svchord / rem-craft Goto Github PK
View Code? Open in Web Editor NEW一款现代化、扁平化设计的思源笔记主题
License: MIT License
一款现代化、扁平化设计的思源笔记主题
License: MIT License
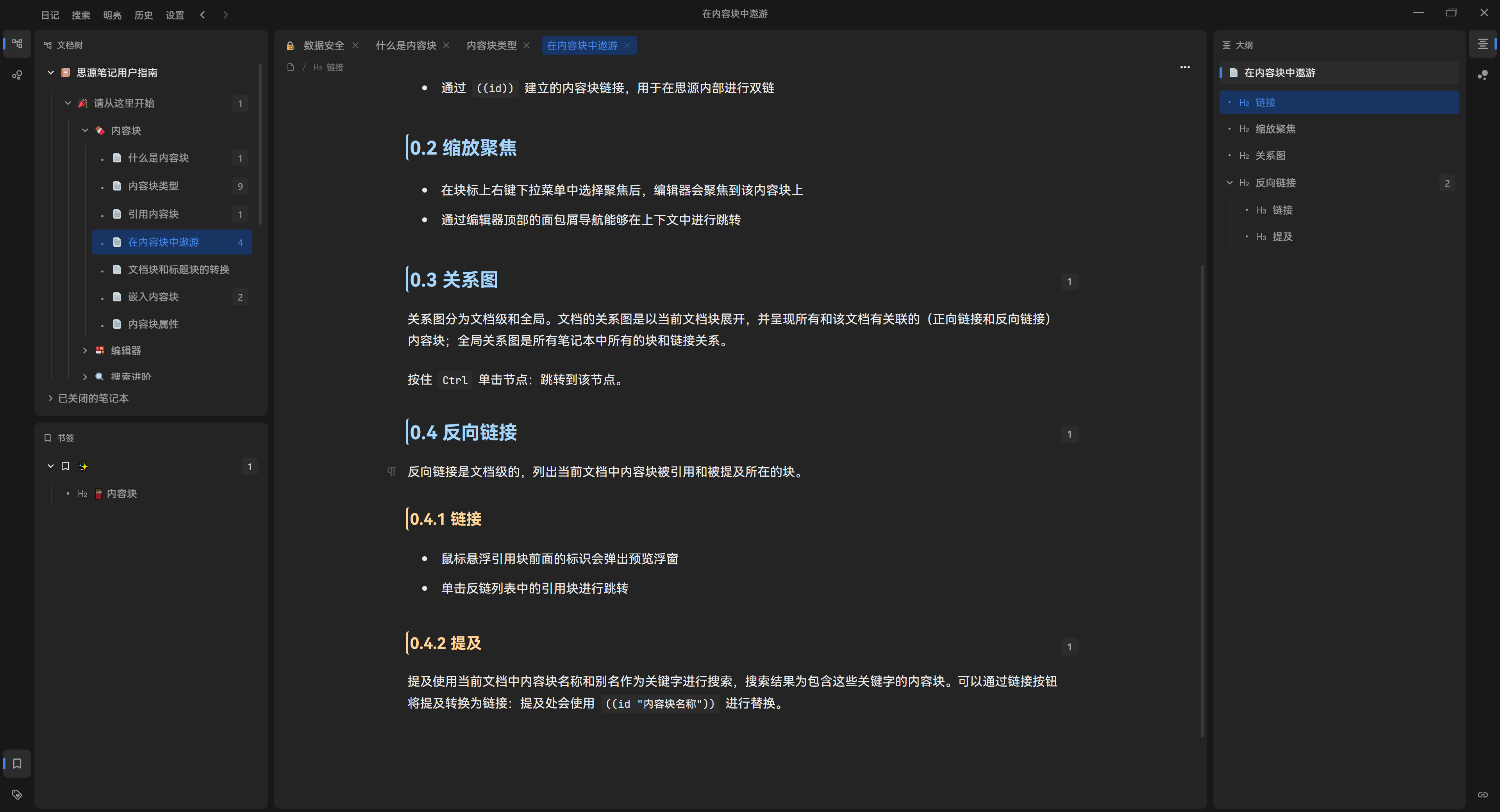
我这边是用了一段时间以后笔记里大部分链接都是 思源的笔记链接 也就导致很多链接前都是 未知的标志 感觉有点多余,影响观看
是不是感觉清爽了不少
styles\pages\editor_block-link.scss:81行
.protyle-wysiwyg [data-node-id] span[data-type='a'][data-href^="siyuan://"]:not(:empty)::before,
.protyle-wysiwyg [data-node-id] a[href^="siyuan://"]::before,
.b3-typography a[href^="siyuan://"]::before
{
display: none;
}导出的HTML、PDF等文件没法保留设置的各种颜色、居中等设置
很喜欢RC这个主题,简洁、大气、逻辑显示更清晰,只有一点不习惯,就是分屏显示时顶部标签虽页签面板而变化,很容易错乱,经常搞错,希望分屏时各自栏的页签独立,像obsidian那样。谢谢!
