Please note, this is not an official Google or Android repository and has no affiliation with the aforementioned parties.
It is merely a fairly long lived, albeit well maintained side project. Caveat emptor.
This repository is a collection of modules to help bootstrap an Android Application. There are 10 modules:
| Name | Description | |||
|---|---|---|---|---|
| 1 | App | A sample app demoing the modules in the repository. | ||
| 2 |  |
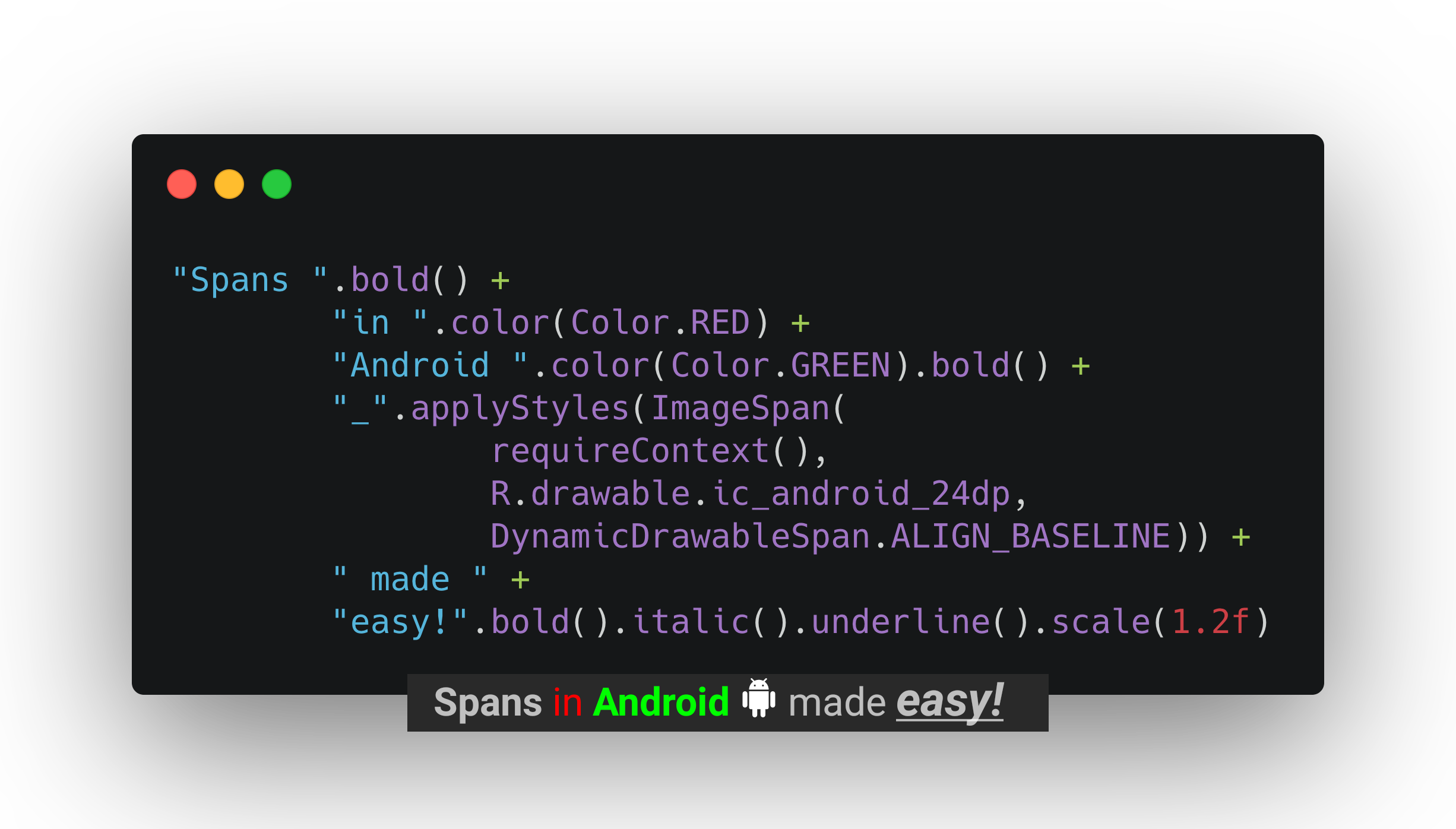
A few added utilities to the core Android KTX libraries. Includes extension methods on objects to side step ContextCompat, DrawableCompat, and a fluent SpannableString API |  |
 |
| 3 |  |
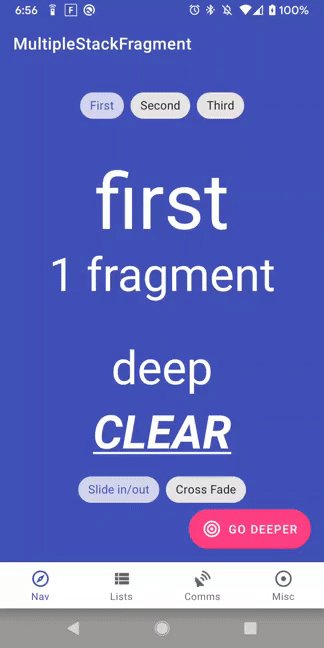
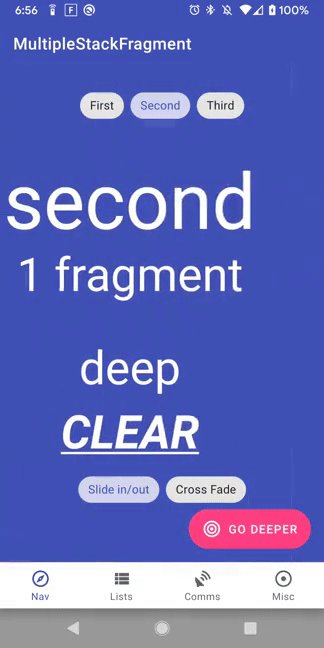
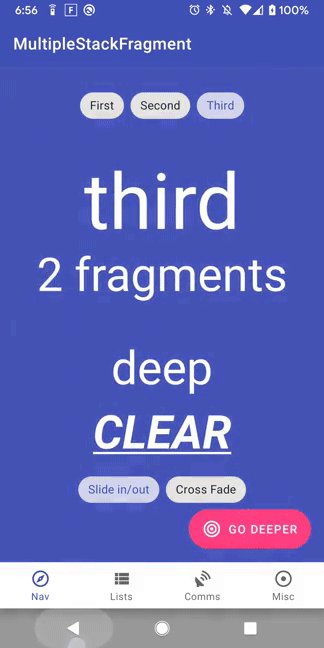
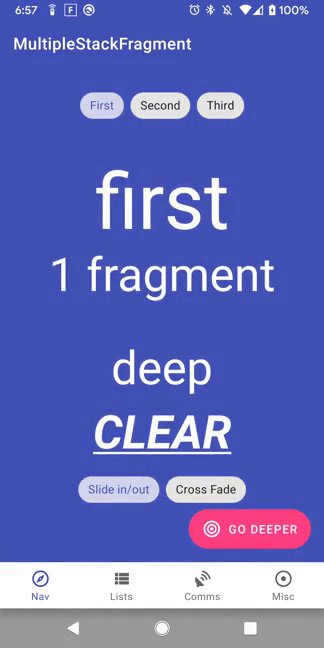
Interfaces and implementations of Fragment based Navigators, including single and multiple stacks. The APIs allow for hooking into the raw FragmentTransactions that run allow you to customize it to your heart's content. Suspending APIs are also available to preform navigation actions sequentially without having to deal with the asynchrosity of the FragmentManager. |
 |
 |
| 4 |  |
