While diving deeper and deeper into React, I read something about a 3kb variant of React named Preact! My eagerness made me open the the link and create a template application using the CLI commands. A few days of exploration and understanding made me realize that this micro version of React can actually do some really cool stuff, or I should say, everything that React can do. Plus, it comes with router built right into it!
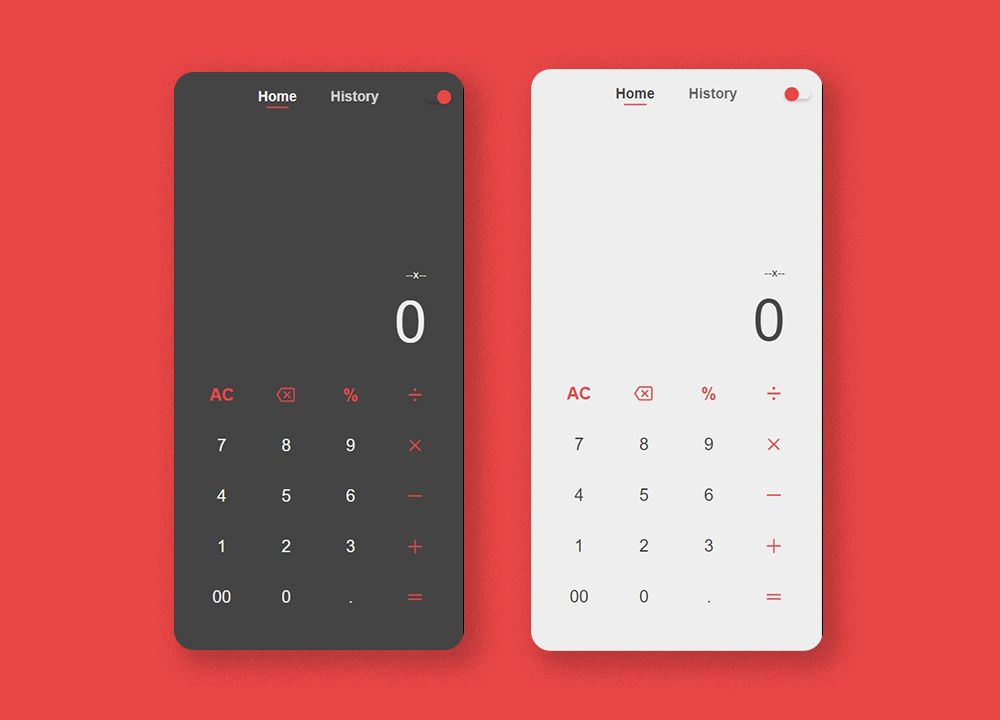
I then decide to make a very basic application to understand a few aspects of this library like, how its router works, how to manage pages and how to work with states and other hooks. So, I made this very basic calculator application. Yes, it is super basic application, I mean, what else can you think when you are presented with a "calculator". But, I was quite excited to build this as I wanted to trace a really cool UI design made by Ana Clara. I then made a few changes to the origin design according to the features and came up with this application!
It took me around 5 hours to complete this application (20-30 mins a day for 10 days 😉)
- Perform simple Math using efficiently designed UI
- Keyboard support for desktop users
- History section to keep a track of all your calculations
- Dark and light mode
- Available as PWA, get a native application experience
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# test the production build locally
npm run serve
# run tests with jest and enzyme
npm run testFor detailed explanation on how things work, checkout the CLI Readme.