如题
见 siyuan-note/siyuan#4191 (comment)
看到之前提的回复说在养病,祝安好。 期待修复的那天,craft主体真的很棒。
bug or feature?
感觉间距太大了,尤其是侧栏和文档树,如果能间距小一点,更适合小屏幕一些。
小白一枚,根本不懂,想修改一下没修改明白。
百分感谢,或者文件中多一点注释,我打开发现一堆乱码,根据您写的提示也没弄明白。。。。
非程序猿,非CS,平时用R画个图啥的。。。
修改有注释的还行,没有注释现场歇菜
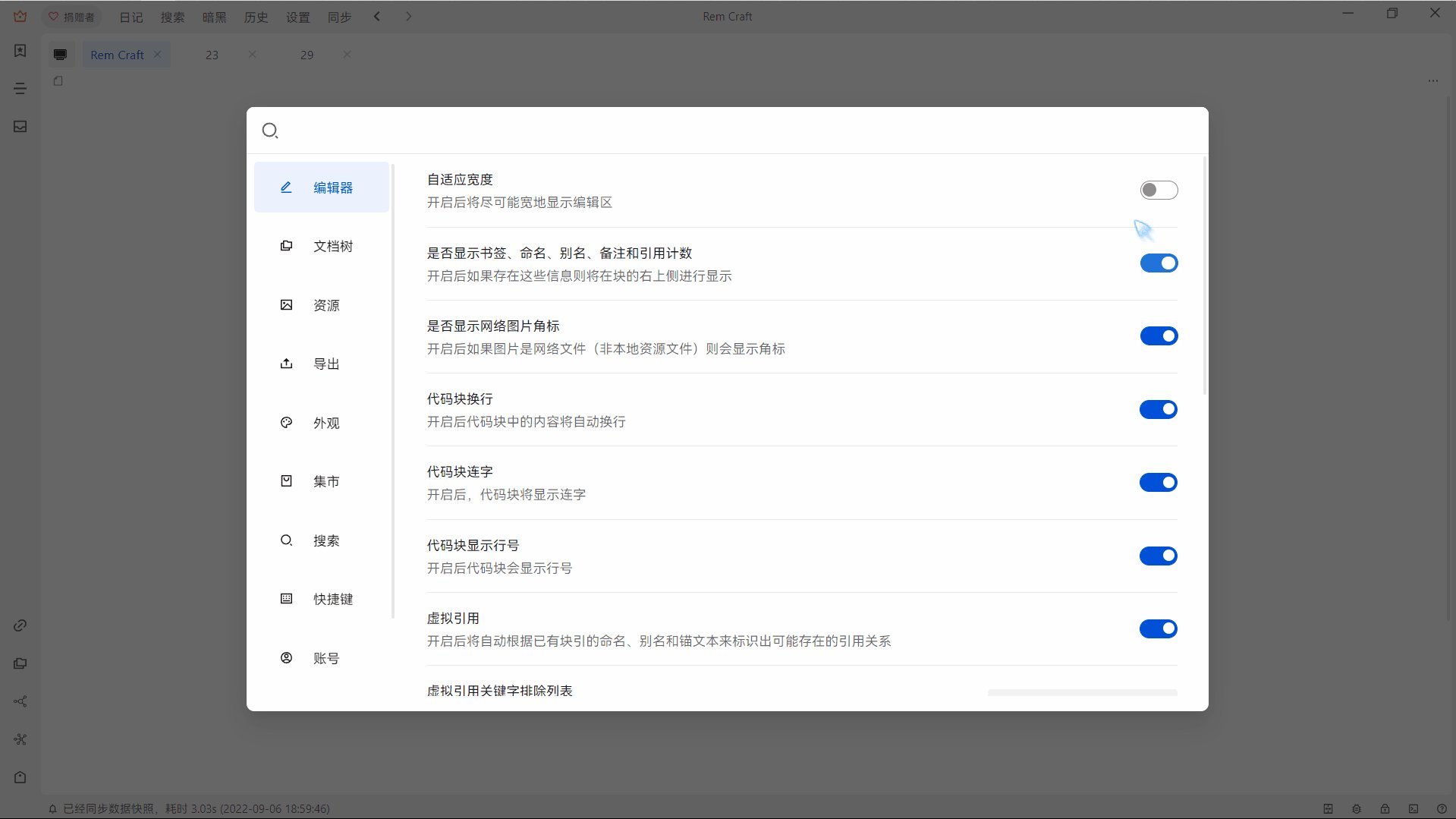
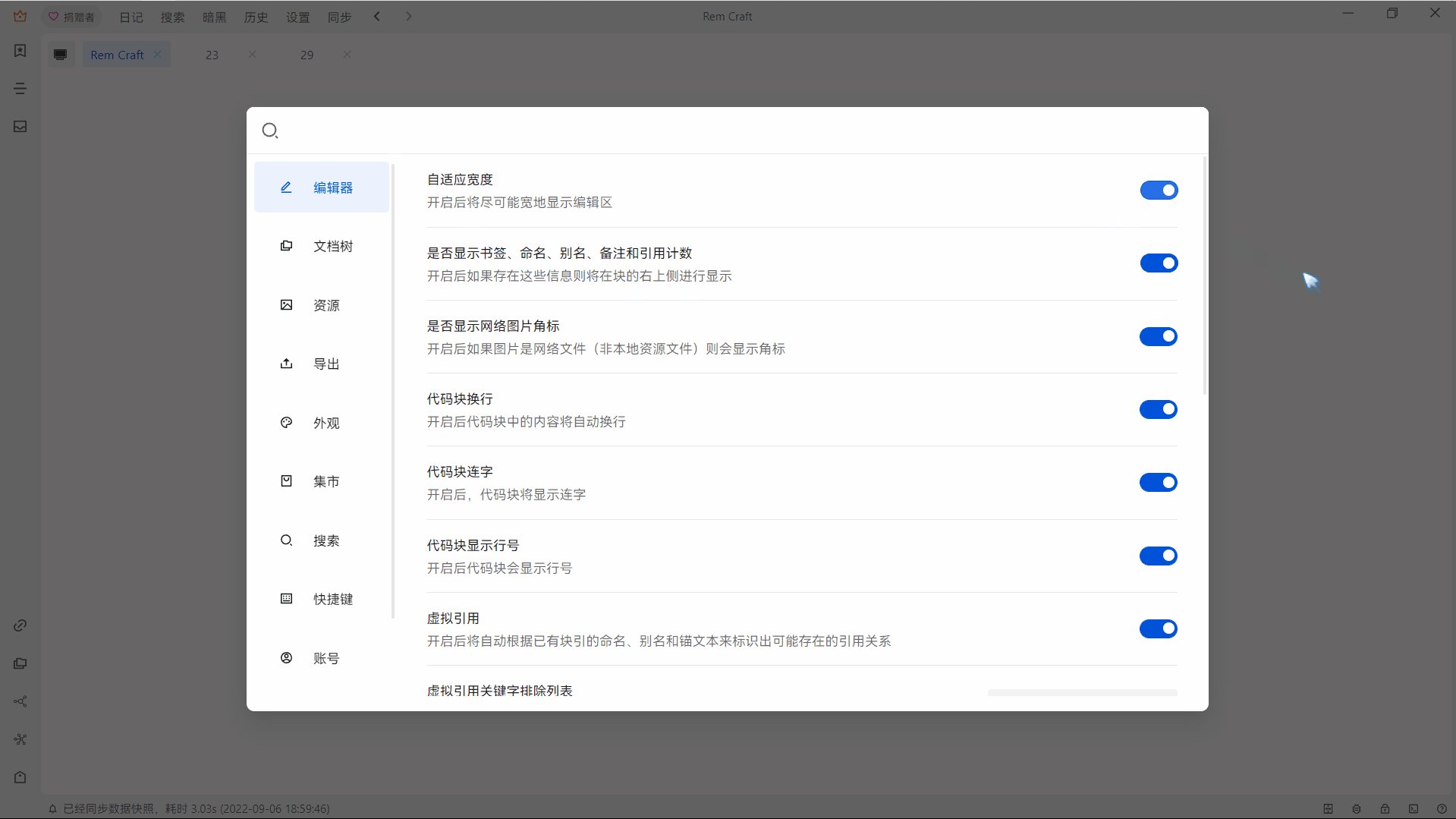
段间距感觉太大了,有点难受,不知道是否可以调整?感谢
