Overview
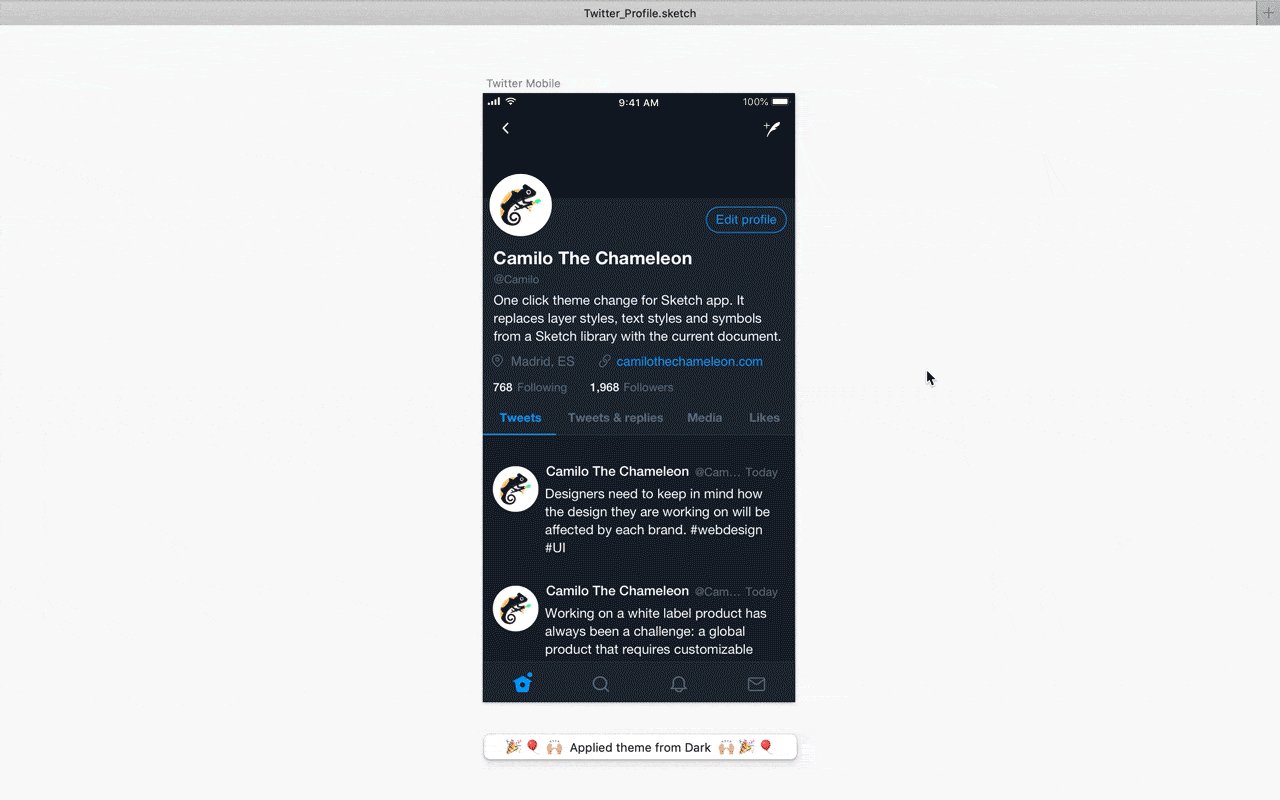
One click theme change for Sketch app. It replaces layer styles, text styles and symbols from a Sketch library with the current document. Read the history of this plugin here.
🙌 New in 1.2 🙌
Now Camilo replaces symbol style overrides pointing to an external library with another set of styles from another library. This means that it is no longer necessary to have the styles in the document where you work. The styles remain linked to an external library and Camilo will take care of replacing them with another external library.
For example, it replaces layer style override "primaryColor" from theme1 Library with "primaryColor" from theme2 Library. Works with text and layer styles.
Download the example zip file here.
