ARKit Adobe Air Native Extension for iOS 11.0+ This ANE provides bindings for the ARKit API
Much time, skill and effort has gone into this. Help support the project
You will need:
- IntelliJ IDEA
- AIR 33.1.1.217+
- Xcode 14.3
- .Net Core Runtime
- AIR-Tools
Change directory into the example folder eg
cd /MyMac/dev/AIR/AR-ANE/exampleRun the "air-tools" command (You will need AIR-Tools installed)
air-tools installNEW This tool now:
- Downloads the AdMobANE and dependencies.
- Applies all required Android Manifest, InfoAdditons and Entitlements to your app.xml. See air package.json
N.B. You must use a Mac to build an iOS app using this ANE. Windows is NOT supported.
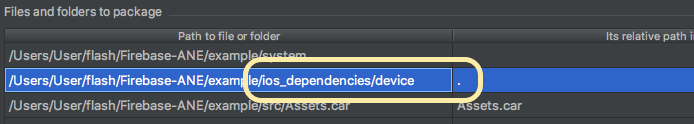
The iOS ANEs are written in Swift. We need to package the Swift libraries (along with a couple of dynamic frameworks) with our AIR app
Firstly, familiarise yourself with the concepts of Apple's ARKit. This ANE is at its core a binding for the ARKit APIs.
arkit = ARANE.arkit;
if (!arkit.isSupported) {
trace("ARKIT is NOT Supported on this device");
return;
}
arkit.view3D.showsStatistics = false;
arkit.view3D.automaticallyUpdatesLighting = true;
arkit.view3D.antialiasingMode = AntialiasingMode.multisampling4X;
arkit.view3D.init();
var config:WorldTrackingConfiguration = new WorldTrackingConfiguration();
if (arkit.iosVersion >= 11.3) {
config.planeDetection = [PlaneDetection.horizontal, PlaneDetection.vertical];
} else {
config.planeDetection = [PlaneDetection.horizontal];
}
arkit.view3D.session.run(config, [RunOptions.resetTracking, RunOptions.removeExistingAnchors]);The following geometries based on their SCNKit equivalents are available: Box, Sphere, Capsule, Cone, Cylinder, Plane, Pyramid, Torus, Tube
var cone:Cone = new Cone(0, 0.05, 0.1);
var node:Node = new Node(cone);
arkit.view3D.scene.rootNode.addChildNode(node);Materials can be supplied as:
ARGB uint
BitmapData
String path to image file
box.firstMaterial.diffuse.contents = ColorARGB.RED;
sphere.firstMaterial.diffuse.contents = "materials/globe.png";
//supply 6 materials for 6 sides of box
box.materials = new <Material>[redMat, greenMat, blueMat, yellowMat, brownMat, whiteMat];var box:Box = new Box(0.1, 0.1, 0.1);
box.firstMaterial.diffuse.contents = ColorARGB.ORANGE;
var boxNode:Node = new Node(box);
var boxShape:PhysicsShape = new PhysicsShape(box);
var physicsBody:PhysicsBody = new PhysicsBody(PhysicsBodyType.dynamic, boxShape);
physicsBody.allowsResting = true;
boxNode.physicsBody = physicsBody;
boxNode.position = new Vector3D(0, 0.5, 0);
arkit.view3D.scene.rootNode.addChildNode(boxNode);arkit = ARANE.arkit;
if (arkit.iosVersion >= 11.3) {
config.planeDetection = [PlaneDetection.horizontal, PlaneDetection.vertical];
} else {
config.planeDetection = [PlaneDetection.horizontal];
}
arkit.addEventListener(PlaneDetectedEvent.ON_PLANE_DETECTED, onPlaneDetected);
private function onPlaneDetected(event:PlaneDetectedEvent):void {
var planeAnchor:PlaneAnchor = event.anchor;
var node:Node = event.node;
var plane:Box = new Box(planeAnchor.extent.x, planeAnchor.extent.z, 0);
var gridTexture:String = "materials/grid.png";
plane.firstMaterial.diffuse.contents = gridTexture;
var planeNode:Node = new Node(plane);
planeNode.position = new Vector3D(planeAnchor.center.x, 0, planeAnchor.center.z)
var boxShape:PhysicsShape = new PhysicsShape(plane);
planeNode.physicsBody = new PhysicsBody(PhysicsBodyType.static, boxShape);
planeNode.eulerAngles = new Vector3D(-Math.PI / 2, 0, 0);
node.addChildNode(planeNode);
}arkit = ARANE.arkit;
arkit.addEventListener(CameraTrackingEvent.ON_STATE_CHANGE, onCameraTrackingStateChange);
private function onCameraTrackingStateChange(event:CameraTrackingEvent):void {
switch (event.state) {
case TrackingState.notAvailable:
break;
case TrackingState.normal:
break;
case TrackingState.limited:
switch (event.reason) {
case TrackingStateReason.excessiveMotion:
break;
case TrackingStateReason.initializing:
break;
case TrackingStateReason.insufficientFeatures:
break;
case TrackingStateReason.relocalizing:
break;
}
break;
}
}arkit = ARANE.arkit;
arkit.addEventListener(TapEvent.ON_SCENE3D_TAP, onSceneTapped);
private function onSceneTapped(event:TapEvent):void {
if (event.location) {
// look for planes
var arHitTestResult:ARHitTestResult = arkit.view3D.hitTest3D(event.location, [HitTestResultType.existingPlaneUsingExtent]);
if (arHitTestResult) {
// plane tapped
}
var hitTestResult:HitTestResult = arkit.view3D.hitTest(event.location, new HitTestOptions());
trace("hitTestResult", hitTestResult);
if (hitTestResult) {
// node tapped on
}
}
}ARKit won't run on the simulator
The example project can be run on the device from IntelliJ using AIR 32.
The Issues section is for bugs and API requests only.
Use the supplied template or the ticket will be closed.
Paid Premium support is available.
If you have knowledge of ARKit contributions are welcome. This includes adding documentation, sample code and Scenekit models.
Likewise, sponsorship or donations will go a long way to pushing the ANE further along.
You will need:
- a Mac. Windows is not supported
- an iOS device with an A9 or later processor
- IntelliJ IDEA / Flash Builder
- AIR 33.0.2.338+
- Xcode 11.3
- wget on macOS via
brew install wget
- Planes
- Horizontal Plane Detection
- Vertical Plane Detection (iOS 11.3)
- Plane Updates
- Plane Removal
- Apple Sample 'Focus Square'
- Geometry
- Box
- Capsule
- Cone
- Cylinder
- Plane
- Pyramid
- Shape (from SVG)
- Sphere
- Models
- from .scn
- from .dae
- Text
- Torus
- Tube
- Lighting
- Materials
- Colour
- Image
- BitmapData
- Physics
- Body
- Collision Events
- Vehicle
- Animation
- Camera
- Tracking
- Autofocus (iOS 11.3)
- Touch
- Tap
- Swipe
- Pinch
- Long Press
- Permissions
- Camera
- Hit Test
- Planes
- Nodes
- Image Detection
- AR Reference images (iOS 11.3)
- Object Detection
- AR Reference object (iOS 12.0)