A HTTP/1.1 benchmarking tool written in node, greatly inspired by wrk
and wrk2, with support for HTTP pipelining and HTTPS.
On my box, autocannon can produce more load than wrk and wrk2.
npm i autocannon -g
or if you want to use the API or as a dependency:
npm i autocannon --save
autocannon is supported on Linux, Mac OS X and Windows. If you see any errors during installation, you might need to configure your system to compile native addons: follow the instructions at node-gyp.
Usage: autocannon [opts] URL
URL is any valid http or https url.
Available options:
-c/--connections NUM
The number of concurrent connections to use. default: 10.
-p/--pipelining NUM
The number of pipelined requests to use. default: 1.
-d/--duration SEC
The number of seconds to run the autocannnon. default: 10.
-a/--amount NUM
The amount of requests to make before exiting the benchmark. If set, duration is ignored.
-m/--method METHOD
The http method to use. default: 'GET'.
-t/--timeout NUM
The number of seconds before timing out and resetting a connection. default: 10
-T/--title TITLE
The title to place in the results for identification.
-b/--body BODY
The body of the request.
-i/--input FILE
The body of the request.
-H/--headers K=V
The request headers.
-B/--bailout NUM
The number of failures before initiating a bailout.
-M/--maxConnectionRequests NUM
The max number of requests to make per connection to the server.
-O/--maxOverallRequests NUM
The max number of requests to make overall to the server.
-r/--connectionRate NUM
The max number of requests to make per second from an individual connection.
-R/--overallRate NUM
The max number of requests to make per second from an all connections.
connection rate will take precedence if both are set.
NOTE: if using rate limiting and a very large rate is entered which cannot be met,
Autocannon will do as many requests as possible per second.
-D/--reconnectRate NUM
Some number of requests to make before resetting a connections connection to the
server.
-n/--no-progress
Don't render the progress bar. default: false.
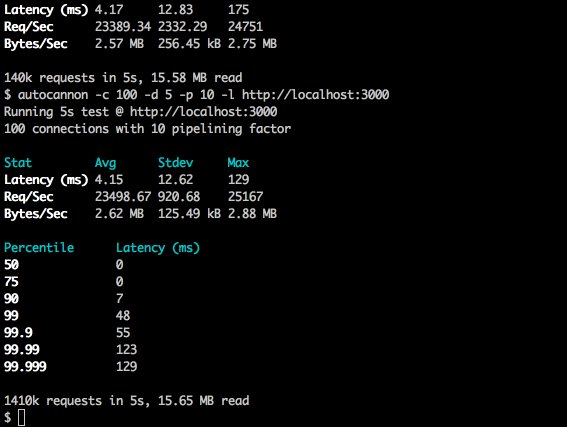
-l/--latency
Print all the latency data. default: false.
-I/--idReplacement
Enable replacement of [<id>] with a randomly generated ID within the request body. default: false.
-j/--json
Print the output as newline delimited json. This will cause the progress bar and results not to be rendered. default: false.
-f/--forever
Run the benchmark forever. Efficiently restarts the benchmark on completion. default: false.
-v/--version
Print the version number.
-h/--help
Print this menu.
'use strict'
const autocannon = require('autocannon')
autocannon({
url: 'http://localhost:3000',
connections: 10, //default
pipelining: 1, // default
duration: 10 // default
}, console.log)Start autocannon against the given target.
opts: Configuration options for the autocannon instance. This can have the following attributes. REQUIRED.url: The given target. Can be http or https. REQUIRED.connections: The number of concurrent connections. OPTIONAL default:10.duration: The number of seconds to run the autocannon. Can be a timestring. OPTIONAL default:10.amount: ANumberstating the amount of requests to make before ending the test. This overrides duration and takes precedence, so the test won't end until the amount of requests needed to be completed are completed. OPTIONAL.timeout: The number of seconds to wait for a response before . OPTIONAL default:10.pipelining: The number of pipelined requests for each connection. Will cause theClientAPI to throw when greater than 1. OPTIONAL default:1.bailout: The threshold of the number of errors when making the requests to the server before this instance bail's out. This instance will take all existing results so far and aggregate them into the results. If none passed here, the instance will ignore errors and never bail out. OPTIONAL default:undefined.method: The http method to use. OPTIONALdefault: 'GET'.title: AStringto be added to the results for identification. OPTIONAL default:undefined.body: AStringor aBuffercontaining the body of the request. Insert one or more randomly generated IDs into the body by including[<id>]where the randomly generated ID should be inserted (Must also set idReplacement to true). This can be useful in soak testing POST endpoints where one or more fields must be unique. Leave undefined for an empty body. OPTIONAL default:undefined.headers: AnObjectcontaining the headers of the request. OPTIONAL default:{}.setupClient: AFunctionwhich will be passed theClientobject for each connection to be made. This can be used to customise each individual connection headers and body using the API shown below. The changes you make to the client in this function will take precedence over the defaultbodyandheadersyou pass in here. There is an example of this in the samples folder. OPTIONAL default:function noop () {}.maxConnectionRequests: ANumberstating the max requests to make per connection.amounttakes precedence if both are set. OPTIONALmaxOverallRequests: ANumberstating the max requests to make overall. Can't be less thanconnections.maxConnectionRequeststakes precedence if both are set. OPTIONALconnectionRate: ANumberstating the rate of requests to make per second from each individual connection. No rate limiting by default. OPTIONALoverallRate: ANumberstating the rate of requests to make per second from all connections.conenctionRatetakes precedence if both are set. No rate limiting by default. OPTIONALreconnectRate: ANumberwhich makes the individual connections disconnect and reconnect to the server whenever it has sent that number of requests. OPTIONALrequests: AnArrayofObjects which represents the sequence of requests to make while benchmarking. Can be used in conjunction with thebody,headersandmethodparams above. TheObjects in this array can havebody,headers,method, orpathattributes, which overwrite those that are passed in thisoptsobject. Therefore, the ones in this (opts) object take precedence and should be viewed as defaults. Check the samples folder for an example of how this might be used. OPTIONAL.idReplacement: ABooleanwhich enables the replacement of[<id>]tags within the request body with a randomly generated ID, allowing for unique fields to be sent with requests. Check out an example of programatic usage can be found in the samples. OPTIONAL default:falseforever: ABooleanwhich allows you to setup an instance of autocannon that restarts indefinatly after emiting results with thedoneevent. Useful for efficiently restarting your instance. To stop running forever, you must cause aSIGINTor call the.stop()function on your instance. OPTIONAL default:false
cb: The callback which is called on completion of a benchmark. Takes the following params. OPTIONAL.err: If there was an error encountered with the run.results: The results of the run.