官方给的 设置 - 编辑器 - 自适应宽度 功能已经实现了

另外下边是我对主题的一点改造,,,
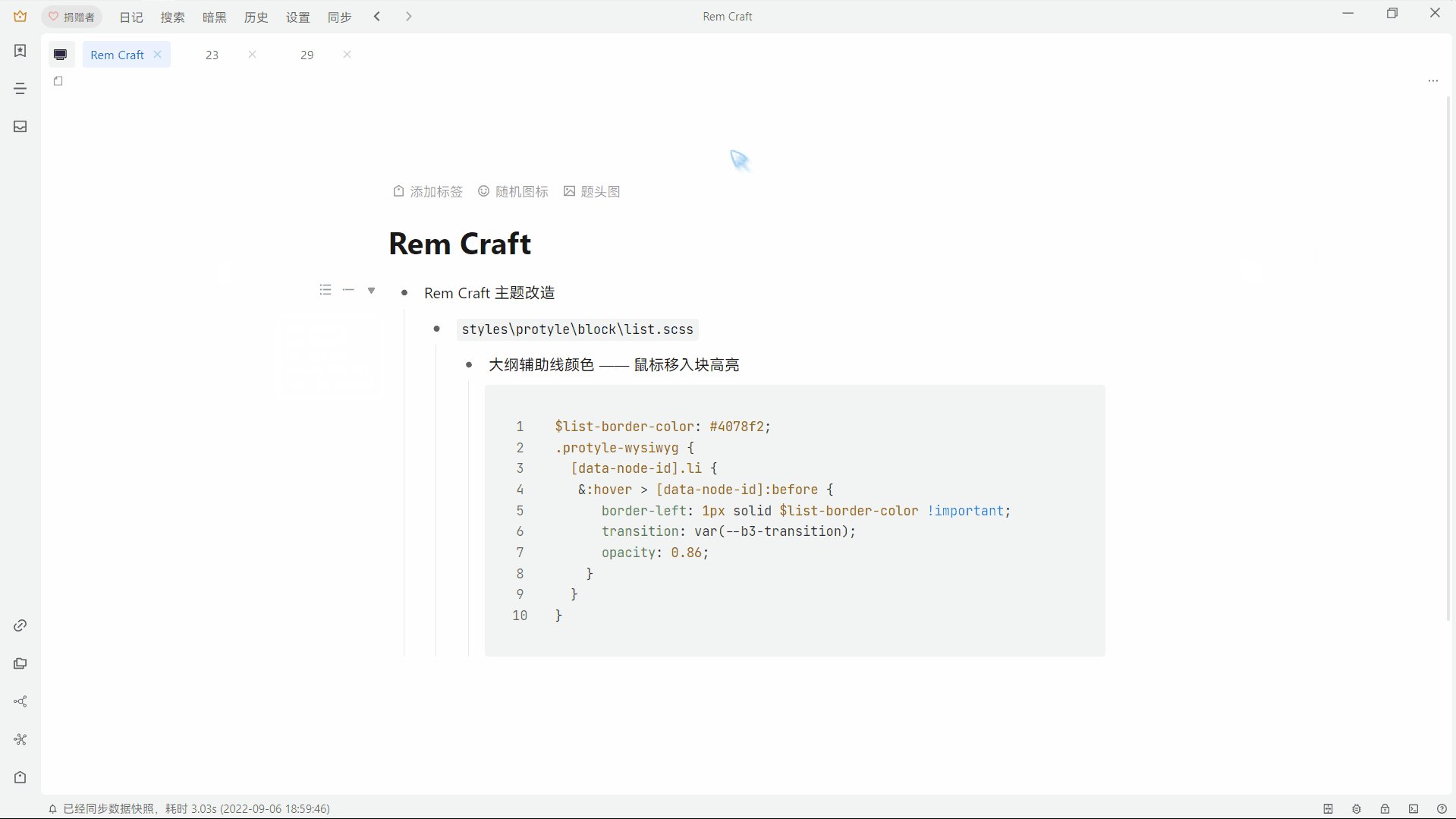
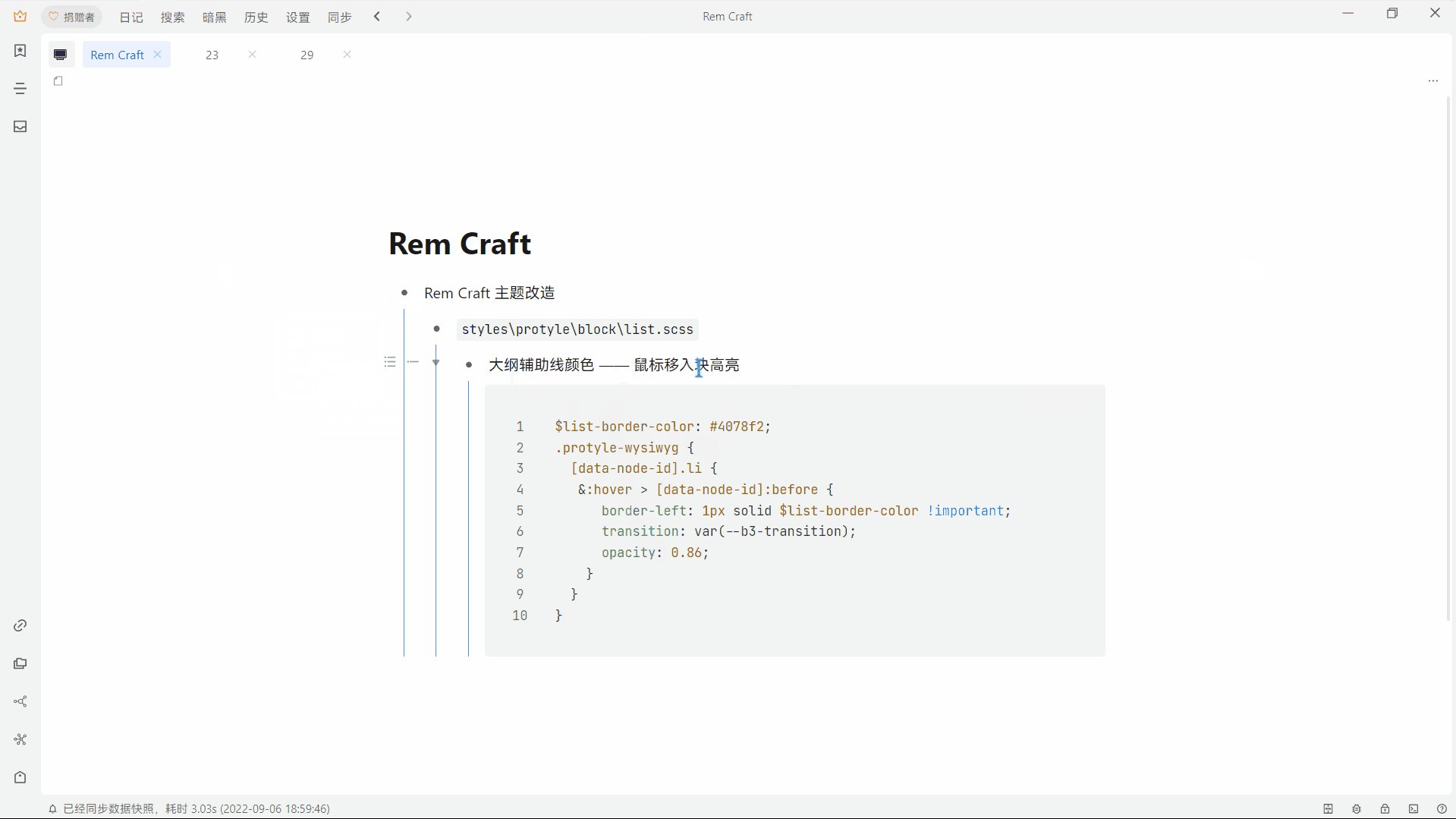
Rem Craft 主题改造
styles\protyle\block\list.scss
大纲辅助线颜色 —— 鼠标移入块高亮
$list-border-color: #4078f2;
.protyle-wysiwyg {
[data-node-id].li {
&:hover > [data-node-id]:before {
border-left: 1px solid $list-border-color !important;
transition: var(--b3-transition);
opacity: 0.86;
}
}
}能不能以主题的形式做一个这样的功能,在中英文之间自动生成一个英文空格,这个还是挺实用的。目前 siyuan 给出的解决方案是在文档左上角使用优化排版的方式实现,这个需要对每一篇文档手动优化排版。如果可以由主题直接实现会更方便
暗色模式下, 标题跟正文的区分不明显, 所以希望能增加各级标题的颜色.
