**This project contains the source code for the articles published on codeproject **
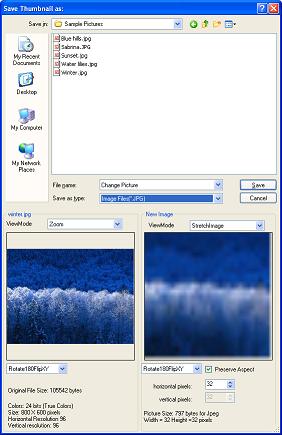
If you used WinForms or WPF, chances are that at some point you wanted to extend the OpenFileDialog or SaveFileDialog, but you gave up because there is no easy way to do it, especially if you wanted to add some new graphical elements. The source code provided makes customization of these dialogs very easy, and shows how to call it for a quick ramp up.
I’ve included the equivalent VB.NET code in the downloadable zip file for the VB folks.

To start using it, you can drop the code in your project or just add a reference to the FileDlgExtenders.dll assembly or to FileDlgExtenders project. If you choose the latter, build the solution before you move forward, because you need the base class at design time. To make things as easy as possible, select 'Add User Control' to your project, than pick 'Inherited User Control' and finally select FileDialogControlBase from the list.
Implement IWindowExt or Inherit from the WindowAddOnBase or the ControlAddOnBase Class
A lot of additional information can be found on codeproject for WPF and Windows Forms .