A module containing UI building blocks, like animators and helper methods for views. Built mostly around the SpringAnimation from the Jetpack DynamicAnimation library. In the example to the right, it is responsible for animating the margin, and padding of the container views, and the hiding and showing of bouncing FABs. |
 |
|
| 5 |  |
Utility classes for the RecyclerView ViewGroup like drag and drop, swipe gestures, endless scrolling, a composable adapter, diffing, tables and much more. |
 |
 |
| 6 |  |
Utility classes for the ViewPager2 ViewGroup particularly diff util for dispatching updates |
 |
|
| 7 |  |
Utility classes around Google's Material Design components including an expandable floating action button. |  |
|
| 8 |  |
Utility classes for Near Service Discovery (NSD) and Bluetooth Low Energy (BLE) communication. | ||
| 9 |  |
Delegated implementation of Android Jetpack's Saved State Registry for Components that also have a lifecycle. | ||
| 10 | ConstraintLayout (Unmaintained, MotionLayout is here) | Utility classes for the ConstraintLayout ViewGroup. |
||
| 11 | Test (Unmaintained) | Testing utilities built mostly around Espresso. |
build.gradle lines
The built artifacts are hosted on Jcenter (pending the looming shutdown) and Maven Central:
allprojects {
repositories {
// Pre jcenter shutdown
Jcenter()
// Now or post Jcenter shutdown
mavenCentral()
}
}
implementation 'com.tunjid.androidx:module:x.x.x'
Refer to the table above for the latest version information.
