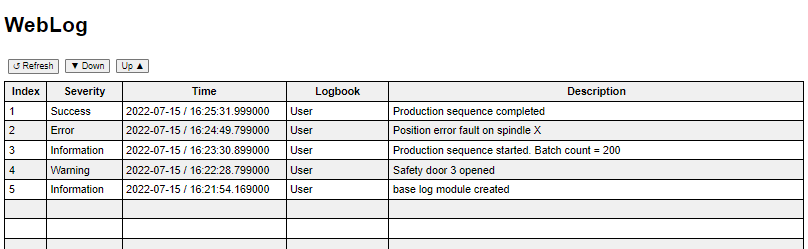
WebLogClient is a front-end package to display log records in an easy to read table format. The client requests and receives information from the required WebLog program. WebLogClient uses http requests written in javascript with active webpage elements (ASP) to communicate with a server. Controllers programmed in Automation Studio have an intergrated web server included and enabled by default. This package is designed for Automation Studio, is not an official package, and is provided as-in under the GNU GPL v3.0 license.
- All WebLog features
- Refresh
- Seek backward (down)
- Seek forward (up) requests
- Filtering (planned)
- Download and unarchive the WebLogClient package
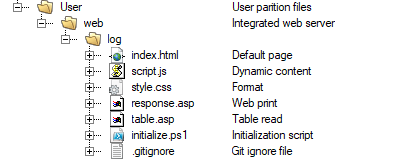
- Create two directies
User\web\in the Logical View of the Automation Studio project - Add the WebLogClient package to the web directory
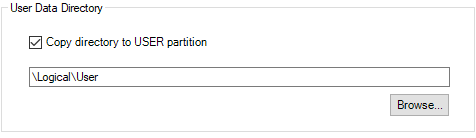
- Specify the user directory under installation settings
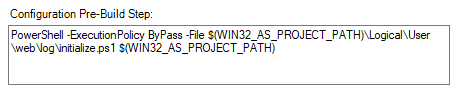
- Add pre-build event to generate ASP data
- Install the project and access the web page with
<ip_address>/log - All directories
User,web,log, may be renamed- Note the necessary changes to these installation steps when changing the names of the directories
- The integrated web server's default root directory is
web\, changing the client directory name will require the user to change the integrated web server's root directory path.
Modifications such as number of records (number of rows in table) can be made in the script.js and initialize.ps1 files.
- script.js
numRecords(default 20) Number of records (table rows)taskName(default "WebLog") Name of program in Automation Studio project
- initialize.ps1
$RecordMax(default 20) Number of records (table rows)$ProgramName(default "WebLog") Name of program in Automation Studio project$ProjectPath(default "\Logical\User\web\log") Relative path in project to WebLogClient
- WebLog
- Integrated web server in Automation Studio project (enabled by default with root path
web\)