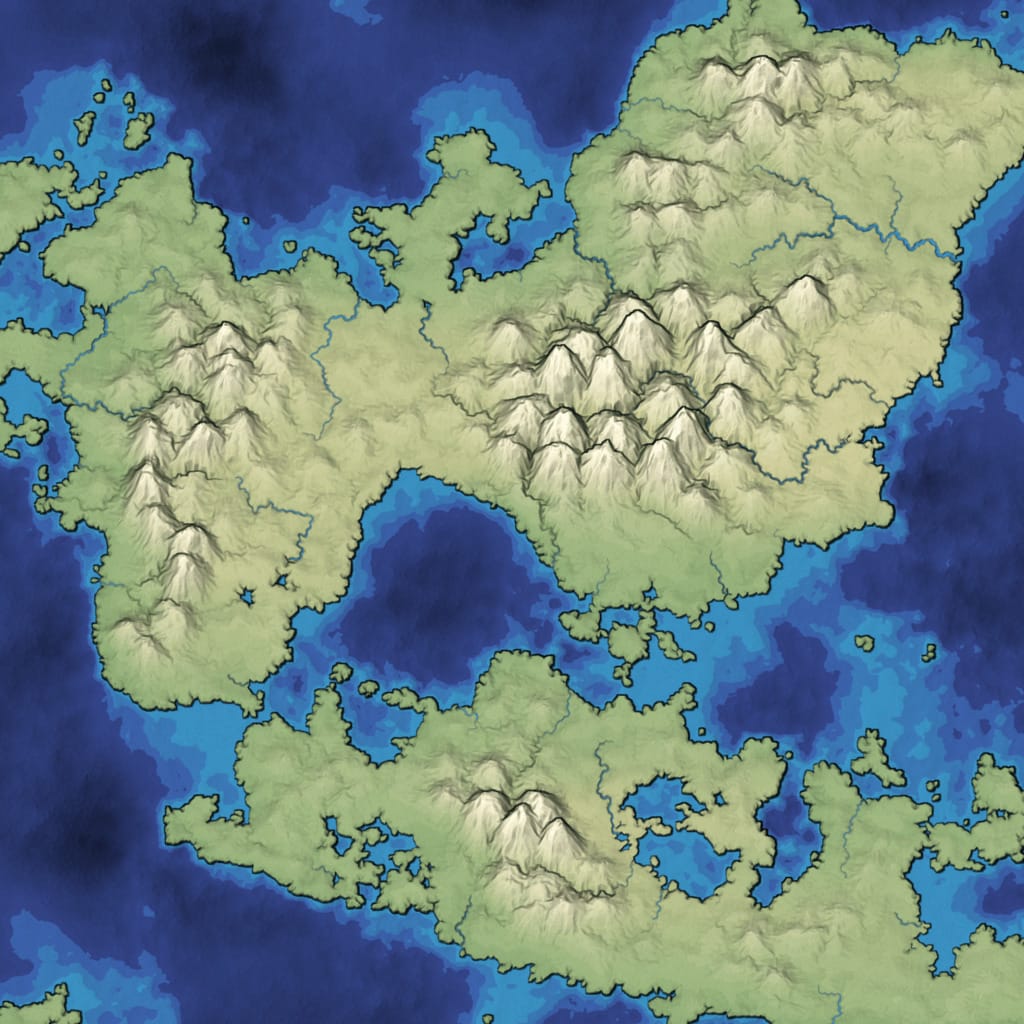
Mapgen4 is a procedural wilderness map generator I wrote during 2017 and 2018. It’s written in JavaScript and designed to:
- run fast enough to regenerate in real time as you paint terrain
- look pretty instead of generating realistic terrain
If you like yarn:
yarn global add browserify
yarn install
make build/points-5.data
yarn buildIf you like npm:
npm -g install browserify
npm install
make build/points-5.data
npm run buildRun python2 -m SimpleHTTPServer 8000 or python3 -m http.server 8000, then visit http://localhost:8000/embed.html in your browser.
I have a series of blog posts about how I made these maps:
- History of the project
- Alternative to Voronoi cells
- Compact data structure for the Delaunay+Voronoi mesh
- Elevation to match the desired look instead of tweaking the look to match the elevation
- Distance fields for elevation
- Multithreading to make it run acceptably fast
- Fixing the appearance of rivers
- Revisiting distance fields, which didn’t work out like I hoped
- Rainfall, biomes, evaporation, wind
- Rendering with an oblique projection, not the standard rotate+translate+scale
- Rendering outlines
- Some bug fixes
- River generation and data structures
It’s a continuation of ideas I developed for mapgen2 back in 2010, but at a much larger scale. The underlying code can support 1 million+ Voronoi cells (change spacing in config.js to 0.7), including a very detailed river network, but the rendering code and other parameters are designed to look prettiest around 25k cells.
There’s plenty more that could be done to make it even faster and prettier. There are plenty of features that could be added, such as drawing your own rivers, sphere output, natural resources, towns, forests, names, roads, and nations, but I’m leaving those for a future project.
Mapgen4 and helper libraries I wrote (dual-mesh, prng) are licensed under Apache v2. You can use this code in your own project, including commercial projects.
The map generator uses these libraries:
- Delaunator from MapBox is licensed under the ISC license.
- poisson-disk-sampling from Kevin Chapelier is licensed under the MIT license.
- simple-noise from Jonas Wagner is licensed under the MIT license.
- flatqueue from Vladimir Agafonkin is licensed under the ISC license.
- hash-int from Mikola Lysenko is licensed under the MIT license.
The rendering code uses these libraries:
- regl from Mikola Lysenko is licensed under the MIT license.
- gl-matrix from Brandon Jones, Colin MacKenzie IV is licensed under the MIT license.
The build step uses:
- Browserify + Webworkify are licensed under the MIT license.
- Uglifyify from Hugh Kennedy is licensed under the MIT license.