Currently, only iverilog is supported.
A simple extension to run single file Verilog testbenches with GTKWave integration. Hassle-free, portable, easy to configure. Combines the best bits of everything out there.
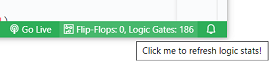
This extension adds two buttons, which will appear in the titlebar of any Verilog file, and a status item positioned in the lower-right corner.
Be sure you have iverilog and gtkwave added to your environment PATH variable. If you need help, check out the installation guide here (and for Windows).
verilog.gtkwaveWatchGlob: GTKWave will be summoned when a file satisfying the glob is created (glob is relative to the build directory).verilog.icarusCompileArguments: Arguments passed to Verilog compiler.verilog.icarusBuildDirectory: Build folder path relative to workspace root.verilog.icarusPersistentBuild: True if build folder should not be cleared before each compilation.
icarusext.run: Compiles and runs current fileicarusext.stop: Stops and kills any running processes.icarusext.tsizer: Obtains very rough estimates for logic components. Will run on these events:window.onDidChangeActiveTextEditorworkspace.onDidSaveTextDocument- Status item click (will show modal in this case)
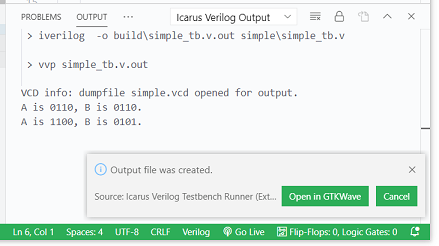
- When command
icarusext.runis run
Code is licensed under MIT.
"Logo made by Freepik from www.flaticon.com (Flaticon license with attribution)"