The source code for a two-part tutorial for beginners who want to start to build applications using React and add an authentication layer to it. It was written for my blog, https://vladimirponomarev.com.
- Creating Components - in this part, we will create a basic application server, learn to bundle scripts using Webpack, get acquainted with basics of React (components, JSX syntax, props, states).
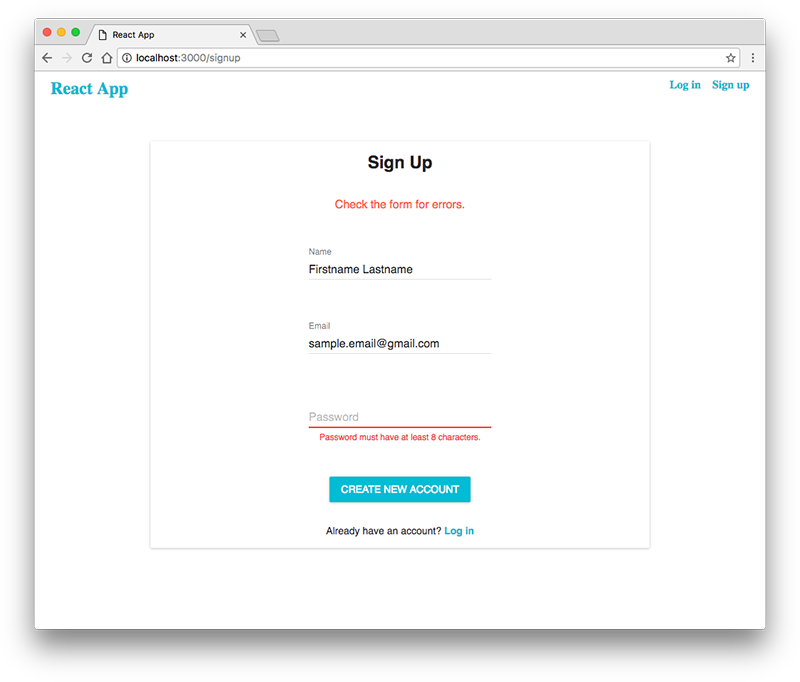
- Authentication Using JSON Web Token (JWT) - in this part, we will continue to improve the application and add authentication to it.