low-level stuff. (High-level stuff should be in the roadmap.) My apologies if it's hard to make sense of this! ~janiczek
- Create issues with help wanted and good first issue
- @janiczek: Share your Firefox bookmarks relevant to
elm-in-elm(ie. talks about Haskell hierarchical optimizations etc.) - After Elm Europe 2019 videos are out, add a link to the talk to the README
- Add tests for stages other than parsing into the matrix above. Eg. emit tests
- After publishing, add a shields.io badge 😉
/elm-package/v/:user/:packageName.svg
- Nix expression for the dependencies and building this project? Would that be helpful?
- Compare our
Main.compilewith official compiler'sCompile.compile- is that a better API? - Types module: remove, refactor into "module per datastructure" style?
- Deal with kernel modules
- Deal with ports
- Deal with effect modules
- Deal with typeclasses (number, comparable, ...)
- Deal with pattern matching
- Deal with custom binary operators
- Consider adding contexts to various parsers (for debuggability? for better error messages?)
- Try the Complete and Easy Bidirectional Typechecking for Higher-Rank Polymorphism and see where that leads
- Let polymorphism 😶:
Stage.InferTypes.generateEquations, theTyped.Letcase. - Typecheck across modules, not each module separately. This will probably be clearer after we try and implement the library.
- Annotate type errors with position in source code (for better error messages)
- Try to find a better name for "occurs check" and make the error message easier to understand
- Document the typechecking stages better (ie. at all)
- Find a (probably monadic) abstraction for
assignIdsso we don't have to thread the state in such a way. (This might not be possible because of lack of do notation. Ie. callback hell would always have to happen... Dunno!) For example seeStage.InferTypes.assignIdsHelp, theCanonical.Pluscase. - Rename types to be able to show nice type variables (ie. the classic
ainstead oftype #0or something).Stage.InferTypes.getType
- Experiment with Prepack-like optimization: compute everything you can in the compile-time instead of runtime
- Implement constant propagation?
- Implement inlining (maybe it will need some heuristic? Look at how other langs do it?)
- Implement
(<|)and(|>)fusion (eg. transform bothx |> fandf <| xintof x)
- Check that the
Lambdacase ofStage.PrepareForBackend.findDependenciesworks correctly
- Native binary target (x86_64), possibly through LLVM?
- WebAssembly?
- Would this simplify / be a good fit for Elchemy (Elm -> Elixir)?
- Would this simplify / be a good fit for philip2 (Elm -> OCaml)?
- Would it be worth concatenating single-arg lambdas back to multi-arg ones (so that we emit eg.
(a,b) => a+binstead of(a) => (b) => a+b)? - How to emit
let? How does official compiler do it? Seems the dependency graph will have to be computed for its binidng too, similarly to how the path tomaingets computed for the program itself.Stage.Emit.emitExpr, theLetcase. - Do we need to mangle variable names? (ie. do what the official compiler does) Maybe not! Check
- What's good JS style for Google Closure Compiler's advanced optimizations?
- What's good JS style for UglifyJS?
- What's good JS style for modern JS engines?
- Test
Common.unalias - Test
Stage.Desugar.findModuleOfVar
|
Martin Janiczek |
Rémi Lefèvre |
Harry Sarson |