Our vision is that a programmer with a regular job can, with this boilerplate, launch a side project in a weekend.
https://next14.thesaasfactory.dev/
Super Admin Access
- Login as Normal User
- Make click on the "Access as Super Admin" button in the Header from personal profile
Stripe test card number
- 4242 4242 4242 4242
- 12/28
- 123
https://docs-next14.thesaasfactory.dev/
-
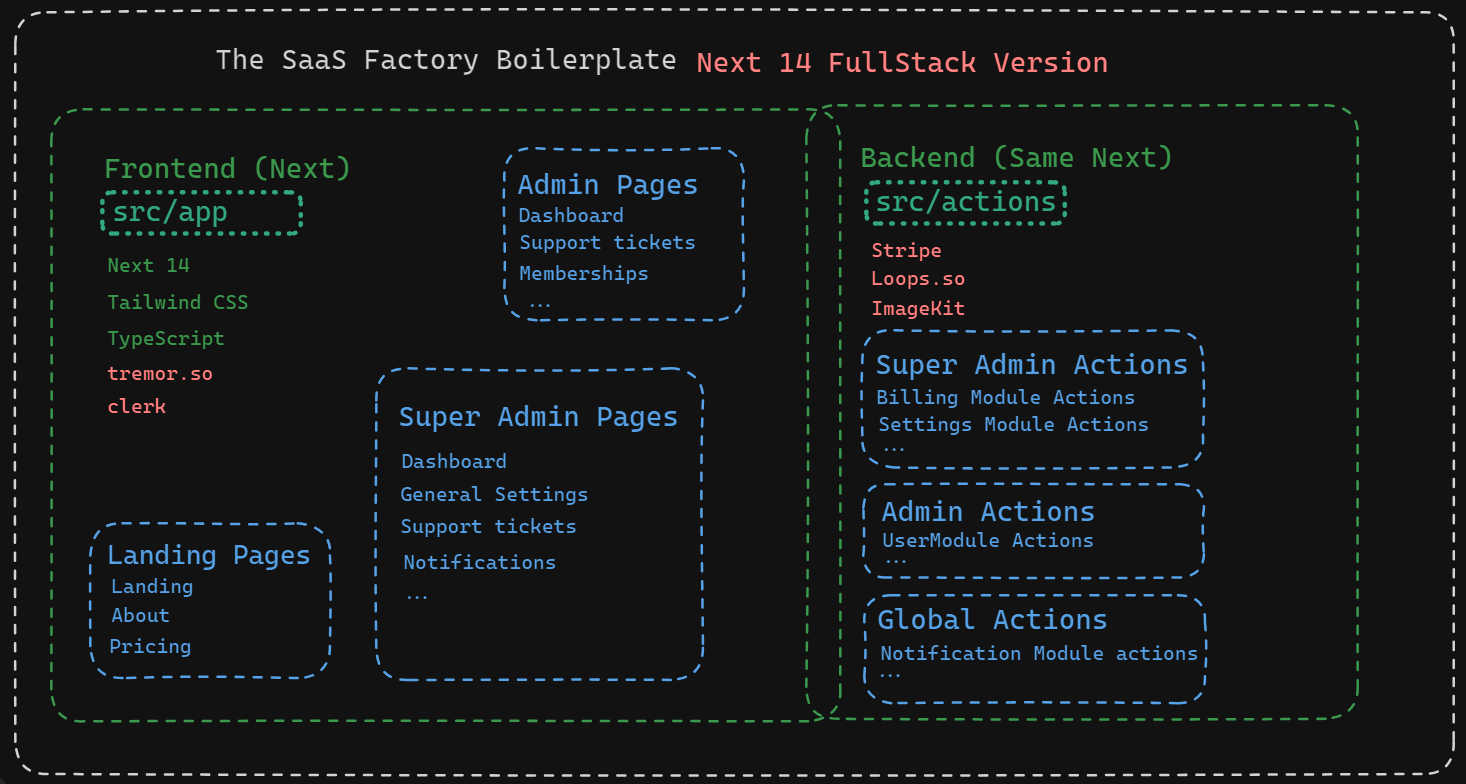
Next.js 14: Use the power of Next.js to build server-side rendered React applications that are optimized for performance and SEO, providing a seamless user experience across all devices. Backend and frontend are in the same project, making it easier to manage and deploy your application.
-
TypeScript: Leverage the power of TypeScript's static typing system to detect and prevent errors at compile time, providing increased confidence and productivity during development.