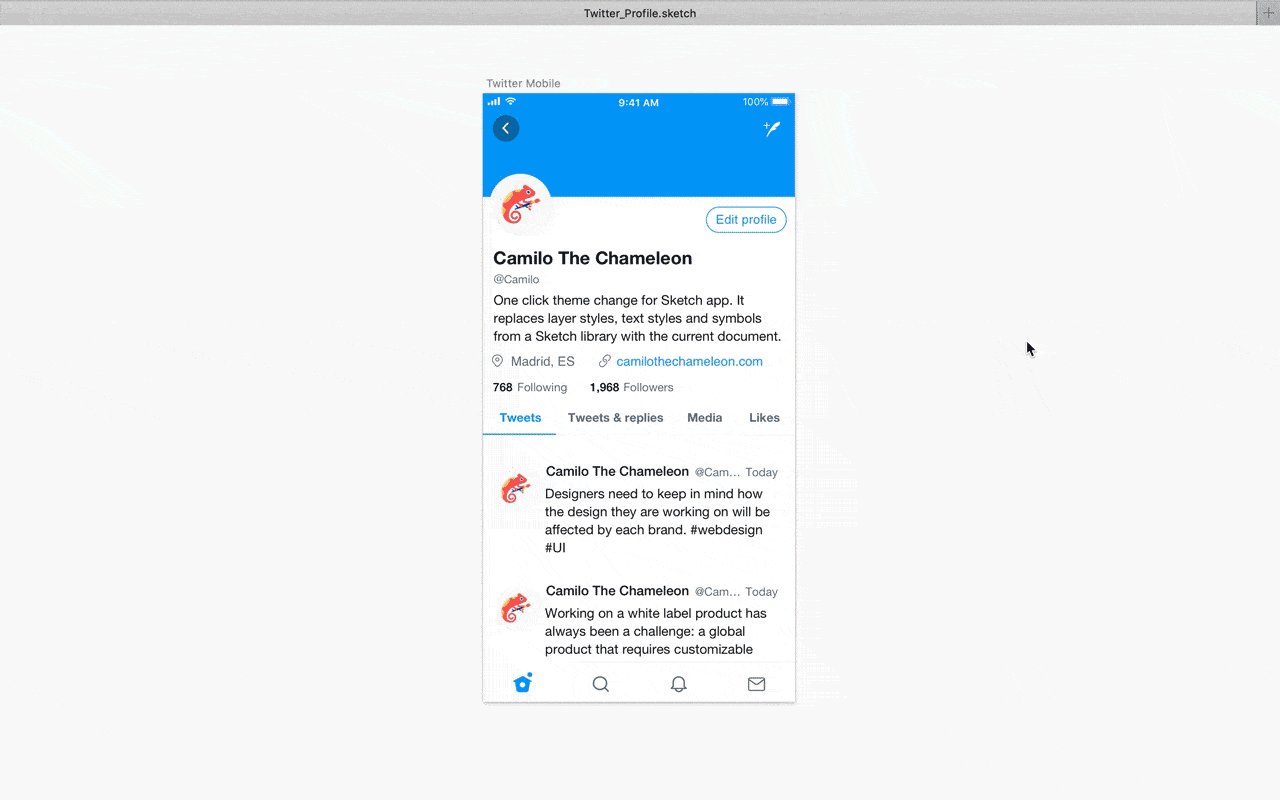
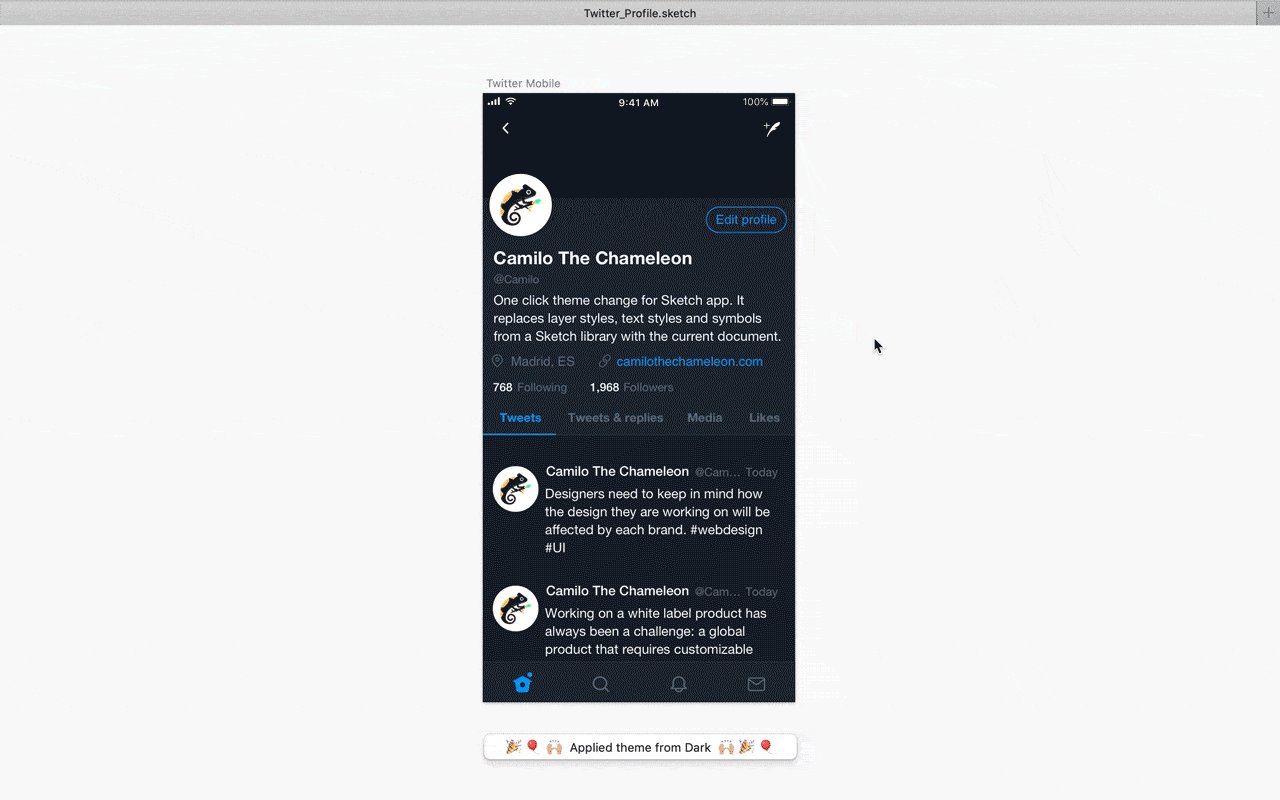
How it works?
It replaces symbol style overrides by name
- if the style doesn't exist, nothing happens
- if it does exist, it's overwritten
It replaces styles by name
- if the style doesn't exist, nothing happens
- if it does exist, it's overwritten
It replaces symbols by name
- if the symbol doesn't exist, nothing happens