If you so desire, you can fork the repo and host the artifacts your self using github packages. Refer to publishing information below for more details.
Projects that use This library include:
Read more about the core module, classes and components here.
A medium post with some of it's offerings can be read here and here .
Read more about the view module, classes and components here. A medium post with some of it's offerings can be read here.
Read more about the RecyclerView module, classes and components here. A medium post with some of it's offerings can be read here.
Read more about the ConstraintLayout module, classes and components here. A medium post with some of it's offerings can be read here.
Read more about the Material module, classes and components here. A medium post with some of it's offerings can be read here.
Read more about the communications module, classes and components here. A project using it can be seen here.
Warning, here be dragons, I haven't updated this in a bit; move fast, break things and all that. I mean, yeah I could test more, but thank Heavens for QA, amirite? 🙃 You can read more about the testing module and classes here.
Image attribution App icon made by Freepik from www.flaticon.com is licensed by [CC 3.0 BY](http://creativecommons.org/licenses/by/3.0/ "Creative Commons BY 3.0"
Publishing is done with the maven-publish plugin.
To publish, run:
./gradlew incrementalPublish
This will publish the latest version of every module, and will not override existing versions. The version of the module is determined by the version.properties file. To bump a module version, bump it in version.properties.
Publishing configuration is done by using a publishInfo.json file in the project root directory.
A sample publishInfo.json looks like:
{
"signArtifacts": true,
"signingPassword": "mySigningPassword",
"signingKey": "-----BEGIN PGP PRIVATE KEY BLOCK-----ADD YOUR GPG KEY HERE-----END PGP PRIVATE KEY BLOCK-----\n",
"versionSuffix": "myVersionSuffix",
"repositories": [
{
"name": "TunjiGithub",
"publishUrl": "https://maven.pkg.github.com/tunjid/Android-Extensions",
"downloadUrl": "https://maven.pkg.github.com/tunjid/Android-Extensions",
"credentials": {
"username": "tunjid",
"password": "githubAuthToken"
}
},
{
"name": "TunjiMavenCentral",
"publishUrl": "https://s01.oss.sonatype.org/service/local/staging/deploy/maven2/",
"downloadUrl": "https://repo1.maven.org/maven2",
"credentials": {
"username": "myMavenCentralUsername",
"password": "myMavenCentralPassword"
}
}
]
}
signArtifacts, signingPassword, signingKey and versionSuffix properties are not necessary and may be omitted;
in fact, I personally only need to sign my artifacts when uploading to maven central.
Note that the repository name NEEDS to be camel cased as it's used when finding the gradle task to publish the artifact.
You do however need to specify at least 1 maven repository to publish to if you intend to publish artifacts.
If you intend to host your own version of the artifacts on github packages after forking the repository, you will need to add a secret to your github action pipeline.
The secret key is PUBLISH_INFO_JSON, and the value is the publishInfo.json described above, substituting the values of publishUrl and downloadUrl
to match the url of your github fork and the credentials matching your username and github auth token.