Dark+的自动标题序号功能真的很好用, 免去了写序号的操作, 希望作者可以加一下, 感激不尽
这个是我复制Dark+的样式的效果图,

:root[theme-mode=light] {
--custom-h1-color: var(--td-text-color-primary);
--custom-h2-color: var(--td-text-color-primary);
--custom-h3-color: var(--td-text-color-primary);
--custom-h4-color: var(--td-text-color-primary);
--custom-h5-color: var(--td-text-color-primary);
--custom-h6-color: var(--td-text-color-primary);
}
:root[theme-mode=dark] {
--custom-h1-color: #c9d1d9;
--custom-h2-color: #a6d5fa;
--custom-h3-color: #ffd599;
--custom-h4-color: #b7dfb9;
--custom-h5-color: #fab3ae;
--custom-h6-color: #b2a1c7;
}
:root {
--custom-h1-indentation: 0.5em;
--custom-h2-indentation: 1em;
--custom-h3-indentation: 1.5em;
--custom-h4-indentation: 2em;
--custom-h5-indentation: 2.5em;
--custom-h6-indentation: 3em;
}
/* 👇标题自动编号👇 */
/* body {
counter-reset: h1-counter 0;
} */
.protyle-wysiwyg,
.b3-typography {
counter-reset: h1-counter 0 h2-counter 0 h3-counter 0 h4-counter 0 h5-counter 0 h6-counter 0;
}
.protyle-wysiwyg>[data-node-id].h1,
.b3-typography>h1 {
counter-increment: h1-counter;
counter-reset: h2-counter 0;
}
.protyle-wysiwyg>[data-node-id].h1::before,
.b3-typography>h1::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "\00A0";
}
.protyle-wysiwyg [data-node-id].h1,
.b3-typography h1 {
color: var(--custom-h1-color);
border-left: 3px inset var(--custom-h1-color);
padding-left: 9px;
}
.protyle-wysiwyg>[data-node-id].h1>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h1-indentation);
}
.protyle-wysiwyg>[data-node-id].h2,
.b3-typography>h2 {
counter-increment: h2-counter;
counter-reset: h3-counter 0;
}
.protyle-wysiwyg>[data-node-id].h2::before,
.b3-typography>h2::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "\00A0";
}
.protyle-wysiwyg [data-node-id].h2,
.b3-typography h2 {
color: var(--custom-h2-color);
border-left: 3px solid var(--custom-h2-color);
padding-left: 9px;
}
.protyle-wysiwyg>[data-node-id].h2>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h2-indentation);
}
.protyle-wysiwyg>[data-node-id].h3,
.b3-typography>h3 {
counter-increment: h3-counter;
counter-reset: h4-counter 0;
}
.protyle-wysiwyg>[data-node-id].h3::before,
.b3-typography>h3::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "\00A0";
}
.protyle-wysiwyg [data-node-id].h3,
.b3-typography h3 {
color: var(--custom-h3-color);
border-left: 3px solid var(--custom-h3-color);
padding-left: 9px;
}
.protyle-wysiwyg>[data-node-id].h3>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h3-indentation);
}
.protyle-wysiwyg>[data-node-id].h4,
.b3-typography>h4 {
counter-increment: h4-counter;
counter-reset: h5-counter 0;
}
.protyle-wysiwyg>[data-node-id].h4::before,
.b3-typography>h4::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "." counter(h4-counter) "\00A0";
}
.protyle-wysiwyg [data-node-id].h4,
.b3-typography h4 {
color: var(--custom-h4-color);
border-left: 3px solid var(--custom-h4-color);
padding-left: 9px;
}
.protyle-wysiwyg>[data-node-id].h4>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h4-indentation);
}
.protyle-wysiwyg>[data-node-id].h5,
.b3-typography>h5 {
counter-increment: h5-counter;
counter-reset: h6-counter 0;
}
.protyle-wysiwyg>[data-node-id].h5::before,
.b3-typography>h5::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "." counter(h4-counter) "." counter(h5-counter) "\00A0";
}
.protyle-wysiwyg [data-node-id].h5,
.b3-typography h5 {
color: var(--custom-h5-color);
border-left: 3px solid var(--custom-h5-color);
padding-left: 9px;
}
.protyle-wysiwyg>[data-node-id].h5>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h5-indentation);
}
.protyle-wysiwyg>[data-node-id].h6,
.b3-typography>h6 {
counter-increment: h6-counter;
counter-reset: h7-counter 0;
}
.protyle-wysiwyg>[data-node-id].h6::before,
.b3-typography>h6::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "." counter(h4-counter) "." counter(h5-counter) "." counter(h6-counter) "\00A0";
}
.protyle-wysiwyg [data-node-id].h6,
.b3-typography h6 {
color: var(--custom-h6-color);
border-left: 3px solid var(--custom-h6-color);
padding-left: 9px;
}
.protyle-wysiwyg>[data-node-id].h6>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h6-indentation);
}A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.