码上掘金自定义语言合集
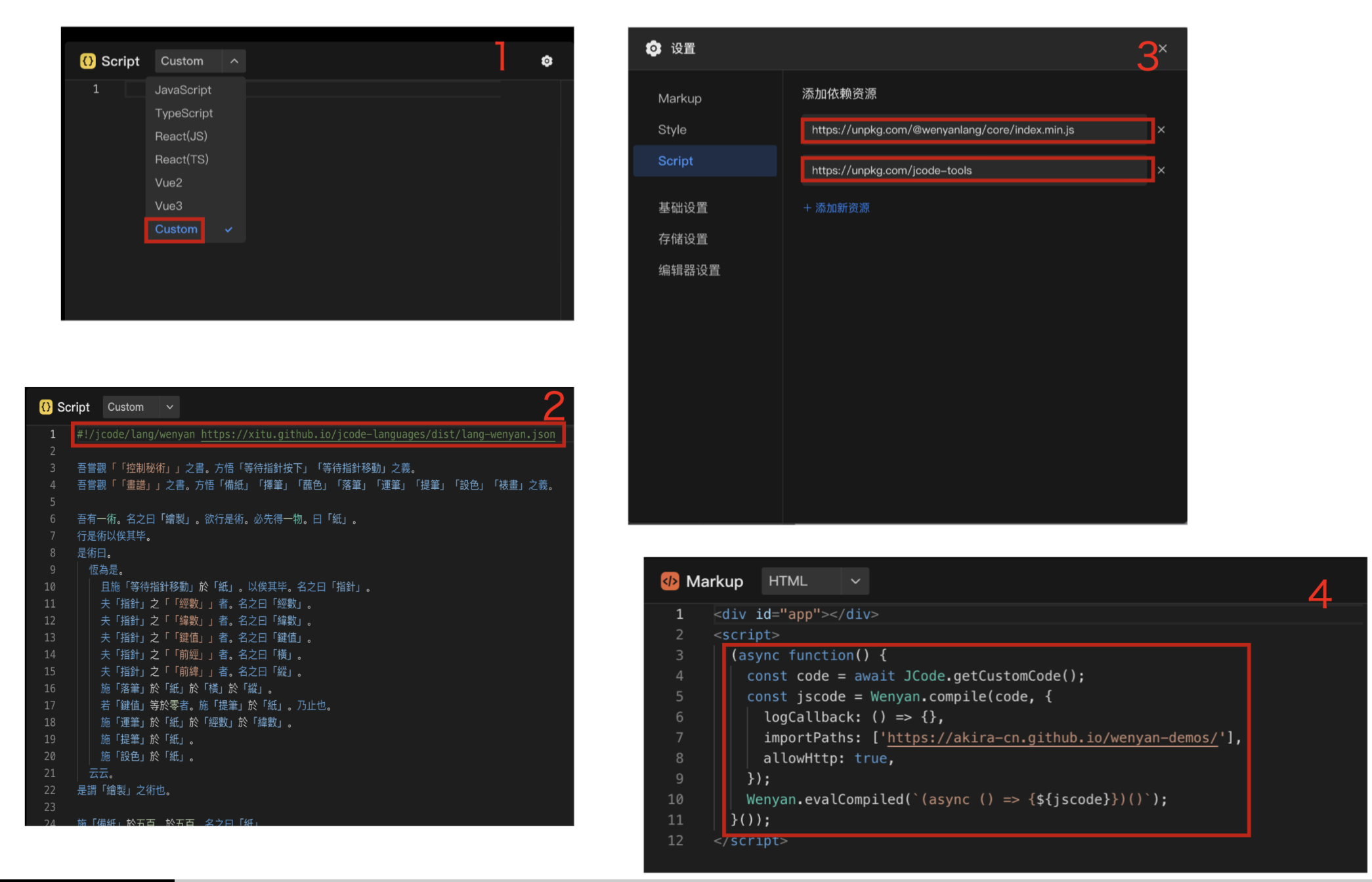
#!/jcode/lang/wenyan https://xitu.github.io/jcode-languages/dist/lang-wenyan.json接着输入该语言代码,如
吾嘗觀「「控制秘術」」之書。方悟「等待指針按下」「等待指針移動」之義。
吾嘗觀「「畫譜」」之書。方悟「備紙」「擇筆」「蘸色」「落筆」「運筆」「提筆」「設色」「裱畫」之義。
吾有一術。名之曰「繪製」。欲行是術。必先得一物。曰「紙」。
行是術以俟其毕。
是術曰。
恆為是。
且施「等待指針移動」於「紙」。以俟其毕。名之曰「指針」。
夫「指針」之「「經數」」者。名之曰「經數」。
夫「指針」之「「緯數」」者。名之曰「緯數」。
夫「指針」之「「鍵值」」者。名之曰「鍵值」。
夫「指針」之「「前經」」者。名之曰「橫」。
夫「指針」之「「前緯」」者。名之曰「縱」。
施「落筆」於「紙」於「橫」於「縱」。
若「鍵值」等於零者。施「提筆」於「紙」。乃止也。
施「運筆」於「紙」於「經數」於「緯數」。
施「提筆」於「紙」。
施「設色」於「紙」。
云云。
是謂「繪製」之術也。
施「備紙」於五百。於五百。名之曰「紙」。
施「蘸色」於「紙」於「「花青」」。
施「擇筆」於「紙」於五。
施「裱畫」於「紙」於「「app」」。
恆為是。
且施「等待指針按下」於「紙」。以俟其毕。名之曰「指針」。
且施「繪製」於「紙」。以俟其毕。
云云。
3. 在脚本依赖中引入 https://cdn.jsdelivr.net/npm/jcode-tools 和依赖的语言解析脚本,如 https://cdn.jsdelivr.net/npm/@wenyanlang/core/index.min.js
<div id="app"></div>
<script>
(async function() {
const code = await JCode.getCustomCode();
const jscode = Wenyan.compile(code, {
logCallback: () => {},
importPaths: ['https://akira-cn.github.io/wenyan-demos/'],
allowHttp: true,
});
Wenyan.evalCompiled(`(async () => {${jscode}})()`);
}());
</script>目前官方支持了9种语言:
码上掘金支持JSON格式的Monaco Editor语法高亮配置,而通常的Monaco Editor语法高文件是JS文件,需要转成对应的JSON。
可以fork本代码仓库,直接将语法高亮JS文件复制到src目录,然后运行npm run build,会自动构建并生成dist目录下对应的JSON文件。
之后可以自己发布这个JSON,或者给本项目提交PR,代码合并后,就可以直接通过:
https://xitu.github.io/jcode-languages/dist/lang-你的语言类型.json
来访问了。
语法为:
#!/jcode/lang/你的语言类型 https://xitu.github.io/jcode-languages/dist/lang-你的语言类型.json
然后就可以按照上面的使用说明,写自己的自定义语言代码了。