-
React: Build dynamic and responsive user interfaces with React, the leading JavaScript library for creating reusable and easily maintainable components.
-
Tailwind CSS: Streamline the design and styling of your application with Tailwind CSS, a utility-first framework that enables you to quickly customize your application's appearance without sacrificing code readability.
-
Prisma: Prisma is one of the best current ORMs to manage databases
-
Clerk: Powerful authentication manager allowing you to add social providers and manage organizations, permissions and roles What you avoid doing by using this boilerplate
-
Stripe: Stripe is the best payment gateway to manage subscriptions and payments
- Multi-tenancy support: create, switch, update organization and invite members
- Landing Page
- Full Internationalization support (Frontent componenets and Dynamic Data) This is good!
- Responsive
- DarkTheme
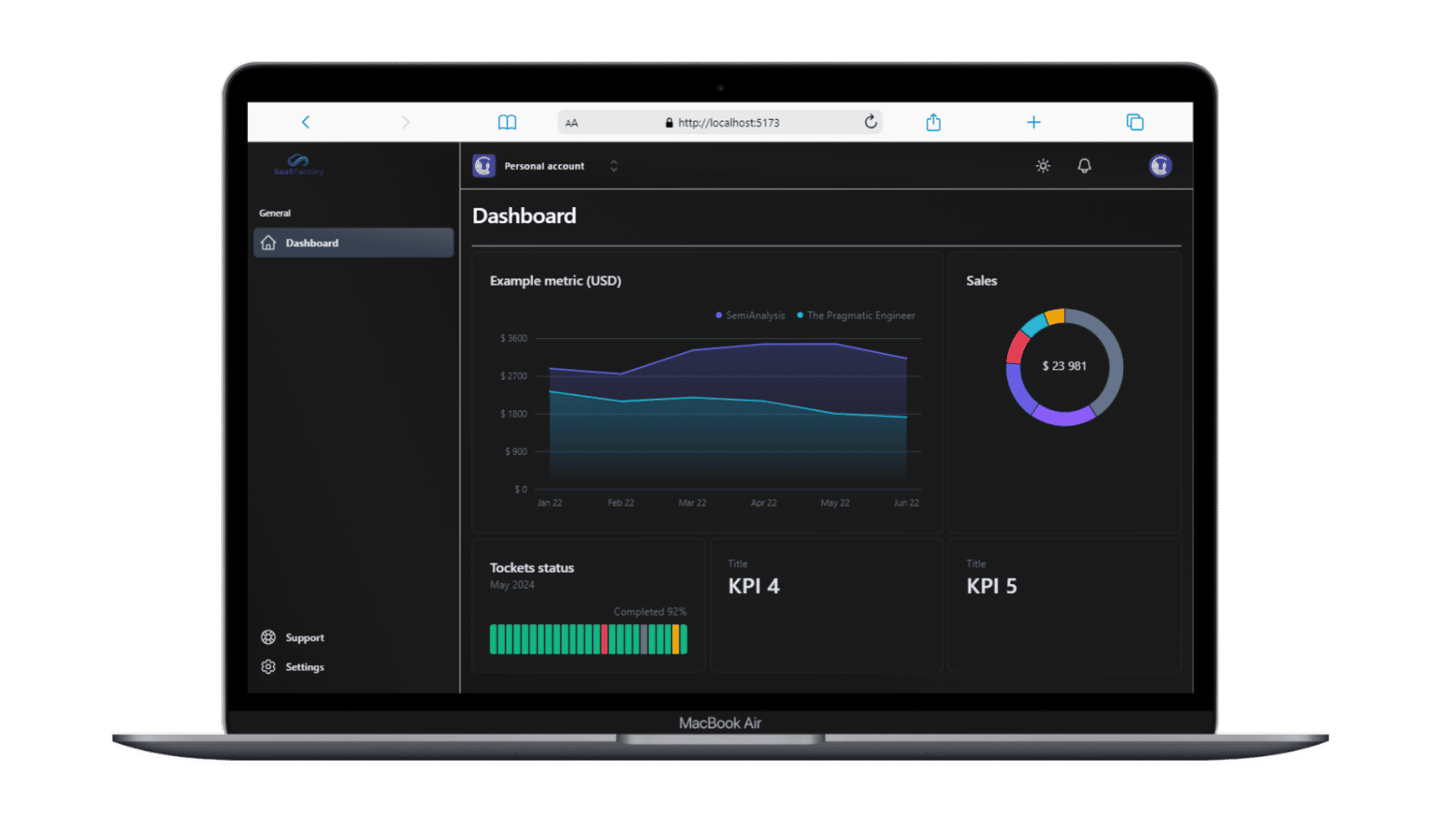
- Dashboards for Admins and Super Admin
- Kpis Module
- Notifications Module
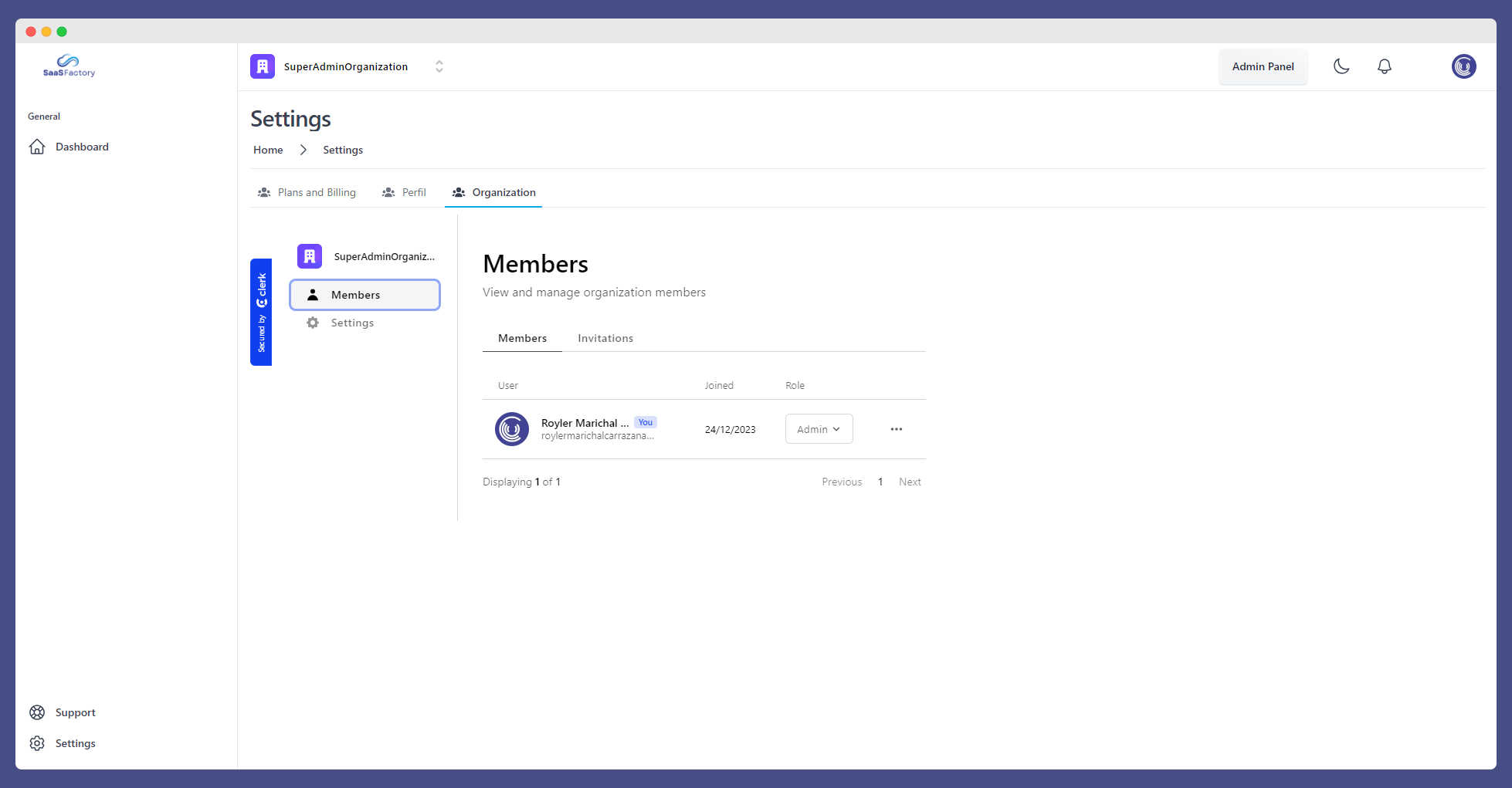
- Organization Switcher (Clerk)
