Read this in other languages: English, 日本語.
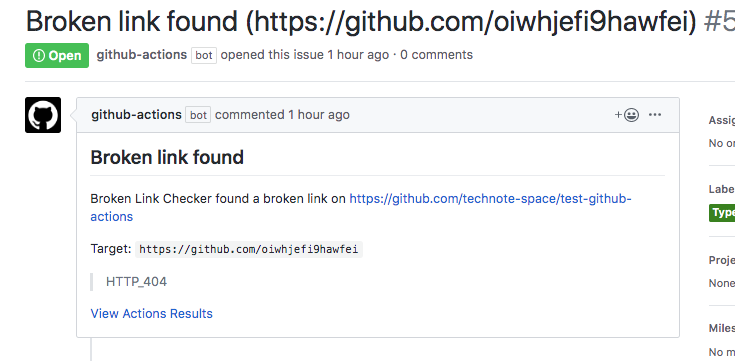
GitHub Actions that detects broken links in a page with a specified URL and creates issues.
Details
e.g. .github/workflows/broken-link-check.yml
on:
schedule:
- cron: 0 0 1 * * # run monthly
repository_dispatch: # run manually
types: [check-link]
# push:
# ...
name: Broken Link Check
jobs:
check:
name: Broken Link Check
runs-on: ubuntu-latest
steps:
- name: Broken Link Check
uses: technote-space/broken-link-checker-action@v2| name | description | default | required | e.g. |
|---|---|---|---|---|
| TARGET | Target link | https://github.com/${{ github.repository }} |
true | https://example.com |
| RECURSIVE | Recursive? | true |
||
| TITLE | Issue title | Broken link found (${URL}) |
true | ${URL} is broken |
| BODY | Issue body | see action.yml | true | |
| LABELS | Labels | |||
| ASSIGNEES | Assignees | |||
| GITHUB_TOKEN | Access token | ${{github.token}} |
true | ${{secrets.ACCESS_TOKEN}} |