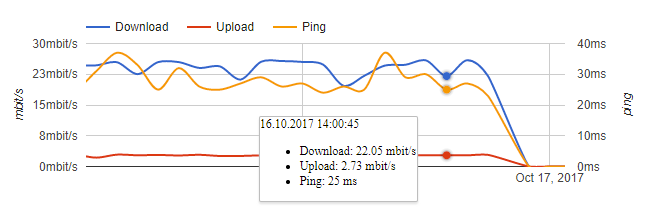
click on it for better res
install https://nodejs.org/en/ place script somewere & run
chmod +x index.js
sudo apt-get install speedtest-cli./index.js
#or
node index.jscrontab -e
0 */2 * * * /script/path/index.js >/dev/null 2>&1
and for logging
0 */2 * * * /script/path/index.js >>/script/path/log.txt 2>&1
- install https://nodejs.org/en/
- download https://github.com/zpeters/speedtest/releases for your windows system and rename the file to speedtest-cli.exe
- put the index.js in the same folder as the speedtest-cli.exe
- open cmd and navigate to the folder and run node index.js
- run Task Scheduler
- create new Task
- ** toDo **