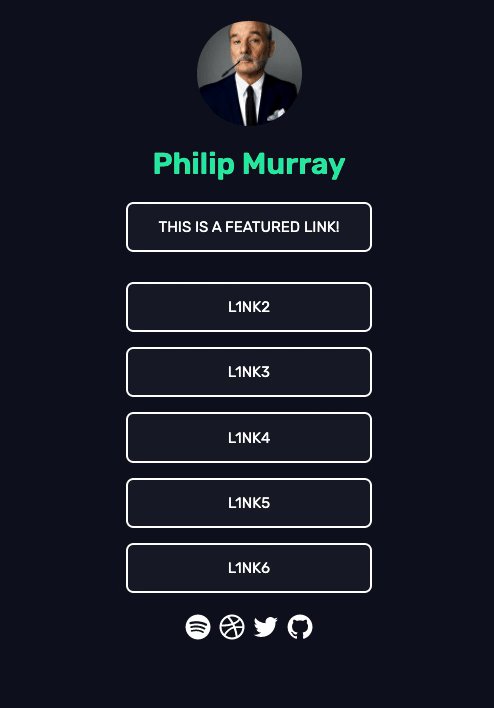
I was sick of not being able to show off multiple links in my instagram bio. I was also for sure not going to use a web app that I could recreate in a few hours. So I took matters into my own hands and threw together a link tree copy. The goal was to make it a template so that others could easily utilize it.
If you simply want to see what it looks like, the mock deployment is available here and in the sidebar via Vercel.
The css is pretty straight forward as far as colors go. I utilized variables in the :root to easy make major changes.
Read more in the styles.css file.
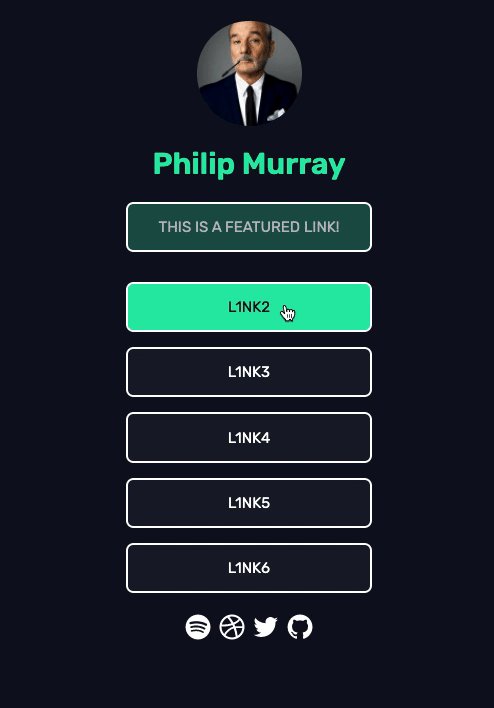
Link Buttons - All you have to do is fill out your desired text within <a> tags and drop your link in the corresponding href="LINK-GOES-HERE" path.
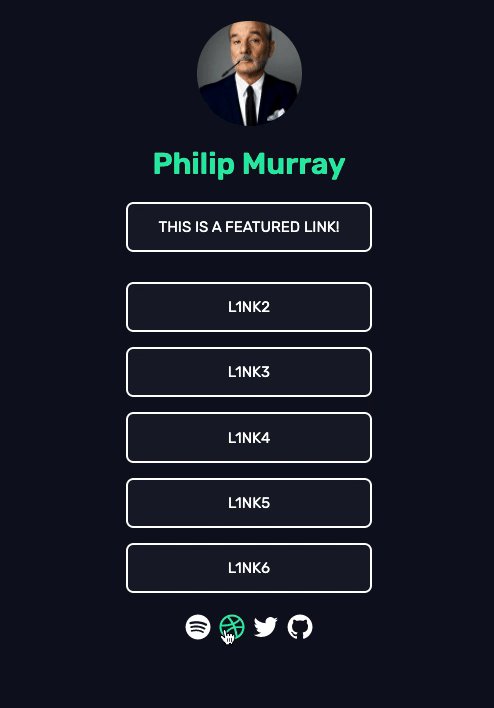
For the icons, I have prefilled this section with some common services' svg icons via Box Icons. Simply remove the d-none class
from the icons you would like to make visible. Then, paste your link into the corresponding href="LINK-GOES-HERE"
-- check back later --