#AcronCSS
Can be used like this:
-
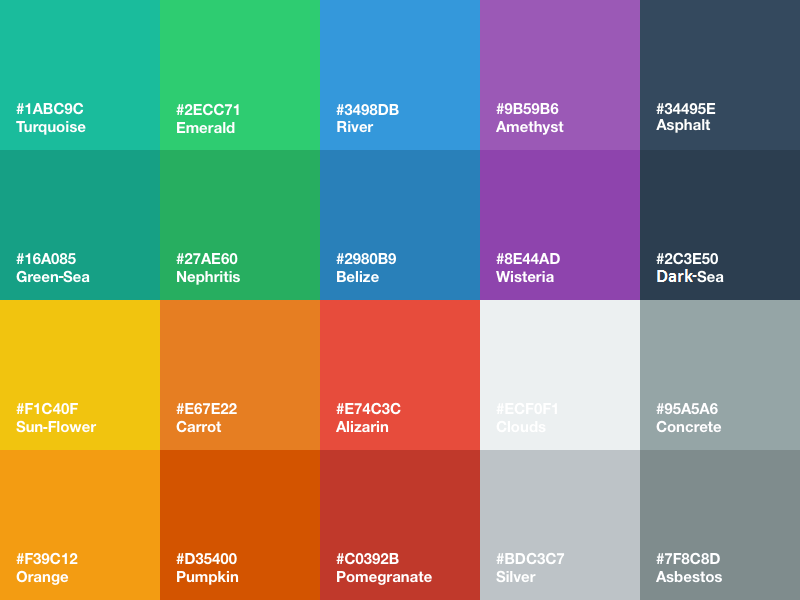
.acron-orange for backgrounds
-
.acron-hover-orange background on hover
-
.acron-text-emerald for text color
-
.acron-hover-text-emerald for text color on hover
-
.acron-border-belize for border color
-
.acron-hover-border-belize for border color on hover
###Container class .acron-container class can be used for all types of HTML container elements like: div, header, footer, article, section etc. It is important for providing equality:
-
Common margins
-
Common paddings
-
Common vertical alignments
-
Common horizontal alignments
-
Common fonts
-
Common colors
###Card class
-
.acron-card Container for any HTML content (With border)
-
.acron-card-2 Container for any HTML content (2px bordered shadow)
-
.acron-card-4 Container for any HTML content (4px bordered shadow)
-
.acron-card-8 Container for any HTML content (8px bordered shadow)
-
.acron-card-12 Container for any HTML content (12px bordered shadow)
-
.acron-card-16 Container for any HTML content (16px bordered shadow)
-
.acron-card-24 Container for any HTML content (24px bordered shadow)
###Hover Effect
The .acron-hover-shadow class adds a shadow effect on hover - this will make any element look like a card on mouse-over
###Border classes
Border classes can be used on any HTML element.
- .acron-border
- .acron-round- + any from small,medium,large,xlarge,xxlarge,jumbo. Eg. .acron-round-medium
###Side Border Classes
Adds 1px border in element
- .acron-border
- .acron-border-left
- .acron-border-top
- .acron-border-right
- .acron-border-bottom
- .acron-border-0 This one sets the border to 0
###Panel class
Panels are like containers with an added top and bottom 16px margin.
- .acron-panel
###Typography
<h1>Heading 1 (36px)</h1>
<h2>Heading 2 (30px)</h2>
<h3>Heading 3 (24px)</h3>
<h4>Heading 4 (20px)</h4>
<h5>Heading 5 (18px)</h5>
<h6>Heading 6 (16px)</h6>###Font-Size Classes
- .acron-tiny 10px
- .acron-small 12px
- .acron-medium 15px
- .acron-large 18px
- .acron-xlarge 24px
- .acron-xxlarge 36px
- .acron-xxxlarge 48px
- .acron-jumbo 64px
###Font-family
Google Roboto is the one that has been selected. It comes in 3 different font weights: 400, 500, 700. Regular and Italics
Following reference needs to be included at the top of your html
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,500,500i,700,700i" rel="stylesheet">###Showcases