Next.js for Frontend TailwindCSS for styling. Packages
TailwindCSS was used for adding styles to the project.
I have used recoil for for useing value all over the project, when ever required.
- React Textarea
- Textarea make every easy to have auto sizing textarea,
- as the user want's to write more the area will expand.
####File Systems:
Index.tsx
--- this file is the entry point of the project,
like homepage.
Components Folder
--- this folder contains all the components of the project, like
User Input Todo
The user input todo is the component which is used to add new todo, user can enter details like title, note to the project, and every item will be added to the list with the given details and unique id,
Todo List
The todo list is the component which is used to display the list of todo's, the user have added;
Action's like
Deleleing todo, update todo, takes place here.
Updatetodo
The update todo is the component which is used to update the todo's, the user have added; when the user click on 📝. the update state become true and show the update form, after updating the form user click's on the update button. Todo gets updated.
As you have seen here there are different different compnents which for taking, showing, deleting and updating the todo's, here we would have used pass the data from the top state here which is Index.tsxto lower states like TodoList and UpdateTodo;
it's Not that scale nor good as we can only pass to lower state what about state which are there Neighbour also what if we want to pass data from lowerest to uppper. able.
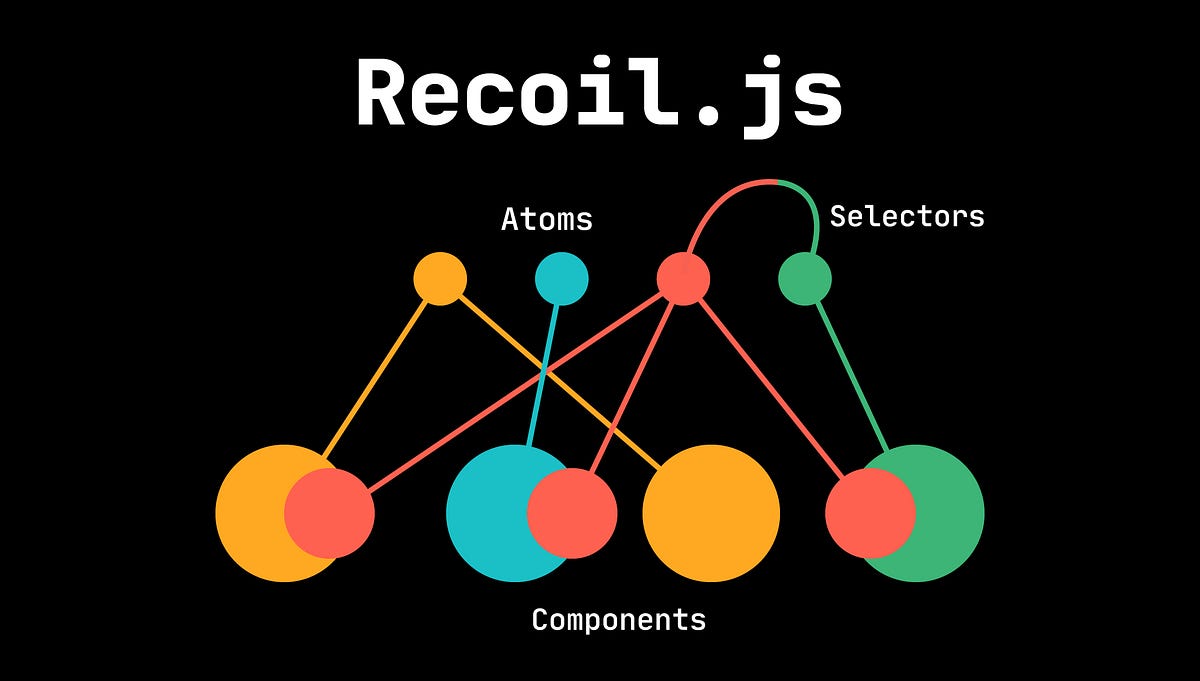
###Here Components State management tools,
Here as you can the graph is not like Steps, but it's like a tree, web which now make these components takin to any one easily.
Now the lower level componets can easily access the data / talk to with the top level componets.
Recoil is a library which is used to manage the state of the application.
RecoilRecoil runs of the concept of -AtomsandSelectorsAtomsin Project.Atomsare like values wihch are out-side the components of the application, being outside gives them eliblity to be used by anyComponents/Pages
export const todoList = atom<userNotes[]>({
key: 'todoState', // unique ID (with respect to other atoms/selectors)
default: [], // default value (aka initial value)
});Every atom is having unique key which makes it unique, and default value is the initial value of the atom, default value can be anything like an empty array
[], or a string'String', or a number0, or a booleantrueorfalse.
Accessing the values of the atom is very easy. For example
const todoList = useRecoilValue(todoList);useRecoilValue is a hook which is used to access the values of the atom. but what if we want to update the value of atom
const [todolist, setTodolist] = useRecoilState(todoList)useRecoilState this help us to update the value of atoms and even access.
Here now we have access to data in our application, now here comes adding, reading, updating and deleting the todo's.
NewTodo
if the file from where we can add data to state,
const Initailtodo = {
id: '',
title: '',
notes: ''
}id is the unique id of the todo, title is the title of the todo, notes is the note of the todo.
This is initail value of specific todo, which is liked to Input and Textarea fiels.
After user updates the value of the input field, the value is stored in the state,
and the user click on the Add Todo, the data is added to the state which runs this function.
const addTodo = () => {
if (todo.title.trim() === '') {
return
}
const newTodo = {
id: new Date().getTime(),
title: todo.title,
notes: todo.notes
}
{
todos.length > 0 ? setTodos([...todos, newTodo]) : setTodos([newTodo])
}
}const [todos, setTodos] = useRecoilState(todoList);setTodos is atom which creates values in Atoms.
Now as the values are added in the states we access them any other components. TodoList
const [todos, settodos] = useRecoilState<userNotes[]>(todoList)now with this we read values in any component.
todos.length > 0 && todos.map((todo) => {
return (
<div key={todo.id}>
<h3>{todo.title}</h3>
<p>{todo.notes}</p>
</div>
)
})
: (
<div>
<h3>No Todo's</h3>
</div>
)This line make sure that if the values are more than 0 then it will render the values, if not it will render the No Todo's.
Now we can delete the values from the state.
const deleteTodo = (id: number) => {
const newTodos = todos.filter((todo) => todo.id !== id)
setTodos(newTodos)
}deleteTodo
Every values of todo that is fetched i also have has 💣, which run the above function onClick with the id:
<span onClick={() => deleteTodo(todo.id)}>
🗑</span>Now we can update the values in the state, in
TodoListEvery todo values in also value editTodo state
const [editTodo, setEditTodo] = useRecoilState(currentTodo)Now we can update the values in the state, in
TodoListupdate this state and then add this to the todos state.
const updateTodo = (id: number | string, title: string, notes: string) => {
setIsEditing(false)
setTodos(todos.map(todo => (todo.id === id ? { ...todo, title, notes } : todo)))
}Here everything that i have used to make the application is explained, if I have missed something then please let me know, I will try to explain it.
Connect me on Twitter @AbhayPrajapati_
Checkout other repos/ And Build.