Install the extension on the VSCode Marketplace
- node-plop = ^0.26.2
- plop = ^2.7.4
- node = ^14.14.27
- vscode = ^1.53.0
-
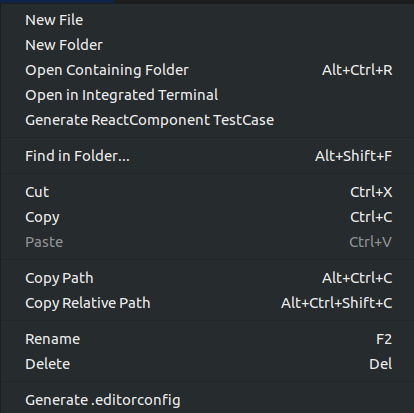
This extension adds single and multi-file templates to Visual Studio Code. Add a template by right clicking the desired location and selecting
Generate ReactComponent TestCase -
Generates plofile.js (you can modify anytime according to your need)
-
Generates
/plop-templatesdirectory withtest.js.hbs(contains React Component Test Template) in your VSCode workspace -
Generates
/__test__insidesrcfolder to allownpm run testto test all your generated test cases
To invoke template selection, simply right click on a folder or file in vscode file explorer and click the Generate ReactComponent TestCase menu item.
- Install the VSCode extension
- Install plop.js globally using
sudo npm i -g plop
ProTip: Add plop templates as a recommended extension to your Workspace or Project settings file and commit it. Then everyone on your team will see this extension
- Initial release
- Generates Basic Sanity Check Test Cases for React Component