- Organization Profile (Clerk)
- User Profile (Clerk)
- Ticket Support Module
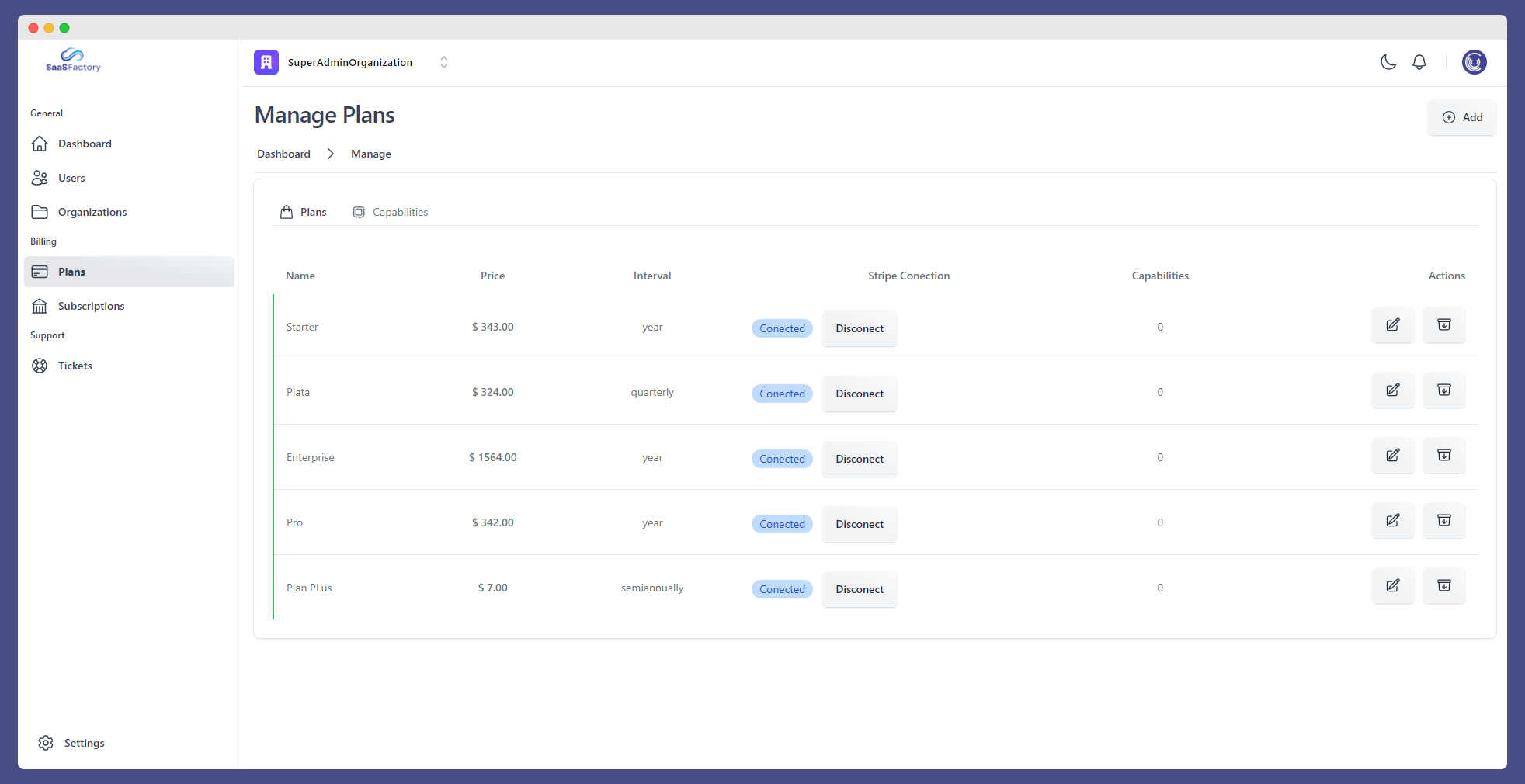
- Settings Module for Super Admins
- Marketing Module
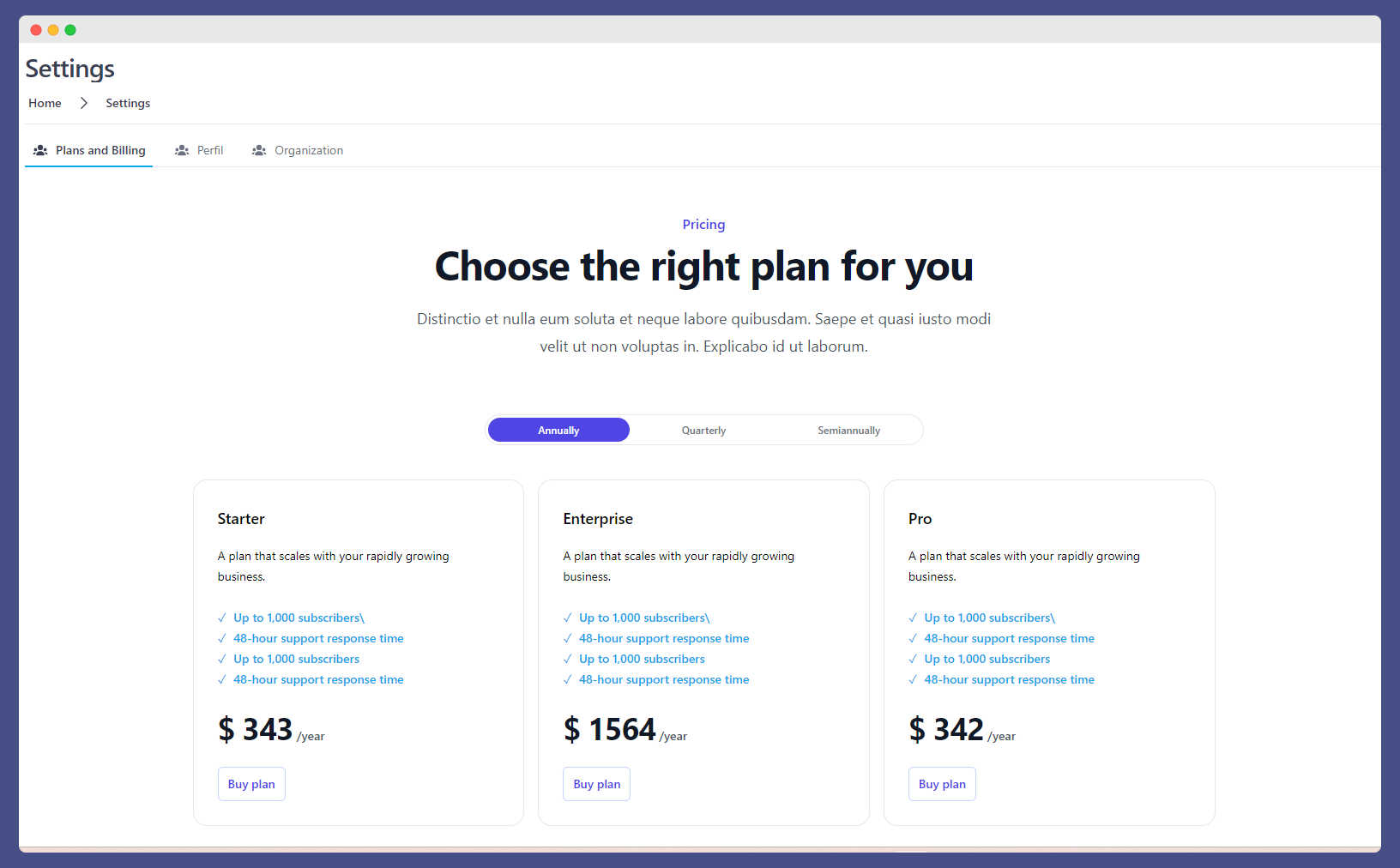
- Billing and subscriptions with Stripe Invoices, Stripe Customer Portal and Multi-Currency support
- Imagekit Integration for Media Storage
- Internal components to help you create cruds quickly (newForm)
- User management
- Organization management
- Subscriptions management
- Subscriptions, plans management and user capabilities This is good!
- Membership plan capabilities support
- User Onboarding
- Affiliate System with Affiliate Panel and Payments with comissions This is good!
- SEO friendly (SSR by Next 14)
- Vercel Analytic integration
- Role-based access control and permissions
- Absolute Imports using @ prefix
- Social Auth (Google, Facebook, Twitter, GitHub, Apple, and more) (Clerk)
- Transactional emails (Loops.so)
- Adding email addresses to newsletter lists (Loops.so)
Send a message on WhatsApp to add yours
- Improve typing
- Add more documentation
- Add Blog Module
- Add Changelog Module