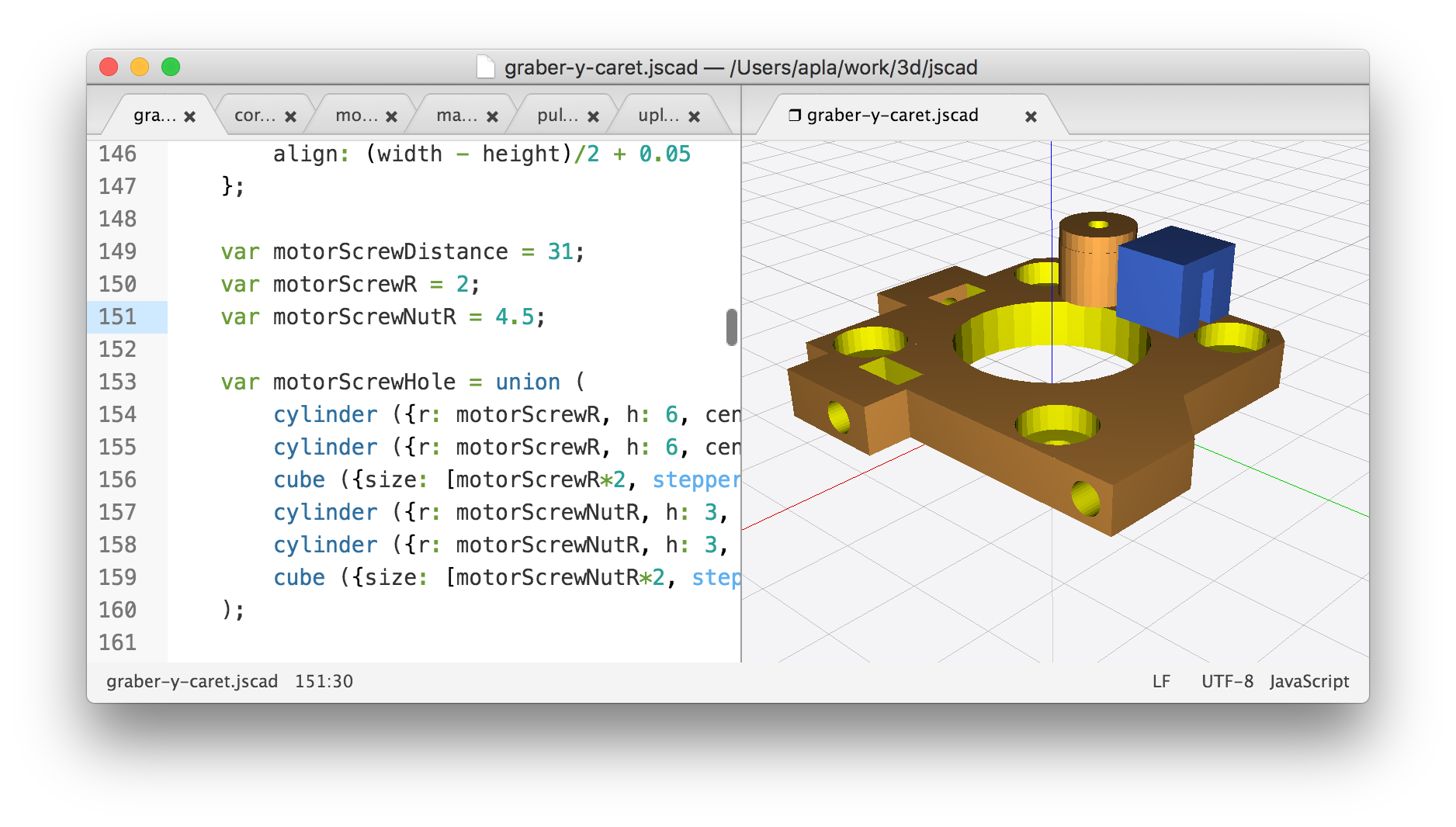
Solid 3D CAD models inside Atom (JSCAD).
Experimental package available here.
To install development version
Go to the atom packages location (~/.atom/packages/), then
git clone https://github.com/apla/atom-scad-previewcd atom-scad-previewgit checkout openjscad-org
- Human-centric scad => jscad conversion
- Retain parameter state on source save
- Port includes support from .org
- Allow to include any supported file
- Watch includes for changes and reload
- EPIC merge joostn and Spiritdude histories
v0.5.0
- Right click and drag to pan (It is easier to handle right click than a shift key)
v0.4.0
Patch release tagged as minor
v0.3.0
- Bring back export
- Keep parameter state/zoom/camera position between source updates
- Parameters support
- Maximized preview area
v0.2.0
- Allow selection of renderer backend
- Automatically switch to the preview for active editor pane
- Handle pane resize (works mostly, Atom doesn't have panel add event)
- Display grid in XY plane
- Backport changes to the joostn and Spiritdude branches
- Add configuration options (colors, display axis, triangles, grid)
- Backport changes to the joostn and Spiritdude branches
- Make viewer HiDPI compatible (WebGL HiDPI)
v0.1.0
- Make it work again with CSP
v0.0.3
- Prepare package!
This is licensed under the MIT license.