- if it does exist, it's overwritten
Install
- Download and install the
camilo.sketchpluginzip file here.
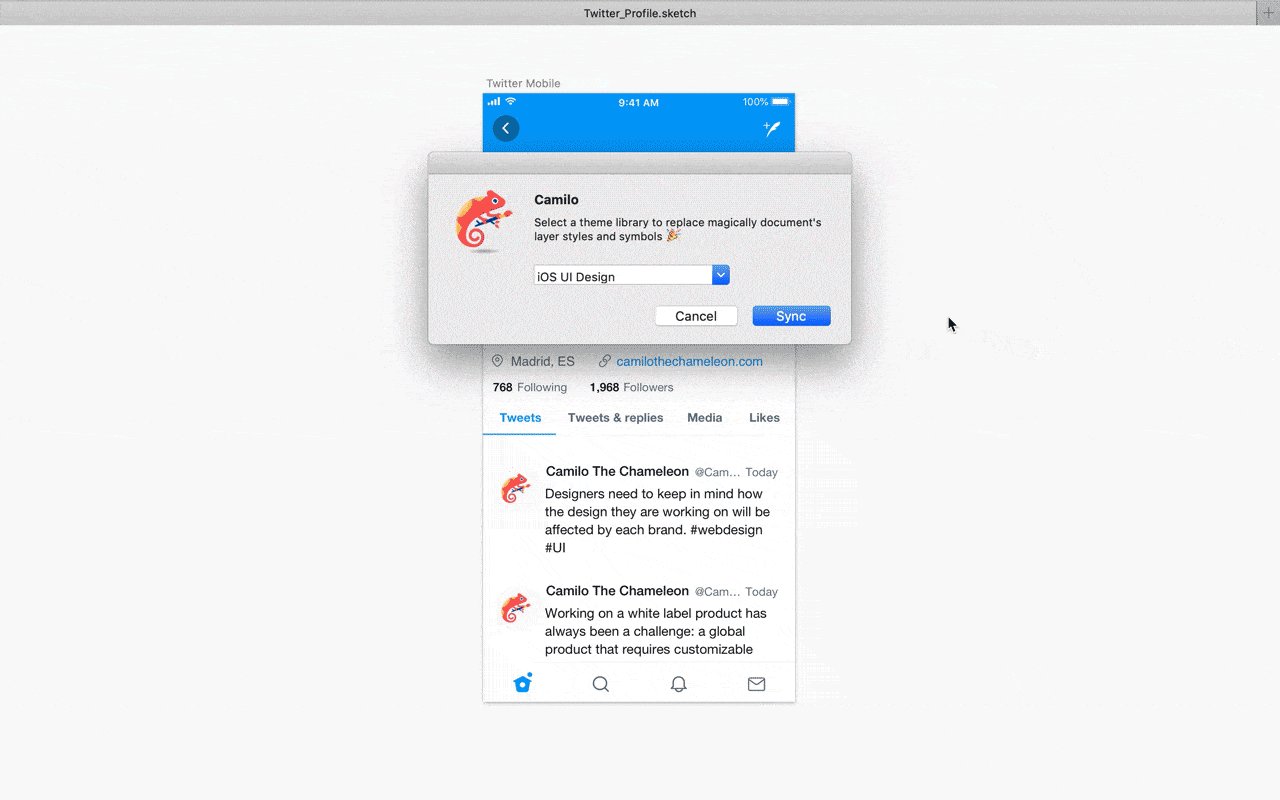
Usage
-
Download the
examplezip file here. -
Install the main library and the brand libraries
-
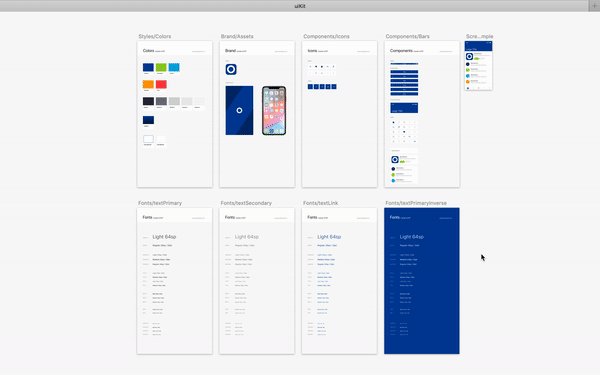
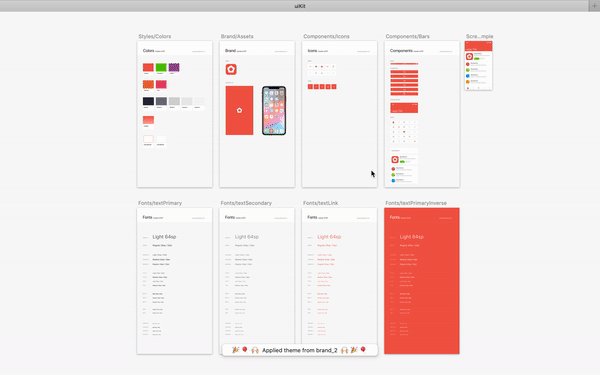
Open
uiKitfile -
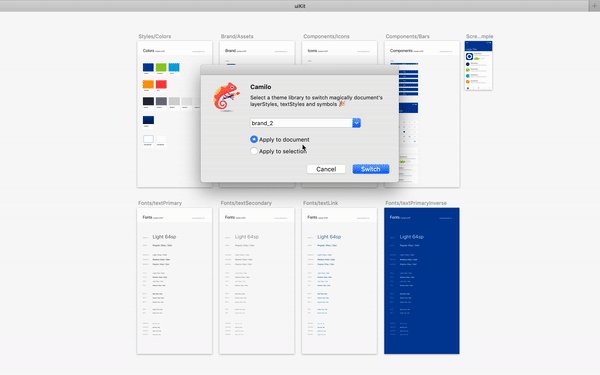
Press
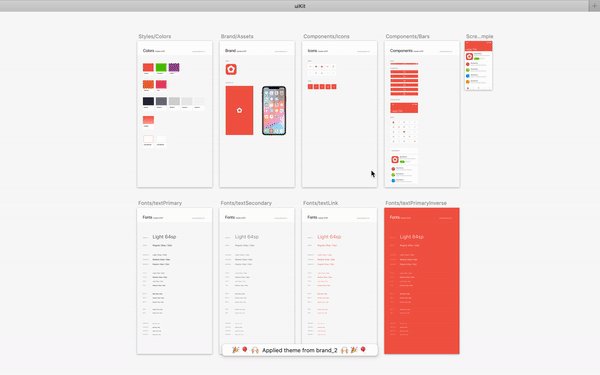
Control + Command + Cor use thePluginsmenu and choose brand_2 (uiKit comes with brand_1 styles applied) -
🎉 🎈 🙌🏼 🎈 🎉
Contact

License
Copyright (c) 2018 Pablo Sánchez. Camilo is a simplified, modified and adapted mixture of Library Styles Sync by Zero Height and Symbol Swapper by Jason Burns. Camilo logo by Hector Sancho.
See LICENSE.md for further details.