Returns an instance/event emitter for tracking progress, etc.
Track the progress of your autocannon, programmatically.
instance: The instance of autocannon. REQUIRED.opts: Configuration options for tracking. This can have the following attibutes. OPTIONAL.outputStream: The stream to output to. default:process.stderr.renderProgressBar: A truthy value to enable the rendering of the progress bar. default:true.renderResultTable: A truthy value to enable the rendering of the results table. default:true.renderLatencyTable: A truthy value to enable the rendering of the advanced latency table. default:false.progressBarString: Astringdefining the format of the progress display output. Must be valid input for the progress bar module. default:'running [:bar] :percent'.
Example that just prints the table of results on completion:
'use strict'
const autocannon = require('autocannon')
const instance = autocannon({
url: 'http://localhost:3000'
}, console.log)
// this is used to kill the instance on CTRL-C
process.once('SIGINT', () => {
instance.stop()
})
// just render results
autocannon.track(instance, {renderProgressBar: false})Checkout this example to see it in use, as well.
Because an autocannon instance is an EventEmitter, it emits several events. these are below:
start: Emitted once everything has been setup in your autocannon instance and it has started. Useful for if running the instance forever.tick: Emitted every second this autocannon is running a benchmark. Useful for displaying stats, etc. Used by thetrackfunction.done: Emitted when the autocannon finishes a benchmark. passes theresultsas an argument to the callback.response: Emitted when the autocannons http-client gets a http response from the server. This passes the following arguments to the callback:client: Thehttp-clientitself. Can be used to modify the headers and body the client will send to the server. API below.statusCode: The http status code of the response.resBytes: The response byte length.responseTime: The time taken to get a response for the initiating the request.
reqError: Emitted in the case of a request error e.g. a timeout.error: Emitted if there is an error during the setup phase of autocannon.
This object is passed as the first parameter of both the setupClient function and the response event from an autocannon instance. You can use this to modify the requests you are sending while benchmarking. This is also an EventEmitter, with the events and their params listed below.
client.setHeaders(headers): Used to modify the headers of the request this client iterator is currently on.headersshould be anObject, orundefinedif you want to remove your headers.client.setBody(body): Used to modify the body of the request this client iterator is currently on.bodyshould be aStringorBuffer, orundefinedif you want to remove the body.client.setHeadersAndBody(headers, body): Used to modify the both the headers and body this client iterator is currently on.headersandbodyshould take the same form as above.client.setRequest(request): Used to modify the both the entire request that this client iterator is currently on. Can haveheaders,body,method, orpathas attributes. Defaults to the values passed into the autocannon instance when it was created.Note: call this when modifying multiple request values for faster encodingclient.setRequests(newRequests): Used to overwrite the entire requests array that was passed into the instance on initiation.Note: call this when modifying multiple requests for faster encoding
The events a Client can emit are listed here:
headers: Emitted when a request sent from this client has received the headers of its reply. This received anObjectas the parameter.body: Emitted when a request sent from this client has received the body of a reply. This receives aBufferas the parameter.response: Emitted when the client has received a completed response for a request it made. This is passed the following arguments:statusCode: The http status code of the response.resBytes: The response byte length.responseTime: The time taken to get a response for the initiating the request.
Example using the autocannon events and the client API and events:
'use strict'
const autocannon = require('autocannon')
const instance = autocannon({
url: 'http://localhost:3000',
setupClient: setupClient
}, (err, result) => handleResults(result))
// results passed to the callback are the same as those emitted from the done events
instance.on('done', handleResults)
instance.on('tick', () => console.log('ticking'))
instance.on('response', handleResponse)
function setupClient (client) {
client.on('body', console.log) // console.log a response body when its received
}
function handleResponse (client, statusCode, resBytes, responseTime) {
console.log(`Got response with code ${statusCode} in ${responseTime} milliseconds`)
console.log(`response: ${resBytes.toString()}`)
//update the body or headers
client.setHeaders({new: 'header'})
client.setBody('new body')
client.setHeadersAndBody({new: 'header'}, 'new body')
}
function handleResults(result) {
// ...
}This project was kindly sponsored by nearForm.
Logo and identity designed by Beibhinn Murphy O'Brien: https://www.behance.net/BeibhinnMurphyOBrien.
wrk and wrk2 provided great inspiration.
If you are using autocannon or you have any questions, let us know: Gitter
Copyright Matteo Collina and other contributors, Licensed under MIT.